Эта статья была рецензирована Крисом Перри и Томасом Греко . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Vue.js 1.0 был выпущен в конце октября и содержит несколько потрясающих новых функций. Хотя большая часть библиотеки выглядит и чувствует себя так же, как и всегда, есть несколько изменений, которые стоит отметить. В этой статье мы рассмотрим некоторые изменения и то, как вы можете использовать их, чтобы сделать их более продуктивными и выразительными при создании приложений с помощью Vue.js.
Если вы не уверены, что такое Vue.js, вы можете сначала прочитать это: Начало работы с Vue.js
Vue.js 1.0 Цели дизайна
Если вы уже пробовали Vue.js раньше, ваш опыт может показаться, что он похож на другие фреймворки, но это более легкая альтернатива, которую проще использовать. Это верно во многих отношениях, и Vue, безусловно, любим за его способность служить исключительно в качестве слоя представления для приложений. Используя его в качестве слоя представления, вы можете реализовать функции одностраничного приложения с минимальными издержками. Однако экосистема Vue.js выходит далеко за пределы уровня представления и позволяет легко создавать крупномасштабные SPA.
С выпуском версии 1.0 Vue.js стремится предоставить разработчикам приятный опыт написания больших приложений и обеспечить, чтобы используемые им шаблоны способствовали удобству обслуживания. Инструментарий улучшен, синтаксис отточен, и с помощью улучшений в этом выпуске Vue.js хочет показать, что он может бороться с тяжелыми средами JavaScript, даже если он не поддерживается крупным предприятием.
Чем отличаются разработчики?
Синтаксис директивы и v-for
Если вы рендерили список с помощью Vue.js, вы видели директиву v-repeat которая используется для перебора массива и отображения его данных на экране. С Vue.js 1.0 это изменилось на v-for . Хотя API в основном одинаков, мы больше не можем просто указывать директиву на массив и шаблонизировать данные на основе имен свойств. Вместо этого мы теперь должны использовать псевдоним для текущего элемента массива.
<!-- Before --> <p v-repeat="people">{{firstname}}</p> <!-- Afer --> <p v-for="person in people">{{person.firstname}}</p>
Настоящая разница здесь проявляется под капотом. Директива v-for работает на тонну быстрее и действительно будет иметь значение при рендеринге больших коллекций.
С Vue.js 1.0 вы заметите несколько различий в синтаксисе. А именно, были введены сокращения, которые помогают сделать шаблоны HTML более краткими. Теперь мы можем обрабатывать события с помощью сокращения @ .
<!-- Before --> <div v-on:mouseover="changeColor()"></div> <!-- After --> <div @mouseover="changeColor()"></div>
Этот синтаксис работает для всех событий.
Мы также можем использовать сокращение : v-bind .
<!-- Before --> <select v-model="firstname"> <option v-bind:value="{ name: Ryan }">Ryan</option>> </select> <!-- After --> <select v-model="firstname"> <option :value="{ name: Ryan }">Ryan</option>> </select>
Опять же, не очень большие перемены, но все, что помогает избавиться от разметки, — это победа!
механическая обработка
Vue.js 1.0 синхронизирует некоторые замечательные инструменты, которые обеспечивают потрясающий опыт разработки. При использовании инструментов сборки, таких как Webpack или Browserify для приложений Vue.js, процесс разработки будет намного более плавным благодаря некоторым обновлениям. Два из этих обновлений, о которых стоит упомянуть, — это горячая замена модулей и без проблем ES6 .
Загрузчик компонентов vue-loader для Webpack и преобразование vueify для Browserify позволяют нам писать специальные компоненты с расширением .vue . С помощью этих компонентов мы можем хранить <template> , <script> и <style> в одном и том же файле, что очень удобно для сопровождения. Улучшения в Vue.js 1.0 делают работу с ними еще проще.
Горячая замена модуля
Горячая замена модуля означает, что когда мы вносим изменения в наши компоненты .vue , затронутые части сборки заменяются и немедленно заменяются изменениями. Прелесть этого в том, что нам не нужно перезагружать страницу, что полезно, когда мы хотим сохранить приложение в его текущем состоянии, но при этом иметь возможность видеть изменения. Это эффективная замена для перезарядки.
ES6
Поддержка ES6 для компонентов .vue раньше требовала дополнительной настройки, но теперь без проблем. Те, кто не знаком с ES6, могут не считать это важной особенностью; однако, если вы пишете ES6, вы обнаружите, что это очень поможет подготовить его к работе.
Пример — запуск крупномасштабного приложения Vue
Самый простой способ запустить приложение на основе компонентов с помощью Vue.js — это настроить файл package.json и установить все, используя npm. Давайте создадим пример приложения с Webpack, чтобы увидеть, как мы можем начать работу. Приложение позволит нам получить список пользователей GitHub.
Вы можете получить полный код этого приложения на нашем репозитории GitHub .
Начальная настройка
mkdir vue-github-users && cd vue-github-users touch package.json
В файле package.json добавьте зависимости, которые нам понадобятся. Файл должен выглядеть так:
{ "name": "vue-github-users", "version": "0.0.1", "scripts": { "dev": "webpack-dev-server --inline --hot" }, "devDependencies": { "babel-core": "^6.1.2", "babel-loader": "^6.1.0", "babel-plugin-transform-runtime": "^6.1.2", "babel-preset-es2015": "^6.1.2", "babel-runtime": "^6.0.14", "css-loader": "^0.21.0", "style-loader": "^0.13.0", "vue-hot-reload-api": "^1.2.1", "vue-html-loader": "^1.0.0", "vue-loader": "^7.0.1", "webpack": "^1.12.3", "webpack-dev-server": "^1.12.1" }, "dependencies": { "bootstrap": "^3.3.5", "vue-resource": "^0.1.17", "vue-router": "^0.7.5", "vue": "^1.0.7" } }
Там довольно много зависимостей, и многие из них связаны с переносом ES6 в ES5. Обратите внимание, что мы vue-hot-reload-api что позволяет нам использовать преимущества горячей замены модулей.
У нас есть настроенный script с именем dev который запускает сервер разработки Webpack и указывает, что мы хотим горячую замену модуля. Когда мы запускаем приложение, нам просто нужно набрать в консоли npm run dev .
Далее давайте установим все.
npm install
Нам нужно настроить нашу конфигурацию Webpack, чтобы заставить работать vue-loader и bundling. Мы делаем это с помощью файла webpack.config.js в корне нашего проекта.
// webpack.config.js module.exports = { // the main entry of our app entry: './src/index.js', // output configuration output: { path: __dirname + '/build/', publicPath: 'build/', filename: 'build.js' }, // how modules should be transformed module: { loaders: [ // process *.vue files using vue-loader { test: /\.vue$/, loader: 'vue' }, // process *.js files using babel-loader // the exclude pattern is important so that we don't // apply babel transform to all the dependencies! { test: /\.js$/, loader: 'babel', exclude: /node_modules/ } ] }, // configure babel-loader. // this also applies to the JavaScript inside *.vue files babel: { presets: ['es2015'], plugins: ['transform-runtime'] } }
Здесь мы сказали, что точкой входа для приложения будет файл index.js в каталоге src . Мы также указали, что все должно быть build.js в файл с именем build.js . Настройка vue-loader осуществляется в массиве module.loaders где у нас есть правила для обработки файлов .vue и преобразования ES6 в ES5.
Файлы приложений
С первоначальной настройкой, давайте запустим реальное приложение. Первое, что нам нужно, это файл index.html для приложения.
<!-- index.html --> <!doctype html> <html> <head> <meta charset="utf-8"> <title>Vue GitHub Users</title> <link rel="stylesheet" type="text/css" href="node_modules/bootstrap/dist/css/bootstrap.min.css"> </head> <body> <div id="app"></div> <script src="build/build.js"></script> </body> </html>
Весь контент нашего приложения будет отображаться в app div, и позже мы увидим, как это работает. Ниже тега div мы build.js файл build.js который будут build.js все наши сценарии.
Далее, давайте src/index.js точку входа src/index.js .
// src/index.js import Vue from 'vue' import App from './components/App.vue' import Home from './components/Home.vue' import Users from './components/Users.vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' Vue.use(VueResource) Vue.use(VueRouter) var router = new VueRouter() // Pointing routes to the components they should use router.map({ '/home': { component: Home }, 'users': { component: Users }, }) // Any invalid route will redirect to home router.redirect({ '*': '/home' }) router.start(App, '#app')
навигация
Мы сразу используем все преимущества ES6, импортируя нужные нам товары. Мы еще не создали компоненты App , Home или Users , но мы будем дальше.
Настройка маршрутизации проста, и vue-router дает нам возможность сопоставления маршрутов непосредственно с компонентами, которые они должны использовать, что мы и сделали в router.map . Чтобы начать все, нам просто нужно вызвать router.start и указать компонент App на div с идентификатором app расположенным в файле index.html .
Итак, почему у нас есть App и Home компонент? Компонент App будет отвечать за размещение панели навигации и выставление выхода для других маршрутов, тогда как компонент Home будет просто приветствием.
<!-- src/components/App.vue --> <template> <div id="wrapper"> <nav class="navbar navbar-default"> <div class="container"> <ul class="nav navbar-nav"> <li><a v-link="'home'">Home</a></li> <li><a v-link="'users'">Users</a></li> </ul> </div> </nav> <div class="container"> <router-view></router-view> </div> </div> </template> <!-- src/components/Home.vue --> <template> <h1>Home</h1> </template>
В контейнере под панелью навигации у нас есть <router-view> , где будет отображаться контент из других компонентов. Для навигации между другими представлениями мы установили ссылки на них с помощью v-link на тегах привязки панели навигации. Эти ссылки указывают на названия наших маршрутов, которые мы определили в router.map .
Внутри этих компонентов мы просто определяем <template> , и это потому, что им не нужно ничего делать, кроме разметки экрана. Давайте установим компонент Users далее, чтобы увидеть, как мы можем работать с JavaScript.
Маршрут пользователей
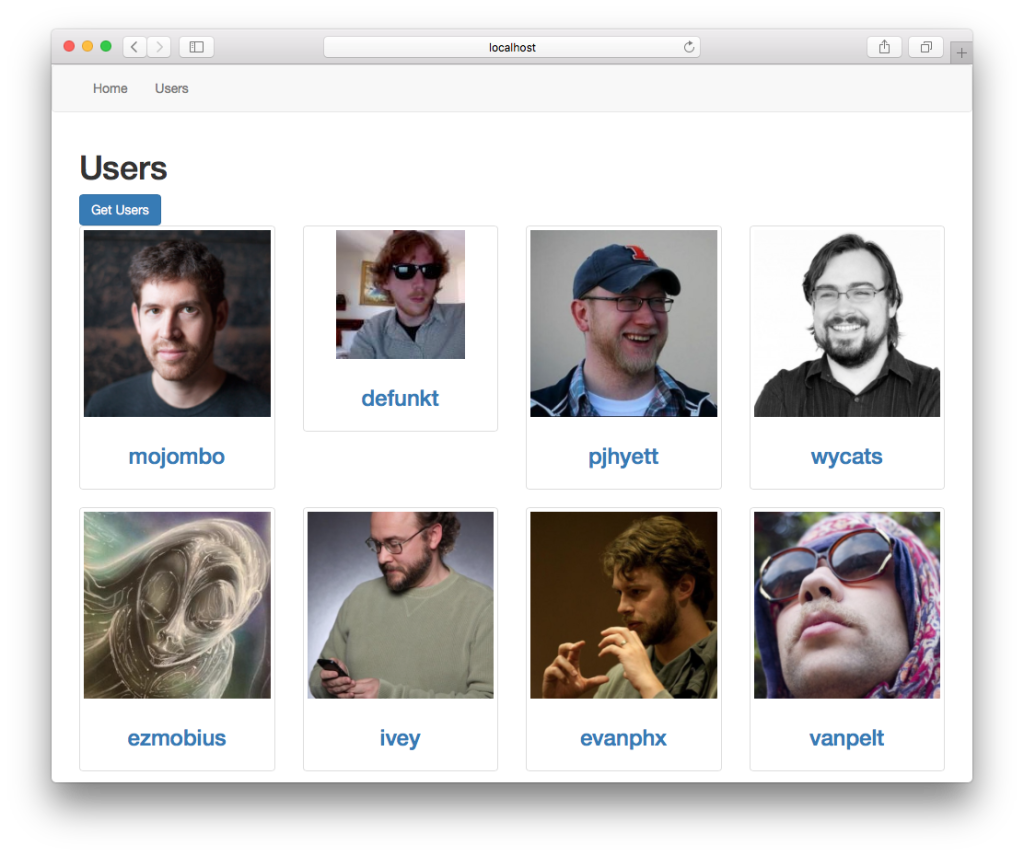
Для этого компонента нам нужно сделать HTTP-вызов к GitHub API, чтобы получить список пользователей. Отправив запрос GET на https://api.github.com/users мы получим 30 профилей GitHub.
<!-- src/components/Users.vue --> <template> <h1>Users</h1> <button class="btn btn-primary" @click="fetchUsers()"> Get Users </button> <div class="row"> <div class="col-xs-6 col-md-3" v-for="user in users"> <div class="thumbnail"> <img :src="user.avatar_url" alt="{{ user.login }}"> <div class="caption"> <a :href="user.html_url"> <h3 class="username">{{ user.login }}</h3> </a> </div> </div> </div> </div> </template> <script> export default { data() { return { users: [] } }, methods: { fetchUsers() { this.$http.get('https://api.github.com/users', (data) => { this.users = data }) .error((err) => console.log(err)) } } } </script> <style> .username { text-align: center; } </style>
В этом компоненте происходит нечто большее, чем в предыдущем. Давайте начнем с области <script> . Компонентам Vue необходимо экспортировать простой объект, который впоследствии преобразуется в функцию конструктора компонента. Этот объект будет выглядеть как обычный экземпляр Vue с некоторыми отличиями.
В объекте methods у нас есть функция fetchUsers . Этот метод делает запрос GET к API GitHub и устанавливает возвращаемые данные в массиве users . Если есть ошибка, она регистрируется на консоли.
В <template> у нас есть некоторая структура, настроенная для отображения аватара и имени пользователя со ссылкой на их профиль. Как вы можете видеть, мы используем новый синтаксис директивы сокращений: @click «Get Users» @click :src для тега img и :href a тега a .
Хотя нам это и не нужно, мы устанавливаем стиль для username чтобы посмотреть, как мы можем использовать стили.
Горячая замена модуля в действии
Как упоминалось ранее, одним из преимуществ использования Webpack с vue-loader является то, что мы получаем горячую замену модуля бесплатно. Мы можем увидеть это в действии, поставив нашего редактора и обозревателя рядом. Простое редактирование одного из шаблонов позволит нам сразу же увидеть, как изменения вступят в силу. Например, если мы изменим h1 в нашем компоненте Users.vue и сохраним, новый компонент будет заменен, изменения будут отражены автоматически.
<!-- src/components/Users.vue --> <template> <h1>GitHub Users</h1> ...
Просто сохраняя, изменения можно увидеть в браузере сразу. Это верно даже в том случае, если приложение находится в состоянии, отличном от начального состояния, что замечательно, если мы работаем над чем-то вроде потока форм, который имеет глубину в несколько уровней.
Завершение
Vue.js 1.0 вносит несколько изменений синтаксиса, которые делают сглаживание шаблонов. Более заметными изменениями являются улучшения в других частях экосистемы Vue, таких как vue-loader и vueify . Горячая замена модуля и ES6 делают процесс разработки очень приятным.
Vue.js продолжает предоставлять элегантный и простой подход к разработке одностраничных приложений. Если вы все еще решаете, какой фреймворк использовать для вашего следующего проекта, я настоятельно рекомендую вам попробовать Vue. Вы не будете разочарованы!