Эта популярная статья была обновлена в январе 2017 года, чтобы отразить текущее состояние плагинов печати jQuery. Комментарии, относящиеся к предыдущей версии статьи, были удалены.
Интересно, что вы можете не знать, что вы можете динамически управлять пользовательским интерфейсом предварительного просмотра на своем сайте. По умолчанию браузер будет выбирать, что печатать (скорее всего, само окно), однако есть несколько плагинов jQuery, которые дадут вам контроль над тем, что печатается.
Хотя плагины для печати могут быть не самыми захватывающими плагинами, вот некоторые из них, которые вы, возможно, захотите изучить. Мы также коснемся того, как вы можете создать эту функцию самостоятельно, если вы любите приключения.
Примечание: старые браузеры (я смотрю на вас IE8) могут вести себя странно при использовании некоторых из этих плагинов. Однако все современные браузеры обрабатывают предварительный просмотр печати согласованно, поэтому имейте это в виду, если вам нужна полная сопоставимость.
Предварительный просмотр jQuery
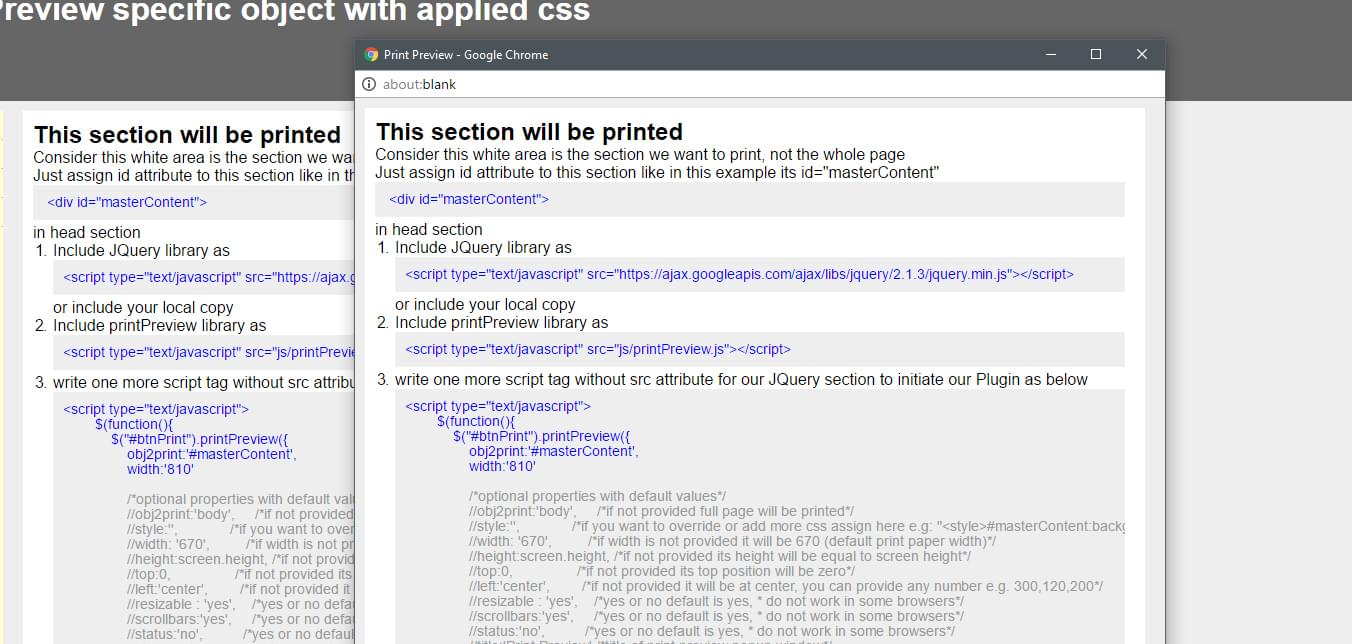
Этот небольшой плагин jQuery позволяет открыть новое окно браузера для отображения определенных частей вашего сайта для печати. В отличие от некоторых других плагинов в этом списке, этот плагин напрямую не запускает функции печати браузера, он просто открывает минимальное окно (что идеально, так как теперь вы можете распечатать его напрямую).
Полезность плагина для случаев, когда у вас есть разделы данных, которые вы хотите напечатать, например, информационную карточку или строку в таблице. Вы можете открыть его в новом окне (предоставив опции конфигурации для плагина), а затем распечатать оттуда. Это гарантирует, что вы печатаете только тот контент, который вам нужен.
Поддержка браузера кажется довольно полной и хорошо работала в моих современных браузерах.
К сожалению, это не на GitHub, так что трудно понять, активно ли это поддерживается. Однако это не должно вас сдерживать. Вы должны посмотреть, работает ли это для вас, а затем использовать его «как есть».
Плагин jQuery для печати
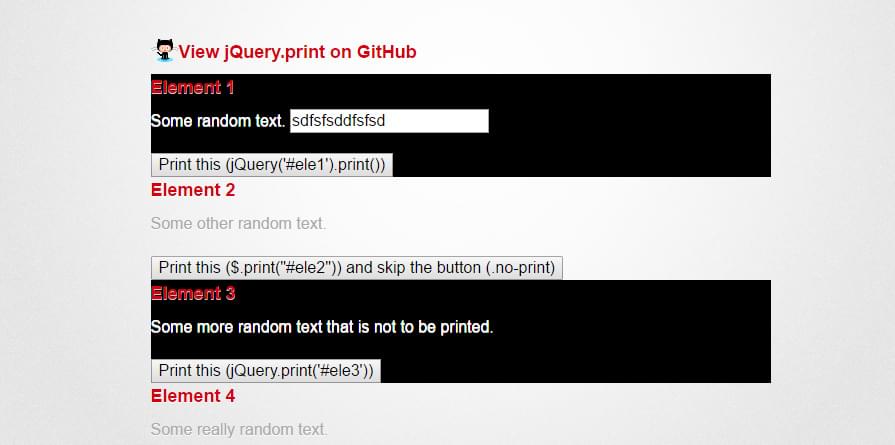
Не позволяйте уродливой демонстрации обмануть вас. Плагин jQuery Print работает хорошо и предлагает целый ряд настроек, позволяющих настроить ваши потребности в печати. Например, вы можете установить, будет ли всплывающее окно отображаться в текущей вдове (через iFrame), установить время ожидания до отображения печати и разместить содержимое до / после всплывающего окна.
Чтобы начать работу, просто передайте ему объект или селектор jQuery, и плагин сделает все остальное.
Автор выдвинул несколько коммитов в 2016 году для улучшения плагина. Хотя коммитов не так много, похоже, что они будут продолжать расти.
Интернет сайт
Github
демонстрация
плагин jQuery printPage
Давайте будем честными с этим плагином. Это не было обновлено в течение очень долгого времени. В то время как некоторые люди могут сбежать при виде последнего обновления, сделанного 6 лет назад. Другие люди (включая меня) могут видеть, что это простой плагин, который просто работает.
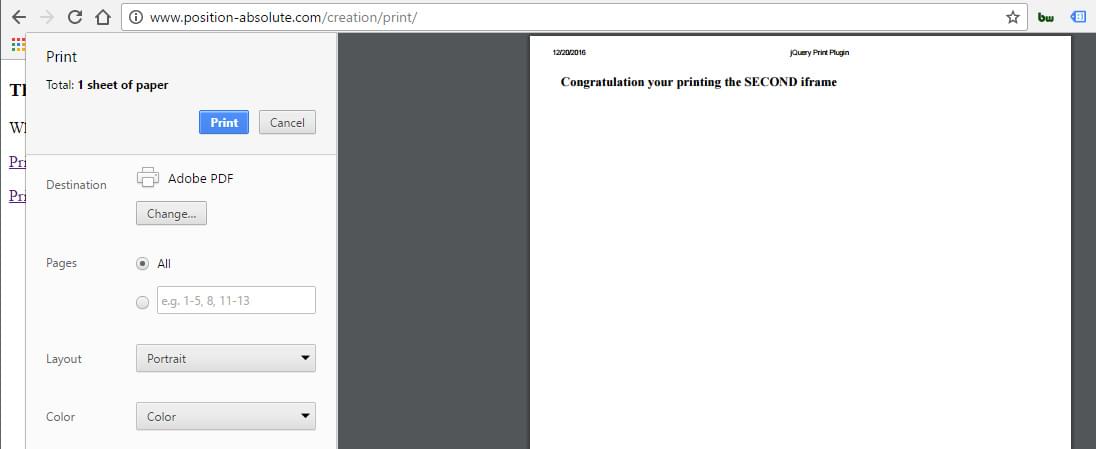
Этот плагин создает небольшое модальное окно с сообщением и изображением, которое загружается непосредственно перед печатью основного браузера. Кажется, он лучше всего работает при использовании тегов привязки, которые указывают на контент, который вы хотите напечатать. Вы можете добавить свой печатный контент на новую страницу, а затем использовать этот плагин, чтобы распечатать его. Если у ваших пользователей не включен JavaScript, он просто будет ссылаться как обычно, открывая ваш контент в новом окне (где вы можете просто печатать как обычно)
jQuery PrintMe
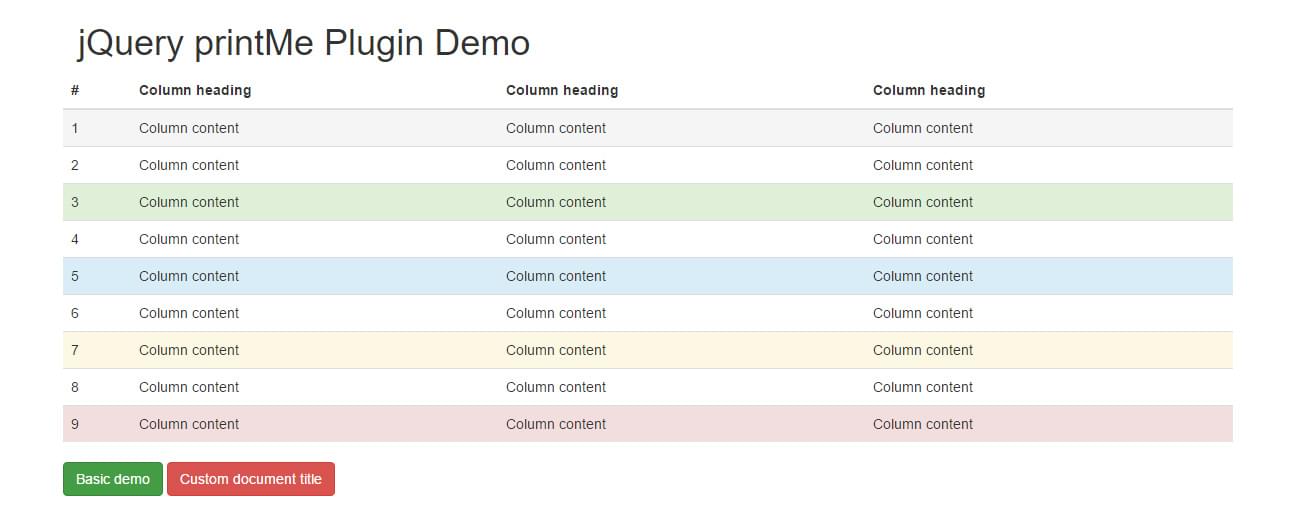
Этот плагин так же прост, как и сейчас. Все, что вы здесь делаете, — вызываете его для элемента jQuery, который вы хотите напечатать, и он вызывает окно предварительного просмотра. Там нет реальных вариантов, чтобы говорить о, и он работает именно так, как вы думаете, будет.
Хотя он не имеет всех опций, которые могут иметь другие плагины. Этот плагин является базовым и прекрасно работает во всех браузерах, в которых я тестировал. Причина, по которой я рекомендую этот, заключается в том, что вы можете посмотреть на его исходный код и посмотреть, как он проходит процесс подготовки предварительного просмотра печати. Это действительно хорошая отправная точка, если вы хотите заняться этим самостоятельно (и добавить дополнительные функции и настройки)
Я не ожидаю поддержки с этим плагином. Используйте это, и если это работает, это здорово! Если нет, вам нужно найти что-то еще (или, при желании, собрать его самостоятельно, как описано ниже)
jQuery Print Preview плагин
Последним в списке является плагин jQuery Print Preview. Это сделано для того, чтобы предоставить посетителям предварительный просмотр печатной версии веб-сайта. В отличие от традиционных предварительных просмотров печати, этот плагин содержит все содержимое и стили печати в модальном окне.
В качестве дополнительного бонуса, он был выпущен вместе со статьей SitePoint, которую вы можете прочитать здесь: Когда посетители печатают — Об этой таблице стилей печати .
Плагин имеет хорошую поддержку браузера (вплоть до IE6), но, похоже, не предлагает никаких дополнительных настроек. У него также есть множество открытых вопросов, поэтому можно было бы сделать вывод, что он больше не поддерживается активно.
Как я могу построить это сам?
Это не так сложно создать такую функциональность самостоятельно. То, что большинство из этих плагинов делают за кулисами, это динамическое создание элемента <iframe><iframe>.print () для iframe, то удалив его после небольшой задержки.
Вот как ты это сделаешь.
function openPrintDialogue(){
$('<iframe>', {
name: 'myiframe',
class: 'printFrame'
})
.appendTo('body')
.contents().find('body')
.append(`
<h1>Our Amazing Offer</h1>
<img src='coupon.png' />
`);
window.frames['myiframe'].focus();
window.frames['myiframe'].print();
setTimeout(() => { $(".printFrame").remove(); }, 1000);
};
$('button').on('click', openPrintDialogue);
Вот демонстрация этой техники в действии . Когда вы нажмете кнопку « Распечатать купон» , вы заметите, что в предварительном просмотре отображается только купон и заголовок. Это лучше всего просматривать в браузере, таком как Chrome, который предоставляет вам предварительный просмотр. Если вы пытаетесь сделать это в Firefox, сохраните вывод в формате PDF для просмотра результата.
Если вы хотите узнать больше, у Бена Наделя есть интересный (если не немного старый) пост / видео по этой технике .
Завершение всего этого
Индустрия отошла от печати страницы (как часто вы можете сказать, что печатали страницу раньше?), Поэтому неудивительно, что некоторые из этих плагинов начинают стареть.
Однако есть несколько крайних случаев, когда печать страницы / частей страницы имеет смысл. Регистрация событий / распечатка штрихкодов — это одно, наряду с подтверждением получения / подтверждением покупки.
Если вы создаете веб-сайт / веб-приложение и вам нужно печатать, вы, вероятно, захотите создать CSS-файл только для печати (см. « Создание таблицы стилей для печати в течение нескольких минут» ) и точно настроить макеты. В качестве альтернативы, или вы могли бы использовать подход, описанный выше, чтобы печатать только интересующий вас контент. Оба решения будут работать нормально, но, похоже, тенденция смещается в сторону использования CSS для стилизации вашего профиля печати.