Мы приближаемся к концу 2015 года, и я уверен, что вы все согласитесь, что это был еще один год, наполненный новыми инструментами для веб-дизайна и разработки. Выпуская свою новостную рассылку, я натолкнулся на множество интересных вещей, поэтому я подумал, что было бы здорово обобщить некоторые из моих любимых находок в конце года.
Прежде чем начать, я должен упомянуть:
- Я не могу обязательно поручиться за качество или безопасность любого из этих инструментов.
- То, что я открыл их в 2015 году, не означает, что они были построены в 2015 году (некоторые из них намного старше).
- Они не в каком-то определенном порядке.
- Не все из них обязательно являются «интерфейсными» инструментами, но я обсуждаю их в этом контексте.
Итак, давайте к этому!
ai2html
Давайте начнем с того, что наверняка взорвало умы многих людей, когда оно впервые появилось. Это исходит от разработчиков New York Times Newsroom и описывается так:
[A] n скрипт с открытым исходным кодом для Adobe Illustrator, который преобразует ваши документы Illustrator в html и css.
Он написан на JavaScript и добавлен в Illustrator, поместив файл .js в папку «Scripts» вашей установки Illustrator. Как только это будет сделано, вы выполните следующие действия:
- Создайте иллюстрацию в Illustrator.
- Измените размер артборда по размерам, чтобы div отображался на веб-странице.
- Убедитесь, что ваш
Document Color Modeустановлен наRGB.
- Запустите скрипт, выбрав: Файл> Сценарии> ai2html.
- Перейдите в папку, содержащую ваш файл Illustrator, и найдите файлы HTML, расположенные внутри
ai2html-output.
Вы можете настроить экспорт форматов изображений, качество PNG и JPEG, скорость отклика страниц, количество файлов HTML и многое другое . NYTimes даже поддерживает коллекцию примеров того, как он использовался как их командой, так и другими .
SLOC
Это довольно аккуратно. Это инструмент командной строки, который поможет вам построить статистику вашего исходного кода. По умолчанию вывод представляет собой простой список результатов, но вы можете переключить его в формат таблицы CSV, JSON или CLI. После установки через npm вы запустите такую команду:
sloc index.html
Я выполнил указанную выше команду в одном из моих проектов , у которого есть очень большой HTML-файл, и вот результат:
---------- Result ------------ Physical : 9788 Source : 6340 Comment : 645 Single-line comment : 0 Block comment : 645 Mixed : 642 Empty : 3445 Number of files read : 1 ------------------------------
Обратите внимание на разбивку типов комментариев
И с помощью следующей команды, которая выводит в формате JSON:
sloc --format json index.html
Мы получаем следующий результат:
{ "files": [ { "path": "index.html", "stats": { "total": 9788, "source": 6340, "comment": 645, "single": 0, "block": 645, "mixed": 642, "empty": 3445 }, "badFile": false } ], "summary": { "total": 9788, "source": 6340, "comment": 645, "single": 0, "block": 645, "mixed": 642, "empty": 3445 } }
Вы также можете использовать это в модуле узла, через JavaScript в браузере или как плагин Grunt .
дорожка
В последнее время, благодаря взрыву инструментов и ресурсов SVG, уместно включить в этот пост кое-что о SVG. Это «простой способ анимировать элементы SVG». И я могу ручаться за его простоту использования.
На домашней странице проекта есть пример того, что вы можете сделать с этой библиотекой.
Он поддерживает анимацию элементов path , line и polyline и позволяет вам определить значение продолжительности и функцию замедления. Я смог собрать демонстрацию ниже за несколько минут, используя общедоступное искусство SVG .
Хотя это правда, что есть более сложные библиотеки анимации SVG, мне не хватает простоты. Walkway действительно хорошо выполняет одну задачу, и ее легко реализовать.
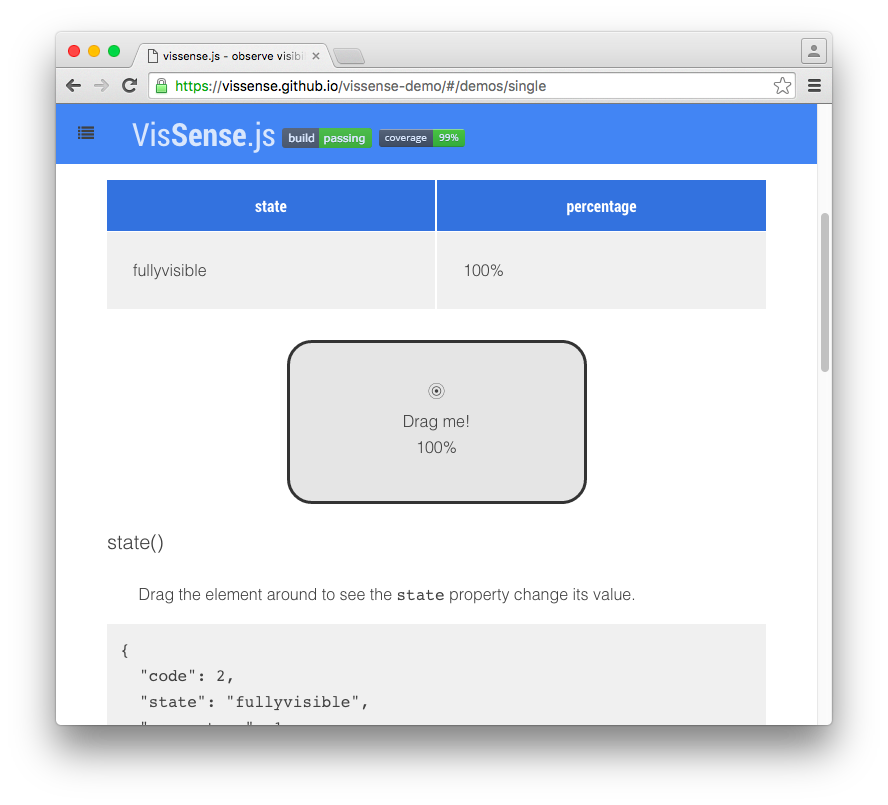
VisSense.js
Вероятно, есть много разных вариантов использования этой библиотеки. Это описано как:
Утилита для наблюдения за изменениями видимости элементов DOM. Сразу узнайте, когда элемент становится скрытым, частично видимым или полностью видимым.
Круто то, что это не относится к таким вещам, как display: none и visibility: hidden в вашем CSS, но также срабатывает, когда элемент прокручивается за пределы экрана. Это может пригодиться в играх или уникальных интерфейсах прокрутки.
Демо-страницы имеют множество действительно хороших примеров. Вот пример фрагмента кода, чтобы вы могли понять, как он используется:
var video = $('#video'); var visibility = VisSense(video[0], { fullyvisible: 0.75 }); var visibility_monitor = visibility.monitor({ fullyvisible: function() { video.play(); }, hidden: function() { video.stop(); } }).start();
В этом случае мы говорим браузеру воспроизводить видео, только если на экране видно не менее 75 процентов видео, и в противном случае остановить видео. В библиотеке есть несколько методов, включая hidden() , visible() , fullyVisible() , visibilitychange() и percentagechange() . Вы можете проверить документацию для деталей об этих и других функциях.
is.js
Это называется «библиотекой микро-проверки» и имеет приятный API, который позволяет выполнять различные проверки данных.
Вот некоторые примеры:
is.decimal(41.5); // true is.number('hello'); // false is.regexp(/test/); // true is.usZipCode('90201'); // true is.socialSecurityNumber('017-90-7890'); // true is.hexColor('#333'); // true is.odd(42); // false is.domNode(el); // depends on the value of el is.iphone(); // depends on device is.ipad(); // depends on device is.inNextWeek(myDate); // depends on date value
Это всего лишь небольшая выборка того, что доступно . Следует отметить, что в документации перечислено множество проверок «среды» (включая тесты браузера, тесты устройств, ОС и т. Д.), Которые, похоже, выполняются с помощью проверки строк пользовательского агента. Так что я буду осторожен с этим. Но кроме этого, это аккуратная маленькая библиотека, которая может пригодиться в качестве одной из ваших полезных утилит в многочисленных проектах.
Грунт SassyClean
Как указано на официальном сайте Sass , многие разработчики Sass используют «частичные» в Sass для модульной базы кода Sass. Например, проект может включать такие файлы, как _reset.scss , _typography.scss , _mixins.scss и т. Д. Затем они @import в ваш проект с помощью директивы @import .
Grunt SassyClean — это задание Grunt, которое позволяет удалить любые неиспользованные части. То есть они могут быть в вашей структуре папок, но по какой-то причине вы фактически не использовали их в своем проекте.
В ваш Gruntfile вы включите что-то подобное в grunt.initConfig() :
sassyclean: { options: { modules: ['sass/modules/**/*.scss', 'sass/themes/**/*.scss', 'sass/layout/**/*.scss', 'sass/base/**/*.scss'], buildfiles: ['sass/**/*.scss'], remove: false, days: null }, }
Опция buildfiles позволяет выбрать каталог, который проверяется, куда импортируются ваши партиалы (или не импортируются, в зависимости от обстоятельств). Расположение по умолчанию sass/ но (как показано выше) это можно изменить. Опция modules позволяет вам определить массив каталогов, где существуют частичные. Опция remove сообщает Grunt, следует ли немедленно удалять файлы или нет. Если выбрано значение false , файлы не будут удалены, а имя файла будет занесено в консоль. Наконец, опция days позволяет вам удалить частичное, только если оно не было изменено в указанное количество дней.
Sass Director
Вот еще один простой, но простой инструмент Sass от Una Kravets, который может пригодиться вам при запуске новых проектов Sass. Как упоминалось ранее, проекты Sass часто импортируют много частичных файлов. Они могут быть организованы в так называемый файл манифеста или основной файл . Используя содержимое вашего файла манифеста, Sass Director создает команду терминала, которая при выполнении автоматически создает структуру каталогов и файлы вашего проекта.
Так что если ваш файл main.scss выглядит так:
@import "vendors/bootstrap"; @import "vendors/jquery-ui"; @import "utils/variables"; @import "utils/functions"; @import "utils/mixins"; @import "utils/placeholders"; @import "base/reset"; @import "base/typography"; @import "layout/navigation"; @import "layout/grid"; @import "layout/header"; @import "layout/footer"; @import "layout/sidebar"; @import "layout/forms"; @import "components/buttons"; @import "components/carousel"; @import "components/cover"; @import "components/dropdown"; @import "pages/home"; @import "pages/contact"; @import "themes/theme"; @import "themes/admin";
Сгенерированная команда терминала будет выглядеть так:
mkdir vendors;cd vendors; touch _bootstrap.scss;touch _jquery-ui.scss; cd ../;mkdir utils;cd utils; touch _variables.scss;touch _functions.scss; touch _mixins.scss;touch _placeholders.scss; cd ../;mkdir base;cd base;touch _reset.scss;touch _typography.scss; cd ../;mkdir layout;cd layout;touch _navigation.scss; touch _grid.scss;touch _header.scss;touch _footer.scss; ouch _sidebar.scss;touch _forms.scss; cd ../;mkdir components;cd components;touch _buttons.scss; touch _carousel.scss;touch _cover.scss;touch _dropdown.scss; cd ../;mkdir pages;cd pages;touch _home.scss;touch _contact.scss; cd ../;mkdir themes;cd themes;touch _theme.scss;touch _admin.scss; cd ../;cd ../;
Вы можете попробовать его онлайн или даже установить как плагин Sublime .
Awesomplete
Это простой в использовании сценарий автозаполнения Lea Verou без зависимостей, который заменяет очень проблемный элемент списка данных .
Этот инструмент делает именно то, что должны делать все инструменты: предоставляет простой способ его использования без какого-либо дополнительного JavaScript и предлагает расширенную настройку для опытных пользователей. Например, после добавления скрипта и файла CSS вы можете сделать это в своем HTML:
<input class="awesomplete" data-list="Cobol, Java, JavaScript, PHP, Python, Ruby" />
Который будет производить следующее:
В дополнение к этому простому использованию вы можете настроить его , например, изменив минимальное количество символов, которое необходимо ввести, прежде чем появится раскрывающийся список (по умолчанию 2), настроив максимальное количество отображаемых элементов (по умолчанию 10 ), и нужно ли автоматически выбирать первый отображаемый параметр.
Вы также можете расширить его , управляя тем, как элементы фильтруются, сортируются и т. Д., Или используя встроенные события или методы, чтобы добавить свои собственные настройки.
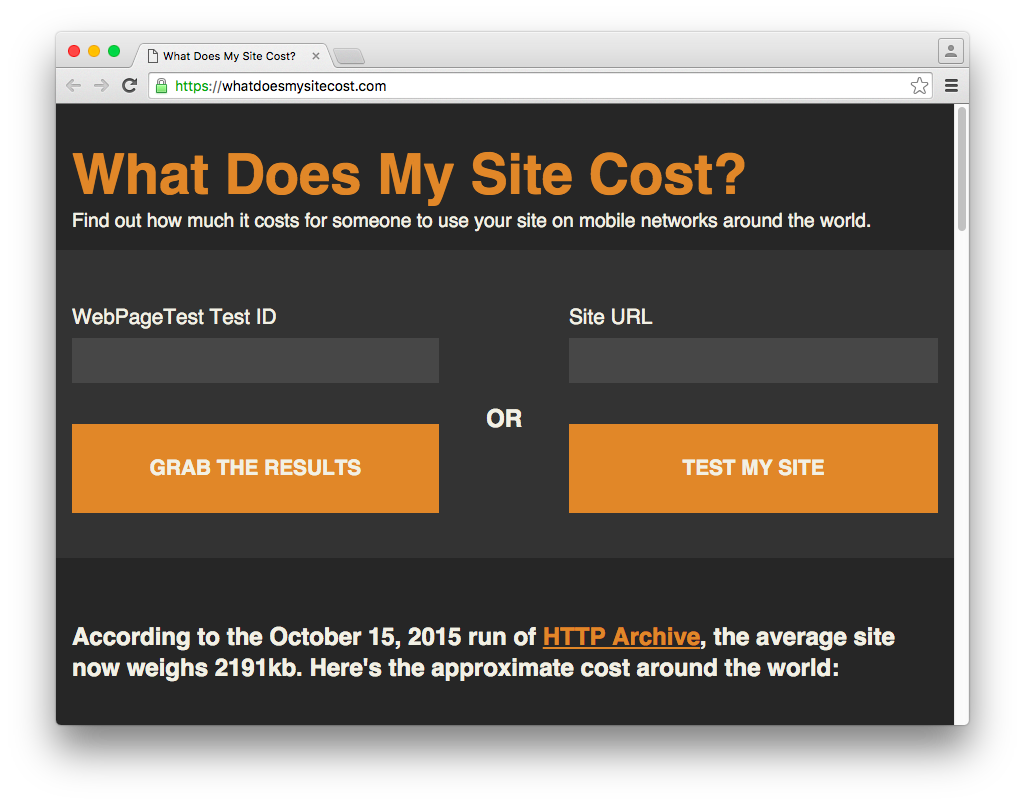
Сколько стоит мой сайт?
Этот проект Тима Кадлеца затрагивает тему производительности на практике. Производительность важнее всего в мобильных и неоптимальных сетях, поэтому этот онлайн-инструмент позволит вам:
Узнайте, сколько стоит кому-то использовать ваш сайт в мобильных сетях по всему миру.
Проект работает на WebPagetest, и вы получите результаты, запустив новый тест или введя идентификатор WebPagetest, чтобы получить результаты существующего теста.
ОНК
JSCS расшифровывается как «JavaScript Code Style». Это не новый проект, но я столкнулся с ним в прошлом году, и я думаю, что каждый разработчик JavaScript должен знать, что он существует.
Это описано как:
Linter / Formatter стиля кода для программного обеспечения вашего руководства по стилю. Вы можете настроить JSCS для своего проекта / компании, используя более 150 правил проверки, включая пресеты из популярных руководств по стилям, таких как jQuery, Airbnb, Google и других.
Вы можете использовать его с одним из доступных пакетов / плагинов (включая Grunt, Sublime, Atom, Brackets и т. Д.) Или установить через npm и запустить его вручную с помощью команды, подобной этой:
jscs file.js --preset=jquery
Это проверит ваш код в соответствии с руководством по стилю JavaScript jQuery и даст соответствующие рекомендации. Вы также можете выбрать один из множества других пресетов, а также множество других опций .
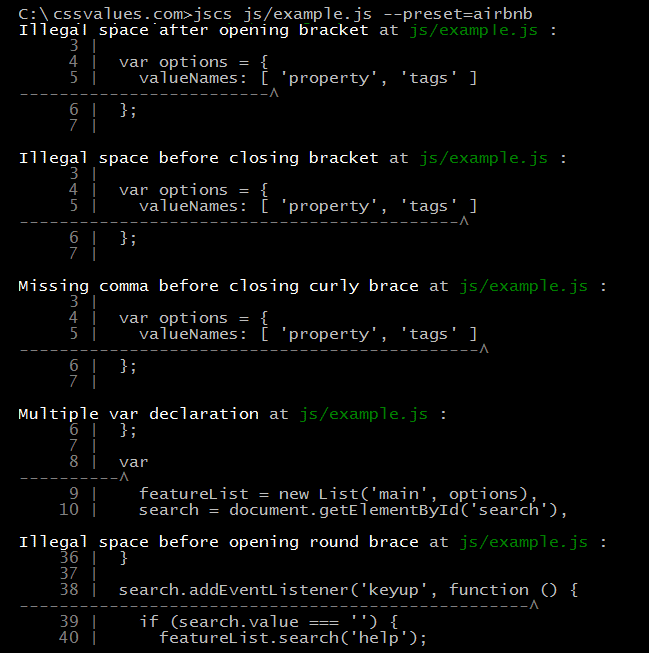
Вот пример вывода терминала, когда я запустил JSCS для одного из моих файлов JavaScript:
Как видите, это довольно мощный инструмент, который вы, возможно, захотите внедрить в рабочий процесс своей команды.
Лучшие из отдыха
Наконец, вот несколько «почетных упоминаний», которые также стоит проверить:
- csswizardry-grids — Гарри Робертс, так что это должно быть хорошо.
- xr — Как я уже сказал, я люблю простые вещи, которые хорошо выполняют одну вещь, поэтому этот «обертка вокруг XMLHttpRequest» составляет список.
- Bootply — Bootstrap всегда является популярной темой, так что этот редактор Bootstrap и игровая площадка заслуживают внимания.
- Тесты функций ES — «Тестирование функций синтаксиса и API ES6 + JavaScript. Используйте эти результаты тестирования в браузере, чтобы предоставить лучший код каждому браузеру. Загрузите свой собственный код ES6 + в браузеры, совместимые с ES6 +, и свой переданный код в старых браузерах ».
- Возможно, вам не нужны плагины jQuery — каталог плагинов и скриптов без jQuery, которые можно фильтровать в соответствии с поддержкой IE.
- tota11y — «Помогает визуализировать работу вашего сайта с помощью вспомогательных технологий».
- Где это? — Расширение Chrome, которое «облегчает навигацию по коду на GitHub. Посмотрите и просмотрите определения классов / методов одним щелчком мыши ».
- rucksack — «Снова развлекаем разработку CSS с функциями, которые должен был быть поставлен из коробки». Он построен на PostCSS, он модульный, не добавляет раздувания и молниеносно ».
- Microm — позволяет преобразовать аудиопоток в микрофон пользователя в загружаемый аудиофайл (MP3, WAV, base64).
- SVG Path Builder — вам придется поиграть с ним, чтобы привыкнуть к нему, но он выглядит как действительно хороший способ создания пользовательской графики SVG
Я надеюсь, вам понравился этот список инструментов, которые я обнаружил. Дайте мне знать, если вы пробовали любой из них.
Итак, какая ваша любимая находка года в инструментах веб-разработки? Поделитесь своим в комментариях.