В моей последней статье о двухфакторной аутентификации я создал скринкаст, в котором рассказывалось, как использовать систему двухфакторной аутентификации Authy, чтобы легко повысить безопасность входа на ваш сайт. На этот раз мы рассмотрим еще один сервис Duo Security, который предлагает надежный API безопасности, руководства и готовые библиотеки, которые позволяют невероятно легко быстро приступить к работе.
Как и в случае с Authy, вам потребуется сервер приложений для реализации Duo, поскольку некоторые его аспекты, в частности секретные ключи, должны быть определены в недоступном месте. Для этого урока я использую библиотеку Duo ColdFusion, но они также предлагают библиотеки для:
- питон
- Рубин
- Классический ASP
- ASP.Net
- Джава
- PHP
- Node.js
- Perl
С точки зрения сервера, они определенно получили хорошее покрытие.
Готовим ваше приложение на Duo
Первое, что вам нужно сделать, это зарегистрироваться для учетной записи. Я не собираюсь рассказывать вам об этих шагах, так как это должно быть само за себя, но я скажу, что было здорово увидеть бесплатную опцию, чтобы я мог создать этот учебник бесплатно. Да, Duo берет плату за их обслуживание и, честно говоря, это хорошо. Вы хотите убедиться, что у службы, которая помогает вам обезопасить свой сайт, есть средства, чтобы хоть немного сохранить себя в бизнесе.
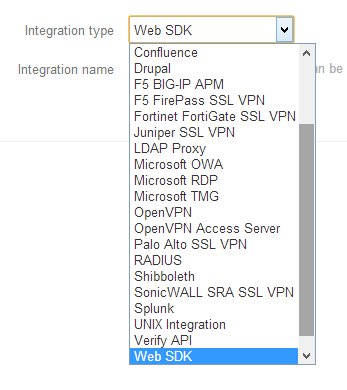
После регистрации вам будет предложено настроить новую интеграцию. Это просто означает, что вам нужно настроить особенности того, что вы хотите защитить. И вы поймете, почему я говорю «что бы вы хотели обезопасить», когда щелкнете на раскрывающемся списке Тип интеграции . Duo позволяет настраивать различные параметры безопасности, а не только веб-сайт.

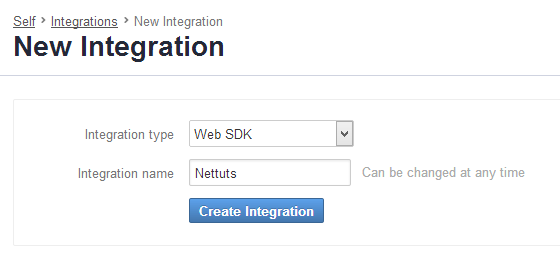
Для наших целей мы будем использовать параметр « Веб-SDK ». Имя интеграции — это любое семантическое имя, которое вы хотите использовать для идентификации своего сайта.

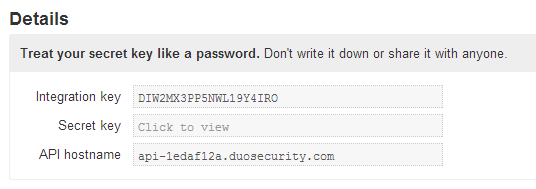
После сохранения этой информации вы увидите страницу настроек для вашей интеграции. Здесь вы точно настроите работу аутентификации и получите доступ к вашей интеграции, секретным ключам и имени хоста API. Они имеют решающее значение для успешной работы с Duo и не должны использоваться совместно.

Кроме того, вам необходимо создать собственный 40-символьный буквенно-цифровой ключ приложения, который не будет известен Duo и обеспечивает больший контроль над вашей учетной записью и приложением. Например, я сгенерировал следующий случайный ключ для своего демонстрационного приложения:
|
1
|
gQNU4CYYu3z5YvVuBamA7ZUvQ2cbe98jjI8G6rkL
|
Просто обратите внимание, что это должно быть 40 символов. В противном случае вы получите сообщение об ошибке при попытке его использовать.
Когда вы просматриваете настройки, большинство из них самоочевидны, но есть раздел под названием Политика, который позволяет вам определить, когда пользователю будет предложено ввести двухфакторную аутентификацию. Важно выбрать лучший вариант для вашего приложения. Исходя из моего опыта, большинство сайтов, как правило, спрашивают своих пользователей, хотят ли они включить усиленную безопасность. Двухфакторная аутентификация может быть громоздкой, и некоторые пользователи просто не хотят ее использовать. Для этого сценария я собираюсь пойти с политикой Require Enrollment (которая будет гарантировать, что процесс регистрации Duo не будет обойден) и установкой флага в записи базы данных пользователя, когда они выбрали. Это позволяет пользователям войти в систему, используя Ваша обычная схема аутентификации без принудительной аутентификации через Duo.
На самом деле это все, что мне нужно было настроить в административной панели Duo, чтобы сделать сервис доступным для моего приложения. Итак, давайте начнем добавлять код.
Добавление Duo в мое приложение
Я хочу повторить, что вам нужно будет создать серверный код, чтобы действительно сделать это, и Duo предоставил вам широкий спектр библиотек для использования.
Код, который я пишу, — CFML, и я буду использовать их компонент ColdFusion, который управляет всеми сложностями подписания и шифрования моего запроса, а также проверяет возвращаемое значение из Duo API.
Как я упоминал ранее, большинство двухфакторных активаций являются обязательными, что означает, что пользователь перейдет к настройкам своей учетной записи, щелкнет ссылку, чтобы включить службу, и пройдет через процесс заполнения соответствующей информации, чтобы все заработало. Как правило, это включает предоставление услуги номера сотового телефона и проверку настроек на основе уникального номера, отправляемого либо через текстовое сообщение, либо по телефону. Duo может предложить пользователям любой вариант, а также предоставляет свое собственное мобильное приложение, которое может генерировать пароль для пользователей через их телефон.
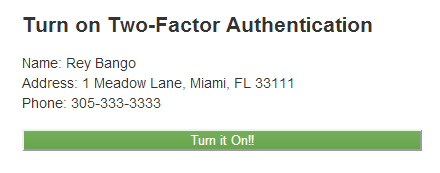
Если вы посмотрите на скриншот ниже, вы увидите, как я пытался воспроизвести простой экран учетной записи с заметной кнопкой под ним, в качестве призыва к действию для включения аутентификации:

Когда пользователь щелкает его, вызывается компонент Duo для подписания запроса с помощью signRequest() .
|
1
|
<cfset session.sigReq = createObject(«component»,»com.duoweb»).signRequest( application.IKey, application.SKey, application.AKey, «rogerwilcoroger@fakeemail.com» ) />
|
Чтобы понять, что делает этот метод, я хотел бы использовать цитату с сайта Duo:
sign_request()выполняет HMAC-SHA1 с именем пользователя, ключом интеграции и отметкой времени истечения, используя секретный ключ интеграции в качестве ключа HMAC. Генерируя эту серверную сторону и после первичной аутентификации, Duo уверен, что пользователь действительно авторизован для перехода на вторичную стадию аутентификации.
По сути, это создание зашифрованного запроса на основе всех ключей для вашей интеграции, уникального ключа приложения из 40 символов, который вы создали, и уникального имени пользователя пользователя. Конечный результат выглядит примерно так:
|
1
|
TX|cmV5YmFuZ29AZ21haWwuY29tfERJVzJNWDNQUDVOV0wxOVk0SVJPfDEzNzE4NDk1MTc=|2ec4457684ad00419cfa04f833f5e99f29d20935:APP|cmV5YmFuZ29AZ21haWwuY29tfERJVzJNWDNQUDVOV0wxOVk0SVJPfDEzNzE4NTI4MTc=|d53e0565ab8d632ccac40097dfedc4356dd79209
|
Подпись хранится в переменной session.sigReq которая является постоянной переменной на основе сеанса, на которую я могу ссылаться позже. Я проверяю его значение, чтобы убедиться, что верная подпись была передана обратно, и если это так, я могу перейти к следующей странице в процессе.
Дуэт IFRAME
Подпись передается в IFRAME Duo, который управляет как добавлением новых пользователей в сервис, так и проверкой существующих пользователей. Duo предлагает библиотеку JavaScript, которая взаимодействует с IFRAME для предоставления пользовательского интерфейса для настройки пользователей. Глядя на код ниже, мы видим IFRAME, ссылку на Duo JS lib и вызов метода для инициализации всего:
|
1
|
<iframe id=»duo_iframe» width=»100%» height=»500″ frameborder=»0″></iframe>
|
|
1
2
3
4
5
6
7
8
|
<script src=»js/Duo-Web-v1.bundled.js» type=»text/javascript»></script>
<script>
Duo.init({
‘host’: ‘api-1edaf12a.duosecurity.com’,
‘sig_request’: ‘<cfoutput>#session.sigReq#</cfoutput>’,
‘post_action’: ‘success.cfm’
});
</script>
|
Вызов метода прост, принимая три варианта:
- Имя хоста API, определенное для вашей интеграции.
- Запрос на подпись, который мы сгенерировали.
- URL, по которому Duo будет публиковать результаты, как только он завершит обработку.
Если вас это смущает, <cfoutput>#session.sigReq#</cfoutput> , не надо. Это просто способ ColdFusion заменить переменную ее значением.
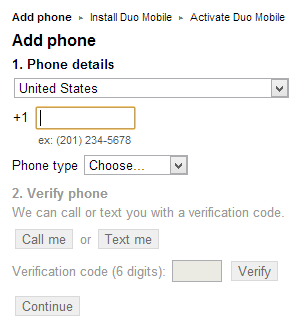
На этом этапе пользователю будет представлен экран настройки Duo:

Пользователь должен будет ввести номер телефона, а затем выбрать, будет ли он получать свой шестизначный проверочный код в виде голосового или текстового сообщения. Я пробовал оба, и они работали одинаково хорошо. Duo проверяет их, чтобы убедиться, что вводимый код действителен.
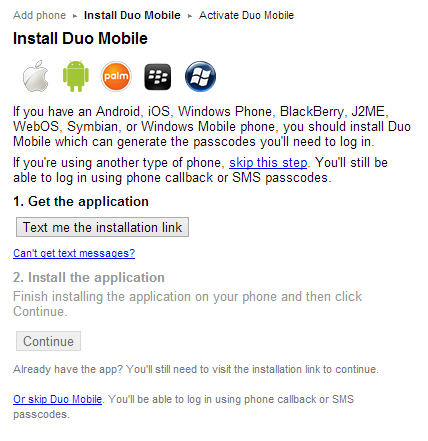
Далее пользователю будет представлен экран для загрузки мобильного приложения Duo:

Это на самом деле хорошо, потому что мобильное приложение позволит пользователю получить код, даже если у него нет услуги сотовой связи.
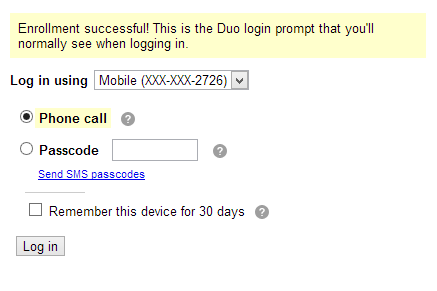
После их успешной регистрации они получат страницу, показанную ниже, и попросят еще раз подтвердить свою личность:

В сущности, весь этот процесс находится в руках Дуо; вы просто ждете отзывов.
Эта обратная связь будет определять, правильно ли настроен пользователь, и для этого вам нужно будет использовать метод verifyResponse() .
|
1
|
<cfset authUser = createObject(«component»,»com.duoweb»).verifyResponse( application.IKey, application.SKey, application.AKey, form.sig_response ) />
|
Как и раньше, он принимает все ключевые переменные и в этом случае получает ответ от Duo в виде опубликованной переменной с именем sig_response . Я упоминал его как form.sig_response так как именно так ColdFusion разрешает доступ к опубликованным переменным.
Метод verifyResponse() примет подписанный ответ, отправленный Duo, и, если все в порядке, вернет имя пользователя, которое вы можете проверить в своей базе данных. Так что в моем случае я ожидаю, что будет возвращено «rogerwilcoroger@fakeemail.com». После того, как я проверил это, я установил флаг в записи базы данных пользователя, который позволил бы мне знать, что они выбрали двухфакторную аутентификацию.
Вот и все. Это все, что вам нужно сделать, чтобы настроить пользователей для активации двухфакторной аутентификации. Теперь давайте перейдем к опыту входа в систему.
Вход с Duo
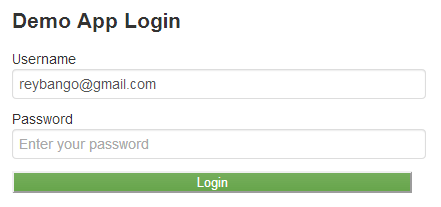
Вы можете ожидать, что здесь произойдет что-то волшебное, но, что интересно, вы можете практически повторно использовать тот же самый точный код, созданный для активации пользователя, чтобы позволить ему войти в систему. Я пошел дальше и создал очень простую страницу входа:

Сама страница — это просто разметка HTML. Важной частью является сначала определить, зарегистрировался ли пользователь, и это происходит, когда вы проверяете его обычную информацию для входа на сайт. Да, вы все равно должны выполнить обычную проверку имени пользователя и пароля. Услуга Duo является дополнением к этому, а не заменой.
Проверив запись в базе данных, вы сможете определить, приняли ли они участие. Если они этого не сделали, то вы бы только аутентифицировали их, используя обычную комбинацию имени пользователя и пароля. Если они есть, то вы будете вызывать метод signRequest() , тот же, который мы использовали при активации нового пользователя:
|
1
|
<cfset session.sigReq = createObject(«component»,»com.duoweb»).signRequest( application.IKey, application.SKey, application.AKey, form.username ) />
|
Опять же, мы создаем зашифрованную подпись для отправки в API Duo через его IFRAME и библиотеку JavaScript. Ключевым моментом является то, что в этом сценарии нам нужно применять двухфакторную аутентификацию только в том случае, если пользователь подписался на нее. Вот почему так важно установить правильную политику для вашей интеграции. Установив для меня значение Require Enrollment и используя флаг записи базы данных, я все же могу разрешить пользователю доступ к моему сайту, даже если он не включил двухфакторную аутентификацию. Если пользователь включил, ему будет предложено ввести код Duo для проверки своей учетной записи.
Завершение
Повышение безопасности своего сайта — это всегда хорошо. Вы хотите обеспечить максимальную защиту своих пользователей, и использование двухфакторной аутентификации — большой шаг в правильном направлении.
Duo предлагает солидный сервис с невероятной легкостью и гибкостью. Хотя я только показал вам их Web SDK, у них также есть гораздо более гибкий API, который дает вам очень детальный контроль над большинством аспектов процесса. Несмотря на то, что я рекомендую использовать Web SDK, приятно знать, что у вас есть такая возможность. Снимаю шляпу перед Duo за создание отличного сервиса.