Сегодня в Интернете больше внимания уделяется событиям кликов, чем зависаниям, что является новым набором проблем для веб-звезд переднего плана. В этом посте вы увидите коллекцию из 6 плагинов jQuery Click Outside . С помощью этих плагинов вы теперь можете легко показывать элемент, нажимая на триггер и снова его скрывая, и вызывая материал. 😉
1. jQuery вне событий
С помощью этого плагина вы можете привязать к событию, которое будет инициировано, только когда определенное «исходное» событие происходит за пределами рассматриваемого элемента. Кроме того, если внешнее событие не было предоставлено по умолчанию, вы можете легко определить свое собственное.

Исходный Демо
2. Нажмите вне JQuery плагин
Небольшой плагин для jQuery, который добавляет событие нажатия вне элемента. Вы знаете, иногда вы должны закрыть некоторые модальные окна при нажатии снаружи. Это действительно просто и мало.

Исходный Демо
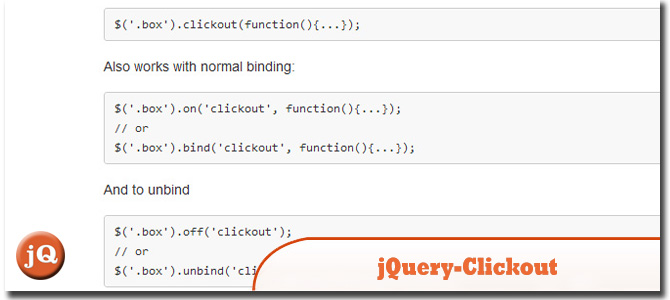
3. jQuery-Clickout
Плагин jQuery для отслеживания кликов за пределами элемента.

Источник + Демо
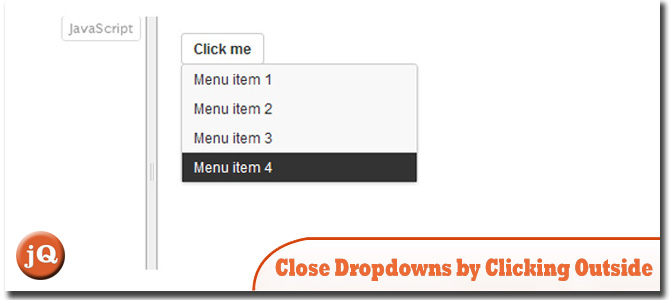
4. Закройте выпадающие списки, щелкнув по ним с помощью jQuery.
С jQuery относительно легко показать элемент при нажатии на триггер и повторном его скрытии с помощью метода .toggle.

Исходный Демо
5. jQuery: нажмите и / или сфокусируйтесь за пределами & -webkit-tap-highlight-color
Лучший способ обнаружить фокус / щелчок за пределами целевого элемента.

Исходный Демо
6. Как скрыть всплывающее окно DOM, нажав снаружи
Теперь я хочу объяснить полезную функцию, закрыв всплывающее окно, щелкнув за пределами элемента.

Источник + Демо