Прошел еще один год, и, как мы все ожидали, веб-платформа продолжает развиваться с инновациями, раздражением , усталостью и огромным притоком новых инструментов и технологий, которые обещают сделать нашу жизнь как разработчиков проще.
Как обычно, мы видели обновления популярных инструментов, таких как React и Angular, в то время как новые инструменты, такие как Vue.js, появились на сцене и быстро привлекли большой интерес.
Как многие из вас знают, поскольку я курирую еженедельную рассылку , посвященную инструментам, я сталкиваюсь с абсурдным количеством вещей в своем исследовании. Естественно, я уделяю внимание популярным вещам. Но я также ценю некоторые менее заметные вещи, которые интересны и практичны. Итак, как и в прошлом году , в этой статье я опишу некоторые из моих любимых находок года в области инструментов для фронт-эндовых разработчиков.
Modaal
Мне всегда кажется, что инструменты, обеспечивающие доступность, в нашей отрасли остаются недооцененными, поэтому первое, что я включаю, — это гибкий и простой в использовании модальный оконный плагин.
Нетрудно найти плагин для модального окна, но редко можно найти тот, который проверяет почти все поля с точки зрения функциональности и возможностей. Это модальное окно ведет себя точно так, как и должно быть — оно отзывчиво, оно работает корректно на основе взаимодействия с пользователем (например, закрывается, когда вы нажимаете ESC), оно доступно на уровне WCAG 2.0 AA, принимает практически все типы контента, имеет полноэкранная поддержка, предлагает события обратного вызова для до / после открытия и закрытия и многое другое.
Ниже приведена демонстрация CodePen, которую я написал, чтобы продемонстрировать, как ее можно использовать.
Единственным существенным недостатком использования Modaal является тот факт, что в настоящее время он имеет jQuery в качестве зависимости и не работает с тонкой сборкой jQuery. Моя демонстрация CodePen выше использует jQuery 3.1.1. Я также проверил это в v2.0 и Modaal должен работать с jQuery 1.11.2 и выше.
Jam API
Этот веб-сервис может пригодиться для множества разных вещей, не обязательно связанных только с интерфейсной разработкой. Он описывается как «сервис, позволяющий превратить любой сайт в API, доступный в JSON, с помощью селекторов CSS». Таким образом, это инструмент, который позволяет очищать контент, но часть CSS действительно делает его интересным для разработчиков переднего плана.
Чтобы использовать API, вы выполняете POST-запрос к веб-сайту Jam API, отправляя URL-адрес веб-сайта, который хотите очистить. Код будет отличаться в зависимости от того, используете ли вы Node, Ruby и т. Д. Для наших целей я расширю пример JavaScript, который они предоставляют в своем репозитории GitHub . Используя этот пример, я смог создать простой инструмент, который позволял бы вам отображать возможные значения для любого свойства CSS, которое взято с моего веб-сайта «Значения CSS» .
Конечно, этот пример не имеет смысла, потому что сайт CSS Values уже делает это. Но это простой способ продемонстрировать, как работает Jam API. Ключевая часть JavaScript такова:
body: JSON.stringify({
url: 'http://cssvalues.com',
json_data: '{"values": "#' + prop + ' ul"}'
}) Здесь я ввожу URL-адрес веб-сайта, который хочу очистить, а затем использую селектор CSS, чтобы определить, какую часть страницы получить. Таким образом, вышеприведенный JavaScript будет вычисляться следующим образом, если пользователь введет свойство display
body: JSON.stringify({
url: 'http://cssvalues.com',
json_data: '{"values": "#display ul"}'
})
Создав сам сайт, я знаю, что у каждого раздела свойства CSS есть идентификатор, соответствующий имени его свойства. И я также знаю, что каждое свойство перечисляет свои значения в неупорядоченном списке. Поэтому захват этих значений тривиален с помощью такого полезного сервиса, если вы знаете структуру HTML.
postcss сетки поцелуй
Когда я впервые увидел это, я подумал, что это шутка. Но, по-видимому, это настоящий плагин PostCSS, цель которого сделать синтаксис нового Grid Layout Module W3C до абсурда простым.
Обычно при использовании Grid Layout ваш CSS будет выглядеть так:
body {
display: grid;
align-content: space-between;
grid-template-rows: 120px 1fr 60px;
grid-template-columns: 150px 1fr;
grid-template-areas:
"header header"
"sidebar main "
"footer footer"
}
body > header {
grid-area: header;
align-self: start
}
body > .sidebar {
grid-area: sidebar
}
body > main {
grid-area: main
}
body > footer {
grid-area: footer;
justify-self: center;
align-self: end
}
Но с postcss-grid-kiss вы вместо этого напишите что-то вроде этого:
body {
grid-kiss:
"+------------------------------+ "
"| header ↑ | 120px"
"+------------------------------+ "
" "
"+--150px---+ +----- auto -----+ "
"| .sidebar | | main | auto "
"+----------+ +----------------+ "
" "
"+------------------------------+ "
"| ↓ | "
"| → footer ← | 60px "
"+------------------------------+ "
}
Да, вы видите это правильно. По сути, вы рисуете макет вашего сайта, используя символы ASCII в качестве значения свойства grid-kiss Затем плагин обрабатывает код до действительного эквивалента CSS, аналогичного тому, что показан в первом блоке кода.
Документация включает в себя живую игровую площадку, где вы можете опробовать синтаксис. Разработчикам рекомендуется переключать клавишу вставки на клавиатуре и использовать функцию мульти-курсора в текстовом редакторе, чтобы сделать рисование сетки более эффективным.
Я не пользователь PostCSS, так что я на самом деле не использовал это, кроме как возиться с игровой площадкой. Несмотря на это, это все же вошло в мой список для чистой изобретательности.
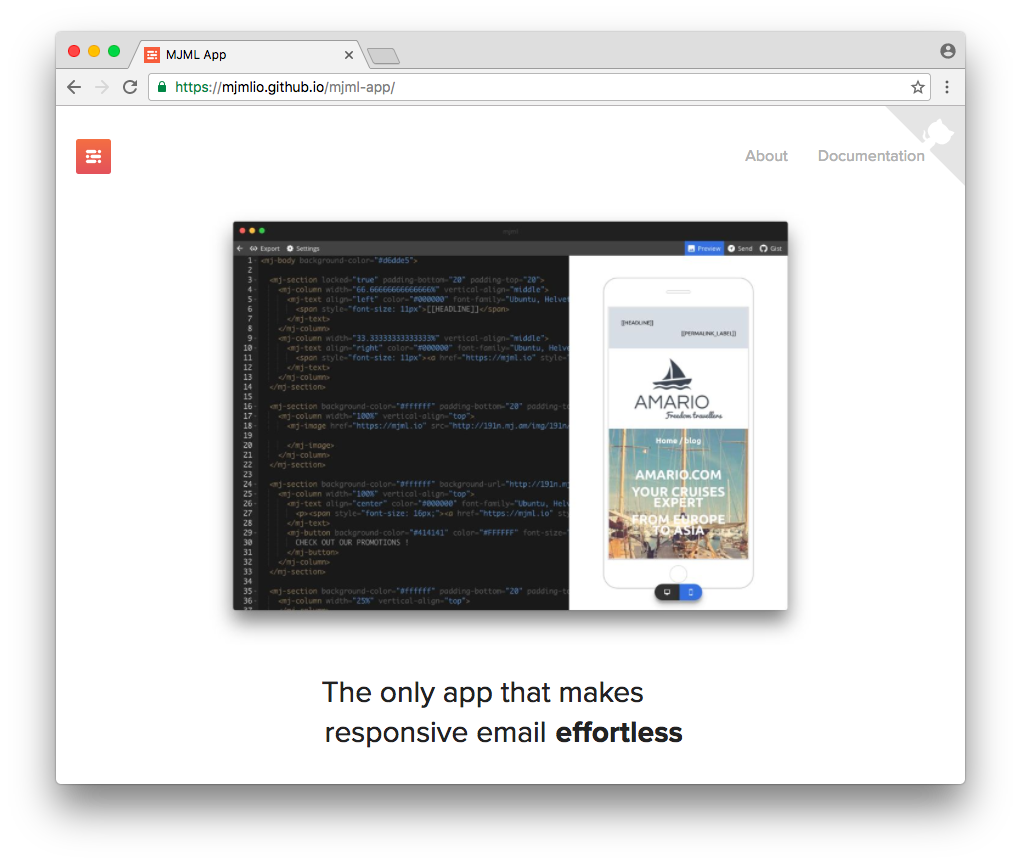
Приложение MJML
Электронная почта в формате HTML процветает, и, как вы, наверное, заметили, каждый месяц выпускается множество ресурсов и инструментов, помогающих в разработке и написании адаптивных рассылок по электронной почте. MJML-приложение — это встроенное настольное приложение, которое позволяет создавать и редактировать отзывчивые электронные письма в формате HTML, используя MJML , который представляет собой пользовательскую платформу языка разметки, которая компилируется в совместимый с электронной почтой HTML (т. Е. Код вложенной таблицы).
Фреймворк и приложение были выпущены в начале этого года, и приложение доступно в Windows, OSX и Linux. В редакторе есть много тем на выбор, а также разделенный экран с предварительным просмотром.
Вот простой пример синтаксиса MJML:
<mjml>
<mj-body>
<mj-container>
<mj-section>
<mj-column>
<mj-text>Testing</mj-text>
</mj-column>
</mj-section>
</mj-container>
</mj-body>
</mjml>
Затем он будет отображаться в действительный HTML, который вы можете увидеть в этом Gist . Это довольно грязно, но это делает язык и приложение, подобные этому, таким полезным — вам не нужно беспокоиться о совместимости, это сделает всю работу за вас.
Приложение позволяет вам экспортировать как MJML или HTML, и вы можете быстро сохранить ваши шаблоны как анонимные списки (я не вижу способа подключить их к вашей учетной записи GitHub, но это было бы неплохо).
DevTools Timeline Viewer
Это официальный инструмент от команды ChromeDevTools, который позволяет вам легко просматривать и обмениваться URL-адресами для ваших трассировок временной шкалы DevTools.
Вкладка «Временная шкала» в Chrome DevTools позволяет записывать и анализировать активность вашего веб-приложения, из которой вы можете исследовать потенциальные проблемы с производительностью с помощью профилирования JavaScript, рисования и многого другого.
После того, как вы захватите некоторые данные временной шкалы (либо обновив страницу с открытой временной шкалой, либо нажав «Запись» и взаимодействуя со страницей), вы увидите подробную графику и данные, основанные на том, что было захвачено.
Когда вы щелкнете правой кнопкой мыши по временной шкале, вы заметите, что есть опции «Загрузить данные временной шкалы» и «Сохранить данные временной шкалы». Опция «Сохранить…» экспортирует данные временной шкалы в виде файла JSON. Затем вы можете сохранить эти данные в Dropbox, GitHub Gist или Google Drive, чтобы вы могли поделиться данными с другими. Очень удобно для обмена данными Timeline с удаленными работниками и коллегами.
Вы можете увидеть пример данных, которые я экспортировал здесь, используя Gist. Если вы не знакомы с Chrome DevTools Timeline, это хорошее место для начала .
Регистратор уведомлений
Этот инструмент настолько прост, насколько это возможно. Если вы выполняете какую-либо часть отладки JavaScript, скорее всего, вы используете сообщения console.log Это более полезно, чем делать надоедливые функции alert()
Notification Logger преобразует ваши сообщения console.log После того, как вы инициализируете его с помощью logger.init Затем вы можете вернуться к нормальной работе console.loglogger.destroy
Это имеет смысл не только потому, что вам не нужно открывать консоль для просмотра сообщений журнала, но уведомления отделены от окна браузера, поэтому вам не нужно отсоединять DevTools, чтобы получить исходный размер окна.
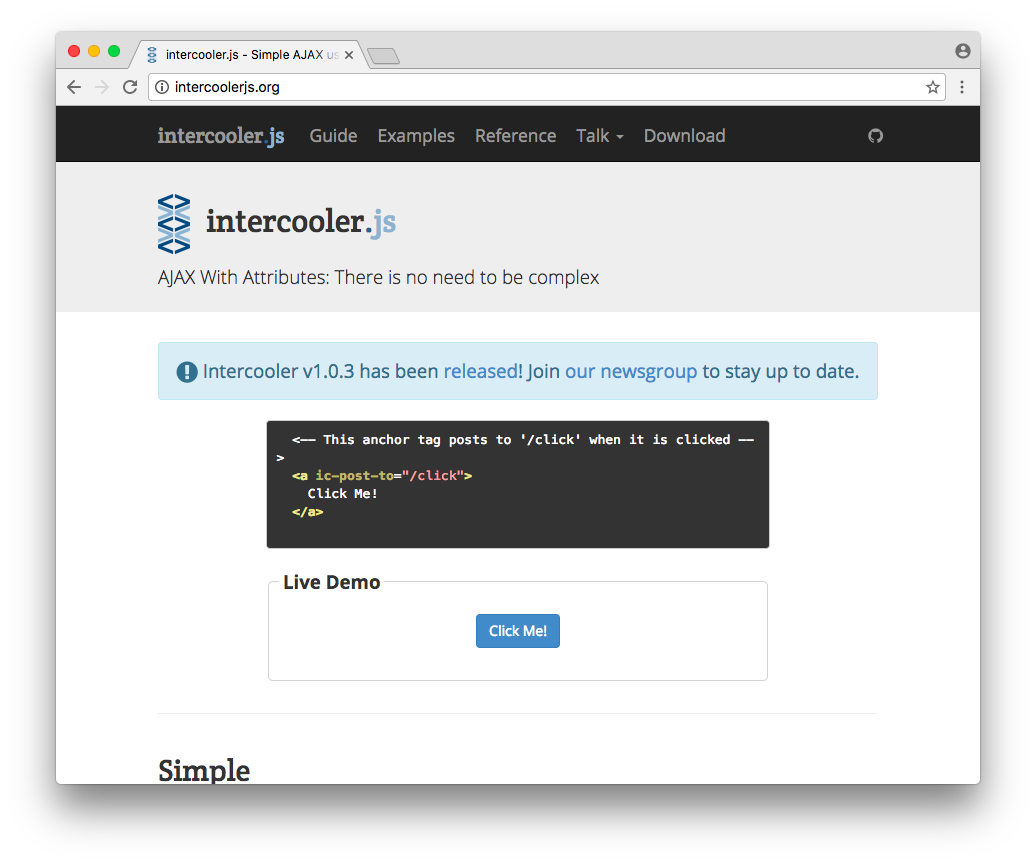
Intercooler.js
На этот раз обратили внимание на Hacker News, и было немного споров о том, насколько он полезен. Он называется «Ajax с атрибутами», что сразу привлечет внимание тех, кому нравится простота использования библиотек, которые подключаются к HTML и требуют меньше JavaScript.
Библиотека работает с помощью предопределенных атрибутов ic-*полная ссылка на которые доступна на сайте.
Например, вы можете использовать такие атрибуты, как ic-targetic-get-from используйте ic-history-elt используйте ic-prepend-fromic-pollна странице примеров .
Единственным недостатком библиотеки является тот факт, что она опирается на jQuery (похоже на поддержку 1.10.2+). Но я предполагаю, что это не такая уж большая проблема, потому что целевые разработчики для такого рода проектов, вероятно, похожи на тех, кто использует jQuery.
Intercooler обещает вам добавить Ajax в существующее приложение «постепенно, без переписывания всего» и будет работать незаметно вместе с любой серверной технологией или другими JavaScript-фреймворками.
Похвальные грамоты
Вот еще несколько интересных вещей, которые я нашел в этом году …
- RE-Build — Создание регулярных выражений с использованием естественного языка
- Grunt Unused — Задача Grunt для проверки неиспользуемых файлов (.jpg, .png, .css, .js и т. Д.) В проекте и вывода их на консоль с возможностью удаления.
- Just — библиотека утилит без зависимостей, которые просто делают одну вещь
- Ориентиры — позволяет перемещаться по веб-странице с помощью ориентиров WAI-ARIA с помощью клавиатуры или всплывающего меню.
- Atomize — проверьте, насколько ваш веб-сайт может получить пользу от использования атомарного CSS
- Ergo Web Tools — Настольные, передовые инструменты веб-разработки для iPad
- FLIP.js — вспомогательная библиотека для автоматического преобразования дорогих анимаций в более эффективные
- BackstopJS — простой способ визуально протестировать состояния URL-адресов веб-приложений на предмет неправильных макетов и других проблем.
Какая твоя находка года в интерфейсных инструментах?
Если за последний год вы нашли менее известный инструмент или библиотеку, которые улучшили ваш рабочий процесс или упростили какой-то процесс разработки, не стесняйтесь делиться ими в комментариях.
Я надеюсь, что некоторые из тех, на которые я ссылаюсь в этом посте, окажутся полезными для вас или вашей команды. И теперь мы готовы превратить страницу в новый год фронт-энда…