Ниже приводится выдержка из нашей книги « HTML5 и CSS3 для реального мира», 2-е издание , написанной Алексисом Гольдштейном, Луи Лазарисом и Эстель Вейль. Копии продаются в магазинах по всему миру, или вы можете купить их в электронном виде здесь .
Вы можете найти часть 1 здесь .
чисел
Тип number ( type="number" ) обеспечивает ввод для ввода номера. Обычно это поле счетчика, в котором вы можете либо ввести число, либо щелкнуть стрелки вверх / вниз в собственном интерфейсе счетчика браузера, чтобы выбрать число.
Давайте изменим наше поле количества, чтобы использовать тип ввода number :
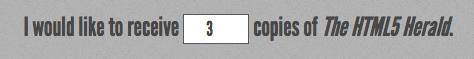
<label for="quantity">I would like to receive <input type="number" ↵min="1" name="quantity" id="quantity"> copies of <cite>The HTML5 ↵ Herald</cite></label>
На рисунке 4.8 показано, как это выглядит в Opera.

Рисунок 4.8. Ввод числа видно в опере
На многих устройствах с сенсорным экраном при фокусировке на типе ввода number появится сенсорная панель с цифрами (а не полная клавиатура).
Ввод number имеет min ,
атрибуты max и step указывают минимальные, максимальные и добавочные значения. Если step пропущен, по умолчанию он равен 1 .
Если вы хотите разрешить значения с плавающей запятой, вы должны указать шаг с плавающей запятой, например 0,1 или ключевое слово any чтобы разрешить любое значение. Обратите внимание, что некоторые браузеры минимизируют ширину поля числовой формы для ограниченных номеров. Например, min="0" max="10" step="1" не обязательно должны быть такими же широкими, как step="any" , где пользователь может ввести полное значение Pi.
Предупреждение: используйте number с осторожностью
Будут времена, когда вы можете думать, что хотите использовать
number , когда на самом деле другой тип ввода
более подходящий. Например, может показаться, что
Уличный адрес должен быть числом. Но подумай об этом:
хотите нажать на спиннер до 34154? Больше
Важно отметить, что многие номера улиц имеют нечисловые значения: подумайте
24½ или 36B, ни один из которых не работает с number
тип ввода.
Кроме того, номера счетов могут состоять из букв и цифр или иметь тире. Если вы знаете образец своего номера, используйте атрибут pattern . Просто помните, что не следует использовать number если диапазон большой или число может содержать нечисловые символы и поле является обязательным. Если поле не является обязательным, вы можете в любом случае использовать number или tel , чтобы запросить номер или телефонную клавиатуру по умолчанию на устройствах с сенсорным экраном.
Изменяется
Тип ввода range ( type="range" ) отображает ползунок. Как и с типом числа, он допускает атрибуты min , max и step . Разница между number и range , согласно спецификации, заключается в том, что точное значение числа не имеет значения для range . Это идеально подходит для входов, где вы хотите неточное число; например, опрос удовлетворенности клиентов с просьбой оценить аспекты услуг, которые они получили.
Давайте изменим нашу регистрационную форму, чтобы использовать тип ввода range . Мы создадим поле, в котором пользователи будут оценивать свои знания HTML5 по шкале от 1 до 10:
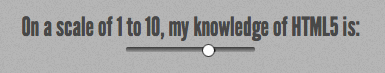
<label for="rating">On a scale of 1 to 10, my knowledge of HTML5 ↵is:</label> <input name="rating" type="range" min="1" max="10" step="1">
На рисунке 4.9 показано, как выглядит этот тип ввода в Safari. В этом случае атрибут step не требуется, так как по умолчанию он равен 1 . Отрицательное значение для step нарушит диапазон, делая большой палец неподвижным в Firefox.

Рисунок 4.9. Тип ввода диапазона в Safari
Значением диапазона по умолчанию является средняя точка ползунка, другими словами, на полпути между минимумом и максимумом. Включение атрибута list со связанным datalist позволяет создавать маленькие метки вдоль пути ползунка, показывающие расположение предлагаемых значений.
Спецификация допускает обратный ползунок (со значениями справа налево), если указанный максимум меньше минимального; однако, в настоящее время нет браузеров, поддерживающих это. Кроме того, спецификация допускает два больших пальца с включением атрибута multiple . Ни один браузер не поддерживает это тоже.
range поддерживается во всех браузерах, начиная с Firefox 23, Android 4.2 и Internet Explorer 10. list поддержки типов ввода range в настоящее время доступен только в Chrome 20+, Opera и Internet Explorer 10+.
Цвета
Тип ввода color ( type="color" ) предоставляет пользователю средство выбора цвета — или, по крайней мере, в некоторых браузерах, включая BlackBerry 10, Firefox 29+, Safari 8+ для настольных ПК, Chrome, Opera и Android 4.4. WebKit для iOS 8 и Internet Explorer 11 пока не поддерживают тип ввода color . Средство выбора цвета возвращает шестнадцатеричное значение цвета RGB в нижнем регистре, например #ff3300 , со значением по умолчанию #000000 (черный).
Если вы хотите использовать цветной ввод, предоставьте заполнитель текста, указывающий, что требуется шестнадцатеричный формат цвета RGB, и используйте атрибут pattern чтобы ограничить запись только допустимыми шестнадцатеричными значениями цвета.
Мы не используем цвет в нашей форме, но если бы мы это сделали, это выглядело бы примерно так:
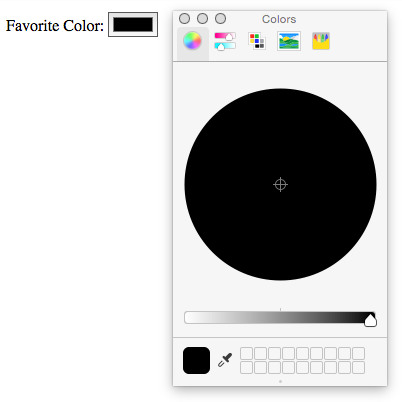
<label for="clr">Color: </label> <input id="clr" name="clr" type="color" placeholder="#ffffff" ↵pattern="#(?:[0-9A-Fa-f]{6})">
Получившаяся палитра цветов показана на рисунке 4.10. При нажатии кнопки «Другие…» открывается полноцветное колесо, позволяющее пользователю выбрать любое шестнадцатеричное значение цвета. Если вам нужны другие цвета, используйте атрибут list со связанным datalist чтобы определить каждый цвет, который вы хотите предложить в качестве отдельных параметров. В настоящее время это поддерживается только в браузерах Blink.

Рисунок 4.10. Элемент управления выбора цвета Chrome для типа ввода цвета
Даты и время
Существуют новые типы ввода даты и времени, некоторые из которых включены в спецификацию HTML5, а также некоторые другие, которые все еще перечислены в стандарте HTML Living Standard и проекте HTML5.1, которые могут подвергаться риску. Типы ввода date и time включены в Рекомендацию W3C HTML5, в то время как datetime , datetime-local , month и week могут быть отброшены. Все данные даты и времени принимают данные, отформатированные в соответствии со стандартом ISO 8601.
Вот доступные типы ввода даты и времени:
-
date: содержит дату (год, месяц и день), но без времени; например, 2004-06-24. -
time: обозначает время суток в военном формате (24-часовой формат); например, 22:00 вместо 22:00 -
month: включает только год и месяц; например, 2012-12. -
week: охватывает год и номер недели (от 1 до 52); например, 2011-W01 или 2012-W52. -
datetime: включает в себя дату и время, разделенные «T» и сопровождаемые либо «Z» для обозначения UTC (Всемирное координированное время), либо часовым поясом, указанным символом + или -; например, «2011-03-17T10: 45-5: 00» означает 10:45 утра 17 марта 2011 года в UTC минус пять часов (часовой пояс по восточному поясному времени). Это значение было удалено из спецификации, а затем добавлено обратно. В настоящее время оно не поддерживается. -
datetime-local: идентичен datetime, за исключением того, что в нем отсутствует часовой пояс; Основное отличие заключается в том, что datetime-local поддерживается в браузерах, которые поддерживают дату и время, а datetime — нет.
Наиболее часто используемым из этих типов является date . Спецификации требуют, чтобы браузер отображал элементы управления датой. На момент написания статьи WebKit для iOS, Chrome 20+ и Opera предоставляют элементы управления календаря для большинства из этих значений. Internet Explorer 11, Safari для настольных компьютеров и Firefox 37 до сих пор этого не делают.
Давайте изменим поле даты начала нашей подписки, чтобы использовать тип ввода date :
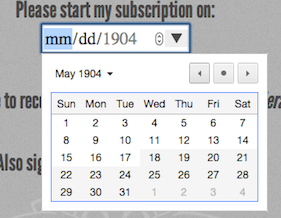
<label for="startdate">Please start my subscription on:</label> <input type="date" min="1904-03-17" max="1904-05-17" ↵id="startdate" name="startdate" required aria-required="true" ↵placeholder="1904-03-17">
Теперь у нас будет элемент управления календаря при просмотре нашей формы в Opera, Chrome или iOS WebKit, как показано на рисунке 4.11. К сожалению, в настоящее время его нельзя стилизовать с помощью CSS.

Рисунок 4.11. Элемент управления календаря
Для типов month и week браузеры отображают интерфейс, аналогичный типу ввода даты, но позволяют пользователю выбирать только полные месяцы или недели. В этих случаях отдельные дни не могут быть выбраны; вместо этого нажатие на день выбирает целый месяц или неделю. Хотя datetime-local поддерживается в этих браузерах, datetime — нет. datetime устарела. month , week и
datetime-local тоже в опасности, но пока
упасть на ту же участь. Chrome потерял поддержку datetime в версии 26, Opera в версии 15 и Safari в iOS7. Вместо использования datetime поскольку поддержка должна быть устаревшей, используйте date и time как два отдельных типа ввода.
Мы рекомендуем включать минимум и максимум при использовании типа ввода date . Как и в случае с number и range , это делается с помощью атрибутов min и max .
Атрибут placeholder который мы добавили в наше поле начальной даты ранее, стал избыточным в браузерах, поддерживающих интерфейс datepicker, но имеет смысл оставить его на месте, чтобы направлять пользователей IE, Safari и Firefox до тех пор, пока они не реализуют элементы управления датой и временем. Пока все браузеры не поддерживают пользовательский интерфейс новых типов ввода, заполнители являются хорошим способом подсказывать пользователям, что это за данные.
ожидается в этих областях. Помните, они просто будут выглядеть как обычные текстовые поля в браузерах без поддержки.
Совет: динамические даты
В нашем примере мы жестко закодировали значения min и max в нашем HTML. Если вы хотите, чтобы минимум был днем после текущей даты (что имеет смысл для даты начала подписки на газету), это потребовало бы обновления HTML каждый день. Лучший способ справиться с этим — динамически генерировать минимальные и максимальные допустимые даты на стороне сервера. Небольшой PHP может пройти долгий путь:
<?php function daysFromNow($days){ $added = ($days * 24 * 3600) + time(); return date("Ymd", $added); } ?>
В нашей разметке, где у нас были статические даты, мы теперь динамически создаем их с помощью вышеуказанной функции:
<li> <label for="startdate">Please start my subscription on: ↵</label> <input type="date" min="<?php echo(daysFromNow(1)); ?>" ↵max="<?php echo(daysFromNow(91)); ?>" id="startdate" ↵name="startdate" required aria-required="true" ↵placeholder="<?php echo(daysFromNow(1)); ?>"> </li>-<li> <label for="startdate">Please start my subscription on: ↵</label> <input type="date" min="<?php echo(daysFromNow(1)); ?>" ↵max="<?php echo(daysFromNow(91)); ?>" id="startdate" ↵name="startdate" required aria-required="true" ↵placeholder="<?php echo(daysFromNow(1)); ?>"> </li>
Таким образом, пользователь ограничен вводом дат, которые имеют смысл в контексте формы.
Вы также можете включить атрибут step с этими типами ввода. Например, step="7" для date ограничит выбор пользователем только одного дня в неделю: конкретный день недели зависит от min если он есть, или текущего дня недели, если его нет. При вводе time атрибут step должен быть выражен в секундах, поэтому добавление step="900" к типу ввода time приведет к тому, что ввод будет шаг с шагом 15 минут.