Нам всем нужно было достичь некоторого эффекта, который требовал дополнительной кучки div или PNG. Мы не должны ограничиваться этими старыми техниками, когда наступает новая эра. Этот новый век включает в себя использование CSS3. В сегодняшнем уроке я покажу вам одиннадцать различных трудоемких эффектов, которых можно легко достичь с помощью CSS3.
CSS3? Что это?!
Я уверен, что вы слышали о CSS в целом. Синтаксис CSS3 не сильно отличается; тем не менее, сила CSS3 намного больше. Как вы увидите из этих одиннадцати приемов, вы можете иметь несколько фонов, динамически изменять их размер, радиусы границ, тени текста и многое другое!
Вот что официальный (или, по крайней мере, то, что я считаю официальным) веб-сайт CSS3, css3.info , может сказать о CSS3:
CSS3 — новый ребенок в семье стилей. Он предлагает захватывающие новые возможности для создания эффекта ваших дизайнов, позволяет вам использовать более разнообразные таблицы стилей для различных случаев и многое другое.
Что мы будем покрывать
Вот 11 техник, которые я покажу вам, как воссоздать с помощью CSS3. Я покажу вам, как создавать их с помощью CSS2 (или JavaScript), а затем со свойствами CSS3. Помните — эти эффекты будут работать только в современных браузерах, которые реализуют эти функции CSS3. Лучше всего просматривать их в Safari 4.
- Закругленные углы
- Box Shadow
- Тень текста
- Необычный шрифт
- помутнение
- RGBA
- Размер фона
- Несколько фонов
- Колонны
- Граница изображения
- Анимации
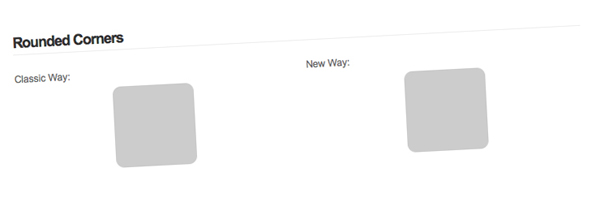
1. Закругленные углы

Вероятно, мой любимый в этом списке, закругленные углы предоставляют разработчику так много вариантов. Вы можете создать закругленную угловую кнопку за считанные секунды. Мое любимое занятие — установить градиентный фон для повторения вдоль оси x, а затем применить закругленные углы, чтобы сделать очень привлекательную кнопку Web 2.0.
Вы можете симулировать закругленные углы, используя четыре дополнительных деления или используя JavaScript. Хотя пользователь не видит эти плавные углы, если у него отключен JavaScript, я думаю, что это нормально, если веб-сайт все еще работает так, как должен. Вы можете прочитать об этом методе, если предпочитаете использовать чистый CSS для создания закругленных углов.
Классический путь
|
01
02
03
04
05
06
07
08
09
10
11
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript» src=»js/jquery.corners.js»></script>
<script type=»text/javascript»>
$(function(){
$(‘.box’).corners(’10px’);
});
</script>
<div class=»box»>
<!—CONTENT—>
</div>
|
Классический метод использует jQuery вместе с плагином JavaScript под названием Corners .
CSS3 Way
|
01
02
03
04
05
06
07
08
09
10
11
|
<style type=»text/css»>
.box {
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
Как видите, все, что вам нужно сделать, это указать три свойства CSS3. В конце концов, это будет только один; Вы должны использовать три сейчас, потому что разные браузеры используют разные имена свойств.
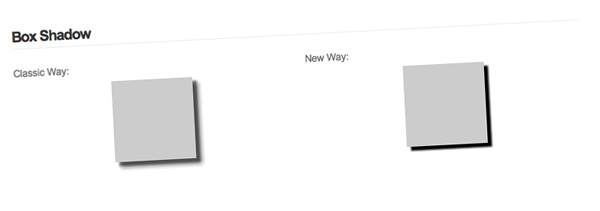
2. Коробка Тени

Тени от ящиков дают вам очень мощный инструмент. 99% времени, когда я занимаюсь дизайном, я использую тени для чего-то. Еще раз, я буду использовать плагин jQuery, чтобы позаботиться о классическом подходе, потому что, честно говоря, попытка выяснить это только с помощью CSS сбивает с толку. Почему я должен тратить свое время, тратя время на отрицательные поля, когда уже написано что-то, что помогает мне? Пока мой дизайн выглядит хорошо, когда у людей отключен JavaScript, я отлично использую плагин jQuery.
Классический путь
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript» src=»js/jquery.dropShadow.js»></script>
<script type=»text/javascript»>
$(function(){
$(‘.box’).dropShadow({
left: 5,
top: 5,
opacity: 1.0,
color: ‘black’
});
});
</script>
<div class=»box»>
<!—CONTENT—>
</div>
|
Я использую плагин dropShadow . Просто и то, что я хотел; хотя я бы предпочел использовать только CSS;).
CSS3 Way
|
01
02
03
04
05
06
07
08
09
10
11
|
<style type=»text/css»>
.box {
box-shadow: 5px 5px 2px black;
-moz-box-shadow: 5px 5px 2px black;
-webkit-box-shadow: 5px 5px 2px black;
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
Значения для свойств тени блока: X-Offset Y-Offset Blur. Гораздо проще, чем импортировать два файла JavaScript, и НАМНОГО проще, чем возиться с фоновыми изображениями и отрицательными полями.
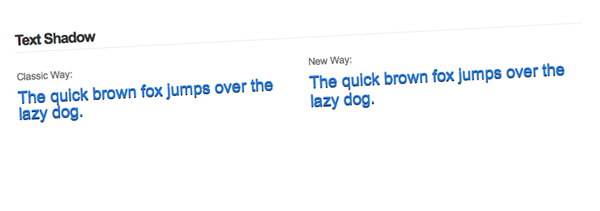
3. Текстовая тень

Если вы когда-нибудь читали учебник о том, как создать эффект высокой печати в Photoshop, вы будете знать, что используется эффект тени. Создать печатный текст очень просто, просто следуйте этому уроку на Line25 Криса Спунера.
Классический путь
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<style type=»text/css»>
.font {
font-size: 20px;
color: #2178d9;
}
.fonts {
position: relative;
}
.fonts .font {
position: absolute;
z-index: 200;
}
.fonts .second {
top: 1px;
color: #000;
z-index: 100;
}
</style>
<div class=»fonts»>
<span class=»font»>The quick brown fox jumps over the lazy dog.
<span class=»font second»>The quick brown fox jumps over the lazy dog.
</div>
|
Вместо того, чтобы использовать плагин jQuery на этот раз, я просто использовал несколько простых трюков CSS, чтобы абсолютно позиционировать текст за другой копией текста. Единственное плохое в том, что вы не используете CSS3 в этой ситуации, это то, что вы получите две копии текста, если CSS отключен.
CSS3 Way
|
01
02
03
04
05
06
07
08
09
10
11
|
<style type=»text/css»>
.font {
font-size: 20px;
color: #2178d9;
}
.font {
text-shadow: 0 1px 0 #000;
}
</style>
<span class=»font»>The quick brown fox jumps over the lazy dog.
|
Если вы планируете использовать размытые тени для текста (третий «параметр» в свойстве text-shadow), я не знаю, как бы вы достигли этого с помощью чистого CSS и без изображений.
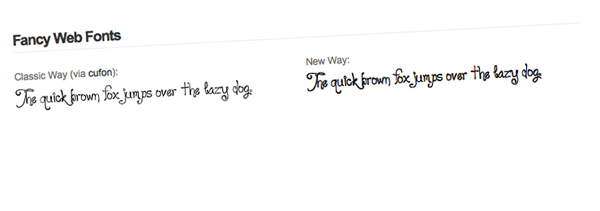
4. Необычный шрифт

Мы давно об этом мечтали, но вы, наконец, можете отображать «причудливые шрифты» в Интернете, не полагаясь на JavaScript. Конечно, это вызывает некоторые проблемы с распространением платных шрифтов через Интернет. Во всяком случае, я представляю вам @ font-face.
Классический путь
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript» src=»js/cufon.js»></script>
<script type=»text/javascript» src=»js/loyal.js»></script>
<script type=»text/javascript»>
$(function(){
Cufon.replace(‘.classic .font’);
});
</script>
<style type=»text/css»>
.font {
font-size: 20px;
}
</style>
<span class=»font»>The quick brown fox jumps over the lazy dog.
|
Я решил использовать Cufón для замены текста. Я не собираюсь объяснять, как его использовать, потому что у Джеффри уже есть потрясающий скринкаст .
CSS3 Way
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<style type=»text/css»>
@font-face {
font-family: ‘Loyal’;
src: url(‘loyal.ttf’);
}
.font {
font-family: Loyal;
font-size: 20px;
}
</style>
<span class=»font»>The quick brown fox jumps over the lazy dog.
|
Мы создаем семейство шрифтов с помощью @ font-face, а затем используем его как значение для font-family. Около месяца назад Майкл Оуэнс написал здесь статью, которая довольно хорошо объясняет @ font-face.
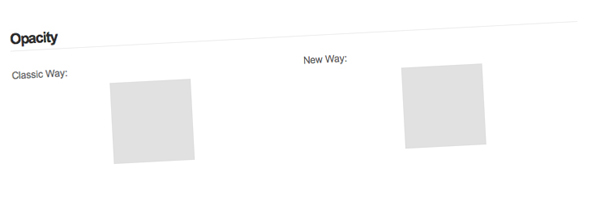
5. Непрозрачность

Если вы недавно посещали редизайн сайта Envato, вы могли заметить, что в нем много прозрачных элементов. Хотя это достигается с помощью прозрачных PNG, вы можете добиться аналогичного эффекта, используя свойство непрозрачности. Теперь свойство opacity существует уже некоторое время, но у нашего любимого IE есть свои свойства.
Классический путь
|
01
02
03
04
05
06
07
08
09
10
11
|
<style type=»text/css»>
.box {
opacity: .6;
-ms-filter: «progid:DXImageTransform.Microsoft.Alpha(Opacity=50)»;
filter: alpha(opacity=60);
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
CSS3 Way
|
1
2
3
4
5
6
7
8
9
|
<style type=»text/css»>
.box {
opacity: .6;
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
В CSS3 мы просто исключили два свойства, которые были специфичны для IE, не правда ли?
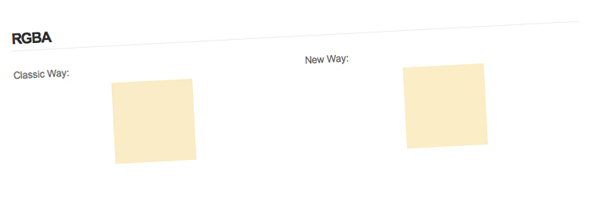
6. RGBA

Все знают, что означает RGB (красный, зеленый, синий), но что означает A? Это означает альфа, что относится к прозрачности.
Помимо закругленных углов, RGBA — мое следующее наиболее используемое свойство CSS3. Иногда я просто хочу добавить несколько светло-белого / черного фона к ссылкам навигации, когда пользователь наводит на них курсор мыши. Это гораздо проще, чем создавать новое изображение для каждого цвета; однако, с небольшим количеством PHP это делает вещи намного проще.
Классический путь
Учитывая, что это не статья по PHP, я не буду переходить к PHP. Просто сохраните этот файл как rgba.php, а когда вам нужен определенный цвет RGBA, сделайте фоновый «цвет» как URL (rgba.php? R = R & g = G & b = B & a = A).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
$image = imagecreatetruecolor(1, 1);
$r = (int)$_GET[‘r’];
$g = (int)$_GET[‘g’];
$b = (int)$_GET[‘b’];
$a = (float)$_GET[‘a’];
$white = imagecolorallocate($image, 255, 255, 255);
$color = imagecolorallocatealpha($image, $r, $g, $b, 127*(1-$a));
imagefill($image, 0, 0, $white);
imagefilledrectangle($image, 0, 0, 1, 1, $color);
header(‘Content-type: image/png’);
imagepng($image);
?>
|
Теперь просто примените это к div …
|
1
2
3
4
5
6
7
8
9
|
<style type=»text/css»>
.box {
background: url(rgba.php?r=239&g=182&b=29&a=.25);
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
CSS3 Way
|
1
2
3
4
5
6
7
8
9
|
<style type=»text/css»>
.box {
background: rgba(239, 182, 29, .25);
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
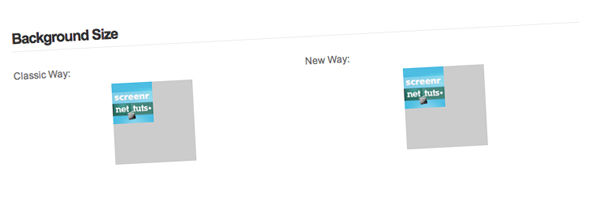
7. Размер фона

Свойство фонового размера — удивительная вещь, которую нужно иметь на поясе инструментов при создании жидкого макета. Примером этого может быть наличие фонового изображения для контейнера для боковой панели. Классический способ сделать это потребовал бы настройки, чтобы изображение повторялось вдоль оси y, но с CSS3 это все равно, что добавить еще одно свойство фона.
Классический путь
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<style type=»text/css»>
.box {
position: relative;
overflow: hidden;
}
.box img {
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 50%;
z-index: 100;
}
.box .content {
position: absolute;
z-index: 200;
}
</style>
<div class=»box»>
<div class=»content»>
<!—CONTENT—>
</div>
<img src=»http://nettuts.s3.amazonaws.com/423_screenr/200×200.jpg» alt=»» />
</div>
|
CSS3 Way
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<style type=»text/css»>
.box {
background: #ccc url(http://nettuts.s3.amazonaws.com/423_screenr/200×200.jpg) no-repeat;
-webkit-background-size: 50%;
-o-background-size: 50%;
-khtml-background-size: 50%;
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
К сожалению, это свойство не реализовано в Firefox (V3.5.2) на момент написания этой статьи.
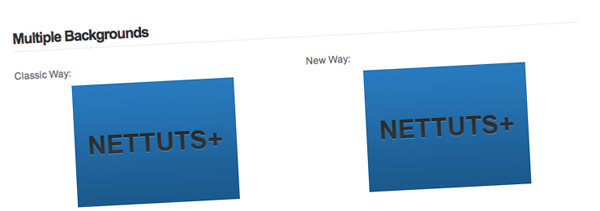
8. Несколько фонов

Ах, несколько фонов. Теперь это дает разработчикам очень мощный инструмент. Я могу думать о многих вещах, которые требуют нескольких div, просто чтобы иметь более одного фона. Наиболее распространенное место, где я вижу, что это полезно, находится в разделе заголовка сайта, но это только первое, о чем я подумал.
Классический путь
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<style type=»text/css»>
.box {
width: 200px;
height: 150px;
background: url(images/bg.png) repeat-x;
}
.box2 {
width: 100%;
height: 100%;
background: url(images/text.png) center center no-repeat;
}
</style>
<div class=»box»>
<div class=»box2″>
<!—CONTENT—>
</div>
</div>
|
Классический метод довольно очевиден, просто оберните div другим div и так далее для каждого фона, который вам нужен. Создает красивый код, не так ли?
CSS3 Way
|
01
02
03
04
05
06
07
08
09
10
11
|
<style type=»text/css»>
.box {
width: 200px;
height: 150px;
background: url(images/text.png) center center no-repeat, url(images/bg.png) repeat-x;
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
Синтаксис действительно легко подобрать на этом. Все, что вы делаете для нескольких фонов, это добавляете запятую между ними! Однако, опять же, это ограниченная собственность и только в Safari.
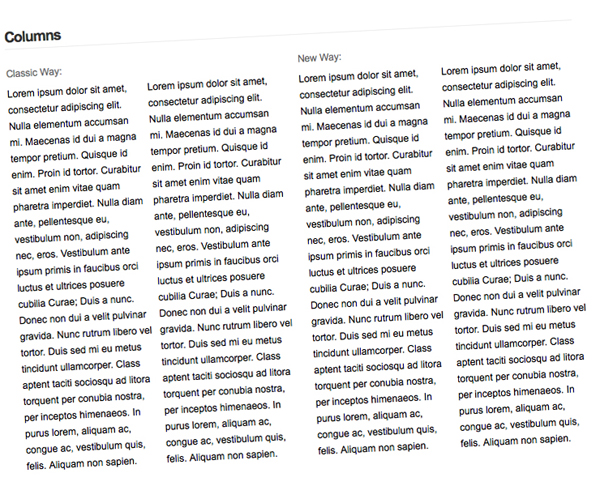
9. Колонны

Это самое интересное свойство CSS3, которое я нашел. Это не то, что вы часто видите в веб-дизайне. Я сам видел только газетные колонки один или два раза; Однако мне нравится, как эффект выглядит, когда все сделано правильно. Обычно вы разделяете содержимое на div и перемещаете эти div, но я нашел плагин jQuery, который динамически отображает столбцы.
Классический путь
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript» src=»js/jquery.columnize.js»></script>
<script type=»text/javascript»>
$(function(){
$(‘.columns’).columnize({
columns: 2
});
});
</script>
<style type=»text/css»>
.column {
padding-right: 10px;
}
.column.last {
padding: 0;
}
</style>
<div class=»columns»>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
|
Я добавил немного отступов к столбцам, чтобы текст не сталкивался друг с другом.
CSS3 Way
|
01
02
03
04
05
06
07
08
09
10
11
|
<style type=»text/css»>
.columns {
-moz-column-count: 2;
-webkit-column-count: 2;
}
</style>
<div class=»columns»>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
|
Существует несколько других свойств столбцов CSS3, которые вы можете применить, но в демонстрационных целях я указал только количество столбцов. Если вы хотите узнать больше об этих других свойствах, проверьте страницу с несколькими столбцами на CSS3.info .
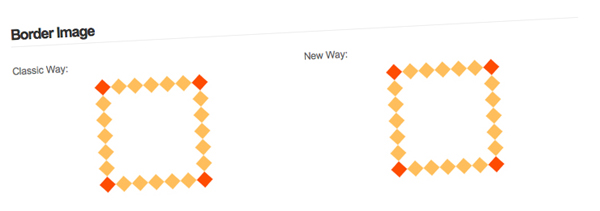
10. Граница изображения

Я не имел ни малейшего представления о свойстве изображения границы, пока не обновил до Firefox 3.5 и не зашел на сайт Криса Спунера и не увидел, что его пост-изображения имеют границы изображения. Лично меня это не интересует, но это не помешает мне объяснить, как этого добиться.
Классический путь
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript» src=»js/jquery.borderImage.js»></script>
<script type=»text/javascript»>
$(function(){
$(‘.classic .box’).borderImage(‘url(images/border.png) 27 27 27 27 round round’);
});
</script>
<style type=»text/css»>
.box {
border-width: 20px;
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
Вместо того, чтобы тратить время на создание нескольких элементов div и повторять фоновое изображение вокруг элемента div, я обнаружил плагин jQuery, который работает за меня. Он называется borderImage и работает так же, как и должен.
CSS3 Way
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<style type=»text/css»>
.box {
border-width: 20px;
-webkit-border-image: url(images/border.png) 27 round;
-moz-border-image: url(images/border.png) 27 round;
border-image: url(images/border.png) 27 round;
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
Как видите, свойство изображения границы немного странно. W3 объясняет, как он рассчитывается намного лучше.
11. Анимации

Хорошо, кто не любит видеть, как какой-то элемент плавно скользит влево или исчезает, когда вы наводите курсор на что-то? Анимации хороши для улучшения пользовательского интерфейса, но убедитесь, что вы не идете за борт! Единственными браузерами, которые поддерживают анимацию CSS3, являются браузеры на основе Webkit. Единственный другой способ отображения анимации — это использование JavaScript. Я буду использовать jQuery, потому что это моя любимая библиотека JavaScript (если вы еще не догадались).
Классический путь
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript»>
$(function(){
$(‘.box’).hover(function(){
$(this).stop().animate({
top: ’20px’
}, 300);
}, function(){
$(this).stop().animate({
top: ‘0’
}, 300);
});
});
</script>
<style type=»text/css»>
.box {
position: relative;
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
CSS3 Way
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<style type=»text/css»>
.box {
position: relative;
-webkit-transition: top 300ms linear;
}
.box:hover {
top: 20px;
}
</style>
<div class=»box»>
<!—CONTENT—>
</div>
|
Оба этих фрагмента кода выполняют одно и то же: сдвигают div на 20 пикселей в течение 300 мс. Помните, код CSS3 работает только в браузерах Webkit!
Вывод
Вот вам и 11 методов CSS, которые станут намного проще с CSS3 в (надеюсь, ближайшем) будущем. Очевидно, пройдет некоторое время, прежде чем мы сможем на 100% зависеть от этих свойств во всех браузерах.
Не забудьте просмотреть другие учебники Nettuts +, в которых обсуждается CSS3:
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.

