В последнее время было много шума вокруг новой веб-платформы под названием Meteor . В этой статье я объясню, что это такое, и почему вы должны рассмотреть это для ваших будущих приложений!
Перво наперво
Не думайте о Meteor как о менеджере пакетов, потому что он гораздо мощнее!
Meteor — это JavaScript-фреймворк, построенный на множестве небольших пакетов, некоторые из которых вы, возможно, уже используете, например MongoDB или jQuery. Но не думайте о Meteor как о менеджере пакетов, потому что он гораздо мощнее! Метеор превратил эти пакеты в так называемые «умные пакеты», которые легко взаимодействуют друг с другом.
Meteor — безусловно, самая простая в установке среда разработки, с помощью всего одной строки, которая устанавливает базу данных, сервер разработки и программу командной строки, которая заботится о создании и развертывании ваших приложений. Я покажу вам, как установить его чуть позже.
Если бы мне пришлось вкратце определить, как Meteor может помочь вам, я бы сказал, что это скорость, с которой вы можете разрабатывать свои приложения. Сайты, которые раньше требовали тысячи строк кода, занимают всего несколько сотен в Метеоре. Это достигается путем объединения трех ключевых функций:
- Метеор — это «Realtime by Design»
- «Доступ к базе данных» от клиента
- «Компенсация задержки»
Объединив эти три функции вместе, сотрудники метеоров создали очень мощную структуру и совершенно новый подход к программированию. Теперь посмотрим, что означает каждый из них.
1 — «Realtime by Design»
В Meteor вы не программируете процедуры и функции, вы программируете элементы страницы. Он очень компонентно-ориентирован, в нем просто проинструктируйте Meteor, как что-то должно работать, и он позаботится об обновлении страницы в реальном времени. Это означает, что вам не нужно писать какой-либо код манипуляции AJAX или DOM, что экономит вам значительное количество времени.
В этом уроке я буду использовать Meteor как есть, не настраивая его пакеты. Шаблонным плагином по умолчанию для размещения ваших компонентов является Handlebars . В Handlebars вы создаете шаблоны для своих компонентов, а Meteor будет обрабатывать их во время выполнения и генерировать динамический HTML. Давайте создадим приложение Meteor, которое принимает массив объектов JSON, по одному для каждого продукта, и отображает название, цену и доступность. Для начала я установлю Meteor и создам новый проект.
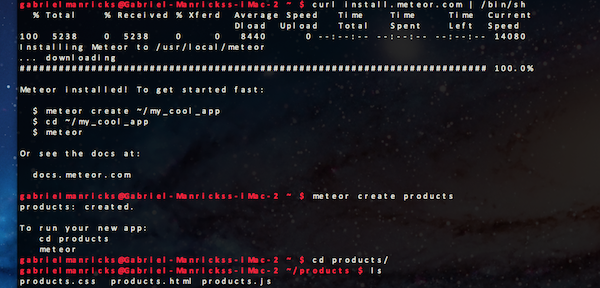
Сначала откройте окно терминала и введите следующие команды:
|
1
2
3
4
5
|
curl install.meteor.com |
meteor create products
cd products
|

Внутри каталога проекта вы найдете три файла: файл JavaScript, HTML и CSS. Откройте файл HTML и замените его содержимое следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<head>
<title>Products</title>
</head>
<body>
{{> Products}}
</body>
<template name=»Products»>
{{#each ProductArr}}
<div class=»Product»>
<h2>{{Name}}</h2>
<p>Price: ${{Price}}</p>
{{#if this.InStock}}
<p>This Item is in stock</p>
{{else}}
<p>This Item is currently sold out</p>
{{/if}}
</div>
{{/each}}
</template>
|
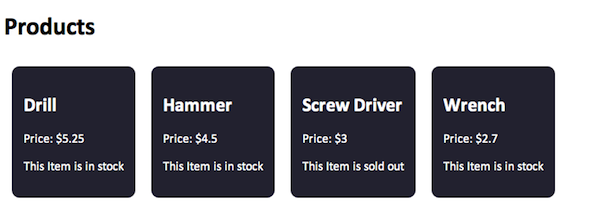
Выше мы создали шаблон для наших продуктов, который в основном просто перебирает каждый из них и отображает название, цену и доступность. Теперь давайте откроем файл JavaScript и заменим все в Meteor.is_client if :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var Products = new Array(
{ Name : «Screw Driver»,
Price : «1.50»,
InStock : true },
{ Name : «Hammer»,
Price : «3.00»,
InStock : false }
);
Template.Products.ProductArr = function(){
return Products;
};
|
Все, что находится внутри раздела Meteor.is_client запускается только на клиенте. Большая часть нашего кода будет размещена здесь. JavaScript — это то, что вы можете ожидать: массив для хранения продуктов и переменная ProductsArr которую мы определили в шаблоне. Чтобы протестировать ваше приложение, просто наберите « meteor » в Терминале, и Meteor запустит сервер разработки, чтобы вы могли протестировать ваше приложение.
Таким образом, вы можете сказать, что это довольно круто, но по сути это просто стандартная функциональность Handlebars — и мы все видели это раньше. Тем не менее, именно то, что делает Метеор на заднем плане, является действительно классной частью. Метеор признает, что этот раздел страницы опирается на массив « Products , поэтому он будет отслеживать эту переменную и, в любое время, когда она изменяется (т.е. вы добавляете элемент), Метеор автоматически обновит страницу с вашими новыми изменениями … в режиме реального времени! Это не все; если бы вы добавили обработчик событий к этим продуктам, вам не пришлось бы начинать угадывать, какую кнопку нажимал пользователь, добавляя пользовательские атрибуты или читая DOM, потому что Meteor вызывает событие для самого объекта — так что у вас есть доступ к его свойствам.
Чтобы продемонстрировать это, давайте добавим подтверждение, когда пользователь нажимает на товар. Добавьте следующий код после предыдущей функции:
|
1
2
3
4
5
6
7
8
|
Template.Products.events = {
«click .Product» : function(){
if(this.InStock)
confirm(«Would you like to buy a » + this.Name + » for » + this.Price + «$»);
else
alert(«That item is not in stock»);
}
};
|
Эта функция вызывается для исходного объекта, а не для элемента страницы, что позволяет вам начать работу с ним без предварительного определения того, какой продукт соответствует элементу, по которому щелкнули. Еще одна вещь, на которую стоит обратить внимание: мы используем CSS-правила при объявлении событий в Meteor. Это означает использование периодов для классов, символов фунта для идентификаторов и имени тега для элементов HTML.
2 — База данных везде
Meteor поставляется с версией MongoDB, которая работает как на сервере, так и на клиенте.
По умолчанию Meteor поставляется с версией MongoDB, которая работает как на сервере, так и на клиенте. На сервере это работает так, как вы ожидаете, но база данных на клиенте — это скорее псевдо-база данных. Под этим я подразумеваю, что у Meteor есть API, написанный для имитации API Mongo, но для пользовательской базы данных, которая кэшируется в памяти клиента. Это позволяет отправлять подмножества данных. Например, если вы хотите, чтобы у пользователя были только определенные строки, или вы не хотите отправлять столбец пароля, Meteor позволяет просто «опубликовать» нужную информацию, а Meteor будет обрабатывать ее как базу данных на клиенте. , что позволяет сделать ваше приложение быстрее и безопаснее!
Разместив базу данных на клиенте, вы можете вставить базу данных прямо на свою HTML-страницу. Например, в предыдущем примере вместо получения продуктов из массива мы можем добавить данные в базу данных products . Таким образом, каждый раз, когда база данных изменяется, ваши обновления будут отправляться всем клиентам в режиме реального времени.
Чтобы интегрировать это в наше приложение, сначала мы должны добавить базу данных в начало нашего приложения перед is_client if , потому что база данных предназначена как для клиента, так и для сервера. Добавьте следующий код:
|
1
|
var Products = new Meteor.Collection(«Products»);
|
Затем вы можете удалить массив Products который мы создали ранее, и изменить функцию ProductsArr чтобы она выглядела следующим образом:
|
1
2
3
|
Template.Products.ProductArr = function(){
return Products.find({}, {sort: {Name: 1}});
};
|
Еще одним преимуществом наличия базы данных на клиенте является то, что она позволяет вам использовать API сортировки MongoDB для автоматической сортировки элементов на странице на уровне базы данных, что, опять же, экономит вам гораздо больше времени при разработке приложения. Вы можете добавить записи в коде или в консоли вашего браузера. В любом случае вы бы использовали команду insert в переменной Products . Вот пример:
|
1
2
3
4
|
Products.insert({Name : «Hammer», Price : 4.50, InStock : true});
Products.insert({Name : «Wrench», Price : 2.70, InStock : true});
Products.insert({Name : «Screw Driver», Price : 3.00, InStock : false});
Products.insert({Name : «Drill», Price : 5.25, InStock : true});
|
Я использовал консоль Google Chrome для ввода этого кода, хотя вы, безусловно, можете сделать это и в своем редакторе.

3 — Компенсация задержки
Meteor обновит ваш интерфейс в режиме реального времени.
Наконец, мы подошли к компенсации задержки Метеора. К настоящему времени мы знаем, что можем определять элементы, подключать их к базе данных, и Meteor обновит ваш сайт автоматически. Но подключение вашего приложения к базе данных может представлять серьезную проблему. Если ваше приложение изменяется только тогда, когда изменяется база данных, то может возникнуть небольшая задержка между тем, когда пользователь что-то щелкает, и тем, когда изменения передаются в базу данных и возвращаются в ваше приложение. Это может сделать ваш сайт медленнее, чем следует.
Ну, команда Метеор уже подумала об этом; они создали то, что они называют «Компенсация задержки». Когда вы отправляете что-то в базу данных, Meteor немедленно делает вид, будто получил новые обновления из базы данных, и обновляет ваш пользовательский интерфейс в режиме реального времени. Таким образом, Meteor не нужно ждать обновления базы данных, и ваши пользователи сразу увидят изменения по мере их внесения. В редких случаях, когда ваше обновление не достигает сервера, Meteor сверяет ваши данные и отправляет обновления в браузер без необходимости написания одной строки кода.
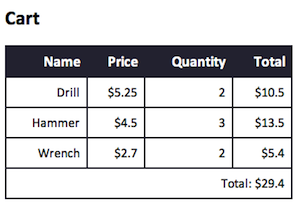
Чтобы закончить с этим уроком, давайте добавим корзину для покупок, чтобы просмотреть компенсацию задержки в действии. Сначала добавим HTML-код для корзины:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<body>
{{> Products}}
{{> Cart}}
</body>
<template name=»Cart»>
<div id=»Cart»>
<table>
<tr>
<th>Name</th>
<th>Price</th>
<th>Quantity</th>
<th>Total</th>
</tr>
{{#each CartItems}}
<tr>
<td>{{Name}}</td>
<td>${{Price}}</td>
<td>{{Quantity}}</td>
<td>${{Total}}</td>
</tr>
{{/each}}
<tr>
<td colspan=»4″>Total: ${{SubTotal}}</td>
</tr>
</div>
</template>
|
Теперь мы добавим необходимый JavaScript, чтобы сделать эту работу:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
var Cart = new Meteor.Collection(«Cart»);
Template.Cart.CartItems = function(){
return Cart.find({}, {sort: {Name: 1}});
};
Template.Cart.Total = function(){
return this.Price * this.Quantity;
};
Template.Cart.SubTotal = function(){
var Items = Cart.find({});
var Sum = 0;
Items.forEach(function(Item){
Sum += Item.Price * Item.Quantity;
});
return Sum;
};
|
Этот JavaScript довольно прост. Первая строка добавляет коллекцию Cart , следующая функция соединяет базу данных с корзиной, третья функция возвращает общую цену для каждого товара в корзине, а последняя функция возвращает промежуточный итог для нижней части корзины.
Последнее, что нам нужно, чтобы сделать эту полнофункциональную демонстрацию, — это изменить событие, которое мы сделали для пользователя, когда он нажимает на товар, и заставить его добавить товар в корзину. Вот полный обработчик события:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
Template.Products.events = {
«click .Product» : function(){
if(this.InStock)
{
if(Cart.find({Name : this.Name, Price : this.Price}).count() > 0)
{
if(confirm(«Would you like to buy another » + this.Name))
Cart.update(
{ Name : this.Name, Price : this.Price },
{ $inc : {Quantity : 1} });
}
else
{
if(confirm(«Would you like to buy a » + this.Name + » for » + this.Price + «$»))
Cart.insert({ Name : this.Name, Price : this.Price, Quantity : 1 });
}
}
else
alert(«That item is not in stock»);
}
};
|
И вот оно! Страница продукта и корзина в нескольких строках кода. Благодаря структурированию структуры таким образом, ваш код не только короче, но и элегантен. К сожалению, в версии Meteor на момент написания этой статьи «добавление» в базу данных еще не было реализовано, поэтому мне пришлось вручную проверять, был ли продукт уже в корзине или нет.

развертывание
Теперь, когда вы создали свое приложение, пришло время развернуть его в Интернете. Метеор предоставляет нам два варианта:
- Используйте свои бесплатные серверы, которые установили сотрудники Meteor
- Разверните его на любом сервере, на котором установлены NodeJS и MongoDB. Это позволяет вам развернуть приложение на любом сервере, к которому у вас есть доступ к Терминалу.
Развертывание на серверах Meteor
Развертывание на своих бесплатных серверах легко. Все, что вам нужно сделать, это набрать: » meteor deploy yourSitesName.meteor.com «. Это обеспечит бесплатное имя хоста и загрузит ваше приложение для запуска там. Вы также можете использовать эту опцию с вашим собственным доменным именем, например «YourSite.com», но затем вам нужно будет изменить настройки DNS вашего сайта, указав на origin.meteor.com.
Развертывание на вашем собственном сервере
Другой вариант — запустить его на своем собственном сервере, что вы можете сделать, набрав: « meteor bundle ». Это упакует все необходимые файлы, которые будут необходимы для запуска. Затем вам нужно настроить базу данных MongoDB и зависимости NodeJS. Команда Meteor включила README в пакет, когда вы связываете свое приложение. Этот файл содержит точные инструкции по запуску приложения.
Для примера полноценного сайта в Meteor я создал демонстрационный сайт под названием «Задачи»; Вы можете просмотреть исходный код на GitHub здесь или посмотреть демонстрацию в режиме реального времени на schedule.meteor.com . Отдельное спасибо ребятам из watracz.com за дизайн.

Вывод
Напомним:
- Вы не пишете Ajax
- Никаких манипуляций с DOM
- Доступ к базе данных на клиенте
- Автоматически в реальном времени
- Открытая платформа
Несмотря на то, что Метеор все еще находится в зачаточном состоянии (бета), нет ничего, что вы не можете обойти. Количество времени, которое Meteor экономит в вашем приложении, оправдывает тот редкий случай, когда вам может понадобиться написать обходной путь. С полным релизом, который ожидается менее чем через год, любые изломы и ошибки быстро уйдут в прошлое.
Я надеюсь, вам понравился этот урок; если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии в разделе комментариев ниже, и я сделаю все возможное, чтобы помочь!