Люди во всем мире любят Twitter из-за того, как легко им пользоваться. Все, что вам нужно сделать, это ввести свой текущий статус, нажать «Обновить», и все готово. Большинство людей, вероятно, не знают, насколько просто подражать функциональности Twitter. Используя JavaScript, MySQL и JavaScript MooTools, вы можете мгновенно внедрить систему статусов, аналогичную Twitter.

Предположения
Прежде чем мы создадим эту систему, давайте вспомним несколько предположений, которые мы делаем:
- Мы предполагаем, что единственный пользователь, которого мы отслеживаем, — это человек, вошедший в систему, и что идентификатор пользователя равен 1.
- Мы также предполагаем, что у пользователя включен JavaScript. Отличительной особенностью этого решения является то, что оно работает с включенным или выключенным JavaScript.
- Мы предполагаем, что изображение пользователя хранится в следующей структуре каталогов: /graphics/users/ndomuser_id‹.png
- Мы предполагаем, что мы используем полное ядро MooTools 1.2 с плагином Fx.Slide.
Шоу
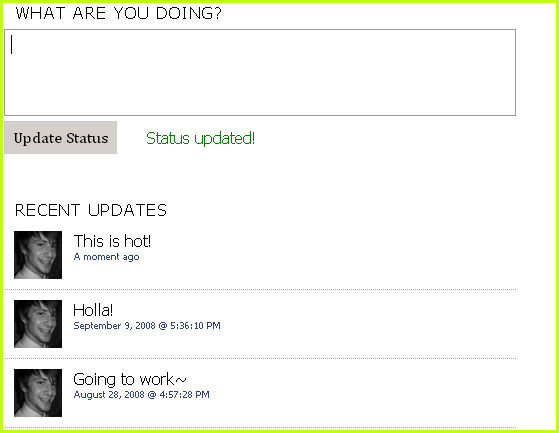
Вот последовательность событий, которые будут происходить в нашей смеси:
- Страница загружается и показывает предыдущие статусы (или «твиты»).
- Пользователь вводит свой новый статус и нажимает кнопку «Отправить».
- Из-за кнопки отправки появляется сообщение «Статус обновлен!».
- Новый статус и пользовательская фотография вставляются сразу после заголовка «Недавние обновления».
Как видите, это очень простая функциональность, которая будет представлена в элегантной манере.
Шаг первый: MySQL
Нам нужно место для хранения этих обновлений, верно? Вот какие у нас «статусы»
Стол будет выглядеть так:
|
1
2
3
4
5
6
7
|
CREATE TABLE IF NOT EXISTS `statuses` (
`status_id` MEDIUMINT(10) unsigned NOT NULL auto_increment,
`user_id` SMALLINT(5) NOT NULL,
`status` varchar(150) NOT NULL,
`date_set` datetime NOT NULL,
PRIMARY KEY (`status_id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
|
Важно, чтобы идентификатор статуса был первичным ключом, а поле автоматически увеличивалось.
Шаг второй: XHTML

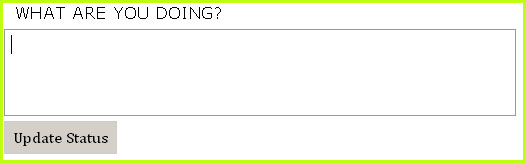
Прежде чем использовать магию MooTools, необходимо создать форму «обновления».
и поместите наше сообщение DIV рядом с кнопкой отправки, чтобы MooTools мог эффективно
вставьте сообщение из-за кнопки. Обратите внимание, что мы устанавливаем действие формы
эта же страница. Также обратите внимание, что мы помещаем начальную переменную $ message внутри
сообщение DIV для пользователей, у которых не включен JavaScript.
|
1
2
3
4
5
6
|
<h3>What are you doing?</h3>
<form action=»<?php echo $_SERVER[‘REQUEST_URI’]; ?>» method=»post»>
<textarea name=»status» id=»status»></textarea><br />
<input type=»submit» value=»Update Status» id=»submit» />
<div id=»message»><?php echo $message;
</form>
|

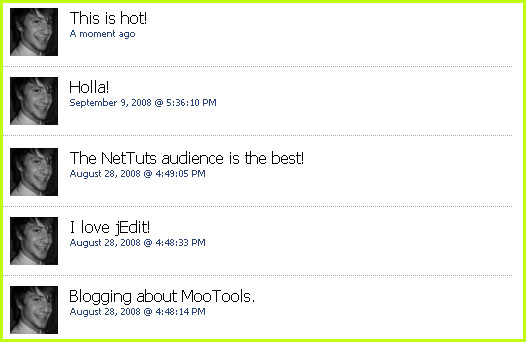
Мы еще не закончили с XHTML-частью. Следующим шагом является добавление
«Обертка» DIV для всех предыдущих статусов.
|
1
2
3
4
|
<h3>Recent Updates</h3>
<div id=»statuses»>
<!— php/mysql will go here —>
</div>
|
Наконец, мы включаем библиотеку MooTools в заголовок страницы.
|
1
|
<script type=»text/javascript» src=»moo1.2.js»></script>
|
Шаг 3: PHP / MySQL — часть 1
Этот первый фрагмент PHP будет помещен в наш DIV «статусы». Мы выбрали
для отображения последних 20 статусов.
|
1
2
3
4
5
6
|
$query = ‘SELECT status, DATE_FORMAT(date_set,\’%M %e, %Y @ %l:%i:%s %p\’) AS ds FROM statuses ORDER BY date_set DESC LIMIT 20′;
$result = mysql_query($query,$link) or die(mysql_error().’: ‘.$query);
while($row = mysql_fetch_assoc($result))
{
echo ‘<div class=»status-box»>’,stripslashes($row[‘status’]),'<br /><span class=»time»>’,$row[‘ds’],’
}
|

Шаг 4: CSS
Как вы знаете, CSS — это наш уровень представления, поэтому вы можете оформить свою страницу как угодно.
нравиться. Мы создаем классы «неудача» и «успех» для сообщения о результате
— обратите внимание, что сообщение об успехе использует зеленый цвет, а сообщение об ошибке — красный.
Также обратите внимание, что класс status-box содержит аватар пользователя, установленный PHP.
|
01
02
03
04
05
06
07
08
09
10
|
#message { padding:7px 10px;
#status { border:1px solid #999;
#statuses { width:512px;
#submit { cursor:pointer;
.status-box { padding:10px 20px 10px 70px;
.status-box:hover { background-color:#eee;
.success { color:#008000;
.failure { color:#f00;
.time { color:#2a447b;
|
Шаг 5: JavaScript MooTools
Теперь самое интересное — используя доброту MooTools 1.2 для создания наших тонких
анимации и Ajax-запрос.
Как только DOM готов …
|
1
|
window.addEvent(‘domready’, function() {
|
Мы создаем горизонтальный слайдер для сообщения об успехе / неудаче. Мы скрываем это сейчас …
|
1
|
var fx = new Fx.Slide(‘message’, { mode: ‘horizontal’ }).hide();
|
Теперь мы создаем наш (Ajax) запрос. Мы делаем это вне события клика
(который последует через мгновение), чтобы мы не теряли память.
Когда пользователь нажимает кнопку отправки, мы хотим отключить
это для предотвращения двойной подачи. По завершении мы включаем
кнопку отправки и направить сообщение уведомлений о статусе сообщения, чтобы скрыть
через 2 секунды.
Если запрос не выполняется, сообщение отражает это, скользя в
«Статус не может быть обновлен. Попробуйте еще раз.» сообщение. Если запрос
успешно, еще немного происходит.
Мы начинаем со скольжения в сообщении «Статус обновлен». Далее мы очищаем
статус textarea. Затем мы вводим новый элемент box в статусы
контейнер и вставьте его. Вот код MooTools в полном объеме.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
//make the ajax call to the database to save the update
var request = new Request({
url: ‘<?php echo $_SERVER[‘PHP_SELF’];
method: ‘post’,
onRequest: function() {
$(‘submit’).disabled = 1;
},
onComplete: function(response) {
$(‘submit’).disabled = 0;
$(‘message’).removeClass(‘success’).removeClass(‘failure’);
(function() { fx.slideOut(); }).delay(2000);
},
onSuccess: function() {
//update message
$(‘message’).set(‘text’,’Status updated!’).addClass(‘success’);
fx.slideIn();
//store value, clear out box
var status = $(‘status’).value;
$(‘status’).value = »;
//add new status to the statuses container
var element = new Element(‘div’, {
‘class’: ‘status-box’,
‘html’: status + ‘<br /><span class=»time»>A moment ago
}).inject(‘statuses’,’top’);
//create a slider for it, slide it in.
var slider = new Fx.Slide(element).hide().slideIn();
//place the cursor in the text area
$(‘status’).focus();
},
onFailure: function() {
//update message
$(‘message’).set(‘text’,’Status could not be updated. Try again.’).addClass(‘failure’);
fx.slideIn();
}
});
|
Когда отправка формы запускается …
|
1
|
$(‘submit’).addEvent(‘click’, function(event) {
|
Предотвратить обновление страницы из-за отправки формы.
|
1
|
event.preventDefault();
|
Если текстовая область «status» имеет значение …
|
1
|
if($(‘status’).value.length && !$(‘status’).disabled) {
|
Мы выполняем запрос, передавая новый статус.
|
1
2
3
4
5
6
|
request.send({
data: {
‘status’: $(‘status’).value,
‘ajax’: 1
}
});
|
Вот полный скрипт MooTools:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
/* when the dom is ready */
window.addEvent(‘domready’, function() {
//create the message slider
var fx = new Fx.Slide(‘message’, {
mode: ‘horizontal’
}).hide();
//make the ajax call to the database to save the update
var request = new Request({
url: ‘<?php echo $_SERVER[‘PHP_SELF’];
method: ‘post’,
onRequest: function() {
$(‘submit’).disabled = 1;
},
onComplete: function(response) {
$(‘submit’).disabled = 0;
$(‘message’).removeClass(‘success’).removeClass(‘failure’);
(function() { fx.slideOut(); }).delay(2000);
},
onSuccess: function() {
//update message
$(‘message’).set(‘text’,’Status updated!’).addClass(‘success’);
fx.slideIn();
//store value, clear out box
var status = $(‘status’).value;
$(‘status’).value = »;
//add new status to the statuses container
var element = new Element(‘div’, {
‘class’: ‘status-box’,
‘html’: status + ‘<br /><span class=»time»>A moment ago
}).inject(‘statuses’,’top’);
//create a slider for it, slide it in.
var slider = new Fx.Slide(element).hide().slideIn();
//place the cursor in the text area
$(‘status’).focus();
},
onFailure: function() {
//update message
$(‘message’).set(‘text’,’Status could not be updated. Try again.’).addClass(‘failure’);
fx.slideIn();
}
});
//when the submit button is clicked…
$(‘submit’).addEvent(‘click’, function(event) {
//stop regular form submission
event.preventDefault();
//if there’s anything in the textbox
if($(‘status’).value.length && !$(‘status’).disabled) {
request.send({
data: {
‘status’: $(‘status’).value,
‘ajax’: 1
}
});
}
});
});
|
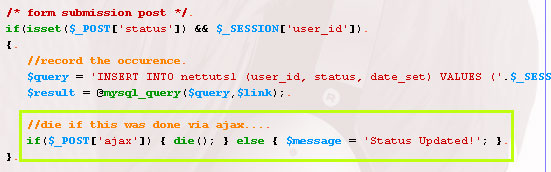
Шаг 5: PHP / MySQL — часть 2

Эта часть заголовка PHP-кода находится в начале того же PHP-файла, что и остальные
код находится в. Этот код также будет запускаться как Ajax-запросами, так и пользователями, у которых есть javascript
отключен. После отправки формы (и при условии, что пользователь вошел в систему), мы вставляем новый
статус в базу данных. Если установлен флаг Ajax (с помощью приведенного выше кода MooTools), мы знаем, что
у пользователя действительно включен javascript, и мы убиваем скрипт. Если пользователь не сделал
используя javascript, мы просто устанавливаем начальное значение переменной $ message в «Status Обновлено!»
и отобразить страницу. Просто!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
//connect to the db
$link = @mysql_connect(‘localhost’,’username’,’password’);
@mysql_select_db(‘blog’,$link);
/* form submission post */
if(isset($_POST[‘status’]) && $_SESSION[‘user_id’])
{
//record the occurence
$query = ‘INSERT INTO nettuts1 (user_id, status, date_set) VALUES (‘.$_SESSION[‘user_id’].’,\».mysql_escape_string(htmlentities(strip_tags($_POST[‘status’]))).’\’,NOW())’;
$result = @mysql_query($query,$link);
//die if this was done via ajax…
if($_POST[‘ajax’]) { die();
}
|
Это оно?
Да! Вот весь файл PHP / MooTools / XHTML / CSS:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
|
<?php
//connect to the db
$link = @mysql_connect(‘localhost’,’username’,’password’);
@mysql_select_db(‘blog’,$link);
/* form submission post */
if(isset($_POST[‘status’]) && $_SESSION[‘user_id’])
{
//record the occurence
$query = ‘INSERT INTO nettuts1 (user_id, status, date_set) VALUES (‘.$_SESSION[‘user_id’].’,\».mysql_escape_string(htmlentities(strip_tags($_POST[‘status’]))).’\’,NOW())’;
$result = @mysql_query($query,$link);
//die if this was done via ajax…
if($_POST[‘ajax’]) { die();
}
?>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» dir=»ltr»>
<head>
<title>Twitter Emulation</title>
<style type=»text/css»>
#message { padding:7px 10px;
#status { border:1px solid #999;
#statuses { width:512px;
#submit { cursor:pointer;
.status-box { padding:10px 20px 10px 70px;
.status-box:hover { background-color:#eee;
.success { color:#008000;
.failure { color:#f00;
.time { color:#2a447b;
</style>
<script type=»text/javascript» src=»moo1.2.js»></script>
<script type=»text/javascript»>
/* when the dom is ready */
window.addEvent(‘domready’, function() {
//create the message slider
var fx = new Fx.Slide(‘message’, {
mode: ‘horizontal’
}).hide();
//make the ajax call to the database to save the update
var request = new Request({
url: ‘/dw-content/nettuts-twitter.php’,
method: ‘post’,
onRequest: function() {
$(‘submit’).disabled = 1;
},
onComplete: function(response) {
$(‘submit’).disabled = 0;
$(‘message’).removeClass(‘success’).removeClass(‘failure’);
(function() { fx.slideOut(); }).delay(2000);
},
onSuccess: function() {
//update message
$(‘message’).set(‘text’,’Status updated!’).addClass(‘success’);
fx.slideIn();
//store value, clear out box
var status = $(‘status’).value;
$(‘status’).value = »;
//add new status to the statuses container
var element = new Element(‘div’, {
‘class’: ‘status-box’,
‘html’: status + ‘<br /><span class=»time»>A moment ago
}).inject(‘statuses’,’top’);
//create a slider for it, slide it in.
var slider = new Fx.Slide(element).hide().slideIn();
//place the cursor in the text area
$(‘status’).focus();
},
onFailure: function() {
//update message
$(‘message’).set(‘text’,’Status could not be updated. Try again.’).addClass(‘failure’);
fx.slideIn();
}
});
//when the submit button is clicked…
$(‘submit’).addEvent(‘click’, function(event) {
//stop regular form submission
event.preventDefault();
//if there’s anything in the textbox
if($(‘status’).value.length && !$(‘status’).disabled) {
request.send({
data: {
‘status’: $(‘status’).value,
‘ajax’: 1
}
});
}
});
});
</script>
</head>
<body>
<h3>What are you doing?</h3>
<form action=»/dw-content/nettuts-twitter.php» method=»post»>
<textarea name=»status» id=»status»></textarea><br />
<input type=»submit» value=»Update Status» id=»submit» />
<div id=»message»></div>
</form>
<div class=»clear»></div>
<p> </p>
<h3>Recent Updates</h3>
<div id=»statuses»>
<?php
//get the latest 20
$query = ‘SELECT status, DATE_FORMAT(date_set,\’%M %e, %Y @ %l:%i:%s %p\’) AS ds FROM nettuts1 ORDER BY date_set DESC LIMIT 20′;
$result = mysql_query($query,$link) or die(mysql_error().’: ‘.$query);
while($row = mysql_fetch_assoc($result))
{
echo ‘<div class=»status-box»>’,stripslashes($row[‘status’]),'<br /><span class=»time»>’,$row[‘ds’],’
}
?>
</div>
</body>
</html>
|
Обновления и улучшения
Хотя приведенный выше код обеспечивает гладкий, функциональный интерфейс, ни в коем случае
Вы считаете это законченной системой? Вот несколько идей для улучшения
Вы можете реализовать:
- Обновленное время отображается при отправке нового статуса
- Интеграция статуса друга
- Ограничитель длины статуса на основе Javascript
- Все, что вы можете придумать!
Что ты думаешь? Есть предложения? Пожалуйста, поделитесь ими ниже!

