Эта статья включена в нашу книгу « Практическая ES6» . Получите глубокое понимание новых языковых функций, представленных в ES6.
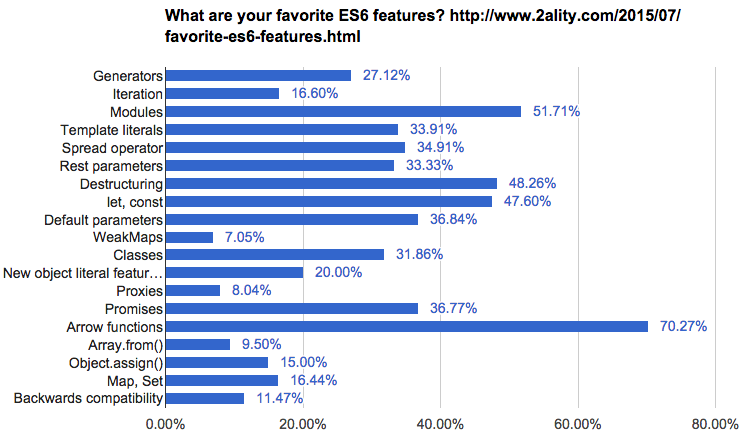
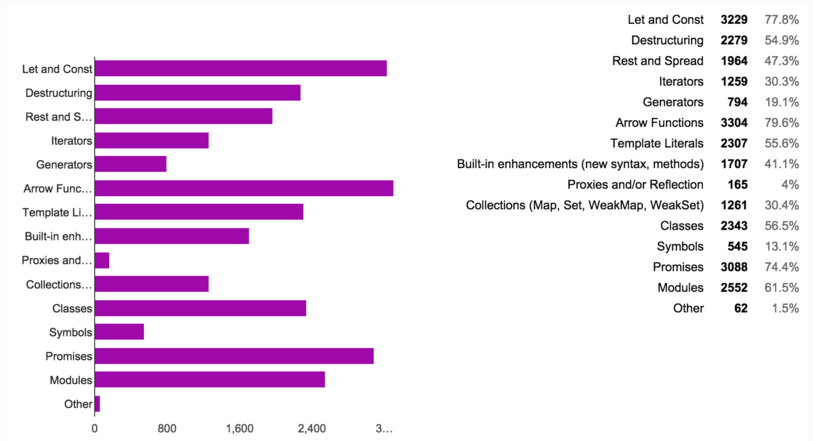
Функции стрелок были введены в ES6 как новый синтаксис для написания функций JavaScript. Они экономят время разработчиков и упрощают функциональность. Опросы показывают, что они самая популярная особенность ES6:
Источник: обзор Акселя Раушмайера о любимых функциях ES6
Источник: опрос Ponyfoo о наиболее часто используемых функциях ES6
Хорошей новостью является то, что многие крупные современные браузеры поддерживают использование функций стрелок .
В этом посте будут рассмотрены детали функций стрелок — как их использовать, общие синтаксисы, общие случаи использования и ошибки / подводные камни.
Каковы функции стрелки?
Функции со стрелками — также называемые функциями «жирная стрелка» от CoffeeScript ( транскомпилированный язык ) — являются более лаконичным синтаксисом для написания выражений функций. Они используют новый токен => , который выглядит как жирная стрелка. Функции стрелок являются анонимными и изменяют способ связывания функций.
Функции со стрелками делают наш код более кратким и упрощают определение функций и ключевое слово this . Это миниатюрные однострочные функции, которые во многом похожи на Lambdas в других языках, таких как C # или Python . (Смотрите также лямбды в JavaScript ). Используя функции со стрелками, мы избегаем необходимости вводить ключевое слово function ключевое слово return (оно неявно присутствует в функциях со стрелками) и фигурные скобки.
Использование функций стрелок
Существует множество синтаксисов, доступных в функциях стрелок, из которых у MDN есть полный список . Мы расскажем о наиболее распространенных здесь, чтобы вы начали. Давайте сравним, как код ES5 с выражениями функций теперь может быть написан в ES6 с использованием функций стрелок.
Основной синтаксис с несколькими параметрами ( из MDN )
// (param1, param2, paramN) => expression // ES5 var multiplyES5 = function(x, y) { return x * y; }; // ES6 const multiplyES6 = (x, y) => { return x * y };
Приведенный выше пример функции со стрелкой позволяет разработчику достичь того же результата с меньшим количеством строк кода и примерно половиной набора текста.
Фигурные скобки не требуются, если присутствует только одно выражение. Предыдущий пример также может быть записан как:
const multiplyES6 = (x, y) => x * y;
Основной синтаксис с одним параметром
Скобки необязательны, когда присутствует только один параметр
//ES5 var phraseSplitterEs5 = function phraseSplitter(phrase) { return phrase.split(' '); }; //ES6 const phraseSplitterEs6 = phrase => phrase.split(" "); console.log(phraseSplitterEs6("ES6 Awesomeness")); // ["ES6", "Awesomeness"]
Нет параметров
Скобки требуются, когда нет параметров.
//ES5 var docLogEs5 = function docLog() { console.log(document); }; //ES6 var docLogEs6 = () => { console.log(document); }; docLogEs6(); // #document... <html> ….
Буквальный синтаксис объекта
Функции стрелок, как и выражения функций, могут использоваться для возврата литерального выражения объекта. Единственное предостережение в том, что тело должно быть заключено в круглые скобки, чтобы различать блок и объект (оба из которых используют фигурные скобки).
//ES5 var setNameIdsEs5 = function setNameIds(id, name) { return { id: id, name: name }; }; // ES6 var setNameIdsEs6 = (id, name) => ({ id: id, name: name }); console.log(setNameIdsEs6 (4, "Kyle")); // Object {id: 4, name: "Kyle"}
Используйте случаи для функций стрелок
Теперь, когда мы рассмотрели основные синтаксисы, давайте рассмотрим, как используются функции стрелок.
Одним из распространенных вариантов использования функций стрелок является манипулирование массивами и тому подобное. Обычно вам нужно отобразить или уменьшить массив. Возьмите этот простой массив объектов:
const smartPhones = [ { name:'iphone', price:649 }, { name:'Galaxy S6', price:576 }, { name:'Galaxy Note 5', price:489 } ];
Мы можем создать массив объектов только с именами или ценами, выполнив это в ES5:
// ES5 var prices = smartPhones.map(function(smartPhone) { return smartPhone.price; }); console.log(prices); // [649, 576, 489]
Функция стрелки более краткая и ее легче читать:
// ES6 const prices = smartPhones.map(smartPhone => smartPhone.price); console.log(prices); // [649, 576, 489]
Вот еще один пример использования метода фильтра массива :
const array = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15]; // ES5 var divisibleByThrreeES5 = array.filter(function (v){ return v % 3 === 0; }); // ES6 const divisibleByThrreeES6 = array.filter(v => v % 3 === 0); console.log(divisibleByThrreeES6); // [3, 6, 9, 12, 15]
Обещания и обратные вызовы
Код, который использует асинхронные обратные вызовы или обещания, часто содержит множество function и return ключевые слова. При использовании обещаний эти функциональные выражения будут использоваться для создания цепочки. Вот простой пример объединения обещаний из документов MSDN :
// ES5 aAsync().then(function() { returnbAsync(); }).then(function() { returncAsync(); }).done(function() { finish(); });
Этот код упрощен и, возможно, проще для чтения с помощью функций со стрелками:
// ES6 aAsync().then(() => bAsync()).then(() => cAsync()).done(() => finish);
Функции стрелок должны аналогичным образом упростить код NodeJS, загруженный обратным вызовом.
Что это означает?!
Другое преимущество использования функций стрелок с обещаниями / обратными вызовами состоит в том, что это уменьшает путаницу вокруг ключевого слова this . В коде с несколькими вложенными функциями может быть сложно отследить и не забыть правильно связать this контекст. В ES5 вы можете использовать обходные пути, такие как метод .bind ( который медленный ) или создание замыкания с помощью var self = this; ,
Поскольку функции стрелок позволяют вам сохранять область действия вызывающей стороны внутри функции, вам не нужно создавать self = this замыкания или использовать bind.
Разработчик Джек Франклин (Jack Franklin) предлагает отличный практический пример использования лексической функции стрелки, чтобы упростить обещание :
Без функций Arrow код обещания должен быть написан примерно так:
// ES5 API.prototype.get = function(resource) { var self = this; return new Promise(function(resolve, reject) { http.get(self.uri + resource, function(data) { resolve(data); }); }); };
Используя функцию со стрелкой, тот же результат может быть достигнут более кратко и четко:
// ES6 API.prototype.get = function(resource) { return new Promise((resolve, reject) => { http.get(this.uri + resource, function(data) { resolve(data); }); }); };
Вы можете использовать функциональные выражения, если вам нужна динамическая функция this и функции стрелки для лексического выражения this .
Gotchas и подводные камни функций со стрелками
Новые функции стрелок привносят полезный синтаксис функции в ECMAScript, но, как и в случае с любой новой функцией, они имеют свои собственные подводные камни и ошибки.
Кайл Симпсон, разработчик и писатель JavaScript, считает, что с Arrow Functions было достаточно ловушек, чтобы оправдать эту блок-схему при принятии решения об их использовании . Он утверждает, что слишком много запутанных правил / синтаксисов с функциями стрелок. Другие считают, что использование функций со стрелками экономит типизацию, но в конечном итоге затрудняет чтение кода. Все эти операторы function и return могут облегчить чтение нескольких вложенных функций или просто выражений функций в целом.
Мнения разработчиков различаются практически во всем, включая функции стрелок. Для краткости, вот пара вещей, на которые нужно обратить внимание при использовании функций стрелок.
Подробнее об этом
Как упоминалось ранее, ключевое слово this работает по-другому в функциях стрелок. Методы call (), apply () и bind () не изменят значение this в функциях стрелок. (На самом деле, значение this внутри функции просто не может быть изменено; оно будет таким же, как и при вызове функции.) Если вам нужно привязать к другому значению, вам нужно использовать функцию выражение.
Конструкторы
Функции со стрелками не могут использоваться в качестве конструкторов, как другие функции. Не используйте их для создания похожих объектов, как с другими функциями. Если вы попытаетесь использовать new с функцией стрелки, она выдаст ошибку. Функции со стрелками, такие как встроенные функции (или методы), не имеют свойства прототипа или других внутренних методов. Поскольку конструкторы обычно используются для создания объектов класса в JavaScript, вы должны вместо этого использовать новые классы ES6 .
Генераторы
Функции стрелок предназначены для облегчения и не могут быть использованы в качестве генераторов . Использование ключевого слова yield в ES6 приведет к ошибке. Вместо этого используйте генераторы ES6 .
Аргументы объекта
Функции стрелок не имеют arguments локальной переменной, как и другие функции. Объект arguments является массивоподобным объектом, который позволяет разработчикам динамически обнаруживать и получать доступ к аргументам функции. Это полезно, потому что функции JavaScript могут принимать неограниченное количество аргументов. Функции стрелок не имеют этого объекта.
Насколько полезны функции стрелок?
Функции стрелок были названы одним из самых быстрых побед с ES6. Разработчик Ларс Шенинг рассказывает, как его команда решила, где использовать функции стрелок :
- Используйте
functionв глобальной области видимости и для свойствObject.prototype. - Используйте
classдля конструкторов объектов. - Используйте
=>везде.
Функции стрелок, такие как let и const , скорее всего, станут функциями по умолчанию, если не нужны выражения функций или объявления. Чтобы понять, сколько функций стрелок можно использовать, Кевин Смит подсчитал выражения функций в различных популярных библиотеках / фреймворках и обнаружил, что примерно 55% выражений функций будут кандидатами на функции стрелок.
Функции со стрелками здесь: они мощные, лаконичные, и разработчики их любят. Возможно, вам пора начать их использовать!
Больше практической работы с веб-разработкой
Эта статья является частью серии веб-разработки от Microsoft и DevelopIntelligence, посвященной практическому изучению JavaScript, проектам с открытым исходным кодом и лучшим методам взаимодействия, включая браузер Microsoft Edge и новый механизм рендеринга EdgeHTML . DevelopIntelligence предлагает обучение JavaScript под руководством инструктора , AngularJS Training и другие тренинги по веб-разработке для технических групп и организаций.
Мы рекомендуем вам протестировать браузеры и устройства, включая Microsoft Edge — браузер по умолчанию для Windows 10 — с бесплатными инструментами на dev.microsoftedge.com :
- Проверьте состояние веб-платформы в разных браузерах, включая дорожную карту Microsoft Edge
- Удаленно протестируйте Microsoft Edge на своем устройстве
Более глубокое обучение у наших инженеров и евангелистов:
- Лучшие практики взаимодействия ( серия )
- Coding Lab на GitHub: кросс-браузерное тестирование и лучшие практики
- Вау, я могу протестировать Edge & IE на Mac и Linux! (от Рей Банго)
- Продвижение JavaScript без взлома Интернета (от Кристиана Хайльмана)
- Раскройте 3D-рендеринг с помощью WebGL (от David Catuhe)
- Размещенные веб-приложения и инновации веб-платформы (от Кирилла Сексенова)
Наше сообщество проектов с открытым исходным кодом:
- vorlon.JS (удаленное тестирование JavaScript между устройствами)
- manifoldJS (развертывание кросс-платформенных веб-приложений)
- babylonJS (3D-графика стала проще)
Больше бесплатных инструментов и материалов для веб-разработчиков:
- Visual Studio Code (легкий редактор кода для Mac, Linux или Windows)
- Visual Studio Dev Essentials (бесплатное обучение на основе подписки и облачные преимущества)
- Код с node.JS с пробной версией в Azure Cloud
Эта статья является частью серии веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.