Эта статья является частью серии веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Команда babylon.JS в Microsoft недавно выпустила новое обновление (v2.1) с множеством новых и улучшенных инструментов для создания трехмерных приложений на основе браузера, таких как Assassin’s Creed Pirates и Flight Arcade . В этой статье я познакомлю вас с некоторыми основными обновлениями, а также со ссылками на демонстрации и сборки песочниц, которые вы можете попробовать сами.
Во-первых, быстрое «спасибо» сообществу. За последние несколько месяцев мы получили больше поддержки со стороны сообщества, чем когда-либо. Благодаря всем этим замечательным людям мы смогли выпустить МНОГО новых функций и улучшений!
Итак, начнем! Вы можете найти весь код здесь .
Unity 5 Exporter
Unity — это замечательный инструмент для создания игр, которые могут работать практически на всех операционных системах. Мне нравится экспортер Unity 5 WebGL — это отличный способ экспортировать все ваши игры на веб-сайт WebGL / ASM.JS / WebAudio.
Чтобы завершить это решение, если вы хотите экспортировать сетки в более легкую проекцию, которая могла бы работать без ASM.JS, теперь вы можете установить экспортер Babylon.js: доступно здесь .
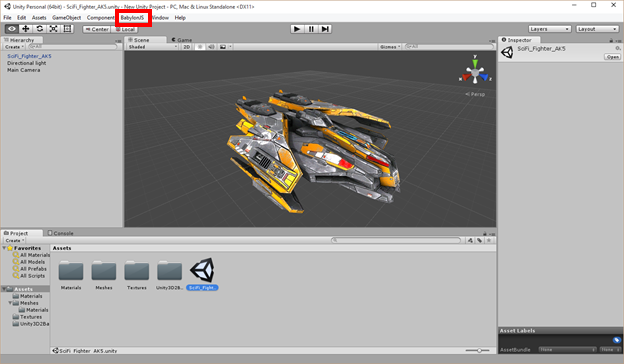
После установки экспортер позволяет вам экспортировать сцену, перейдя в меню экспорта Babylon.js:
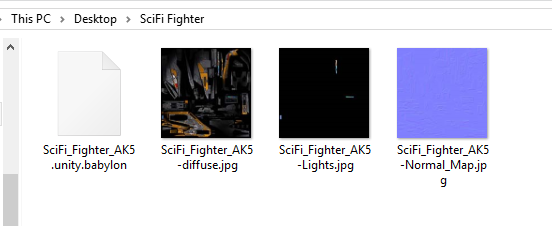
Через несколько секунд .babylon файл .babylon вместе со связанными текстурами:
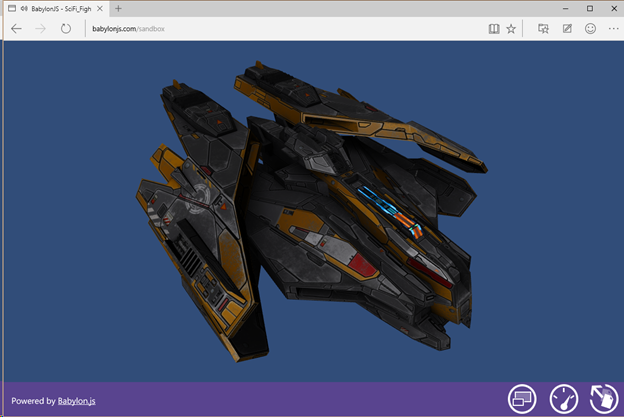
Теперь вы можете загрузить этот Babylon из вашего проекта JavaScript или напрямую протестировать его с помощью песочницы Babylon.js .
Переводные картинки
Декали обычно используются для добавления деталей на трехмерные объекты (дыра от пуль, локальные детали и т. Д.). Внутренне декаль — это сетка, созданная из подмножества предыдущего с небольшим смещением, чтобы появиться поверх него.
Смещение можно увидеть как свойство zIndex при использовании CSS. Без этого вы увидите проблемы с z-боем, когда два трехмерных объекта находятся точно в одном месте:
Код для создания новой наклейки:
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);
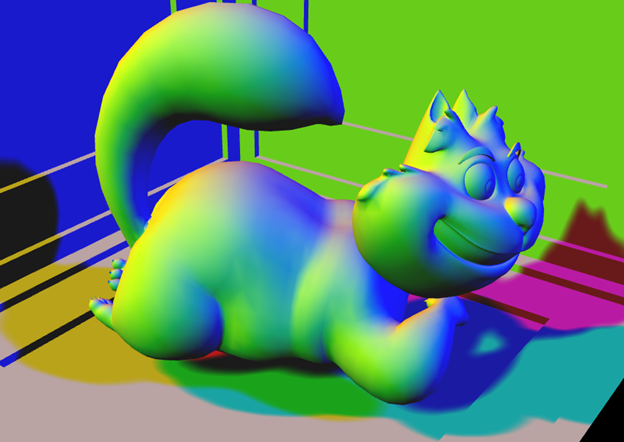
Например, в этой демонстрации вы можете нажать на кота, чтобы применить к нему таблички с пулевыми отверстиями.
SIMD.js
Microsoft Edge вместе с Firefox и Chrome объявили о поддержке SIMD.js — API-интерфейса, позволяющего использовать всю мощь вашего мультискалярного ЦП непосредственно из кода JavaScript. Это особенно полезно для скалярных операций, таких как матричное умножение.
Мы решили (с большой помощью Intel) интегрировать поддержку SIMD непосредственно в нашу математическую библиотеку.
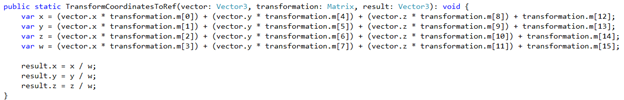
И это, например, приводит к развитию такого рода кода (где одна и та же операция применяется 4 раза):
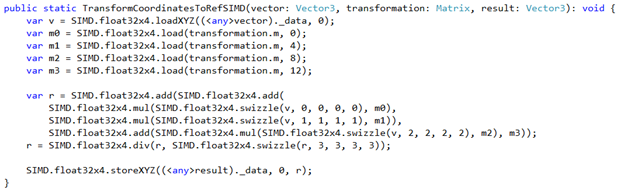
Для того, чтобы:
Основная идея состоит в том, чтобы загрузить регистр SIMD с данными, а затем выполнить только одну инструкцию, для которой ранее требовалось несколько.
Вы можете попробовать это прямо сейчас на нашем сайте .
Эта демонстрация пытается поддерживать постоянную частоту кадров (по умолчанию 50 кадров в секунду) при добавлении нового танцора каждую секунду. Это приводит к огромному количеству матриц для анимации скелетов, используемых танцорами.
Если ваш браузер поддерживает SIMD, вы можете включить его и увидеть повышение производительности ( обратите внимание, что пока Microsoft Edge поддерживает SIMD только внутри кода ASM.js, но это ограничение будет снято в следующей версии ).
Столкновения Webworkers
Ранаан Вебер (главный участник Babylon.js) проделал огромную работу, чтобы значительно улучшить движок коллизий, позволив Babylon.js вычислять коллизии на выделенном веб-работнике.
До этого, если вы хотели включить столкновения на сцене, вы заканчивали тем, что добавляли невидимых самозванцев вокруг ваших объектов, чтобы уменьшить требуемые вычисления. Теперь это все еще верно, но поскольку вычисления не выполняются в главном потоке, вы можете легко обратиться к гораздо более сложным сценам.
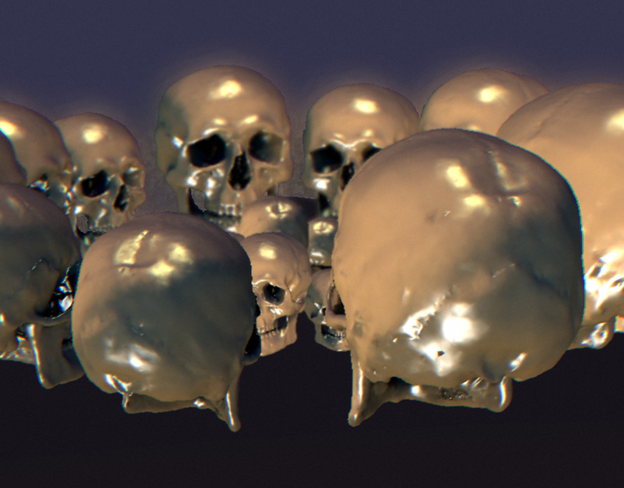
Например, давайте возьмем эту сцену, где у нас есть довольно приличная сетка (красивый череп) с включенными столкновениями на камере (что означает, что если вы используете колесо мыши, вы не сможете пройти через череп). Эта демонстрация не использует самозванца для столкновений, но реальную сетку, которая имеет более чем 41000 вершин для проверки.
При регулярных коллизиях основной поток должен работать над визуализацией сцены и также вычислять коллизии.
С включенными веб-работниками основной поток не должен заботиться о коллизиях, потому что веб-работник (так что другой поток) работает над ним. Поскольку в настоящее время большинство процессоров имеют как минимум 2 ядра, это действительно потрясающая оптимизация.
Чтобы включить коллизии на веб-работнике, вы должны выполнить этот код:
scene.workerCollisions = true|false;
Чтобы узнать больше о столкновениях: иди сюда .
Раанан также написал две замечательные статьи на эту тему:
- Столкновения с использованием рабочих для Babylon.js
- Автоматизированная сборка веб-работников без отдельного файла JS
Новый Shadows Engine
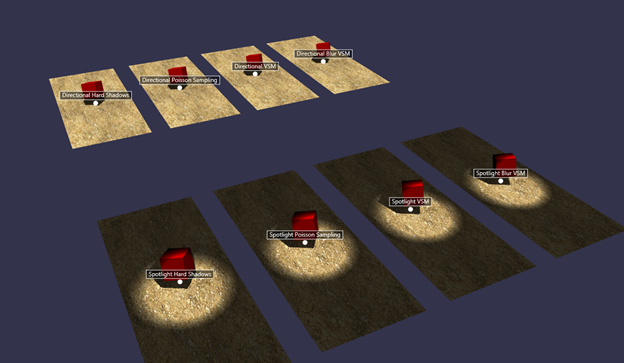
Добавление теней к сцене всегда дает толчок реализму. Предыдущая версия движка теней была способна обрабатывать только динамические тени для направленных источников света. В новой версии добавлена поддержка прожекторов, а также два новых фильтра для создания очень хорошо выглядящих мягких теней, как вы можете видеть в этой демонстрации .
Эта демонстрация показывает вам различные варианты, которые вы теперь должны отбрасывать динамическими тенями.
Чтобы продолжить с тенями, пожалуйста, прочитайте соответствующую документацию .
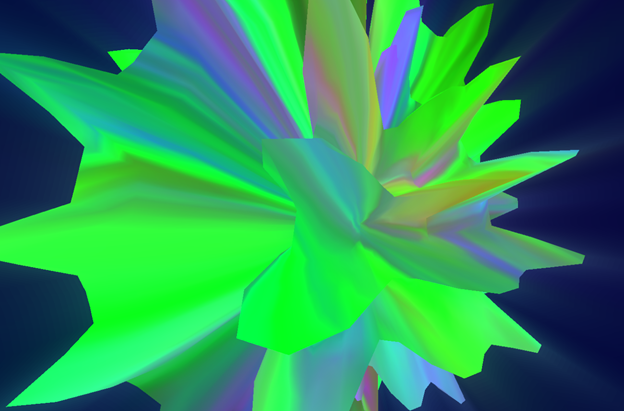
Параметрические фигуры
Джером Буски (еще один главный участник) добавил безумное количество новых сеток, основанных на параметрических формах.
Базовые сетки, которые вы видели до сих пор с Babylon.js, имеют ожидаемую форму: когда вы создаете сферическую сетку, вы ожидаете увидеть сферическую форму. То же самое касается ячеистой сетки, тора, цилиндра и т. Д.
Есть еще один вид сетки, окончательные формы которой не зафиксированы. Их окончательная форма зависит от некоторых параметров, используемых конкретной функцией. Поэтому мы называем эти сетки «Параметрическими формами».
Джером, используя эти параметрические фигуры, добавил следующие фигуры в готовый список сеток:
- Ленты
- диск
- Пунктирные линии
- токарный станок
- туба
Если вы хотите узнать больше о параметрических формах: ознакомьтесь с этим руководством .
Джером также создал учебник, чтобы лучше понять ленты: прочитайте его здесь .
Новый эффект линзы
Jahow (другой ведущий автор) использовал конвейер рендеринга Babylon.js для постобработки, чтобы вы могли достичь реалистичности, подобной фотографии.
Два конвейера используются в конвейере:
- шейдер «хроматической аберрации», который слегка смещает красные, зеленые и синие каналы на экране. Этот эффект сильнее по краям.
- шейдер глубины резкости, который на самом деле делает немного больше:
- Размытие по краю линзы
- Искажение объектива
- Глубина резкости и усиление бликов
- Эффект «боке» глубины резкости (фигуры, появляющиеся на размытых участках)
- Эффект зерна (шум или пользовательская текстура)
Вы можете поиграть с живой демонстрацией на детской площадке .
И как всегда, если вы хотите пойти дальше: посетите эту страницу для получения дополнительной информации .
И еще много всего
Как я уже упоминал ранее, это лишь небольшое количество добавленных нами функций. Поэтому, пожалуйста, не стесняйтесь проверить это самостоятельно, используя следующие ссылки:
Больше практического опыта с JavaScript
У Microsoft есть много бесплатного обучения по многим темам JavaScript с открытым исходным кодом, и мы стремимся создать намного больше с Microsoft Edge . Вот некоторые, чтобы проверить:
- Microsoft Edge Web Summit 2015 (полная серия того, что ожидать от нового браузера, новых функций веб-платформы и приглашенных докладчиков из сообщества)
- Сборка // BUILD / и Windows 10 (включая новый движок JavaScript для сайтов и приложений)
- Продвижение JavaScript без взлома Интернета (недавний лейтмотив Кристиана Хайльмана)
- Размещенные веб-приложения и инновации в области веб-платформ (углубленное изучение таких тем, как manifold.JS)
- Практические советы по повышению производительности для ускорения работы с HTML / JavaScript (серия из 7 частей: от адаптивного дизайна до казуальных игр и оптимизации производительности)
- Современная веб-платформа JumpStart (основы HTML, CSS и JS)
И несколько бесплатных инструментов для начала работы: Visual Studio Code , Azure Trial и кросс-браузерные инструменты тестирования — все это доступно для Mac, Linux или Windows.
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Microsoft Edge и новым механизмом рендеринга EdgeHTML . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows на Modern.ie