WooCommerce, пожалуй, самый популярный способ продажи товаров с использованием WordPress. Поскольку WordPress обеспечивает примерно 25% Интернета, а WooCommerce — около 39% всех интернет-магазинов, можно с уверенностью использовать их в сочетании друг с другом, если вы хотите продавать товары покупателям.
Но, как и с любым программным обеспечением, бывают случаи, когда мы или наши клиенты часто хотим расширить набор функций за пределы того, что предлагается из коробки.
Пример: с WooCommerce, скажем, у вас есть простой продукт, который вы хотите продать, но вы хотите включить немного больше информации о продукте для отображения на передней панели.
Используя пару хуков, предоставляемых WooCommerce, и пользовательские функции, которые мы напишем, мы посмотрим, как мы можем это сделать.
Необходимые инструменты
Прежде чем мы начнем, я предполагаю, что у вас есть следующие настройки (или что-то похожее) на вашем компьютере:
- Ваша операционная система выбора — я буду использовать macOS
- По крайней мере, PHP 5.6.25, хотя я буду использовать PHP 7
- MySQL 5.6.33
- Apache или Nginx
- WordPress 4.7
- WooCommerce 3.9
- Ваш любимый IDE
В оставшейся части руководства я предполагаю, что все это установлено, активировано и запущено.

Если вы загружаете WooCommerce специально для этого урока, вам не нужно беспокоиться о таких вещах, как страницы оформления заказа, условия использования или что-то подобное. Фактически, мы будем сосредоточены только на метаболе Simple Product в оставшейся части этого урока.
Добавление пользовательских полей
Когда дело доходит до работы с WordPress, понятие пользовательских полей обычно несет в себе другое определение :
WordPress имеет возможность разрешать авторам постов присваивать постам настраиваемые поля. Эта произвольная дополнительная информация называется метаданными .
Для не разработчиков этот тип информации может быть немного более сложным и ненужным. Но если вы привыкли работать с ним, важно отметить, что когда я ссылаюсь на пользовательские поля в этом учебнике, я говорю о чем-то совершенно ином.
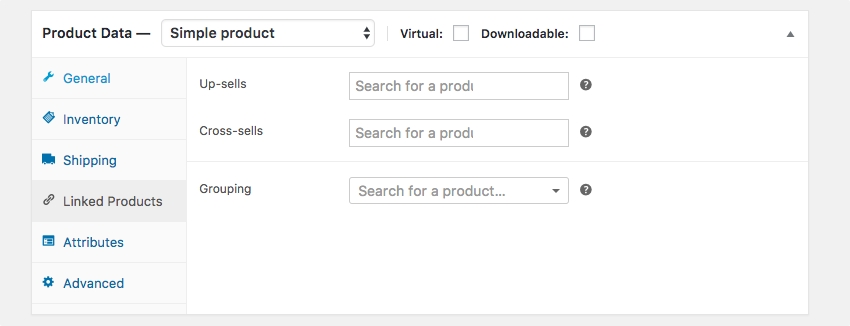
Вместо этого я говорю о фактическом текстовом поле, которое мы введем на вкладке « Связанный продукт » типа « Простой продукт ».

Но мы вернемся к этому позже в уроке. А пока давайте начнем.
1. Крючки
Подобно WordPress, WooCommerce предоставляет API, который позволяет нам подключиться к части жизненного цикла его страницы. Таким образом, хотя вы, возможно, уже работали с API метаданных WordPress, в WooCommerce это происходит иначе.
Есть два крючка, которые важно знать:
- woocommerce_product_options_grouping . Мы будем использовать эту функцию для создания описания и ввода текста, которые будут принимать наши значения.
- woocommerce_process_product_meta . Мы будем использовать этот хук для обработки, очистки и сохранения значения нашего ввода текста.
Как и во всех хуках в WordPress, для этого потребуется, чтобы мы определили эти хуки, а затем определили для них пользовательские функции. Хотя вы можете сделать это с помощью процедурного программирования , в этом руководстве будут реализованы функциональные возможности с использованием объектно-ориентированного программирования.
2. Функциональность
Сначала мы определим класс, который будет иметь переменную Since в качестве данных своего экземпляра. Эта переменная будет представлять идентификатор поля ввода, которое появится в пользовательском интерфейсе:
|
1
2
3
4
5
6
|
<?php
class TutsPlus_Custom_WooCommerce_Field {
private $textfield_id;
}
|
Далее мы инициализируем эту переменную экземпляра в конструкторе класса:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
class TutsPlus_Custom_WooCommerce_Field {
private $textfield_id;
public function __construct() {
$this->textfield_id = ‘tutsplus_text_field’;
}
}
|
На данный момент мы готовы начать использовать крючки, перечисленные выше. Однако для этого мы добавим функцию инициализации, которая будет регистрировать две пользовательские функции с помощью ловушки.
В следующих двух разделах мы увидим, как именно реализовать пользовательские функции.
1. Добавление поля ввода текста
Во-первых, мы хотим добавить функцию, которая подключена к woocommerce_product_options_grouping . В функции init, которую мы определили в предыдущем разделе, мы будем делать именно это.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
class TutsPlus_Custom_WooCommerce_Field {
private $textfield_id;
public function __construct() {
$this->textfield_id = ‘tutsplus_text_field’;
}
public function init() {
add_action(
‘woocommerce_product_options_grouping’,
array( $this, ‘product_options_grouping’ )
);
}
public function product_options_grouping() {
}
}
|
Обратите внимание, что я назвал функцию product_options_grouping . Я считаю, что это немного облегчает чтение кода. Хотя функция сама по себе может не очень описывать то, что делает функция, она связана с соответствующим крючком.
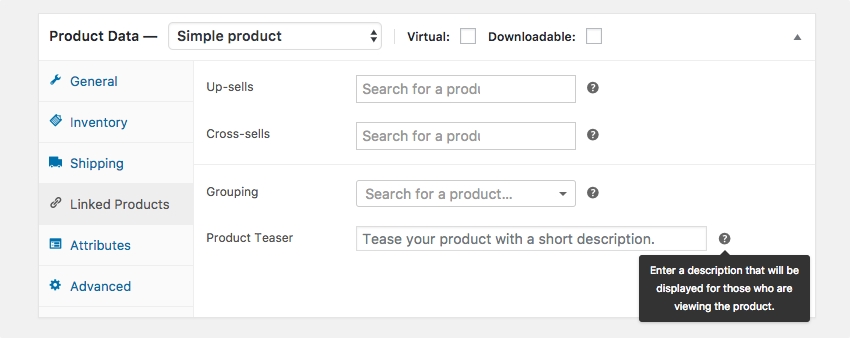
Далее нам нужно реализовать функцию. Для этого нам понадобится некоторая информация:
- Нам понадобится идентификатор, который мы будем использовать для уникальной идентификации текстового поля. Мы будем использовать набор данных экземпляра в конструкторе.
- Метка будет использоваться для описания поля ввода.
- Мы можем при желании указать заполнитель, и для целей нашего примера мы это сделаем.
- Существует возможность отображать всплывающую подсказку всякий раз, когда пользователь наводит указатель мыши на значок.
- И у нас есть опция для описания, которое мы будем использовать для заполнения текста всплывающей подсказки.
Вся вышеупомянутая информация будет установлена в ассоциативном массиве и будет затем передана в woocommerce_wp_text_input . Это функция API WooCommerce, предназначенная для вывода текстового элемента с вышеуказанными аргументами.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?php
class TutsPlus_Custom_WooCommerce_Field {
private $textfield_id;
public function __construct() {
$this->textfield_id = ‘tutsplus_text_field’;
}
public function init() {
add_action(
‘woocommerce_product_options_grouping’,
array( $this, ‘product_options_grouping’ )
);
}
public function product_options_grouping() {
$description = sanitize_text_field( ‘Enter a description that will be displayed for those who are viewing the product.’ );
$placeholder = sanitize_text_field( ‘Tease your product with a short description.’ );
$args = array(
‘id’ => $this->textfield_id,
‘label’ => sanitize_text_field( ‘Product Teaser’ ),
‘placeholder’ => ‘Tease your product with a short description’,
‘desc_tip’ => true,
‘description’ => $description,
);
woocommerce_wp_text_input( $args );
}
}
|
На данный момент, у нас есть первая часть плагина. Нам еще предстоит написать код, который приводит все в движение, и нам еще предстоит написать код, который сохраняет информацию в базе данных, поэтому давайте позаботимся об этом сейчас.
2. Сохранение информации
Затем добавьте следующие строки кода в метод init :
|
1
2
3
4
5
6
|
<?php
add_action(
‘woocommerce_process_product_meta’,
array( $this, ‘add_custom_linked_field_save’ )
);
|
После этого обязательно добавьте функцию add_custom_linked_field_save .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
public function add_custom_linked_field_save( $post_id ) {
if ( ! ( isset( $_POST[‘woocommerce_meta_nonce’], $_POST[ $this->textfield_id ] ) || wp_verify_nonce( sanitize_key( $_POST[‘woocommerce_meta_nonce’] ), ‘woocommerce_save_data’ ) ) ) {
return false;
}
$product_teaser = sanitize_text_field(
wp_unslash( $_POST[ $this->textfield_id ] )
);
update_post_meta(
$post_id,
$this->textfield_id,
esc_attr( $product_teaser )
);
}
|
Я расскажу немного о реализации функции в следующем разделе.
Санитарная обработка данных
Обратите внимание, что в приведенной выше функции происходит три вещи:
- Мы проверяем наличие нескольких одноразовых значений. Если нет, то мы возвращаем
false. Это стандартная мера безопасности. Значения одноразового номера обнаруживаются, особенно обращая внимание на то, что WooCommerce предоставляет в исходном коде. - Очистите данные в коллекции
$_POSTсоответствующие вводу пользователя. - Сохраните информацию в таблицу метаданных поста.

Обратите внимание, что мы на самом деле ничего не делаем для визуализации информации во get_post_meta поэтому нет вызова get_post_meta . Это, однако, как мы будем отображать информацию на переднем конце.
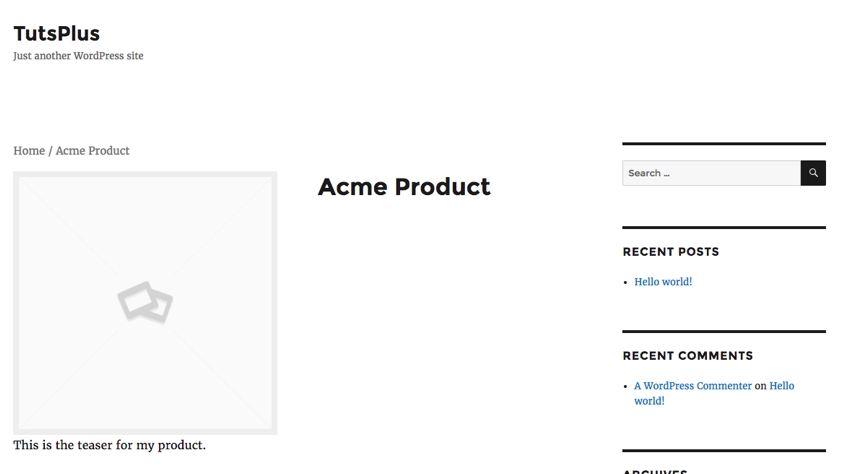
3. Отображение тизера на внешнем интерфейсе
Чтобы отобразить информацию во внешнем интерфейсе, нам понадобится класс, который будет выполнять большую часть той же работы, что мы уже сделали. В частности, нам понадобится:
- идентификатор текстового поля
- инициализация указанного идентификатора в конструкторе
- функция инициализации для подключения нашего пользовательского кода к внешнему интерфейсу
- рендеринг фактической стоимости
Настроить это на самом деле не так сложно, так как мы уже сделали это, поэтому я собираюсь пройти весь класс ниже; Тем не менее, у меня будет несколько комментариев о том, как мы собираемся настроить этот класс после перехода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?php
class TutsPlus_Custom_WooCommerce_Display {
private $textfield_id;
public function __construct() {
$this->textfield_id = ‘tutsplus_text_field’;
}
public function init() {
add_action(
‘woocommerce_product_thumbnails’,
array( $this, ‘product_thumbnails’ )
);
}
public function product_thumbnails() {
$teaser = get_post_meta( get_the_ID(), $this->textfield_id, true );
if ( empty( $teaser ) ) {
return;
}
echo esc_html( $teaser );
}
}
|
Конечный результат должен быть примерно таким:

На данный момент у нас есть некоторый избыточный код. В частности, публичные и административные классы используют textfield_ID и устанавливают его в своем конструкторе. Это запах кода, поскольку он нарушает весь принцип DRY объектно-ориентированного программирования.
Существует несколько способов уменьшить это, например, передать значение в конструкторы при создании экземпляров классов, использовать простой шаблон проектирования для организации информации между двумя классами и т. Д.
В файле, сопровождающем это руководство, которое можно загрузить по ссылке на боковой панели, вы увидите, как я передал значение в конструктор, чтобы сделать его немного легче в управлении.
Во-вторых, обратите внимание, что я использую хук woocommerce_product_thumbnails для визуализации информации. В WooCommerce доступно несколько хуков, и я просто выбрал этот из доступных хуков для рендеринга. Вы можете свободно просматривать документацию, чтобы определить, какой хук лучше всего подходит для ваших нужд.
4. Собираем все вместе
Наконец, последнее, что нам нужно сделать, это настроить файл начальной загрузки, который запустит плагин. Мы делали это в нескольких моих предыдущих уроках, поэтому я не собираюсь тратить слишком много времени на то, чтобы осмыслить этот вопрос.
Вот код того, как я его разбиваю:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?php
/**
* The plugin bootstrap file
*
* This file is read by WordPress to generate the plugin information in the
* plugin admin area.
* the plugin, and defines a function that starts the plugin.
*
* @link https://code.tutsplus.com/tutorials/adding-custom-fields-to-simple-products-with-woocommerce—cms-27904
* @package CWF
*
* @wordpress-plugin
* Plugin Name: Tuts+ Custom WooCommerce Field
* Plugin URI: http://code.tutsplus.com/tutorials/adding-custom-fields-to-simple-products-with-woocommerce—cms-27904
* Description: Demonstrates how to add a custom field to a Simple Product.
* Version: 1.0.0
* Author: Tom McFarlin
* Author URI: https://tommcfarlin.com
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
defined( ‘WPINC’ ) ||
include_once ‘admin/class-tutsplus-custom-woocommerce-field.php’;
include_once ‘public/class-tutsplus-custom-woocommerce-display.php’;
add_action( ‘plugins_loaded’, ‘tutsplus_wc_input_start’ );
/**
* Start the plugin.
*/
function tutsplus_wc_input_start() {
if ( is_admin() ) {
$admin = new TutsPlus_Custom_WooCommerce_Field( ‘tutsplus_text_field’ );
$admin->init();
} else {
$plugin = new TutsPlus_Custom_WooCommerce_Display( ‘tutsplus_text_field’ );
$plugin->init();
}
}
|
Обратите внимание, что я включаю зависимости, а затем, когда функция запускается, я проверяю, отображается ли панель мониторинга или нет. Если это так, то соответствующая часть плагина загружается; в противном случае загружается стандартный дисплей, который вы можете увидеть на странице продукта.
Вывод
На этом этапе мы рассмотрели все, что намеревались сделать, во введении учебника:
- Мы добавили пользовательское поле.
- Мы продезинфицировали и сохранили это.
- Мы настроили публичный аспект плагина.
- И мы получили и отобразили контент.
Не забудьте скачать окончательную рабочую демонстрацию с боковой панели этой страницы. Это большая синяя кнопка на боковой панели. Кроме того, если вы заинтересованы в WooCommerce, не забудьте проверить некоторые другие наши учебные пособия или некоторые из предметов, которые мы имеем на нашем рынке .
Как обычно, если вы ищете другие материалы, связанные с WordPress, вы можете найти все мои предыдущие учебники на моей странице профиля , а также подписаться на меня в моем блоге или в Twitter .
Не забудьте оставить любые вопросы или комментарии в ленте ниже!