Прошло некоторое время с тех пор, как я писал о Chrome, но версия 37 была выпущена на всех платформах в последнюю неделю августа 2014 года. Браузер отпраздновал свой шестой день рождения 2 сентября, так что, возможно, сейчас хорошее время, чтобы углубиться в новое. функции. В отличие от Apple, Opera, Microsoft и Mozilla, Google преуменьшает последние усовершенствования. Или это, или они не могут быть обеспокоены, чтобы создать лучшую страницу «Что нового» !
Давайте посмотрим на драгоценные камни, скрывающиеся под поверхностью Блинка.
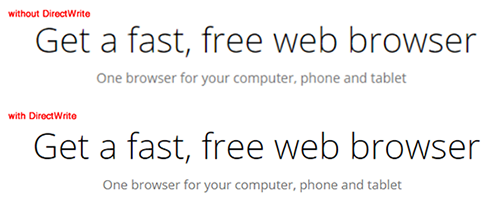
Поддержка Windows DirectWrite
Пользователи Windows несколько лет страдали от ужасного рендеринга шрифтов. По какой-то причине в Chrome 36 и ниже использовался древний интерфейс графического устройства для отображения текста, и он никогда не сравнивался с другими браузерами. К счастью, после обширного процесса реинжиниринга, Chrome теперь использует DirectWrite для лучшего и быстрого исполнения шрифтов.
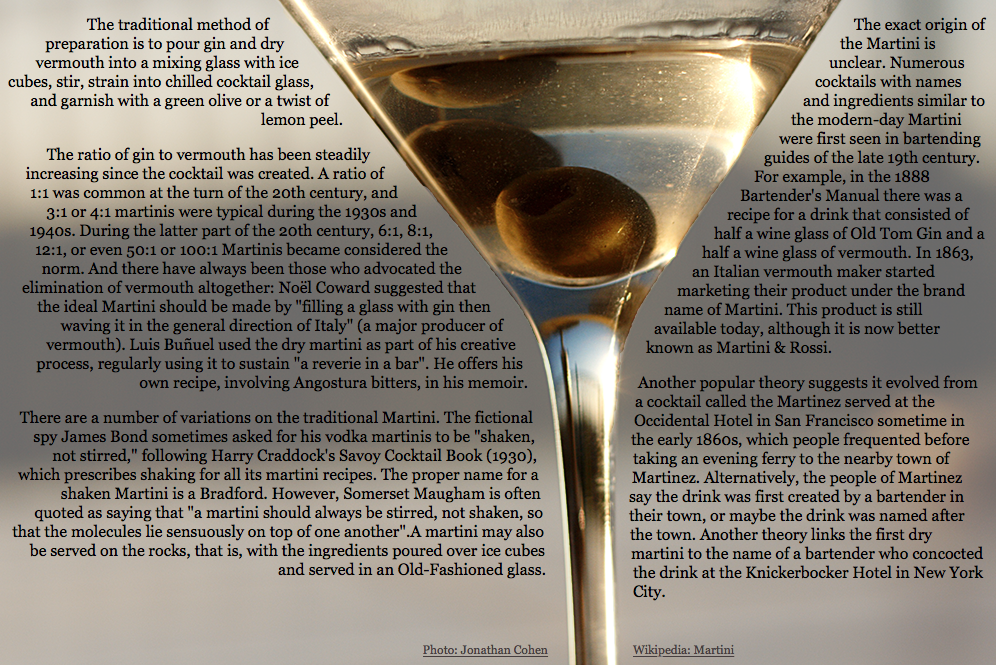
CSS Shapes
Модуль CSS Shapes позволяет тексту обтекать внутри или снаружи нерегулярной области, такой как круг или многоугольник. Эпоха прямоугольных блоков закончилась, и мы все будем выпускать макеты, похожие на журналы!
Модуль был предложен Adobe, и компания выпустила несколько интересных демонстраций . Мы также ранее рассматривали спецификацию на SitePoint . В настоящее время поддержка ограничена Chrome, но я надеюсь, что CSS Shapes станет приоритетом для других поставщиков браузеров.
Элемент HTML5 <dialog>
dialog Первоначально он был предназначен для обозначения разговоров, но был исключен из спецификации пять лет назад. Его новая функциональность гораздо полезнее; Вы можете создавать всплывающие диалоги на странице, не прибегая к сложным CSS или сценариям.
Плохая новость: на момент написания, только Chrome 37+ поддерживает dialog Команда Chrome выпустила полифилл для других браузеров, но спецификация находится в состоянии изменения, и элемент вряд ли будет надежным в течение некоторого времени.
Однако следующая демонстрация должна работать в Chrome 37+:
dialog Если он включает formmethod"dialog"
<dialog id="myDialog">
<form method="dialog">
<div>
<p><label>Name: <input name="name" id="name" /></label></p>
<button type="submit">Submit</button>
</div>
</form>
</dialog>
<button id="showDialog">show dialog</button>
Интерфейс HTMLDialogElement предоставляет следующие методы:
-
show()Пользователь может просматривать и взаимодействовать со страницей позади диалога. -
showModal()Диалог должен быть закрыт, прежде чем пользователь сможет использовать страницу. -
close([returnValue])
и свойства:
-
opentrue -
returnValueclose()
Например:
document.getElementById("showDialog").onclick = function() {
document.getElementById("myDialog").showModal();
};
Вы также можете прикрепить слушателя события close::backdrop
Для получения дополнительной информации обратитесь к спецификации , MDN или просмотрите демонстрационную страницу .
API веб-криптографии
Спецификация утверждает, что это:
JavaScript API для выполнения основных криптографических операций в веб-приложениях, таких как хеширование, генерация и проверка подписи, а также шифрование и дешифрование.
Это звучит очень сложно, но, по сути, оно позволяет отправлять проверенные зашифрованные сообщения между браузером и веб-сервером. Например, ваши банковские транзакции или сообщения электронной почты могут быть ограничены доступом из предварительно утвержденного браузера на определенном устройстве.
Некоторые элементы API веб-криптографии также поддерживаются IE11.
Разные обновления
Более мелкие изменения в Chrome 37 включают в себя:
- Нефиксированные стили
zoom-inzoom-outCSS3 . - Координаты событий прикосновения теперь представляют собой действительные числа
DoubleLong - Субпиксельное масштабирование шрифта позволяет более плавную анимацию текста между размерами шрифта.
- Стандартный моноширинный шрифт Windows теперь Consolas, а не Courier New.
- Количество процессорных ядер вашего устройства можно получить с помощью
navigator.hardwareConcurrency(Нет — я не могу придумать причину использовать это!)
Chrome 37 — солидная версия флагманского браузера Google. Это стало наиболее используемым веб-приложением для настольных компьютеров и мобильных устройств, и другим поставщикам становится все труднее его завершить.
Какая новая функция Chrome вас больше всего волнует?