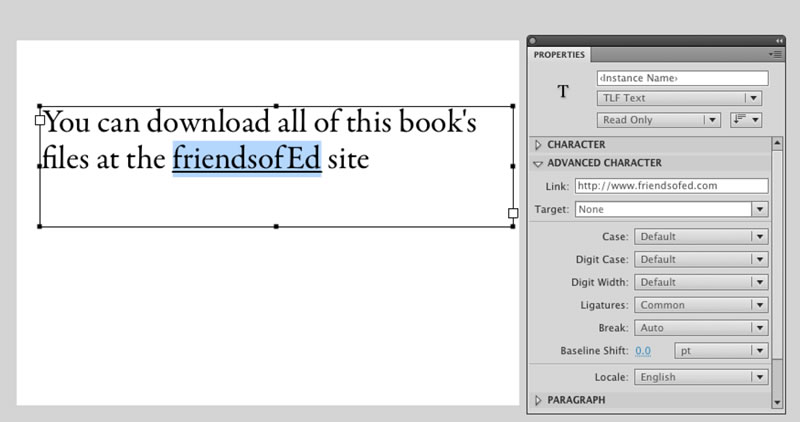
Каждый тип текста TLF во Flash — только для чтения, выбираемый и редактируемый — поддерживает гиперссылки. Чтобы добавить ссылку в текстовый контейнер, достаточно набрать текст, выделить несколько слов и ввести нужный URL-адрес на панель «Свойства». При желании вы также можете ввести цель.
Поздравляем трех наших победителей, которые выиграли подписанную копию! И если вам не так повезло на этот раз, обратитесь к примеру из раздела FriendsOfEd. Наслаждайтесь!
Если вы хотите создать гиперссылку на весь текстовый контейнер, используйте инструмент «Выделение», чтобы выбрать сам контейнер, а затем используйте свойства «Ссылка» и «Цель» в области параметров «Дополнительные символы» на панели «Свойства» аналогичным образом.

Применение гиперссылки к тексту
Как бы ни был прост этот подход, недостатком является подчеркивание гиперссылки, добавленное к тексту. Это просто не может быть удалено. Тем не менее, гиперссылки могут быть абсолютными, например http://www.SuperSite.com/thisPageHere.html , или относительными, например. ./thisOtherPage.html . Для относительных путей важно знать, что путь будет определяться не с точки зрения SWF, а из HTML-файла, который его содержит.
Например, вы можете оставить все свои HTML-файлы в корне вашего сайта. Поскольку вы являетесь организованным разработчиком, вы можете поместить все свои файлы изображений в собственную подпапку корня, и вы можете просто сделать то же самое с вашим Flash-контентом. С точки зрения SWF, относительный путь ко всем HTML-файлам требует отступления назад на одну папку. Так что, если SWF-файл ссылается на одну из этих страниц, у вас может возникнуть желание указать имя файла назначения перед ../, но не делайте этого! HTML-файл, содержащий рассматриваемый SWF-файл, уже находится в той же папке, что и целевая страница, и имеет значение точка зрения содержащего HTML-файла.
Использование ActionScript для добавления гиперссылок в текст TLF
Как вы видели в предыдущем примере, вы можете использовать фрагмент текста в контейнере для запуска события на этапе Flash. Само собой разумеется, что тот же фрагмент текста может быть использован для запуска веб-страницы. Вместо того, чтобы перефразировать все, что было сделано ранее, откройте прилагаемый файл TLF_Hyperlink_AS.fla и давайте посмотрим, как это сделать.
Шаг 1: выберите
Прокрутите вниз до строки 32 панели «Сценарий».
Выберите слово NONE и измените его на UNDERLINE . Результатом этого изменения является то, что текст с кликабельностью будет выглядеть как обычная гиперссылка HTML, которая использует подчеркивание.
Шаг 2: LinkElement ()
Дважды нажмите клавишу Enter (Windows) или Return (Mac) и введите следующий блок кода:
|
01
02
03
04
05
06
07
08
09
10
|
var link:LinkElement = new LinkElement();
link.href = «http://www.friendsofed.com»;
var linkSpan:SpanElement =new SpanElement();
linkSpan.text = «Click here «;
link.addChild( linkSpan);
var span:SpanElement = new SpanElement();
span.text = » to download the files for this book.»;
p.addChild(link);
p.addChild(span);
textFlow.addChild(p);
|
Как вы, возможно, поняли, все элементы в контейнере TLF находятся под влиянием или управлением элементов. Первые две строки устанавливают, что переменная с именем link будет управляться LinkElement и будет помещена в объект LinkElement() . Следующая строка использует общий тег href из HTML для идентификации ссылки.
Теперь, когда вы определили, куда направляется ссылка — друзьям на сайте ED, — вы создаете диапазон для текста, который будет нажиматься, помещаете текст в диапазон и используете метод addChild() чтобы поместить linkSpan на сцена.
Оставшаяся часть кода добавляет оставшийся текст, связывает ссылку на текст в предложении ( p ), помещает предложение на сцену и textFlow его в контейнер textFlow .
Шаг 3: Тест
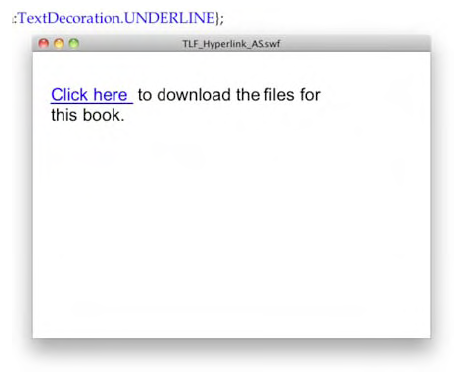
Сохраните файл и протестируйте фильм. Текст, содержащий ссылку, как показано ниже, является синим и имеет довольно элегантное подчеркивание. Нажмите на ссылку, и откроется домашняя страница друзей ED.

Использование константы UNDERLINE добавляет общее подчеркивание HTML, к UNDERLINE пользователи.
Операторы импорта, используемые для этого упражнения
Это операторы импорта, используемые для этого упражнения:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
import flash.display.Sprite;
import flashx.textLayout.container.ContainerController;
import flashx.textLayout.elements.Configuration;
import flashx.textLayout.formats.TextLayoutFormat;
import flashx.textLayout.formats.TextAlign;
import flashx.textLayout.elements.TextFlow;
import flashx.textLayout.elements.ParagraphElement;
import flashx.textLayout.edit.EditManager;
import flashx.undo.UndoManager;
import flashx.textLayout.formats.TextDecoration;
import flashx.textLayout.elements.LinkElement;
import flashx.textLayout.elements.SpanElement;
|