Firefox 16 был выпущен 9 октября 2012 года. Неужели прошло уже шесть недель с тех пор, как я просматривал Firefox 15 ? Если вам удалось обновить, вы были в меньшинстве; Мозилла вытащил загрузку через день…
Предупреждение об уязвимости безопасности
Firefox 16 представил уязвимость безопасности, которая позволила вредоносному сайту изучить вашу историю и извлечь URL-адреса и параметры. Насти. Никто, как известно, не использовал эту ошибку, но Mozilla предприняла беспрецедентный шаг по удалению версии 16.0 со своих серверов и рекомендовала пользователям перейти на версию 15.0.1.
К счастью, Firefox 16.0.1 был выпущен 11 октября. Если вы не обновились, прекратите читать это и сделайте это сейчас!
Вернуться уже. Давай продолжим…
Что нового в Firefox 16.0.1
Firefox развивается быстрыми темпами. Хотя есть несколько очевидных изменений для Mr и Mrs AverageWebUser, Mozilla добавила несколько отличных инструментов и обновлений для разработчиков.
CSS без префиксов
Надоело печатать префиксы -moz ? Если вы не используете LESS , Sass , Stylus или другой препроцессор CSS, вам будет приятно узнать, что Mozilla является первым поставщиком, который считает CSS3-анимации, переходы, преобразования и градиенты достаточно стабильными, чтобы стать без префикса:
- Свойства анимации: анимация, имя анимации, продолжительность анимации, задержка анимации, функция синхронизации анимации, счетчик анимации-итерации, направление анимации, состояние анимации-воспроизведения, режим анимации-заполнения, @keyframes
- Свойства перехода: переход, свойство перехода, задержка перехода, продолжительность перехода, функция перехода по времени
- Свойства преобразования: преобразование, источник преобразования, стиль преобразования, видимость задней стороны, перспектива, источник перспективы
- Свойства изображения : линейный градиент (), радиальный градиент (), повторяющийся линейный градиент (), повторяющийся линейный градиент ()
- Свойства объекта : calc () ( один из моих любимых )
Вы не сможете отказаться от свойств -moz пока все не будут обновлены до версии 16+, но я ожидаю, что другие поставщики вскоре появятся.
Перевернутая анимация
До Firefox 16 единственным способом реверсирования анимации было определение нового набора ключевых кадров, которые работали противоположным образом. К счастью, свойство animation-direction теперь принимает следующие значения:
-
normal— анимация должна воспроизводиться в каждом цикле -
alternate— анимация меняет направление в каждом цикле, а шаги выполняются в обратном направлении. Функции синхронизации также меняются местами, т.ease-inзаменяетсяease-out -
reverse— анимация воспроизводится в обратном направлении каждого цикла -
alternate-reverse— анимация воспроизводится назад при первом воспроизведении, а затем вперед при следующем воспроизведении.
Вы также можете смешать направления, например,
animation-direction: normal, reverse animation-direction: alternate, reverse, normal
Это обновление, скорее всего, появится в Webkit в ближайшее время.
Панель инструментов разработчика
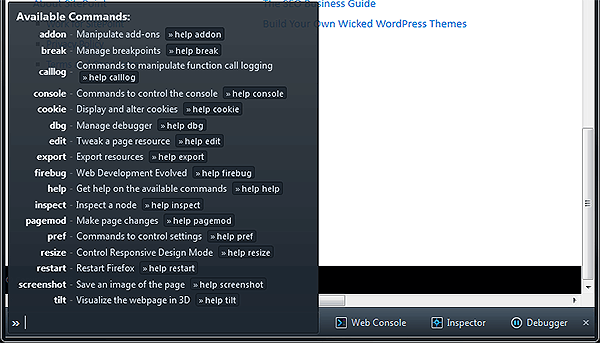
Firefox 16 предоставляет новую панель инструментов разработчика (Меню> Веб-разработчик> Панель инструментов разработчика):
Он имеет ссылки на инспектор, отладчик (см. Ниже), консоль (отображается количество ошибок), а также командную строку. Введите help для получения полного списка команд, например, edit styles.css 123 , console clear , restart и т. Д. Удобно для тех, кто слишком ленив, чтобы дотянуться до мыши.
Работающий отладчик JavaScript
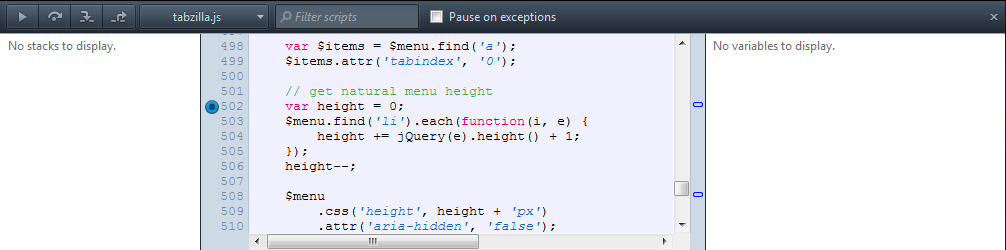
Я упоминал отладчик JavaScript в Firefox 15 (Меню> Веб-разработчик> Отладчик):
Вам будет приятно услышать, что Mozilla исправила проблему, когда точки прерывания были удалены при обновлении страницы, что означало, что вы не можете анализировать код запуска. Это работает и выглядит великолепно. Я не уверен, что это лучше, чем Firebug, но оценим его в ближайшие недели.
HTML5 API
В Firefox 16 была реализована пара новых API-интерфейсов W3C, хотя они в основном используются разработчиками мобильных приложений:
- API состояния батареи : вы можете, например, оптимизировать свое веб-приложение, чтобы выполнять меньше работы или делать меньше запросов Ajax по мере разрядки батареи.
- Vibration API : вероятно, будет использоваться в играх и для оповещений.
Ни одному API не требуется префикс -moz .
Поддержка веб-приложений
Firefox получил обновления о готовности к Mozilla Marketplace (или AppStore, если вы предпочитаете, но это не приведет к окончанию законных махинаций с Apple и Amazon). Приложив немного усилий, вы можете превратить свой веб-сайт в коммерческое приложение, которое можно продвигать на Marketplace, устанавливать через Firefox и запускать в автономном режиме.
Немного рано начинать планировать свою бизнес-стратегию — Marketplace еще не доступен — но Mozilla предоставила предварительную документацию по приложению на MDN .
Разные обновления
Вот другие основные моменты без определенного порядка …
- Инкрементная сборка мусора в JavaScript. Вместо того, чтобы останавливать браузер, сборка мусора разбивается на более мелкие куски работы для улучшения отзывчивости.
- IndexedDB достиг статуса Рекомендации кандидата и не имеет префикса.
- Недавно открытые файлы можно просмотреть в Scratchpad (Меню> Веб-разработчик> Scratchpad)
- Страница about: memory отображает использование памяти для каждой вкладки (ух, CNet — вам действительно нужно 24 МБ ценных ресурсов!)
- Аудиокодек Opus поддерживается по умолчанию.
- Поддержка VoiceOver по умолчанию включена в Mac OSX.
- Доступны ачоли и казахская локализация.
- Подсветка URL более понятна при использовании адресной строки.
- Firefox mobile получает новую опцию режима чтения для оптимизации внешнего вида статей.
- Десятки ошибок и исправлений безопасности .
Темпы инноваций Mozilla впечатляют. Если вы перешли на другой браузер, я рекомендую переоценить Firefox 16. Только инструменты разработки стоят загрузки.