Создание веб-приложения для iPhone во многом похоже на создание нормального веб-сайта, но с некоторыми нюансами, которые необходимо соблюдать. В этой статье я дам вам множество советов, охватывающих такие вещи, как «необходимые», рекомендации по юзабилити, тестирование / отладка, подводные камни и проблемы с производительностью. Я надеюсь, вам понравится это!
Веб-приложения против нативных приложений
Помните, что веб-приложение запускается в браузере, а на iPhone установлено нативное приложение.
Итак, если вы хотите сделать что-то вроде высокопроизводительной, быстрой, быстро реагирующей, насыщенной действиями игры с потрясающей графикой, то вы, вероятно, лучше
просто изучаю Objective-C и создаю нативное приложение. Однако, если у вас нет Mac и / или вы пытаетесь сделать что-то намного проще, например,
создание мобильной версии вашего веб-сайта или блога, а затем создание веб-приложения может оказаться более быстрым и разумным путем.
Все еще не убежден? Вот список популярных сайтов, которые являются веб-приложениями для iPhone:
Список можно продолжить …
Если вы ДЕЙСТВИТЕЛЬНО умны, вы сделаете ОБА собственное приложение (надеюсь бесплатное) и веб-приложение, как это делало большинство сайтов выше.
1: видовой экран, видовой экран, видовой экран
Я бы сказал, что это может быть самой простой и важной вещью для веб-приложения для iPhone. Это всего лишь одна строка кода для включения в ваши теги head:
|
1
2
|
<!— add this in your <head> section with your other meta tags—>
<meta name=»viewport» content=»width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;»
|
Это заставляет браузер масштабировать вашу страницу таким образом, чтобы она идеально подходила для iPhone. Вот что означает каждое поле:
- ширина = ширина устройства
Это соответствует странице в ширину устройства. Дисплей iPhone имеет 320×480 пикселей в портретном режиме и 480×320 пикселей в ландшафтном режиме, поэтому иногда вы видите, что сайты используют width = 320 вместо width = device-width. - Первоначальная шкала = 1,0
Это масштабирование при первой загрузке страницы. - Максимальный масштаб = 1,0
Это максимально допустимое масштабирование. - пользователь масштабируемым = 0
Это определяет, разрешено ли пользователю увеличивать и уменьшать масштаб, нажав / дважды нажав. Вы также можете использовать user-scalable = no и user-scalable = yes вместо 0 и 1.
Имейте в виду, что окно просмотра не является окном. Думайте об этом как увеличительное стекло над страницей. Вы можете перемещать увеличительное стекло и увеличивать / уменьшать.
Вот почему некоторые функции, такие как фиксированное позиционирование, не работают на iPhone (по крайней мере, на момент написания этой статьи). В Профессиональном программировании iPhone и iPod touch Ричард Вагнер объясняет, что такое область просмотра:
Окно просмотра — это прямоугольная область экранного пространства, в которой отображается приложение. традиционный
Приложения для Windows и Mac находятся внутри собственных окон. Веб-приложения отображаются
внутри окна браузера. Пользователь может манипулировать тем, что видно внутри области просмотра, изменяя размеры
окно, прокручивая его содержимое и во многих случаях меняя уровень масштабирования.
Указание области просмотра является * обязательным * и является первым шагом к созданию вашего веб-приложения для iPhone.
2: «Скрыть» адресную строку!
Адресная строка занимает значительную часть и без того крошечного экрана, с которым нам приходится работать. Вы захотите скрыть адресную строку, чтобы отображать как можно больше информации на экране, чтобы пользователю не приходилось переключаться. Посмотрите на картинку ниже. Это весь экран или есть дополнительная информация ниже?

С адресной строкой
Теперь давайте скроем адресную строку, добавив одну строчку кода JavaScript:
|
1
2
|
//add this in your javascript code to ‘hide’ the address bar
window.scrollTo(0, 1);
|
Это «скроет» адресную строку, прокручивая ее вниз настолько, чтобы вы не увидели ее при загрузке страницы. На нашей картинке ниже мы видим, что в конце концов появилось больше информации!

Без адресной строки
Обратите внимание, что это только временно скрывает адресную строку, просто прокручивая немного вниз при загрузке страницы. Постоянное сокрытие адресной строки может быть не лучшей идеей, но это возможно. Ради безопасности, мы оставим это за рамками этой статьи.
3: Тест на iPhone и браузерах
Хотя ваша конечная цель — разместить ваше веб-приложение на iPhone, его тестирование в обычных браузерах может быть полезным!
Помните, поскольку это веб- приложение, вы можете протестировать его как одно! Это означает, что полезные инструменты, такие как Firebug, Web Developer и YSlow, все еще работают!

«Ошибка Firebug !? Но это невозможно … мой код всегда совершенен!»
ПРИМЕЧАНИЕ. Вы можете получить ошибки для определенных частей кода, которые являются законными — в основном для iPhone / webkit. С учетом сказанного, не будьте слишком зависимы от этих инструментов … они скорее руководство, а не оракул.
Помните также, что Firefox может отображать вещи, отличные от Safari, и Safari также отличается от Mobile Safari. Вы наверняка заметите, что веб-приложения, которые вы разрабатываете в Dashcode , не будут правильно отображаться в Firefox.
Вот почему вам все еще нужно проверить на iPhone. Однако если вы разрабатываете в Dashcode, есть функции тестирования / отладки, которые поставляются вместе с ним.
4: имитировать нативное приложение, если это возможно
С точки зрения юзабилити, сделать ваше веб-приложение похожим на нативное приложение для iPhone полезно, потому что пользователи уже знают, как использовать приложение для iPhone, таким образом, происходит положительный обмен знаниями .
Кроме того, использование кнопок, шрифтов, списков и т. Д. Также полезно. Много времени и денег было потрачено на исследование того, что будет хорошим дизайном … Apple, должно быть, наняла различных экспертов по юзабилити и дизайну.
Если вы имитируете нативное приложение, вам не придется проходить весь процесс проектирования и создания чего-то, что в итоге может оказаться невозможным.
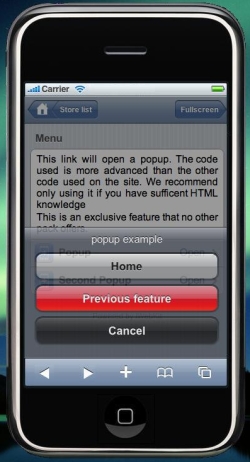
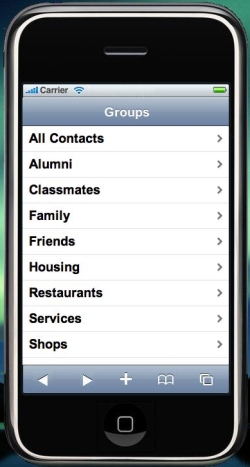
Посмотрите на картинку ниже … это меню «Группы» из функции «Контакты». Можете ли вы угадать, реальная ли это сделка (нативное приложение) или фальшивка (имитация веб-приложения)?

Нативное приложение или веб-приложение?
Если вы догадались, что приведенное выше изображение является веб-приложением, вы правы! Видите, как близко вы можете имитировать нативное приложение?
Если вы не хотите имитировать нативное веб-приложение iPhone, возможно, из-за того, что ваше приложение не подходит таким образом или вы хотите сохранить свой стиль, тогда, по крайней мере, следуйте некоторым основным рекомендациям:
- Будьте последовательны (то есть: кнопки навигации на каждой странице)
- Сделайте кнопки достаточно большими, чтобы их можно было нажимать (то есть: для толстых пальцев или подверженных ошибкам)
- Сделайте вещи интуитивно понятными (то есть: складные коробки должны иметь подсказку … как +/- рядом с ней)
5. Используйте фреймворки, библиотеки и инструменты для экономии времени
Если вы решите имитировать нативное приложение, то я предлагаю не начинать с нуля. Есть много вещей, которые могут сэкономить вам массу времени:
-
Dashcode
Если у вас Mac, это может быть лучший путь, если вы хотите быстро что-то сделать. Dashcode имеет библиотеку деталей (т.е. кнопки / рамки), библиотеку фрагментов кода, руководство по шагам рабочего процесса и многое другое! - ВМИ
Созданная Джо Хьюиттом , эта симпатичная небольшая структура позволяет создавать веб-приложения с простым HTML! Он также имеет приятный слайд-эффект. Производительность БЫСТРА, а сама структура очень мала по размеру файла. - iWebkit
Как и в iUI, вы можете создать свое приложение с простым HTML. Тем не менее, эта структура имеет много функций, которые могут не иметь другие структуры. Это также идет с руководством пользователя, которое ясно объясняет, как использовать функции.
То, что делает эту мою любимую платформу, заключается в том, что она хорошо сочетается с другим кодом JavaScript, поэтому я могу настраивать свое веб-приложение и делать такие вещи, как создание складных коробок.
Есть, конечно, много других фреймворков, библиотек и инструментов, но на сегодняшний день это мои любимые. Есть тот, который вам действительно нравится? Напишите это в комментариях ниже!
6: Используйте списки, когда это возможно
Списки являются хорошим быстрым и грязным способом отображения информации. «Контакты» и «Почта» отображают информацию в виде списков. Списки облегчают навигацию, позволяют отображать множество элементов на крошечном экране и легко доступны по сравнению с изображениями.
Они также загружаются довольно быстро, так как они просто текстовые. Списки почти всегда будут вашим предпочтительным методом навигации, но опять же, это действительно зависит от того, какое у вас веб-приложение.
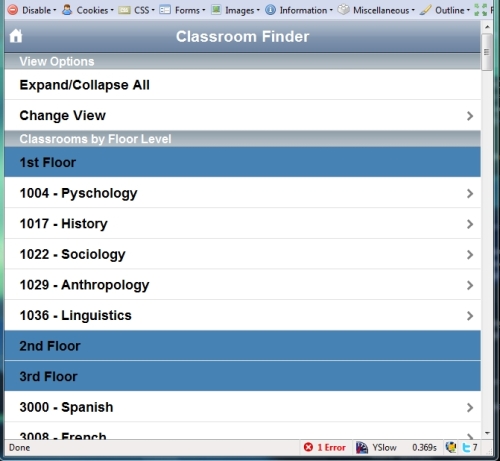
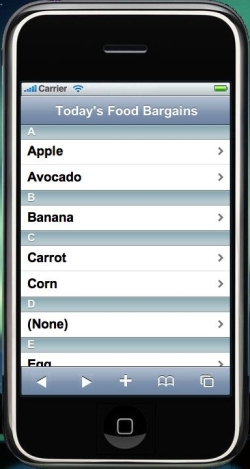
Если вы используете список, группировка элементов по алфавиту, релевантности или использованию — это всегда хороший способ.

Список с элементами, сгруппированными по алфавиту
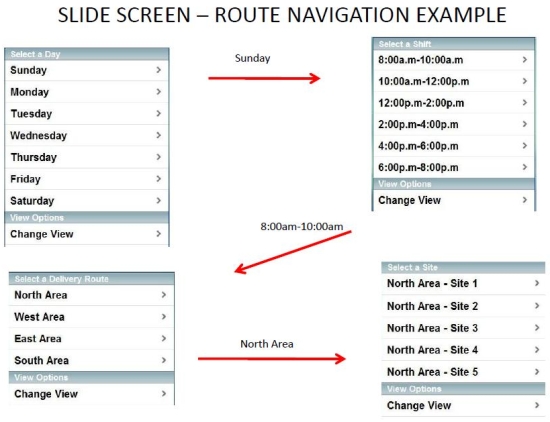
7: сверните горизонтальную навигацию
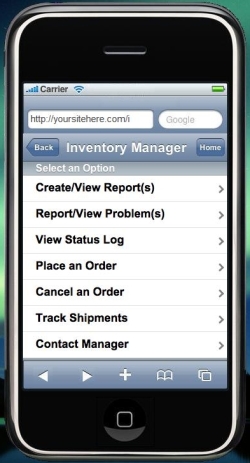
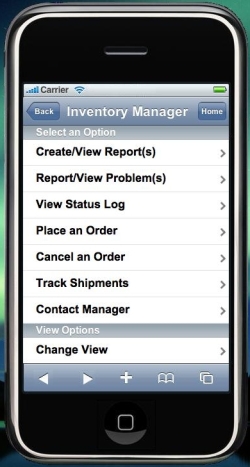
Если возможно, минимизируйте количество экранов, к которым ваши пользователи должны перейти, чтобы получить информацию, которую они хотят.
Наличие меньшего количества страниц для перехода означает меньшее перенаправление и ненужную загрузку при переходе назад и вперед.

Множество экранов навигации
В приведенном выше примере изображения мы можем исключить первые два экрана, автоматически получив дату / время и начав с третьего экрана.
Если пользователь хочет преднамеренно выбрать другой день / время, мы можем сделать это в меню «Изменить вид».
8. Сделайте ваше приложение маленьким и быстрым
Помните, что производительность очень важна в мобильном мире, поскольку пользователь может быть в сети EDGE или просто иметь медленное соединение. Дайте им как можно меньше, чтобы загрузить! Как и обычные веб-сайты, применяются те же правила повышения производительности. Вместо того
давая вам контрольный список всего, я бы порекомендовал вам получить как Page Speed, так и YSlow , так как они
дать более подробные контрольные списки для повышения производительности, чем я мог бы дать.

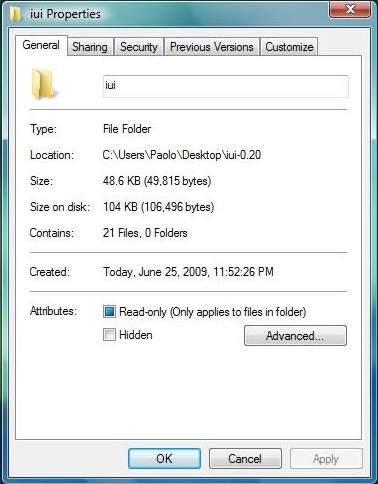
Неплохо для фреймворка, в котором есть файл .js, файл .css и куча изображений, а?
9: Иметь значок на рабочем столе
Убедитесь, что у вас есть хороший значок, который люди могут увидеть, когда они добавят ваше веб-приложение на свой рабочий стол. Создайте файл PNG размером 57×57 и добавьте следующий код на свою домашнюю страницу:
|
1
2
|
<!— add this in your <head> section —>
<link href=»path/to/your/icon.png» rel=»apple-touch-icon» />
|
Наличие значка — это хороший способ быстро распознать ваше веб-приложение, а также выглядеть профессионально, имея при этом приятную глазу конфету.
10: «Симуляторы» для iPhone не идеальны
Вы заметите, что симуляторы iPhone, даже официальный «Aspen Simulator», иногда могут давать другие результаты, чем на iPhone. Это верно даже при создании нативных приложений. На самом деле этого следует ожидать, поскольку iPhone OS отличается от Mac OS, а архитектура iPhone отличается от обычного компьютера. Я хочу, чтобы люди знали об этом, потому что у меня было довольно много друзей
разрабатывать и тестировать в основном на «симуляторах» только для того, чтобы на этапе окончательного производства / развертывания выяснить, что их программа на iPhone глючила, зависала или просто не работала Пожалуйста, будьте осторожны при использовании симулятора — они здесь для удобства, а не для замены iPhone. Помните, что поскольку ваша конечная цель — поместить что-то на iPhone, протестируйте его на iPhone. Поскольку вы создаете веб-приложение, а не нативное приложение, вам не нужно беспокоиться о том, чтобы заплатить взнос разработчика или стать зарегистрированным разработчиком в Apple.

Симулятор FAIL
Вывод
Надеюсь, вам понравилась эта статья! Одна из радостей создания веб-приложения — разработка на любой платформе! Я старался держать советы как можно более кросс-платформенными. Тем не менее, хотя это и так, это все же может быть лучшей идеей для разработки на Mac.
Есть много других важных советов, которые я не упомянул здесь просто потому, что другие избили меня до глубины души! Если вы действительно серьезно относитесь к разработке веб-приложений для iPhone, зайдите туда и узнайте больше! Есть много ресурсов, которые ваш лучший друг
могу дать вам то, о чем я бы не знал.
У вас есть свои советы? Хотите позвать меня на советы, которые бессмысленны? Поделитесь своими знаниями, написав в комментариях ниже! Я люблю изучать новые вещи, и я определенно хочу быть исправленным, если я неправ.
- Пожалуйста, подпишитесь на RSS-ленту Theme Forest и следите за нами в Twitter .