Каждый раз, когда вы посещаете веб-страницу, ваш браузер получает ее, запрашивая все ресурсы страницы с веб-сервера. С момента появления в Интернете это в основном делалось через HTTP / 1.1.
По прошествии времени и развития технологий, а также того, что веб-сайты становятся все более сложными и ресурсоемкими , протокол HTTP / 1.1 все больше подвергается нагрузке, и для решения проблем с производительностью требуется множество обходных путей.
Веб-страницы, какими мы их знаем сегодня, часто наполняются такими ресурсами, как изображения, текст, шрифты и т. Д., Которые делают их намного тяжелее, чем в 1990-х или даже 2000-х годах. Соответственно, для их загрузки требуется больше времени, поэтому веб-дизайнеры и разработчики придумали изящные обходные пути для решения этой проблемы. Тем не менее, стало очевидно, что необходимо обновить сам протокол HTTP.
HTTP / 2 внесет некоторые изменения в способ доставки страниц в браузер. В то время как обычные пользователи Интернета могут не видеть большой разницы, дизайнеры и веб-разработчики заметят довольно много. В этой статье мы рассмотрим, что это за изменения, и как они повлияют на вас как опытного технического пользователя.
Как работает HTTP / 1
Чтобы получить веб-страницу, которую вы хотите посетить, ваш браузер связывается с сервером. Они обмениваются сообщениями — браузер запрашивает изображения, шрифты и другие ресурсы, необходимые по отдельным запросам, а сервер, в свою очередь, отправляет их в виде ответов.
В результате поток данных через множество соединений вызывает перегрузку, а скорость загрузки страницы замедляется. Чтобы решить проблему с отправкой слишком большого количества запросов и наилучшим образом использовать HTTP / 1, разработчики изобретений использовали встраивание, конкатенацию и спрайты изображений. К счастью для них, ломать голову над скоростью производительности в значительной степени уйдет в прошлое, когда появится HTTP / 2.
Как будет работать HTTP / 2
Ваш браузер по-прежнему будет отправлять запросы на сервер и получать ответы с ресурсами, необходимыми для веб-страницы, чтобы они выглядели так, как должны, но некоторые нюансы между ними изменятся. HTTP / 2 приносит новые функции, такие как мультиплексированные потоки, проталкивание сервера, сжатие заголовков и двоичный формат — каждую из которых я рассмотрю по очереди.
Мультиплексные потоки
Помните скученность, вызванную многими соединениями, передающими ресурсы, такие как текст, шрифты и изображения от сервера до вашего браузера? Мультиплексирование устраняет эту проблему, превращая эти активы в более мелкие части, передавая их все через одно соединение, а затем повторно собирая ресурсы после того, как они достигли конечного пункта назначения, браузера.
Сервер Push
Push-сервер представляет собой более эффективный способ доставки ресурсов в браузер. В среде HTTP / 1 HTML-страница отправляется в браузер, браузер должен проанализировать ее и решить, какие ресурсы ему могут понадобиться, а затем запросить эти ресурсы с сервера.
HTTP / 2 более активен в этом отношении, отправляя ресурсы, которые, вероятно, понадобятся браузеру без необходимости запрашивать. Эти ресурсы попадают в кэш браузера и сразу же становятся доступны, если и когда они необходимы, что является плюсом для производительности.
Сжатие заголовка
В HTTP / 1 к каждому отправленному запросу прикреплен небольшой фрагмент дополнительных данных — заголовки HTTP, которые описывают поведение браузера или сервера. В среднем браузеры могут устанавливать около шести подключений одновременно, но, учитывая, что количество подключений, необходимых для загрузки типовой веб-страницы, может достигать 100 , это требует большого количества данных для извлечения, что требует времени и пропускной способности.
Когда установлено соединение HTTP / 2, все заголовки упаковываются в один сжатый блок для отправки как единое целое. Он проходит быстрее, и когда передача заканчивается, блок заголовка декодируется.
Двоичный вместо текстового формата
Текстовый формат имеет некоторые дополнительные издержки и требует доработки, в то время как двоичный формат не требует анализа. Это также намного более компактно. Дополнительная работа сервера означает дополнительное время ожидания загрузки веб-страницы. Вот почему двоичный формат, который легче обрабатывать, является оправданным улучшением.
Что разработчики смогут сделать по-другому
Разработчикам больше не придется спрайтовать изображения, делать встраивание и объединять файлы, потому что не будет необходимости уменьшать количество запросов на веб-странице. По сути, это будет самым большим изменением в их рутине. Тем не менее, есть еще что сказать о внутренних изменениях, которые могут как-то повлиять на их работу.
Вещи, которые нужно знать
Хотя это и не требуется для реальной спецификации HTTP / 2, большинству браузеров, поддерживающих HTTP / 2, требуется шифрование HTTPS. Это означает, что, если ваш сайт HTTP / 2 не обслуживается по зашифрованному соединению, посетители либо должны будут найти другого клиента, чтобы посетить ваш сайт, либо пропустить.
Несмотря на то, что в наши дни есть какие-то толчки для сайтов, обслуживаемых через HTTPS , это требование браузеров вызвало критику и, несомненно, станет камнем преткновения для некоторых, рассматривающих переход на HTTP / 2. (Дополнительные советы о том, что такое HTTPS и как его реализовать, читайте в недавнем введении SitePoint в HTTPS .)
Сеть перейдет безболезненно для публики. Изменения и обновления, необходимые для работы новой версии протокола, будут выполняться на серверах и в браузерах. Со временем серверы будут обновлены для поддержки обоих протоколов. Браузеры, поддерживающие новый протокол, автоматически переключатся на HTTP / 2. В то же время, старшие не поймут этого. Как разработчику, вам нужно знать, поддерживает ли ваш браузер и сервер, который вы используете, HTTP / 2, чтобы обеспечить подключение к нему.
Некоторая полемика
Хотя многие с энтузиазмом относятся к HTTP / 2, другие, такие как Poul-Henning Kamp, не очень впечатлены . Кэмп рассматривает HTTP / 2 как «просто грандиозное имя для HTTP / 1.2» и предполагает, что, скорее всего, он продлится недолго, если вообще взлетит.
По его словам, новый протокол не решает актуальные проблемы, а скорее слишком сильно концентрируется на пропускной способности. Он полагает, что лучше сосредоточиться на том, чтобы уничтожить файлы cookie как концепцию и заменить их сеансом / средством идентификации. Это могло бы как-то улучшить конфиденциальность в мире повышенной безопасности. По сути, HTTP / 2, утверждает Камп, ничего не делает для существенного улучшения конфиденциальности.
Увидеть разницу
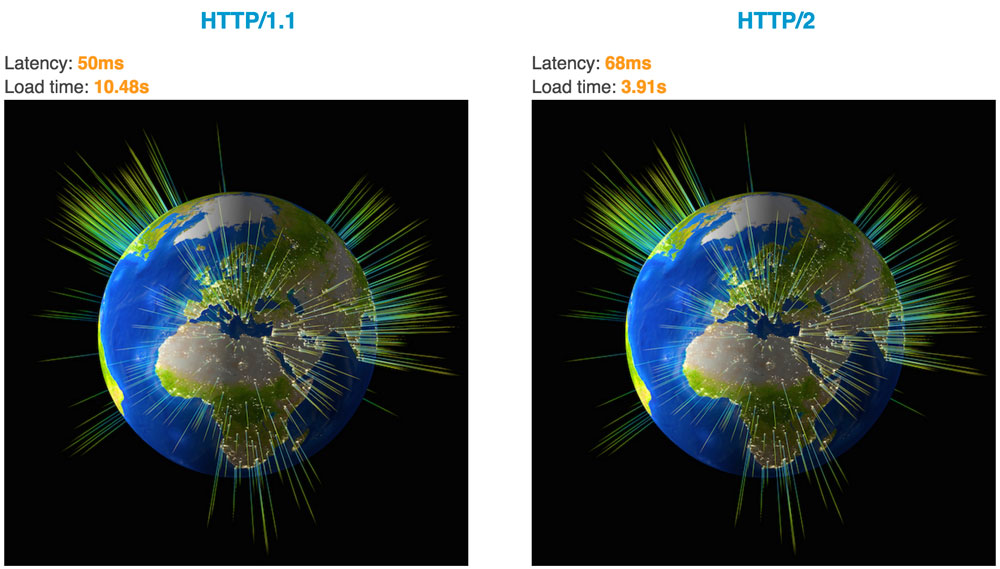
Эта демонстрация Akamai иллюстрирует, как ресурсы загружаются одновременно в двух версиях протокола. Первое изображение загружается через HTTP / 1 и шесть одновременных подключений (если вы используете Google Chrome), а второе — через HTTP / 2, и все части загружаются одновременно.
Если вы хотите более подробно рассмотреть, как по-разному загружаются данные через соединения в протоколах, посмотрите этот пример golang.org . Это позволяет вам попробовать разные параметры задержки, чтобы вы могли видеть, как данные будут загружаться одновременно на устройствах различной емкости. Чем дольше задержка, тем более очевидно, что HTTP / 2 выигрывает с точки зрения производительности.
Нижняя линия
HTTP / 2 будет обычным делом для обычных пользователей, и для тех, кто работает с Интернетом, будет несколько вариантов.
В целом, сайты будут более безопасными и будут загружаться быстрее. Протокол не вносит каких-либо кардинальных изменений, возможно, потому, что такие изменения труднее осуществить — и технически, и политически. Вот почему HTTP / 2, возможно, не будет служить нам так долго.
Мир технологий развивается с каждым годом все быстрее, поэтому нам может понадобиться что-то еще через несколько лет. Моя личная надежда состоит в том, что следующий протокол будет более гибким и смелым в решении задач, связанных с изменением технологий.