Все началось, когда я хотел сделать редизайн Google CSS3. Предложением этого редизайна было максимально использовать CSS3. Я хотел сохранить минималистичный стиль Google с небольшим вкусом Apple и стилем фона Bing. Также использовать только чистый CSS и CSS3. И результат был:
Пример:
Google CSS3 редизайн
CSS3 — действительно мощный инструмент, и многие вещи, которые раньше были сделаны с некоторой библиотекой JavaScript, теперь можно сделать с помощью CSS3.
Когда я пишу CSS, я обычно извлекаю все лучшие практики и пытаюсь создать небольшую библиотеку, поэтому в следующем проекте я не буду писать один и тот же код снова и снова.
Не повторяйся.
После эксперимента Google CSS3 я решил потратить немного больше времени и создать небольшую библиотеку действий CSS3 (фреймворк).
Библиотека основана на : hover,: active и : target и в основном на CSS3 преобразованиях .
Вот некоторые примеры:
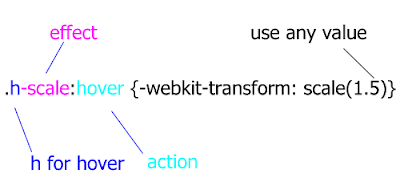
О синтаксисе кода
Если у вас есть несколько значений .h масштаба, вы можете персонализировать свои значения.
Как работает система ?
О: hover (курсор мыши) и: active (щелчок мыши) очень легко понять. Элемент HTML будет выполнять какое-либо действие (масштабировать, вращать, скрывать ..) при наведении мыши или щелчке мыши.
Пример:
этот div будет масштабироваться при наведении мыши и вращаться при щелчке мыши
<div class=" h-scale a-rotate ">…. </div>
Цель: также проста для понимания, то есть, щелкнув по какой-либо ссылке, вы можете вызвать событие для другого HTML-элемента.
Пример:
щелчок по ссылке вызовет масштабное событие на изображении. Все возможно благодаря href = ”# a” вызывает id = ”a” изображения.
<a href=”#a”>Some link</a> <img id=”a” class=”t-scale” src=”” />
Но лучший способ научиться — это поиграть с CSS-файлом и примерами. Код будет работать в основном в последних версиях Firefox, Chrome, Safari и Opera. Круто то, что даже если этот CSS не работает в некоторых браузерах (в основном IE), страница будет выглядеть точно так же, очевидно, все события будут отключены в старых браузерах.
Пожалуйста, не стесняйтесь добавлять больше функциональности в эту библиотеку, новые события, новые функции, расширенную поддержку браузера (мне было лень оптимизировать для IE8 и других), изменить или расширить систему имен, если вам не нравятся мои соглашения об именах.
Я надеюсь, что этот проект поможет вам понять некоторые из новых функций CSS3. В основном сделан для учебных целей, но может также использоваться в производстве.
Этот проект размещен на Google Code.
Я оставлю вас с этой мыслью: CSS3 — мощный инструмент для макияжа , вы хотите выглядеть красиво?