Гудение CSS3 идет полным ходом, и многие из самых полезных свойств CSS3 получают немало внимания. Такие свойства, как border-radius, text-shadow, пользовательские градиенты и даже CSS3-переходы, оказались весьма практичными, решающими реальные проблемы проектирования с минимальной разметкой и поддерживаемым кодом.
Однако одно свойство CSS3, которое было пропущено в этой области, это свойство border-image . Ирония здесь в том, что то, что делает это свойство настолько полезным, это то, что делает его чрезвычайно запутанным.
В этой статье я попытаюсь демистифицировать это очень практическое свойство. Я продемонстрирую, как это можно реализовать, используя несколько более привлекательных примеров, чем те, которые до сих пор предпринимались блогами и веб-сайтами из лучших побуждений.
В настоящее время единственная браузерная поддержка изображений границ CSS3 — это сокращенная запись border-image. Вот как выглядит синтаксис с необходимым проприетарным синтаксисом:
.border-image-example {-webkit-border-image: url (border-image.jpg) 45 20 45 30 repeat; -moz-border-image: url (border-image.jpg) 45 20 45 30 повтор; border-image: url (border-image.jpg) 45 20 45 30 repeat;}
Запись разбита на три части. Первый — это URL, который указывает на изображение. Это должно быть знакомо большинству разработчиков CSS, так как это тот же синтаксис, который используется для свойства background CSS.
Следующий раздел (четыре числовых значения) представляет свойство border-image-slice . Спецификация объясняет:
Четыре значения
border-image-sliceпредставляют внутренние смещения от верхнего, правого, нижнего и левого краев изображения соответственно, разделяя его на девять областей: четыре угла, четыре ребра и середина.
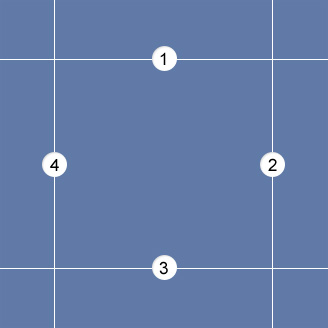
Таким образом, одно изображение, которое вы предоставляете, будет разрезано на девять частей, которые затем будут использованы для построения границы. Способ изготовления срезов показан на рисунке 1, «Граница-изображение-срез-модель» .
Вы заметите, что линии, которые создают регионы, имеют индивидуальную нумерацию. Поскольку эти воображаемые линии пересекаются, они создают девять областей, в которые будет нарезано изображение.
Так как же четыре числовых значения соотносятся с изображением, показанным выше?
-
Первое значение — это расстояние (в пикселях или в процентах) между самым верхним краем изображения и линией # 1.
-
Второе значение — это расстояние между самым правым краем и линией # 2.
-
Третье значение — это расстояние между самым нижним краем и линией № 3.
-
И, наконец, четвертое значение — это расстояние между крайним левым краем и линией # 4.
Следует отметить, что синтаксис требует включения символа% при использовании процентных значений, но при использовании пиксельных значений пиксел должен быть опущен.
Угловые фрагменты вашего изображения обрабатываются простым способом, каждый из которых используется в соответствующем углу элемента, к которому вы применили border-image . Средние секции, однако, сложнее; в конце концов, размеры могут быть любой длины. Вот где в игру вступает последнее значение в сокращенной записи border-image . Он определит, как должны обрабатываться неугловые части изображения. Четыре возможных значения: stretch , repeat , round и space .
Первые два довольно очевидны: stretch будет растягивать срез, чтобы заполнить требуемое пространство, а repeat его. Последние два ( round и space ) являются вариантами repeat ; они задают поведение, которое необходимо принять в том случае, если доступное пространство не позволяет использовать целое число плиточных фрагментов. При repeat последняя плитка будет просто обрезана, как только все пространство будет заполнено. Напротив, если вы используете space , дополнительное пространство будет распределено вокруг каждой плитки; и если вы используете round , изображение будет немного растянуто, так что целого числа или кусочков будет достаточно, чтобы заполнить пространство.
Для этого свойства также можно указать два значения: первое применяется к верхней и нижней сторонам, а второе — к левой и правой сторонам:
border-image: url (border-image.jpg) 45 20 45 30 повторное растяжение;
Для более подробного объяснения того, как эти значения используются для построения границы, ознакомьтесь со спецификацией .
Для правильной работы border-image элемент, к которому он применяется, должен иметь свойство border (или border-width ) с четырьмя значениями, соответствующими значениям, указанным в сокращенной записи. (В противном случае ваши кусочки изображения будут растянуты, чтобы заполнить ширину границы, что редко бывает тем, что вы хотите).
Четыре значения ведут себя аналогично значениям полей и отступов; нет необходимости объявлять все четыре значения явно. Вы можете объявить одно значение, и оно будет представлять все четыре. Или вы можете включить только первые два значения, и два пропущенных значения будут соответствовать объявленным. Таким образом, следующие два примера будут иметь одинаковые результаты:
.border-image-example {border-image: url (bg-border.jpg) 45 20 45 20 repeat;}. border-image-example {border-image: url (bg-border.jpg) 45 20 repeat;}
Как уже упоминалось, многие из примеров border-image показанного в различных блогах, совершенно безобразны. Для этой статьи я решил создать несколько более понятных и практичных примеров, демонстрирующих, насколько ценным будет это свойство, когда оно полностью поддерживается всеми используемыми браузерами. Посмотрите и убедитесь, что просмотрели источник, чтобы понять, что именно входит в эти демонстрации.
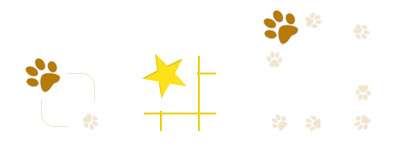
Три разных изображения используются для создания изображений границ, показанных на демонстрационной странице. На рисунке 2 «Три изображения, использованных в демонстрации» показаны все три изображения, поэтому вы можете увидеть, насколько гибким на самом деле является это свойство.
Все три изображения выше довольно малы, но из-за гибкости свойства border-image они могут подходить для блоков любого размера, если настройки правильно объявлены в CSS.
По общему признанию, создание изображений, необходимых для изображений границ, может сначала быть немного утомительным. Но как только вы поймете, как работает свойство, довольно просто создать макет рамки с рамкой, а затем сжать изображение до минимума для вставки на страницу.
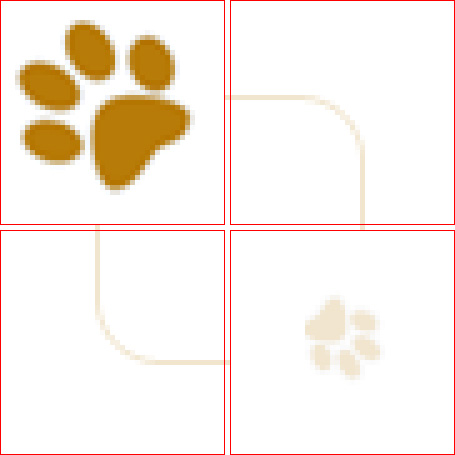
Чтобы понять, как именно создаются изображения, вот первое изображение, взорванное и разделенное на разделы:
Красные прямоугольники обозначают четыре угловые секции, а области между прямоугольниками (в данном случае всего один пиксель) представляют части границы, которые будут либо повторяться, либо растягиваться, чтобы соответствовать размеру рамки.
В этом примере достаточно одного пикселя между угловыми изображениями, потому что повторяющаяся граница — это, ну, один пиксель.
На демонстрационной странице вы увидите вариант третьего примера, в котором отпечатки лап окружают все изображение, а пробелы разделяют отпечатки лап. В таком случае сложнее заставить изображение границы правильно работать для блоков разного размера, если вы не используете round или space значения в своей нотации CSS. Фактически, если вы посмотрите примеры в Chrome или Safari (в которых отсутствует поддержка значения round ), вы заметите, что некоторые отпечатки лап в третьем примере обрезаются около углов; И наоборот, Firefox 3.5+ и Opera 10.5+ (оба поддерживают round значений) не имеют этого недостатка.
Из-за отсутствия поддержки во всех современных браузерах маловероятно, что границы изображения будут широко использоваться на этом этапе. Если вы решите использовать их, не забудьте протестировать браузеры без поддержки и предоставить респектабельные альтернативные варианты для внешнего вида и размера границы.
Для более подробного обсуждения свойства border-image обязательно ознакомьтесь со следующими ресурсами:
Знаете ли вы какие-либо примеры использования бордюрных изображений на живых сайтах? Пожалуйста, дайте нам знать в комментариях.