В этой статье я покажу, как добавить другое измерение к вашим веб-страницам и приложениям с помощью новых функций и свойств трехмерного преобразования в CSS. Мы рассмотрим преобразование, преобразование, повороты, масштабирование, перспективу и многое другое, а также вопросы, связанные с z-index, функциями браузера и лучшими вариантами использования этих функций.
Элементы HTML могут быть преобразованы в трех измерениях:
- горизонтальная ось X
- вертикальная ось Y и
- глубина по оси Z
На двумерном экране полезно думать, что поверхность находится в точке с нулевой координатой. Положительное значение z перемещает объект к вам (перед экраном), а отрицательное значение z перемещает объект (за экраном). Когда перспектива добавлена, более отдаленное z-значение может привести к тому, что объект полностью исчезнет.
Здесь есть несколько вещей, на которые стоит обратить внимание:
- CSS может преобразовывать только двумерные элементы HTML в трехмерном пространстве. Сами элементы остаются плоскими и имеют нулевую глубину. Можно масштабировать в z-плоскости, но это не вытеснит квадрат в куб. Вы все еще можете создать куб, но для каждой стороны потребуется шесть элементов.
- CSS-трансформации 3D отлично подходят для эффектов страниц, но не ожидайте, что вы сможете создать следующий MineCraft или Call of Duty. Сложные модели лучше реализуются с использованием такой технологии, как WebGL .
3D-преобразования хорошо поддерживаются во всех современных браузерах (IE10 +), но:
- Internet Explorer не поддерживает
transform-style: preserve-3d, который делает невозможным создание 3D-сцены. - Все версии Safari должны использовать префикс поставщика
-webkit-backface-visibilityчтобы скрыть задние грани. Все остальные браузеры поддерживаютbackface-visibility.
В следующих разделах описаны свойства и функции трехмерного преобразования. На демонстрационной странице показано, как большинство из них используются.
Свойство transform
К любому элементу может быть применено одно свойство transform . Ему может быть назначена функция с одним или несколькими параметрами. Например:
.element { transform: function1(parameter1, [...parameterN]); }
Если требуется два или более преобразования, можно определить любое количество функций, разделенных пробелами:
.element { transform: function1(p1, [...pN]) function2(p1, [...pN]); }
Например, чтобы масштабировать в горизонтальной плоскости и трансформировать вертикально:
.element { transform: scaleX(2) translateY(50px); }
Наконец, transform: none; удаляет все существующие преобразования
Функции перевода (перемещения)
Возможно, вы использовали функции translate для перемещения элемента по горизонтали вдоль оси x или вертикально вдоль оси y:
transform: translateX(50px); /* 50px to right */ transform: translateY(-100%); /* 100% up */ transform: translate(50px, -100%); /* both together */
Любая единица длины может быть использована. Проценты указывают на размер преобразованного элемента, поэтому блок высотой 100px с применением translateY(80%) смещает его вниз на 80 пикселей.
Переходя в третье измерение, мы также можем использовать translateZ :
transform: translateZ(-200px); /* 200px 'into' the screen */
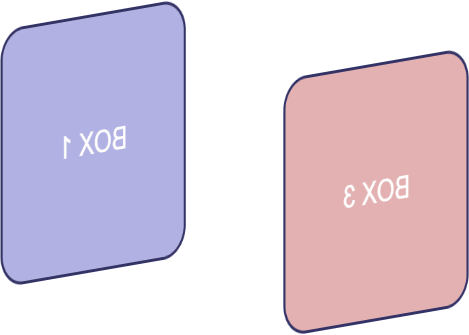
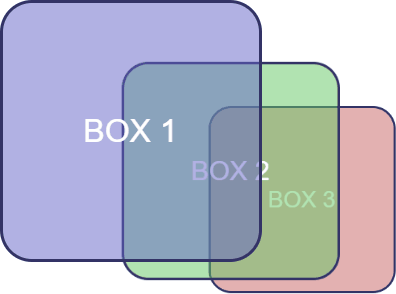
Учитывая три элемента, #box1 , #box2 и #box3 , абсолютно расположенные в одном и том же месте, с translateZ(-200px) примененным к # box2, и translateZ(-400px) примененным к # box3. Результат довольно скучный:
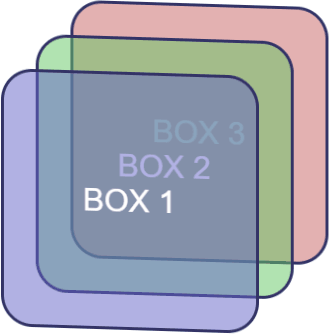
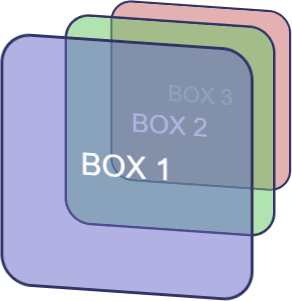
Однако, если мы повернем весь внешний контейнер #scene , преобразования оси z станут более очевидными:
#scene { transform-style: preserve-3d; transform: rotateX(-10deg) rotateY(-10deg); }
Сокращенная функция translate3d позволяет элементу перемещаться по всем трем осям соответственно:
transform: translate3d(50px, 100%, 7em); /* x, y, z axis */
Свойство transform-style
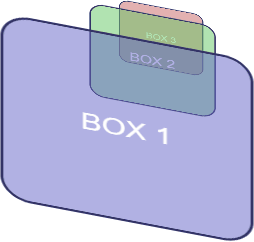
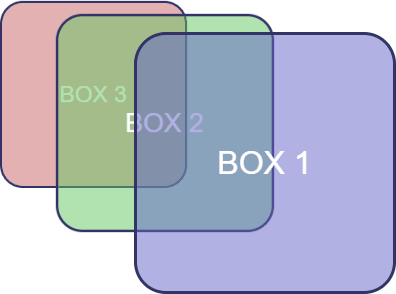
По умолчанию (и всегда в IE) transform-style установлен на flat . Это указывает на то, что все преобразованные дочерние элементы элемента лежат в плоскости самого элемента. Другими словами, к внутренним элементам можно применить любое преобразование, но они будут сжаты в плоскую плоскость контейнера:
В большинстве ситуаций transform-style: preserve-3d; должен использоваться, чтобы указать, что дочерние элементы расположены в трехмерном пространстве, и любое преобразование контейнера будет преобразовывать все соответственно.
Функции вращения
Функция 2D rotate() фактически вращает элементы вокруг оси z и идентична rotateZ() . Например:
transform: rotateZ(45deg); /* or rotate(45deg) */
rotateX() вращается вокруг горизонтальной оси и rotateY() вокруг вертикали.
Углы могут быть определены в:
-
turn— например,0.5turnоборота по часовой стрелке -
deg— градусы, например90degградусов на четверть оборота по часовой стрелке -
rad— радианы, например-3.1416rad— половина оборота против часовой стрелки -
grad— градианы. Один полный оборот равен400grad, поэтому-200gradсоставляет половину оборота против часовой стрелки.
Три оси вращения могут быть установлены с помощью функции rotate3d() . Несколько запутанно, он принимает четыре значения, которые описывают вектор:
-
x— x-координата вектора, обозначающая ось вращения (от 0 до 1). -
y— y-координата вектора, обозначающая ось вращения (от 0 до 1). -
z— координата z вектора, обозначающая ось вращения (от 0 до 1). -
a— угол поворота. Положительный угол обозначает вращение по часовой стрелке, а отрицательный — против часовой стрелки.
Математические мазохисты могут прочитать полную информацию о rotate3d() в MDN .
Функции масштабирования (размера)
Функции scaleX() и scaleY() растягивают или уменьшают элемент в горизонтальной и вертикальной плоскостях соответственно:
transform: scaleX(2); /* twice as wide */ transform: scaleY(0.5); /* half as tall */
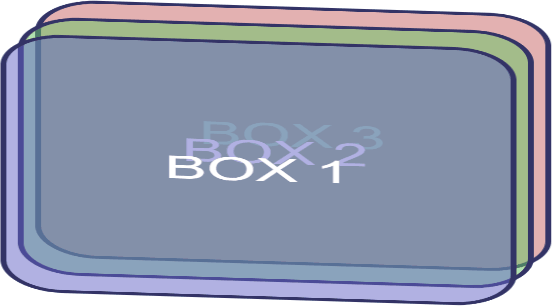
scaleZ() делает то же самое для плоскости глубины. В приведенном выше примере transform: scaleZ(0.5); поэтому уменьшает расстояние между каждым элементом в два раза.
Функция scale3d(x, y, z) может применять масштабирование во всех плоскостях одной командой. Например:
#scene { transform-style: preserve-3d; transform: scale3d(2, 1, 0.5) rotateX(-10deg) rotateY(-10deg); }
Трансформировать Происхождение
По умолчанию элемент поворачивается и масштабируется вокруг своей центральной точки. Это можно изменить, установив transform-origin с тремя разделенными пробелами значениями:
- Синтаксис с одним значением: длина или процент от x-начала. Можно также использовать одно ключевое слово
left,center,right,topилиbottomгдеtopиbottomзадают начало координат y с центром в центре x. - синтаксис с двумя значениями: происхождение x и y. Длина, процент или ключевое слово могут быть использованы.
- синтаксис с тремя значениями: происхождение x, y и z. Значение z может быть только единицей длины, такой как
pxилиem.
Перемещение одного начала влияет на плоскость вращения других. Например, transform-origin: left center 0; перемещает начало координат в центр левого края. Это повлияет на функции rotateY() и rotateZ() .
Видимость задней поверхности
Задняя часть элемента отображается, когда он вращается вокруг оси x или y более чем на 90, но менее чем на 270 градусов в любом направлении. Задняя часть, по сути, является зеркальным отображением, и она visible по умолчанию.
Заднюю часть можно скрыть, установив backface-visibility: hidden; задней backface-visibility: hidden; — если он применяется к #box2 :
#box2 { backface-visibility: hidden; } #scene { transform: rotateX(-10deg) rotateY(-135deg); }
backface-visibility: hidden; часто используется для анимации переворачивания карты, когда два элемента показывают лицевую и оборотную стороны карты, но одновременно может быть виден только один элемент.
перспективы
Приведенные выше примеры не применяют перспективу. Элемент, перемещенный глубже в плоскость z, остается одинакового размера независимо от того, насколько далеко он находится от зрителя. Свойство perspective умолчанию равно none но оно может быть установлено на любую положительную длину. Например:
#scene { perspective: 1000px; transform: rotateX(-15deg) rotateY(-15deg); }
Чем меньше длина perspective , тем ближе точка схождения и тем более выражен эффект 3D:
#scene { perspective: 200px; transform: rotateX(-15deg) rotateY(-45deg); }
Точка схождения перспективы
По умолчанию точка исчезновения перспективы находится в центре преобразуемого элемента. Его можно изменить, установив параметр perspective-origin: xy; , где:
-
x— это ключевое слово (left, поcenterилиright) или процентная доля относительно ширины элемента (0%,50%и100%эквивалентны ключевым словам). -
yявляется ключевым словом (top, поcenterилиbottom) или в процентах относительно высоты элемента (0%,50%и100%эквивалентны ключевым словам).
Верхняя левая точка схода:
#scene { perspective-origin: left top; /* or 0% 0% */ perspective: 1000px; }
Нижняя правая точка схода:
#scene { perspective-origin: right bottom; /* or 100% 100% */ perspective: 1000px; }
Также есть функция perspective() — например, transform: perspective(200px) 200 пикселей transform: perspective(200px) . Однако, это, кажется, не уважает любое perspective-origin .
Все вместе сейчас
Наконец, масштабирование, вращение и matrix3d() могут быть определены в одной функции matrix3d() которая требует не менее 16 значений для трехмерного аффинного преобразования .
Это, вероятно, лучше всего использовать в JavaScript и попробовать те, кто имеет степень в области геометрии! Для CSS список функций преобразования, вероятно, будет более читабельным и обслуживаемым.
Дальнейшее чтение
Работа в трех измерениях может быть концептуально сложной, но преобразования CSS — более простой путь к манипулированию объектами. Демонстрационная страница предоставляет интерактивный инструмент, который поможет вам понять, как свойства и функции работают вместе.
Вы можете найти потрясающие примеры CSS 3D трансформаций, в том числе средства просмотра виртуальной реальности , шутеры от первого лица , галереи изображений и прокручиваемый текст Star Wars . Многие из них являются демонстрацией концепции, которая вряд ли будет использоваться в типичных проектах. Тем не менее, несколько тонких, прогрессивно улучшенных 3D-эффектов могут добавить другое измерение вашим веб-страницам и приложениям.