Чуть более недели назад вы, возможно, видели, как мы запускаем наш второй Code Challenge — партнерство с нашими друзьями на CSSBattle.dev . CSS сражения — относительно новая концепция — сайт запущен в апреле — и не всегда сразу видно, как они работают.

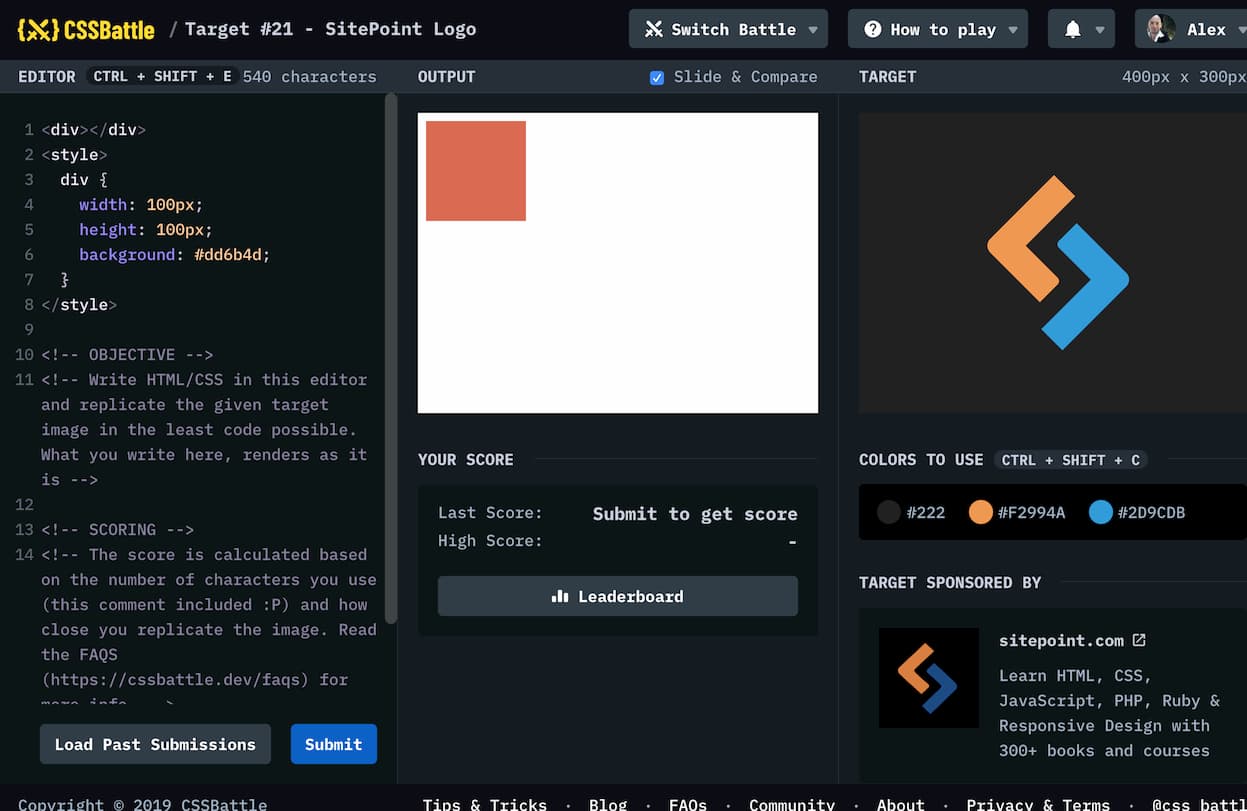
Панель вывода и редактирования по умолчанию в CSSbattle.
Проще говоря:
- Ваша цель — создать копию «целевого» изображения, используя только HTML и CSS
- Вы не можете использовать внешние изображения
- Вы не можете использовать SVG (даже встроенный SVG) или специальные символы
- Все решения автоматически оцениваются по точности и эффективности (количество символов)
- Игрок, воссоздающий целевое изображение с наибольшим количеством очков, выигрывает
Я должен признать, когда я впервые увидел идею, я был немного недоверчив. С какой стати кто-то может создать ЭТОТ дизайн, используя HTML-код и CSS-код стоимостью меньше, чем твиты? Это просто невозможно, конечно?
Поэтому я попытался и в основном потерпел неудачу — но я также научился и постепенно начал понимать некоторые приемы, которые вам нужны. Если вам интересно, я подумаю, что пройдусь по 4 советам, которые помогут вам набрать больше очков.
Позвольте мне прояснить : когда я пишу этот пост, я занял 24-е место в этом боевом раунде. До сих пор я выполнил каждую цель и занял 26-е место в общем зачете , так что, несомненно, есть, по крайней мере, около двух десятков игроков с гораздо лучшими решениями, чем я. Тем не менее, я рад поделиться тем, что я знаю, и посоветоваться со всеми, у кого есть лучшие идеи.
Совет № 1: Пустая панель вывода никогда не бывает TRULY пустой
При первой загрузке любой цели вы увидите что-то похожее на изображение выше. Ваш редактор всегда поставляется с примерами HTML и CSS, обеспечивающими элементарную стартовую позицию. Однако даже если вы удалите каждый отдельный символ в вашем редакторе, ваша панель «Вывод» технически не будет пустой.
Почему нет? Если вы проверите источник панели «Вывод» (подсказка: пока отключите функцию «Слайд и сравнение»), вы найдете <iframe><html><body>
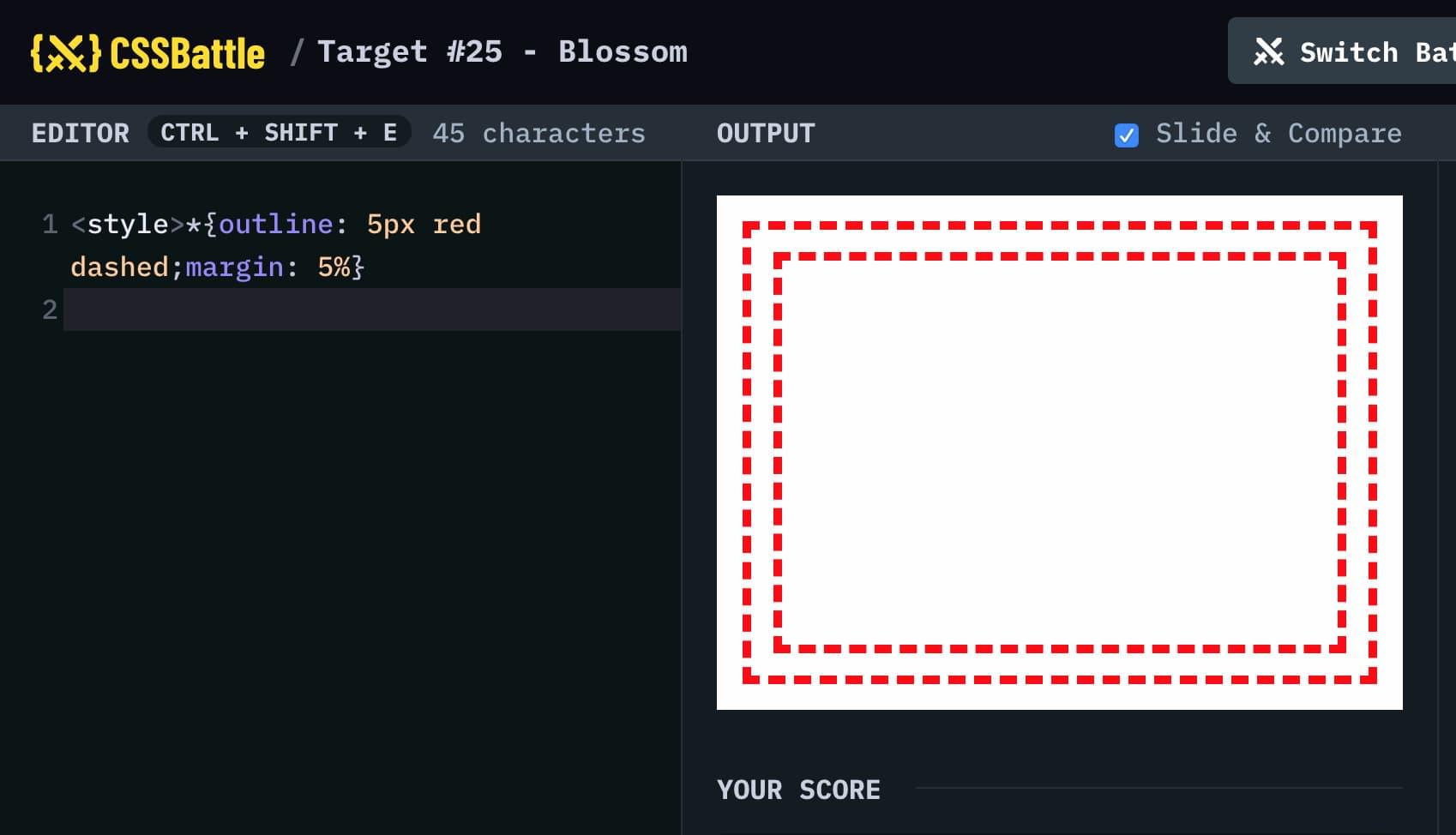
Как вы можете видеть на изображении ниже, вы можете видеть, что они представлены в виде строки CSS. Конечно, вы можете свободно стилизовать эти два HTML-элемента, не тратя на их создание никаких символов.

Всегда есть HTML и элемент BODY, готовый к стилю.
Это не означает, что вы никогда не добавляете свои собственные элементы HTML — <DIV><P><I>встроенные элементы ».
Совет № 2: Тщательно выбирайте свои единицы измерения
Цели CSSBattle всегда имеют ширину 400px и высоту 300px, поэтому вы можете правильно описать центральную точку left:200pxtop:150px Тем не менее, вы можете так же легко описать эту точную позицию как left:50%top:50% Это удобное сохранение 4 символов.
Проценты не всегда побеждают все же. Позиция top:100pxtop:33.33% Там довольно много проб и ошибок, чтобы найти лучшее соответствие. Потенциально полезные единицы измерения включают в себя:
- Пиксели:
px - Проценты:
% - Ремс:
rem - ЭМС:
em - Дюймы:
in - Миллиметры:
mm - Picas:
pc - Очки:
pt - Высота окна просмотра: v
h - Ширина области просмотра Единицы измерения:
vw - Четверть миллиметра:
q
Этот последний тип единицы измерения — «q» — относительно малоизвестная единица. Но так как это один символ — я нахожу это необычайно полезным в битвах CSS. Я нашел, что 50px переводит на 53 q.
Также обратите внимание, что некоторые свойства CSS предполагают, что вы имеете в виду пиксели, если вы явно не объявляете тип модуля. Другими словами, width:80width:80px Высота и запас одинаковы. С другой стороны, box-shadow
Совет № 3: CSS — это каскад — используйте его в полной мере.
CSS действительно хорош в «наследовании» и «специфичности». Наследование позволяет дочерним элементам получать свои стили от своих родителей. «Специфичность» означает, что общие правила переписываются более тщательно или недавно объявленными правилами.
В CSS самым широким правилом является подстановочный знак *применять ко всем элементам ». Итак, следующее правило применяет фон # 222 ко всему. Если мы не добавим дополнительный HTML, это <html><body>
*{background:#222}
Если затем следовать этому более конкретному правилу, нацеленному только на <body><html>
*{background:#222}
body{background:#F2994A}
Давайте сделаем еще один шаг вперед.
В CSS оператор «>» означает « только когда X является родителем Y » (т.е. x>y{} Итак, если мы напишем:
*>*{...}
… Мы говорим: « Применяйте это правило только к любому элементу, который находится внутри любого другого элемента » — другими словами, ЛЮБОЙ дочерний элемент.
Поскольку элемент HTML никогда не является дочерним, только второе <BODY> Мы сохраняем другого персонажа.
<style>
*{background:#222}
*>*{background:#F2994A}
</style>
Совет № 4: Браузеры жесткие. Заставь их работать.
После того, как вы взяли все низко висящие фрукты, наступает момент, когда единственный практический способ вырезать символы — это удалить код, который технически необходим, но не является абсолютно критичным для окончательного рендеринга. Вы могли бы сказать, что современные браузеры будут любезно смотреть на ваш короткий и немного невоспитанный код. Это включает, но не ограничивается:
- Удаление закрытия
</style> - Удаление закрывающих тегов HTML (т. Е.
</p></div> - Удаление последнего закрытия
} - Удаление большинства пробелов и возврат каретки. Метод проб и ошибок — ваш друг здесь.
Конечно, не имеет смысла использовать этот вид экстремальной оптимизации в производственном CSS. Вы бы поставили под угрозу надежность своего кода для незначительной экономии. Но CSSBattles научат вас тому, как браузеры думают, что они делают и не любят.
Итак, поощряет ли CSSBattle вредные привычки кодирования?
Я слышал, что несколько человек упоминают это как потенциальный недостаток. На самом деле, старший государственный деятель CSS Эрик Мейер недавно поднял вопрос в обратной связи CSSBattle.dev Spectrum:
Является ли зависимость от использования морщин синтаксического анализатора (особенно в отношении пробелов разделения) для получения более низких показателей намеренной или побочным эффектом?
— Эрик Мейер
Я так не думаю. Для меня это способ протестировать, поэкспериментировать и в конечном итоге прийти к более глубокому пониманию CSS, чем вы можете, написав нормальный, надежный производственный код.
Вы могли бы сделать хорошее сравнение японской поэзии хайку . Хайку — это формат, построенный на жестких пределах — произвольные ограничения в 3 строки и 17 слогов.
Даже великие мастера хайку в мире не ожидают, что будут говорить или писать каждый день в тщательно выстроенном хайку. Однако это не означает, что мы не можем выучить важные уроки по выбору слов, ритму, балансу и красоте, когда читаем (или пишем) хайку.
Написание хорошего кода «CSS Battles» — это не то же самое, что написание хорошего «производственного кода», но оно преподаст вам уроки, которые вы не могли получить в другом месте.