Вслед за Internet Explorer 9 появилась самая хваленая, последняя версия Firefox 4 . До сих пор релиз был успешным, более 7 миллионов загрузок за первые 24 часа и более 40 миллионов до настоящего времени. Сегодня я хотел бы дать вам краткий обзор изменений с точки зрения разработчика — я пропущу новый пользовательский интерфейс и другие функции Whizbang.
Больше HTML5

Новый движок рендеринга, Gecko 2.0, находится под капотом Firefox 4.
Новый движок рендеринга, Gecko 2.0, находится под капотом Firefox 4. По большей части, как и ожидалось, он предлагает отличную поддержку стандартизированной веб-разработки. Также в игре находится совершенно новый анализатор HTML5, который определяет, как ваш HTML-код превращается в веб-страницу.
В результате вы получаете улучшенную производительность, в частности, от вызовов innerHTML , возможность включить встроенный SVG в ваш код и общую стабильность и скорость отклика благодаря алгоритму синтаксического анализа, выполняемому на его собственном процессоре.
Больше улучшений с точки зрения разработки HTML5 — более развитая поддержка форм HTML5 и Audio API. Поддержка более новых элементов и атрибутов разметки значительно уменьшит код JavaScript, который вам придется писать, чтобы обеспечить эквивалентную функциональность. Подумайте о проверке проще — вашим элементам формы потребуется ноль JavaScript, чтобы склеить с ним правила проверки.
WebGL

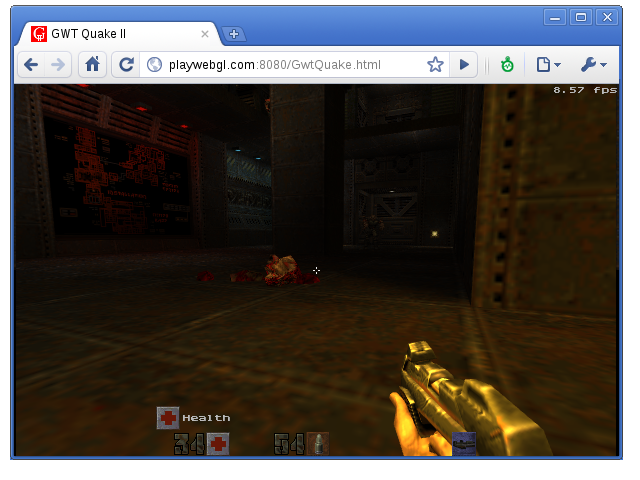
WebGL — это стандарт, основанный на OpenGL ES, который позволяет выполнять 3D-рендеринг в Интернете.
В предыдущих версиях Firefox поддержка WebGL была довольно новой — только ночные тестовые сборки включали поддержку этой технологии. Firefox 4 поставляется с полной поддержкой платформы.
Если вам интересно, WebGL — это стандарт, основанный на OpenGL ES, который позволяет вам выполнять 3D-рендеринг и другие различные манипуляции с помощью элемента canvas. Сам API более низкого уровня, чем вы ожидаете, предоставляя вам огромную гибкость и мощь. Если что-то можно сделать на рабочем столе, вы можете сделать это и в Интернете!
Аппаратное ускорение

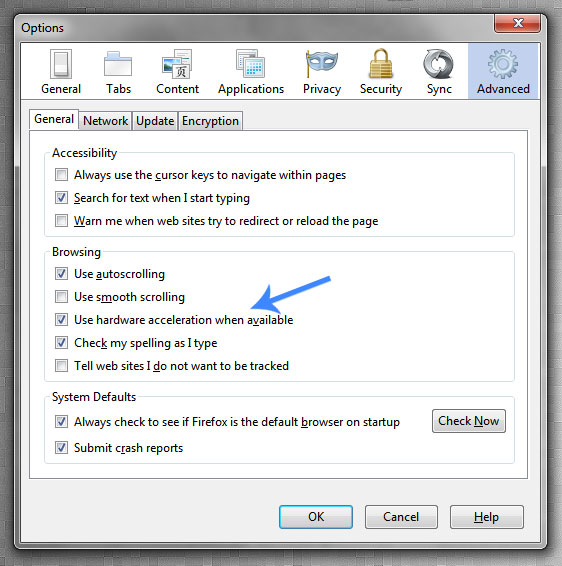
Мы уменьшаем нагрузку на наши центральные процессоры общего назначения, позволяя гораздо более параллельным и способным графическим процессорам обрабатывать определенные вычисления.
Аппаратное ускорение — это разгрузка задач, которые обычно обрабатываются программным обеспечением на аппаратное обеспечение, где это возможно. В нашем сценарии мы уменьшаем нагрузку на наши центральные процессоры общего назначения, позволяя гораздо более параллельным и способным графическим процессорам обрабатывать определенные вычисления, тем самым повышая производительность. И задача рендеринга содержимого страницы, а затем его компоновка ускоряются, хотя на разных платформах используются разные API.
В Windows Direct2D используется для ускорения содержимого, включая манипуляции с холстами и рисование, а Direct3D используется для ускорения компоновки. На OS X Кварц обрабатывает первое, в то время как гораздо более открытый OpenGL заботится о втором.
JägerMonkey JavaScript Engine

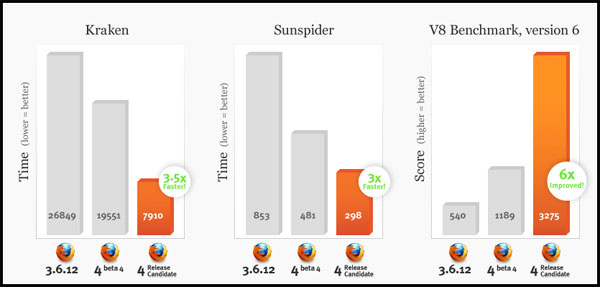
JägerMonkey — это усовершенствованная оптимизированная версия TraceMonkey, движка JS в Firefox 3.6
В соответствии с ожиданиями разработчиков, Firefox может похвастаться новым движком JavaScript под капотом — JägerMonkey. Усовершенствованная версия TraceMonkey (движок JS в Firefox 3.6) JägerMonkey добавляет множество дополнительных оптимизаций в микс, что приводит к поразительным улучшениям в производительности.
Новые и более умные оптимизации, такие как подход JIT для каждого метода, обеспечивают более агрессивную собственную компиляцию, что приводит к производительности, которая намного лучше, чем у конкурентов. В качестве примера, Firefox оценивается примерно в шесть раз лучше в тесте V8 и в три раза быстрее в тестах SunSpider по сравнению с Firefox 3.6.
В целом, JägerMonkey вернул Firefox в гонку за высочайшую производительность JavaScript.
CSS-переходы и многое другое

Благодаря heskinradiophonic
Firefox наконец-то поддерживает переходы и преобразования CSS3.
Одним из заметных дополнений для разработчика интерфейса является расширенная поддержка переходов CSS3. В то время как другие браузеры уже давно используют переходы CSS3, Firefox крайне не хватает. Последняя версия обеспечивает практически полную реализацию спецификации.
CSS-переходы предоставляют метод чистого CSS для анимации изменений между свойствами CSS. Преобразования, такие как масштабирование, вращение и наклон, также доступны для вас! Вы даже можете использовать эти преобразования в переходах для создания изящных эффектов. Помните те фрагменты jQuery, которые вы использовали для затухания предметов и цветов? Для наших намерений и целей они в значительной степени избыточны — несколько строк CSS — это все, что нужно сейчас.
Новые функции включают в себя:
- Поддержка сенсорных свойств.
- Добавление
-moz-anyдля группировки конструктивно релевантных селекторов. - Вычисляемые значения через
-moz-calcпозволяют вам определять значения с помощью математических выражений.
Несмотря на то, что команде Mozilla потребовалось некоторое время, простое действие дополнительной поддержки облегчает веб-разработчику внедрение этих новых технологий.
WebM

Firefox теперь поставляется с поддержкой WebM, что значительно повышает его способность использовать видео контент в сети и долю рынка WebM.
Несмотря на то, что ночные сборки разработчиков могут проигрывать формат уже пару месяцев, это первый официальный релиз, обеспечивающий поддержку формата.
Если эта тема делает вашу голову немного размытой, я предлагаю прочитать мою предыдущую статью о видеокодеках в Интернете, где вы можете найти дополнительную информацию по этой теме. Достаточно сказать, что, добавив поддержку WebM, Mozilla усилила свою идеологию, основанную на стандартах, и упростила жизнь для своих пользователей одним движением.
IndexedDB
IndexedDB сохраняет данные как документы в формате JSON.
IndexedDB — это Mozilla, использующий радикальный, более удобный для использования маршрут по сравнению с другими браузерами, решив использовать подход NoSQL. Помните, что большинство других браузеров используют API Web SQL, в котором разработчики пишут SQL для получения информации, хранящейся в базах данных SQLite.
IndexedDB сохраняет данные в виде документов в формате JSON и позволяет получить к ним доступ с помощью более простого, не SQL-API. Конечный результат? Гораздо более простой синтаксис и более стандартизированный API, который изолирует вас от нюансов реализации и при этом предоставляет вам огромную гибкость.
Веб-консоль

Хотя он не заменит Firebug, новая веб-консоль невероятно удобна.
Новая веб-консоль заменяет консоль ошибок предыдущих версий. Хотя он не заменит некоторые передовые инструменты, такие как Firebug, он особенно удобен, когда вы просматриваете внутренности сайта или приложения.
Консоль может быть открыта с помощью Ctrl + Shift + K [Cmd для фруктовых хипстеров] и поставляется в комплекте с:
- интерпретатор JavaScript командной строки, который позволяет вам выполнять JavaScript в режиме реального времени.
- механизм регистрации, который регистрирует ошибки CSS и JavaScript. Сетевые запросы также регистрируются, позволяя вам получить доступ к информации о запросе. Заголовки, ответы, все игры.
- инспектор объектов для проверки любого объекта JavaScript, который находится в памяти браузера.
Лучшая типография

Поддержка OpenType теперь позволяет вам играть с более продвинутыми настройками, такими как кернинг.
Теперь вы можете использовать OpenType, открытый формат шрифта, предоставляя вам доступ к гораздо более разнообразной палитре — вы больше не ограничены безопасными веб-шрифтами.
Хотя это может показаться скучным, поддержка OpenType открывает множество возможностей. Вы можете изменять кернинг, лигатуры и получать автоматические дроби среди многих других.
Еще один момент, на который следует обратить внимание: если ваш сайт не является англоязычным, новый движок Firefox отображает ваш контент без каких-либо проблем или визуальных зависаний. И с экспоненциальным ростом неанглоязычных веб-страниц эта функция помогает как разработчикам, так и конечным пользователям.
Это упаковка
Новейшая итерация Firefox — это скачок по сравнению с предыдущим поколением, с рядом дополнений и улучшений, предназначенных для разработчиков и дизайнеров. За штуковинами JavaScript позаботились и улучшенная производительность благодаря новому движку, лучшая поддержка HTML5 и CSS3, а также гораздо более надежный набор инструментов.
Так что вы думаете о Firefox 4? Любить это? Ненавидеть это? Дайте нам знать в комментариях и большое спасибо за чтение!