Вслед за недавним объявлением о том, что он добавит поддержку Java к поддержке, уже предоставленной приложениям, написанным на Ruby, Node.js и Clojure, поставщик платформ как услуга Heroku этим утром объявил о прорывном партнерстве с Facebook это позволяет любому пользователю, имеющему учетную запись Heroku, стать опытным облачным разработчиком приложений для Facebook.
Чтобы дать читателям SitePoint преимущество, мы получили разрешение опубликовать следующий учебник, используя функциональность Facebook, доступную только с сегодняшнего дня.
Позвольте передать вам Адаму Виггинсу из Heroku .
Начало работы с приложением Facebook на Heroku
Это руководство предназначено для разработчиков Facebook, которые создают приложения на Heroku с помощью интеграции с облачными сервисами Facebook. Это не предполагает никаких предварительных знаний о Heroku. Heroku — это платформа облачных приложений, а не старомодный веб-хостинг, поэтому некоторые вещи могут быть вам незнакомы.
В этой статье будут рассмотрены все этапы процесса: создание приложения и учетной записи Heroku, настройка локальных инструментов разработки и развертывание изменений в приложении Facebook.
Создать приложение
(Если вы уже создали приложение Heroku через Facebook, вы можете перейти к следующему разделу.)
Начните с того, что зайдите в Facebook Developers и нажмите Create New App в верхнем правом углу:
Введите все, что вы хотите в качестве имени приложения, установите флажок с условиями и нажмите « Продолжить» :
Заполните капчу в следующем диалоговом окне и нажмите « Отправить» . После небольшой задержки вы попадете на свою (в настоящее время пустую) страницу настроек приложения Facebook. На этой странице в разделе « Облачные службы» нажмите « Начать» :

Heroku — единственная опция в этом диалоговом окне, поэтому нажмите Next :
Если у вас уже есть учетная запись Heroku под выбранным адресом электронной почты, новое приложение будет связано с вашей существующей учетной записью.
Выберите ваш любимый язык программирования из выпадающего списка (доступны PHP, Ruby и Python). Введите адрес электронной почты, который вы хотите использовать для своей учетной записи Heroku, затем нажмите « Создать» :
Вы попадете в диалоговое окно, в котором показан новый URL-адрес вашего приложения Facebook, работающего на Heroku:
Шаблонное приложение, написанное на выбранном вами языке, было скопировано и развернуто только для вас! Нажмите на ссылку или перейдите на страницу, чтобы посетить новое приложение.
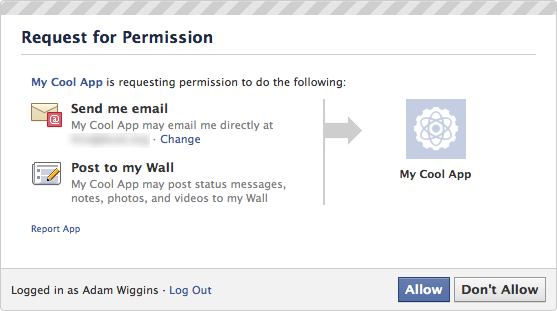
Другие пользователи, посещающие ваше приложение, должны будут предоставить разрешение через аналогичный диалог. Пользователи должны делать это только при первом посещении приложения.
Поскольку вы посещаете свое приложение как пользователь, вам необходимо предоставить ему разрешение на доступ к вашему профилю Facebook, нажав кнопку Разрешить :
По умолчанию ваше новое приложение настроено как веб-сайт, который интегрируется с Facebook. Это означает, что он будет отображаться как отдельная страница. Если вы хотите, чтобы ваше приложение работало как страница холста в Chrome Facebook, следуйте этому руководству
Поздравляем! Теперь у вас есть собственное приложение на Facebook, работающее на Heroku:
Приложение показывает примеры доступа к API Facebook, чтобы перечислять друзей, фотографии, интересы и многое другое. Как только вы начнете редактировать код, вы сможете использовать эти возможности, чтобы приложение делало более интересные вещи.
Итак, теперь мы хотим настроить вас на редактирование приложения. Мы вернемся к этому в ближайшее время, но сначала кратко.
Что такое Героку?
(Если вы уже знакомы с Heroku, можете пропустить.)
Ваше приложение Facebook должно где-то работать. Это может быть традиционный хостинг, такой как ваше собственное оборудование или VPS; однако эти варианты требуют много времени и средств для настройки. Приложения на Heroku могут быть созданы мгновенно, и они ничего не стоят вам, если приложение не вырастет до большого количества трафика или пользователей.
Heroku — это платформа облачных приложений. С Heroku вам вообще не нужно думать о серверах. Вы можете писать приложения на выбранном вами языке программирования , подкрепляя его дополнительными ресурсами, такими как базы данных SQL и NoSQL , Memcached и многими другими . Вы управляете своим приложением, используя инструмент командной строки Heroku, и развертываете код, используя систему контроля версий Git . Совершите экскурсию по архитектуре Heroku.
Любое веб-приложение может быть развернуто в Heroku, и вы можете прочитать все о возможностях платформы в Heroku Dev Center . В оставшейся части этого руководства мы сосредоточимся на редактировании приложения Facebook, которое вы уже создали в предыдущем разделе.
Настройка учетной записи и инструментов Heroku
(Если у вас уже есть учетная запись Heroku и настроены локальные инструменты разработки, вы можете перейти к следующему разделу .)
Хотя учетная запись уже создана для вас, а приложение уже развернуто, вам все равно нужно создать пароль и настроить локальные инструменты, чтобы начать его редактирование.
1) Выберите пароль
Учетная запись пользователя Heroku была создана для вас при создании приложения через Facebook. Проверьте свою электронную почту под адресом электронной почты, который вы использовали для приветственного сообщения от Heroku:
Перейдите по первой ссылке в этом письме на страницу, где вы можете выбрать пароль для своей учетной записи Heroku:
Когда закончите, закройте окно браузера и перейдите к следующему шагу.
2) Установите инструментальный ремень Heroku
Для управления и редактирования вашего приложения вам понадобится инструмент командной строки Heroku и система контроля версий Git, которые будут установлены с помощью инструментальной ленты Heroku. Загрузите и установите набор инструментов для вашей ОС из списка ниже:
| Если у вас есть… | Установить с… |
|---|---|
| Mac OS X | Скачать пакет OS X |
| Windows | Загрузите установщик Windows .exe |
| Ubuntu Linux | apt-get репозиторий |
| Другой | Tarball (добавьте содержимое в $PATH ) |
3) Войдите в систему из командной строки
После установки у вас будет доступ к команде heroku из вашего терминала. Войдите, используя адрес электронной почты и пароль для своей учетной записи Heroku:
:::term $ heroku login Enter your Heroku credentials. Email: adam@example.com Password: Could not find an existing public key. Would you like to generate one? [Yn] Generating new SSH public key. Uploading ssh public key /Users/adam/.ssh/id_rsa.pub
Нажмите enter при появлении запроса, чтобы загрузить существующий ключ ssh или создать новый, который будет использоваться для последующего ввода кода.
Редактирование вашего приложения
После настройки учетной записи Heroku и локальных инструментов вы можете начать вносить изменения в приложение Facebook.
1) Получить исходный код вашего приложения
Мы начнем с получения копии исходного кода вашего приложения с помощью Git. Для этого вам нужно знать имя вашего приложения: Heroku дала ему случайное имя хайку, чтобы начать с него, поэтому посмотрите в URL, чтобы найти имя вашего приложения. Например, если ваш URL-адрес http://furious-robot-218.herokuapp.com , то ваше приложение называется furious-robot-218 . Вставьте это в команду git clone следующим образом:
:::term $ git clone git@heroku.com:furious-robot-218.git -o heroku Initialized empty Git repository in /Users/adam/facebook-template-php/.git/ remote: Counting objects: 273, done. remote: Compressing objects: 100% (183/183), done. remote: Total 273 (delta 2), reused 261 (delta 0) Receiving objects: 100% (273/273), 25.55 KiB, done. Resolving deltas: 100% (2/2), done. $ cd furious-robot-218 $ ls AppInfo.php FBUtils.php close.php images index.php stylesheets utils.php
Вывод каталога, показанный выше, взят из примера приложения PHP. Другие языки будут иметь разные файлы.
2) внести изменения
Давайте настроим что-то маленькое в приложении и вернем его обратно в Heroku, иллюстрируя процесс развертывания. Например, найдите строку HTML, которая показывает приветственный баннер (в приложении PHP это находится в строке index.php 157), которая должна выглядеть следующим образом:
<p>Welcome to your Facebook app, running on <span>heroku</span>!</p>
Используйте ваш любимый текстовый редактор, чтобы изменить эту строку на:
<p>This is my app, I can edit it all I want.</p>
Сохраните файл, затем используйте свой терминал, чтобы зафиксировать изменения в Git:
:::term $ git commit -am "changed greeting" [master 0ff313a] changed greeting 1 files changed, 1 insertions(+), 1 deletions(-)
3) Развертывание в Heroku
Теперь самое интересное: перенести наше модифицированное приложение в Heroku, чтобы каждый, кто посещает приложение в Facebook, увидел новую версию. Нажмите на Heroku с помощью Git:
:::term $ git push heroku Counting objects: 5, done. Delta compression using up to 4 threads. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 347 bytes, done. Total 3 (delta 1), reused 0 (delta 0) -----> Heroku receiving push -----> PHP app detected -----> Bundling Apache... done, v2.2.19 -----> Bundling PHP... done, v5.3.6 -----> Discovering process types Procfile declares types -> (none) Default types for PHP -> web -----> Compiled slug size is 20.9MB -----> Launching... done, v2 http://furious-robot-218.herokuapp.com deployed to Heroku To git@heroku.com:furious-robot-218.git 396ec84..994290d master -> master
Теперь просмотрите приложение в вашем браузере. Вы должны увидеть измененный приветственный баннер:
Поздравляем, теперь вы разработчик приложений для Facebook!
Работая локально
В предыдущем разделе мы перенесли изменения в приложение в живую производственную среду, не тестируя его в локальной среде. Лучший рабочий процесс для работы с вашим приложением — запускать его локально, тестировать там и вносить изменения по мере внесения улучшений, которые вы тестировали как работающие. Когда вы будете готовы к развертыванию, используйте git push heroku для внесения изменений в живое производственное приложение.
Способы запуска приложения на локальном компьютере зависят от языка программирования и вашего выбора в локальной среде разработки. Например, разработчики PHP для Mac OS X могут использовать версии Apache и PHP, которые поставляются с операционной системой, поместив код приложения в подкаталог Sites в их домашней папке и сконфигурировав VirtualHost в /etc/apache2/users/USERNAME.conf . Разработчики Ruby, с другой стороны, вероятно, запустят свое приложение с Foreman и посетят его по адресу http://localhost:5000/ .
Независимо от того, как вы запускаете приложение локально, вам нужно знать о двух методах, которые характерны для запуска локальной версии приложения Facebook.
1) Создание приложения Facebook для разработчиков
Приложение Facebook, которое вы ранее создали, указывает на URL вашего приложения Heroku (которое будет выглядеть как https://furious-robot-218.herokuapp.com ). Это производственное приложение.
Для разработки вам нужно зарегистрировать другое приложение на Facebook. В отличие от первого приложения, оно не будет работать на Heroku, а вместо этого будет работать на вашей локальной рабочей станции и иметь URL-адрес, например http://localhost:5000/ (или любой другой URL-адрес, настроенный для вашего локального компьютера).
Перейдите в Facebook Developers и снова нажмите « Создать новое приложение» . Выберите имя, чтобы указать, что это версия для разработки вашего существующего приложения. Например, если ваше другое приложение называется «My Cool App», вы можете назвать его «My Cool App — Dev».
После создания установите флажок Веб-сайт и введите свой локальный URL:
Нажмите Сохранить изменения .
2) Настройка приложения Env Vars для Facebook
На той же странице настроек вашего приложения, которая использовалась для установки URL-адреса веб-сайта, вы также найдете App ID и App Secret:
Они были автоматически добавлены в ваше приложение Heroku в качестве конфигурационных переменных , но в вашей локальной среде вам нужно будет установить их как переменные среды. То, как вы установите env vars, зависит от вашей ОС и способа запуска вашего приложения. Вот два примера:
Форман .env
Если вы запустите приложение с помощью Foreman, оно автоматически .env файл с именем .env в корень проверки кода вашего приложения. Вырежьте и вставьте свой идентификатор приложения и секрет приложения в .env :
FACEBOOK_APP_ID='964173273189' FACEBOOK_SECRET='dcd5d23d003d53cb2b68e01'
Вы также должны исключить .env из системы контроля .env , добавив эту строку в ваш .gitignore `:
.env
Apache SetEnv
Если вы работаете с Apache, вы можете установить переменные env для VirtualHost локального приложения с помощью директивы SetEnv . Например:
<VirtualHost *:80> DocumentRoot /Users/adam/Sites/mycoolapp-dev ServerName mycoolapp-dev.localhost SetEnv FACEBOOK_APP_ID 964173273189 SetEnv FACEBOOK_SECRET dcd5d23d003d53cb2b68e01 </VirtualHost>
Вывод
С этими двумя изменениями вы сможете посетить свое приложение локально и получить доступ ко всем функциям Facebook. Когда вы будете готовы поделиться своими изменениями в мире, git commit а затем git push heroku , а затем зайдите в свое производственное приложение, чтобы убедиться, что ваши изменения корректно работают в живом приложении.
Дальнейшее чтение
- Центр разработки Heroku
- Документы API Graph Facebook