Пару недель назад Эрик Мейер опубликовал небольшое откровение о имитации универсального выбора детей. Хотя я читал это в то время, вероятно, потребовалась неделя, чтобы погрузиться в точку, где это было действительно полезно для меня. Я думал, что посмотрю на это здесь.
В случае, если вы не знакомы с дочерним селектором, вот краткий обзор.
Хотя это звучит как какой-то странный «научно-фантастический эксперимент по клонированию», «дочерний селектор» на самом деле является изящной идеей, которая позволяет вам устанавливать правила, которые будут применяться только тогда, когда данный элемент находится непосредственно внутри указанного другого.
На практике, где:
‘div # box p {…}’ влияет на каждый P в любом месте внутри DIV под названием #box
‘div # box> p {…}’ влияет только на один уровень P внутри DIV, который называется «#box».
Теперь это было бы очень удобно, если бы Internet Explorer не был полностью и полностью игнорировал это. Как следствие, дочерний селектор, как правило, имеет лишь ограниченную полезность — чаще всего используется в качестве хака / фильтра, который позволяет ориентировать стили специально на браузеры не IE.
Так было до тех пор, пока несколько недель назад Эрик не указал, что вы можете получить грубый эквивалент дочернего селектора, используя комбинацию правил, которые IE распознает.
Давайте посмотрим на типичную ситуацию, когда это пригодится.
Возьмите типичный макет с двумя столбцами, как это.
Начнем с того, что я (как и многие другие) обычно предпочитаю, чтобы все браузеры «шагали в ногу», переопределяя все их «заводские» поля и отступы. Используя универсальный селектор (‘*’), это довольно легко.
body * {margin: 0 padding: 0}
Конечно, теперь весь мой контент будет неловко раздавлен краями моих основных структурных DIV. Тем не менее, решение этой проблемы с очевидным решением — то есть придание им «отступов» — требует дополнительной сложности взлома блочной модели и других неприятностей, которые я предпочитаю не учитывать. Вместо этого, если я могу добавить ‘margin’ к элементам внутри моих DIVs, я могу полностью решить эти проблемы. Нечто подобное может помочь всем нашим основным DIV.
#content *, #nav *, #links * {margin: 3px 10px 8px 10px}
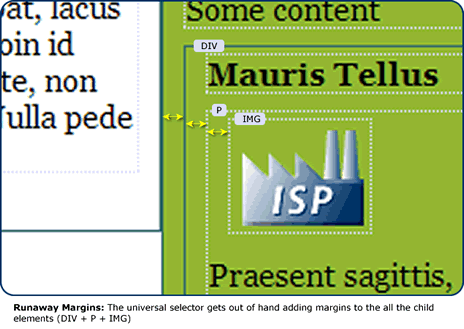
Это прекрасно работает. По крайней мере, так будет до тех пор, пока нам не понадобится размещать более сложную разметку внутри наших DIV, и мы не начнем сталкиваться с «безудержными маржами». Так как наш универсальный селектор добавил маржу ко всему , каждая ячейка таблицы, строка, элемент списка, список определений и оболочка DIV добавляет свою собственную границу к марже элементов, окружающих ее, складывая поля и давая нам в общем неудачный результат.
Простое решение Эрика дает нам противоядие, повернув универсальный селектор на себя, вот так:
#nav * * {margin: 0}
Как видно из примера , установив более конкретное правило для « всего, что находится на двух уровнях или более внутри #nav », мы можем противодействовать нашему первому правилу для всех элементов ниже первого уровня («#links» не зафиксировано ради демо). Острота.
Итак, есть ли побочные эффекты? Не совсем, хотя настоящий дочерний селектор работает, не оказывая никакого влияния на элементы под ним — решение Эрика означает, что вы принудительно устанавливаете эти элементы, убивая любые унаследованные стили от более высоких уровней иерархии. Не так много вы можете сделать с этим.
Тем не менее, это выглядит довольно удобно для меня.