Начиная с 2006 года, вы могли бы подумать, что вам будет сложно позаботиться о расширениях проверки разметки для Firefox. Тем не менее, я должен сказать, что новое предложение Джо Хьюитта, Firebug , должно быть самым впечатляющим новым расширением для разработчиков, которое я когда-либо видел (хорошо, хорошо, со времен IETab ).
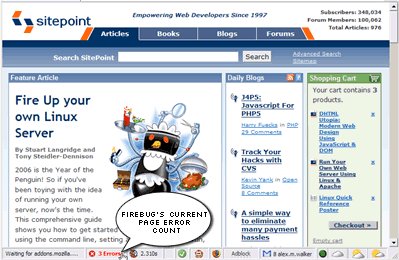
Авто валидатор:
В неактивном режиме автоматический валидатор Firebug полностью невидим на допустимых страницах и отображает простой «счетчик ошибок» в строке состояния на страницах с ошибками. Определенно, чем меньше, тем лучше. Нажатие на счетчик раскладывает панель инструментов обратной связи с подробным описанием каждой ошибки.
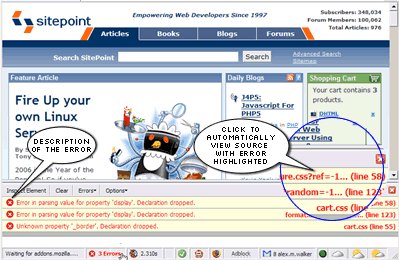
Хотя описание ошибки, безусловно, достаточно удобно, для меня особенность убийцы — это возможность щелкнуть место ошибки и мгновенно выделить его в источнике, что особенно полезно при таких незначительных проблемах, как отсутствие ‘;’ или дополнительный ‘,’ в CSS.
Лучшее подтверждение, которое я могу дать этому инструменту, — это то, что я на самом деле исправляю небольшие проблемы проверки просто потому, что их сейчас так легко идентифицировать.
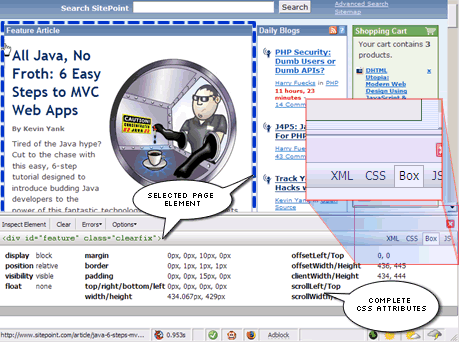
Инспектор Элементов:
Элемент Firebug Element Inspector во многом похож на превосходное расширение «Inspect Element» Николаса Моро, но немного более элегантен в работе. Активация позволяет выделить любой видимый элемент страницы курсором. Выделение элемента приводит его к панели инструментов ниже и дает вам мгновенный доступ к его источнику HTML, правилам CSS, непосредственно нацеленным на него, представлению «блочной модели» атрибутов, влияющих на него, и представлению объекта на уровне DOM — все без когда вы теряете из виду страницу, над которой работаете.
Очень быстро. Очень гладко
Как я уже сказал, не так много было сделано раньше, но я сомневаюсь, что это когда-либо было так полезно. Проверьте это.