Если вы писали CSS по крайней мере пару лет, вы наверняка использовали CSS-хак. Но если вы относительно новичок в CSS, возможно, вы слышали этот термин, но не знаете точно, что он означает.
В этом посте я собираюсь объяснить, что именно означает термин « взлом CSS» и как используется взлом CSS. Но сначала, немного предыстории, чтобы объяснить, почему я чувствовал, что этот пост был даже необходим.
Многие разработчики, кажется, неправильно понимают термин
Как многие из вас знают, SitePoint недавно опубликовал результаты большого CSS-опроса, который я собрал. Один из вопросов, заданных опросом, был следующий:
Для какого из следующих браузеров Microsoft вы пишете или используете CSS-хаки?
Когда я впервые изучил результаты, мне показалось, что я пропустил странность в результатах этого вопроса. К счастью, Дэвид Стори, инженер, работающий над новейшим браузером Microsoft, указал на это . Из 1418 человек, ответивших на этот вопрос, результаты были такими:
- IE9 — 62%
- IE10 — 61%
- IE11 — 57%
- Край — 45%
- IE8 — 35%
- IE7 — 9%
- IE6 — 3%
- IE5,5 — 1%
Достаточно того, что более 60% разработчиков утверждают, что пишут хаки CSS для IE9 и IE10, но 45% для Edge? Хотя для Edge есть несколько опубликованных хаков , их еще нет на сайте Browserhacks , поэтому маловероятно, что многие люди используют хаки для этого браузера. Но более важный вопрос: с какими проблемами сталкиваются разработчики при рендеринге CSS в Edge, которые им требуются для взлома?
Сначала я подумал, что многие участники путают хаки с обнаружением браузера с помощью сниффинга User Agent. Но даже это не объяснило бы, почему число так высоко для Edge.
Тогда я понял, что они, должно быть, неправильно поняли вопрос; они думают, что «написание CSS-хаков для браузера x» — это то же самое, что «поддержка браузера x». Там действительно нет другого логического объяснения, особенно если учесть высокий процент для других браузеров, которые также не должны нуждаться в взломах.
Итак, давайте точно определим, что такое взлом, для тех, кто может быть смущен этим термином.
Что такое CSS Hack?
Чтобы что-то в вашем CSS-файле считалось «взломанным», оно должно применять свои стили только к целевым браузерам, в то время как все остальные браузеры игнорируют это.
Давайте рассмотрим пример. Это CSS-хак:
* html .sidebar { margin-left: 5px; } CSS в вышеприведенном примере (часто называемый « взломом star-html ») будет предназначен только для версий Internet Explorer 6 и ниже . Большинство разработчиков, поддерживающих IE6, до IE6 на самом деле ни о чем не заботятся, поэтому обычно это работает как взлом только для IE6.
Часть, которая является «взломом», является звездочкой, за которой следует «html». Это комбинация универсального селектора и селектора типа элемента . В какой-то момент кто-то обнаружил, что эти два селектора, предшествующие другому селектору, работают только в определенных версиях IE, но не влияют на другие браузеры. Это означает, что левое поле элемента .sidebar определенного в приведенном выше примере кода, будет применяться только к IE6 или более ранним .sidebar . В этом случае CSS действительно действителен, поэтому вы не получите сообщение об ошибке или предупреждение об этом (подробнее об этом позже).
Вот еще один пример, взятый с веб-сайта Browserhacks , на этот раз ориентированный на IE11:
_:-ms-fullscreen, :root .selector { margin-left: 5px; }
Я не буду вдаваться в подробности того, почему это хак (отчасти потому, что я не совсем уверен, что понимаю его), но вышеупомянутый CSS будет применяться только к Internet Explorer версии 11. Технически, Browserhacks говорит: «IE11 и выше ‘, поэтому я предполагаю, что это также будет работать в браузере Microsoft Edge, но я этого не проверял.
Здесь важно не то, на какие браузеры ориентированы, а то, что мы все на одной странице, чтобы понять, что такое CSS-хак.
Являются ли CSS-хаки недействительными CSS?
Если в вашей таблице стилей есть хаки, возможно, ваш CSS выдаст предупреждения и / или ошибки, если вы запустите его через валидатор CSS W3C . Но это не гарантия и не способ узнать, является ли что-то взломанным.
Вполне возможно, что ваш CSS может содержать хаки и не выводить предупреждений или ошибок. Например, если единственные используемые вами хаки CSS предназначены для IE6 с использованием хака star-html, ваши таблицы стилей будут очень хорошо проверяться без ошибок или предупреждений, связанных с хаки.
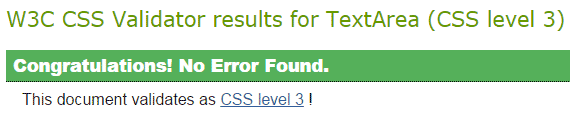
Кроме того, некоторые хаки (например, взломанный IE11, который я обсуждал выше) используют специфический для поставщика код (например :-ms-fullscreen ). В таком случае настройки по умолчанию в валидаторе могут отображать ваш CSS с сообщением «pass» зеленого экрана:
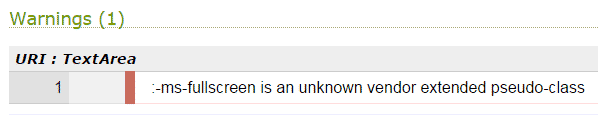
Но если вы прокрутите вниз на экране валидатора, вы увидите такие предупреждения:
В этом случае он предупреждает меня, потому что :-ms-fullscreen считается «псевдоклассом неизвестного поставщика». Если вам удобнее рассматривать этот вид CSS как ошибку, а не просто как предупреждение, вы можете настроить параметры валидатора, используя раздел «Дополнительные параметры» под областью ввода валидатора:
Изменение опции «Vendor Extensions» на «Errors» предотвратит прохождение валидацией таблицы стилей, если она содержит префиксы вендора или другие специфичные для браузера CSS (не обязательно хаки).
С другой стороны, вы можете использовать что-то вроде этого:
.example { margin-left: 5px\9; }
Выше CSS предназначен для IE8 и ниже. «Хак» — это комбинация обратной косой черты и девяти ( \9 ). Большинство браузеров игнорируют полную строку, потому что часть \9 делает строку недействительной CSS. Но по какой-либо причине Internet Explorer версии 8 и ниже все равно будет считать его действительным и будет применять настройки полей.
В этом случае, однако, независимо от того, какие настройки вы выберете для валидатора, он отобразит сообщение об ошибке и таблица стилей не пройдет валидацию:
Какие методы не являются хаки?
Следующие методы и приемы не обязательно должны быть классифицированы как CSS-хаки:
! важные декларации не хаки
Строка CSS с добавленным ключевым словом !important Important — это совсем другая проблема. Это допустимый CSS и не используется для таргетинга на определенный браузер. Это не хак, но это может рассматриваться как плохой CSS.
Приставочные префиксы не обязательно являются хаки
Префиксы поставщиков ориентированы на определенные браузеры, но это не то, что мы обычно называем хаки. В большинстве случаев, если вы используете префиксы поставщиков, вы также предоставляете действующий сопроводительный стандартный код. Это не хак. Тем не менее, есть некоторые случаи, когда вы пишете специфичный для поставщика код для таргетинга на браузер, что квалифицируется как хакерство. Приведенный выше код, который использует _:-ms-fullscreen является примером. Еще один хороший пример — запуск аппаратного ускорения в браузерах WebKit. Но префиксы производителей, по большей части, являются отдельной темой. На самом деле, W3C имеет документацию по коду конкретного поставщика , поддерживающую идею, что они сами по себе не должны рассматриваться как хаки.
Высокоспецифичные селекторы не являются хакерами
Быть очень специфичным с вашими селекторами, пытаясь переопределить что-то в другой части таблицы стилей (например, body .content #sidebar p ), не является хакерским CSS. Это плохой CSS, но это не хак.
Старый синтаксис не взломать
Хорошим примером этого является сложный код, необходимый для глубокой поддержки браузера во Flexbox. Помимо того факта, что сегодня это, вероятно, не нужно, я бы не относил такого рода вещи к хаку. Это был правильный код, когда эти браузеры поддерживали его, поэтому он мог иметь тот же эффект, что и взлом, но я не думаю, что это то же самое.
А как насчет условных комментариев?
Условные комментарии, которые позволяют вам писать CSS или даже HTML для определенных версий Internet Explorer (или даже исключать определенные версии Internet Explorer), представляют собой некоторую «серую область». Если они написаны определенным образом, они верны HTML, но они «хакерские».
Еще в 2008 году Пол Ирриш популяризировал то, что мы называем «условными классами», которые, я уверен, многие из нас использовали. В них используются условные комментарии для создания классов, которые вы можете использовать в своей таблице стилей для нацеливания на конкретные версии IE с использованием допустимого CSS.
Так является ли использование условных комментариев «CSS-хаком»? Я бы сказал, да, просто потому, что они выполняют то же самое, что и при использовании более привычного хака CSS.
Стоит ли использовать CSS-хаки?
Как и в случае со многими темами веб-разработки, ответ здесь не просто да или нет . Правильный ответ, это зависит . Большинство пуристов скажут, что не используйте их . Но часто это не так просто. Когда дело доходит до хаков, мой совет такой:
- Делайте все, что в ваших силах, в рамках бюджета проекта и временных ограничений, чтобы написать валидный, основанный на стандартах кросс-браузерный CSS без использования хаков.
- Если вы исчерпали все возможности или у вас нет времени или бюджета, чтобы решить проблему с помощью действующего CSS без хака, тогда продолжайте и используйте хак.
- Когда вы пишете свои хаки, делайте что-то вроде того, что рекомендует Гарри Робертс , чтобы ваши хаки были разделены и их легче было реорганизовать, когда позволят ваше время и бюджет.
- Всегда включайте комментарии (или документацию) в хак и постарайтесь реорганизовать код как можно скорее.
В итоге
Если вы ничего не помните из этого поста, запомните это:
Хакер CSS применяет CSS в одной или нескольких конкретных версиях браузера, тогда как этот же CSS будет игнорироваться другими браузерами.
Это простое определение хака CSS. То, что вы поддерживаете Microsoft Edge в своем CSS, вовсе не означает, что вы пишете хаки для Edge; Поддержка это совсем другая тема.
В этом посте может быть несколько вещей, с которыми не все согласны, но я думаю, что большинство разработчиков, которые понимают, что такое хаки, согласятся с приведенным выше заключительным резюме.
Если я что-то пропустил или допустил какие-либо ошибки, дайте мне знать в комментариях, и я внесу все необходимые исправления.