В части 1 — Инструменты Chrome Dev: разметка и стиль мы рассмотрели две панели: Элементы и ресурсы . Теперь давайте посмотрим на следующие две панели: Сеть и Консоль .
Сетевая панель
Панель « Сеть» дает нам представление о ресурсах, которые запрашиваются и загружаются по сети в режиме реального времени. Просмотр сетевого трафика — не самое приятное занятие, особенно если вы новичок в веб-разработке. Тем не менее, производительность становится важной проблемой, так как трафик вашего сайта увеличивается. Выявление и исправление запросов, выполнение которых занимает много времени, является важным шагом в оптимизации сайта.
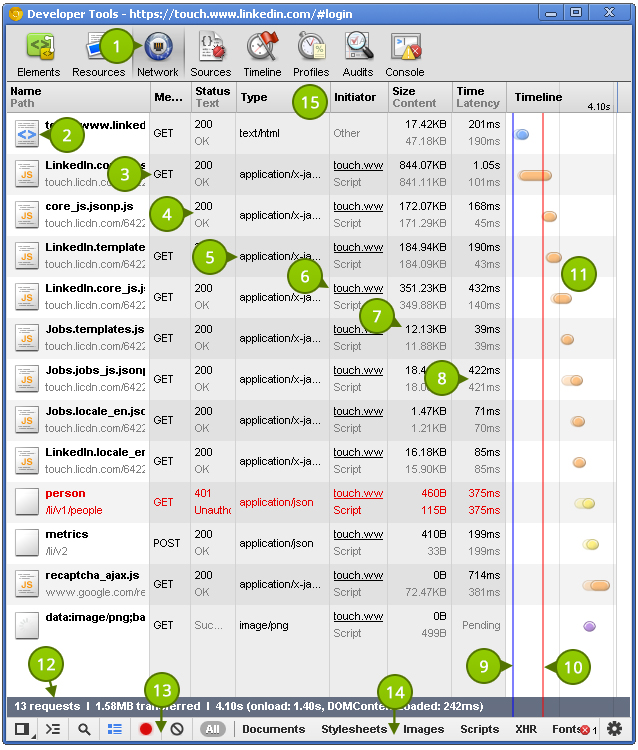
HTTP-прокси, такой как Charles Proxy , может дать вам приличное количество информации о сети вашего сайта. При этом панель « Сеть» предлагает удивительное количество подробной информации; учитывая, что до него всего несколько щелчков, это, безусловно, отличный кандидат для устранения неполадок в сети. Ниже приведен снимок экрана панели « Сеть» при загрузке мобильного сайта Linkedin при загрузке новой страницы:

$0возвращает текущий выбранный элемент на панели « Элементы» .
- Эта кнопка открывает панель « Сеть» . Обязательно откройте вкладку перед загрузкой страницы, чтобы она захватывала сетевые запросы (например, откройте новую вкладку браузера, откройте инструменты разработчика, откройте вкладку сети и, наконец, загрузите URL-адрес для мониторинга)
- Этот ряд содержит один ресурс с интересной информацией, которую я освещаю в следующих пунктах. Первый столбец — это имя и путь ресурса. Имя ресурса будет отображаться в первой строке, а путь к ресурсу — во второй.
- Метод HTTP, используемый для запроса.
- Код состояния HTTP, возвращаемый сервером.
200— это общий ответ для успешного ответа; хотя все, что находится в диапазоне 200-299 считается нормальным. Обратите внимание, что один из вышеперечисленных запросов выделен красным. Это связано с кодом ответа HTTP, 401 Несанкционированный ответ, потому что я не вошел на мобильный сайт LinkedIn. - Тип содержимого запроса. Например, в HTTP POST (в качестве примера используется ресурс metrics) тип содержимого в заголовках запроса и ответа:
application/json; тогда как заголовки ответа главной HTML-страницы содержат тип содержимогоtext/html. Небольшое примечание о кеше приложения: при обслуживании файла манифеста обязательно указывайте для него тип содержимогоtext/cache-manifest. При отладке столбец «Тип» на панели « Сеть» — это место, которое обеспечивает правильное обслуживание! - Инициатор — интересная колонка; это позволяет нам понять, почему ресурс загружается. Например, вы можете часто видеть файл __utm.gif в сеансах отладки; он используется Google Analytics. Инициатор показывает как
ga.js:52значение в форматеfile_name:line_number. С помощью этого столбца вы можете узнать, почему, когда и как загружаются ресурсы. Если для инициатора отображаетсяParserвероятность, что браузер инициировал запрос, увидев что-то вроде элемента<link />или<script />в документе. - Это отображает размер ресурса, бесценный кусок информации. При создании сайта обязательно регулярно «сортируйте по размеру» на панели « Сеть» и убедитесь, что размеры ваших ресурсов правильные. Иногда считается хорошей практикой создавать кодированные изображения 64 и встраивать их в файлы CSS. Это может уменьшить количество HTTP-запросов, но также увеличивает размер вашего CSS-файла. Большие ресурсы должны быть как можно больше задержаны, чтобы обеспечить пользователю быстрый доступ.
- Это показывает количество времени, которое потребовалось для извлечения ресурса. Загрузка ресурсов из другого домена может занять больше времени, чем из других источников.
- DOMContentLoaded (событие, которое мы можем прослушивать с помощью JavaScript) запускается, когда DOM готов.
- Событие Load, которое срабатывает, когда DOM готов и ресурсы завершены.
- Временная шкала просмотра сетевых запросов. Вы можете навести на них курсор для получения дополнительной информации.
- Общий размер переданного, количество запросов и времени.
- Значки для взаимодействия с панелью « Сеть» , такие как очистка панели от всех запросов и изменение размера значков.
- Полезные фильтры сетевых запросов, например, вы можете контролировать + щелкать XHR и Изображения, чтобы показывать только сетевые запросы на ресурс изображения или запрос, сделанный с объектом XHR.
- Заголовки для сетевых запросов; Вы можете щелкнуть заголовок, чтобы отсортировать запросы по данным в столбце.
Время содержит информацию о том, сколько времени фактически потребовался запрос на загрузку.
Панель выбранных ресурсов
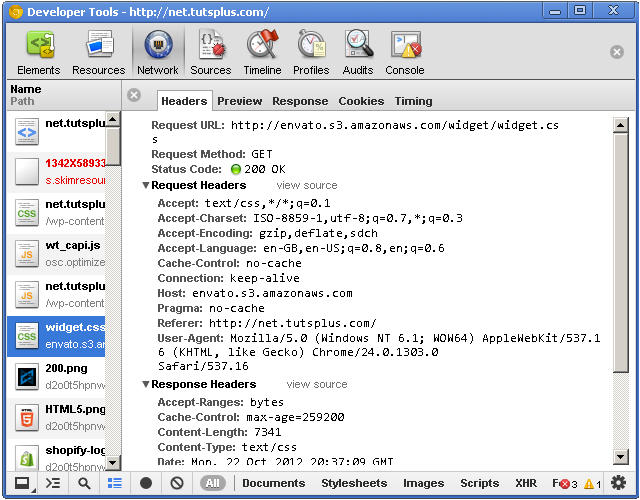
Щелчок по запросу отображает дополнительную информацию на новой панели, разделяя панель « Сеть» на две вертикальные панели.

Ошибки выделяются среди других записей консоли благодаря их красному цвету и значку.
Панель « Выбранный ресурс» имеет вкладки внутри себя, такие как Заголовки, Предварительный просмотр, Ответ, Файлы cookie и время.
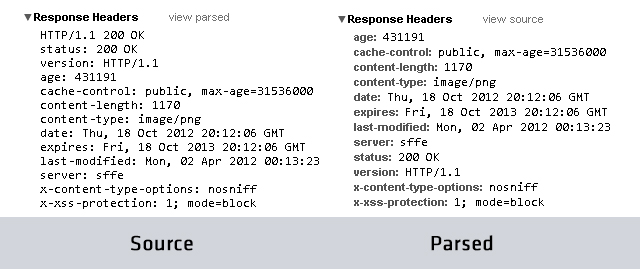
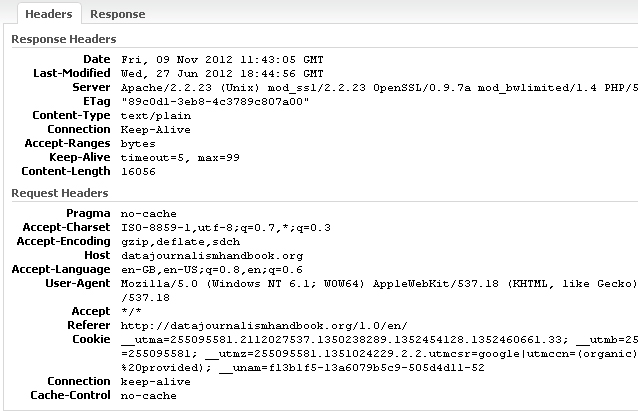
- Заголовки содержат заголовки запроса и ответа .
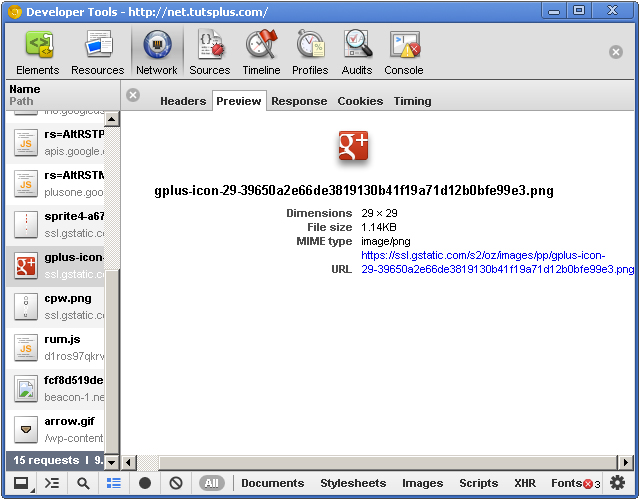
- Предварительный просмотр содержит предварительный просмотр ресурса, например, отрендеренное изображение или некоторый исходный код.
- Ответ похож на Предварительный просмотр и показывает, что было получено с сервера.
- Куки (если есть) показывает куки, отправленные с запросом.
- Время содержит информацию о том, сколько времени фактически потребовался запрос на загрузку.
Вы можете закрыть эту панель, нажав на маленький крестик в левом верхнем углу этой панели.
Заголовки
Вкладка «Заголовки» предоставляет вам интересную информацию, которая может оказаться полезной при отладке. Он отображает заголовки запроса и ответа.

Предварительный просмотр / Ответ
На вкладках «Просмотр» и «Ответ» отображается небольшой предварительный просмотр выбранного ресурса. Инструменты разработчика достаточно умны, чтобы правильно отображать содержание ответа. Изображения отображаются как визуализированные изображения, XML как текст и т. Д. Вы также найдете дополнительную информацию, такую как размеры изображений, тип контента и т. Д.

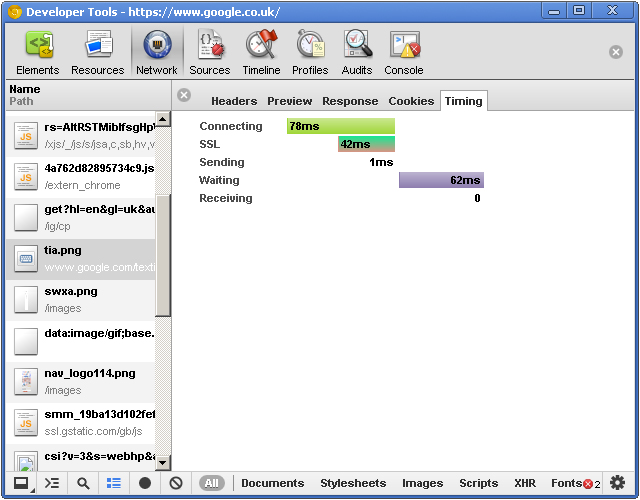
тайминг
Вкладка Timing содержит время для поиска DNS , согласование SSL, время отправки и получения байтов и время, потраченное на ожидание ответа.

В основном все, что касается времени, можно найти на этой вкладке.
Типы ресурсов
Инструменты разработчика Chrome обрабатывают многие общие ресурсы, и вы получите подсветку синтаксиса в предварительном просмотре для таких ресурсов, как JavaScript, HTML и т. Д. Изображения также будут отображаться в визуализированном виде (очень похожем на панель ресурсов).
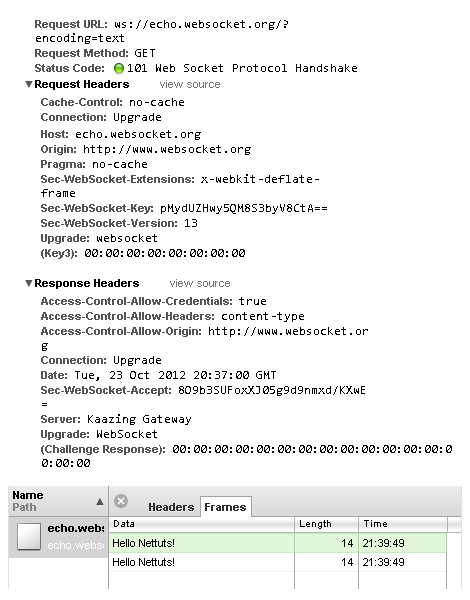
WebSockets
Панель « Сеть » позволяет отображать содержимое запроса, выполненного с использованием протокола WebSocket.

При нажатии на такой запрос открывается новая вкладка с именем «Кадры», в которой перечислены отправленные и полученные кадры.
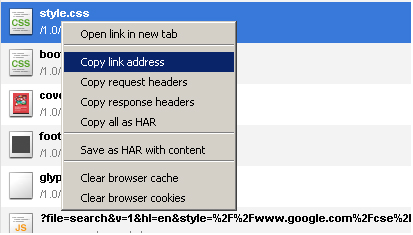
Контекстное меню ресурса

Щелчок правой кнопкой мыши по конкретному ресурсу на панели « Сеть» вызывает контекстное меню ресурса. Есть несколько вариантов, в том числе:
- Очистка кэша браузера и файлов cookie, чтобы заставить браузер загружать ресурсы с сервера.
- Копирование полного URL ресурса в буфер обмена.
- Копирование заголовка запроса и ответа ресурса полезно для отладки. Заголовки запросов часто включают в себя такие вещи, как пользовательский агент , поддерживаемые языки, которые поддерживает клиент, и, возможно, файлы cookie. Заголовки ответа могут включать в себя коды состояния HTTP, длину содержимого и информацию о сервере.
- Просмотр связанных данных HAR, о которых я расскажу ниже.
HAR
Производительность становится важной проблемой, поскольку трафик вашего сайта увеличивается.
HAR означает HTTP Archive , основанный на JSON формат, который содержит список ресурсов, загруженных на страницу. Формат содержит узлы, такие как:
-
creator— информация о клиенте, который сгенерировал HAR. Например, инструменты разработчика Chrome генерируют HAR, для которогоcreator.nameзначение «WebInspector». -
pages— содержит список страниц, связанных с захватом. Наряду с заголовком страницы, вы также получите объектpageTimingsкоторый содержит время загрузки страницы. -
entries— содержит большую часть данных, и, вероятно, будет большой массив ресурсов. Каждый элементheadersSizeможет содержатьrequest(cookies,headersSize,HTTPVersion,method,url,queryStringи другие),response(bodySize,status,headersSize,cookiesи другие), время (blocked,connect,dns,receive,send,ssl&wait) и более.
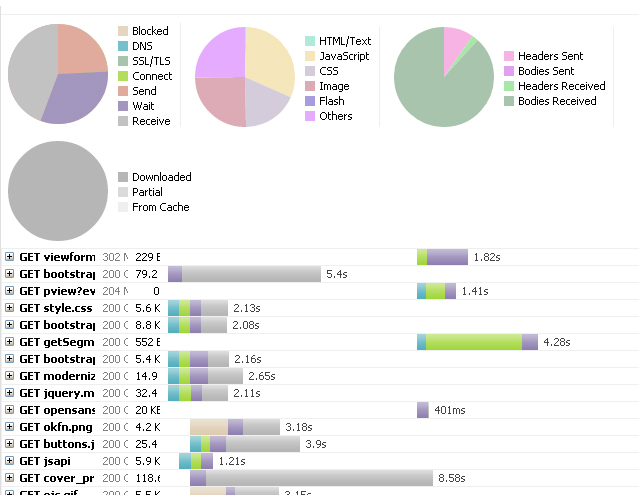
Наличие всех этих данных — это здорово и открывает всевозможные возможности для автоматизации в отношении производительности страниц. Если у вас есть данные HAR, вы можете использовать простую в использовании программу просмотра HAR Viewer.

Вы также можете просмотреть информацию заголовка с каждым ресурсом:

Консольная панель
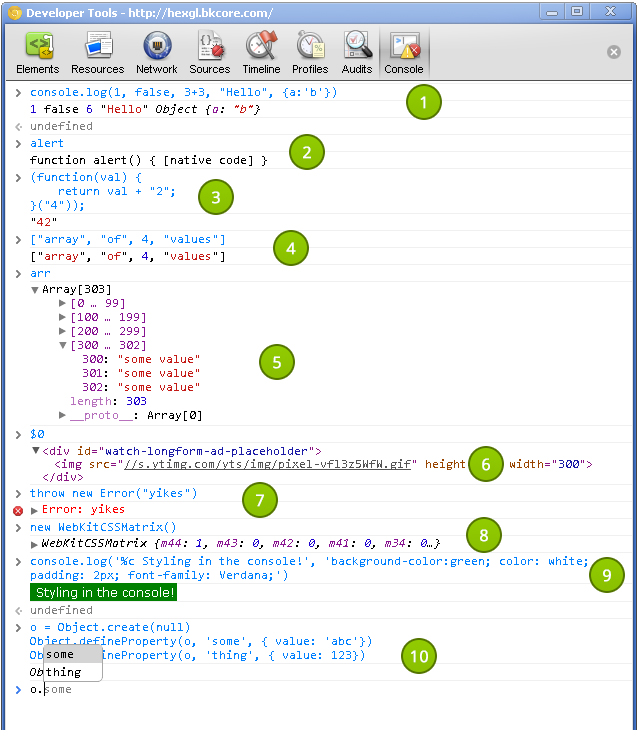
Консольная панель позволяет выполнять код JavaScript в контексте текущей загруженной страницы. Консоль не идеальна для написания больших объемов кода, но она отлично подходит для небольших фрагментов кода. На следующем снимке экрана показана панель консоли :

Консоль отлично подходит для небольших фрагментов.
-
console.logзаписывает предоставленные значения в консоль. Нет необходимости объединять значения вместе;console.logподдерживает несколько аргументов разных типов и записывает каждый из них в консоль. Когда вы выполняете команду, вы видите результат в следующей следующей строке. - Иногда вы можете увидеть «
[native code]» при попытке просмотреть определение нативной функции. - Вы можете писать функции и выполнять их. Имейте в виду, что нажатие клавиши ввода выполняет код, введенный вами в консоль, вместо вставки новой строки. Удерживайте Shift + Enter, чтобы вставить новую строку.
- Пример массива . Обратите внимание, что цвета различаются для разных типов значений.
- Пример большого массива с 303 элементами. Обратите внимание, как элементы сгруппированы вместе; это предотвращает переполнение консоли большими объемами данных.
-
$0— это ярлык для возврата выбранного в данный момент элемента на панели « Элементы» . Если щелкнуть правой кнопкой мыши элемент в консоли, можно просмотреть этот элемент на панели « Элементы» . - Ошибки выделяются среди других записей консоли благодаря их красному цвету и значку.
- Мы можем получить доступ ко всему в области видимости страницы, включая объект окна . На
WebKitCSSMatrixэкрана я создал новый объектWebKitCSSMatrix. - Вы также можете стилизовать записи консоли с помощью CSS.
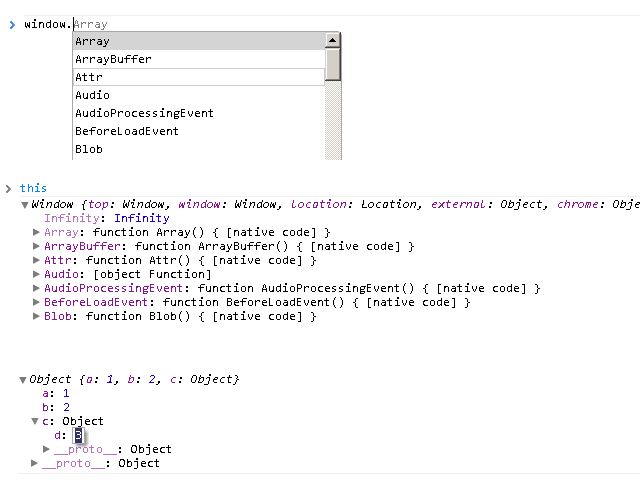
- Консоль обеспечивает завершение кода. Попробуйте набрать в «
window.» и увидеть огромное количество свойств, которые вы можете выбрать!
UI
На панели « Сеть» мы можем отфильтровать ресурсы, показанные в консоли, щелкнув фильтры внизу; это похоже на фильтрацию на панели консоли . Вы можете контролировать + щелкать фильтры, чтобы отобразить более одного типа.

Зарегистрированные сообщения также можно оформить так:
|
1
|
console.log(‘%cHello’, ‘color: green; font-weight: bold;’);
|
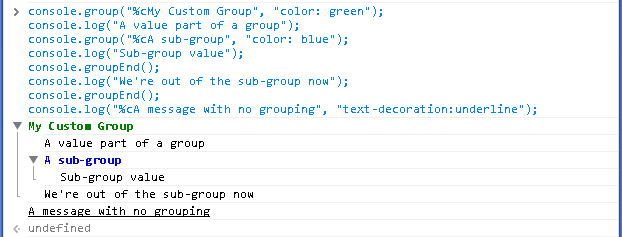
Группировка
Вы также можете группировать записи консоли с помощью console.group . На следующем снимке экрана показан пример:

Используйте console.group() для запуска группы и console.groupEnd() для ее завершения. Все, что записано в консоли между этими разделителями, появится внутри группы. Попробуйте сами:
|
1
2
3
4
5
6
7
8
|
console.group(«%cMy Custom Group», «color: green»);
console.log(«A value part of a group»);
console.group(«%cA sub-group», «color: blue»);
console.log(«Sub-group value»);
console.groupEnd();
console.log(«We’re out of the sub-group now»);
console.groupEnd();
console.log(«%cA message with no grouping», «text-decoration:underline»);
|
инспектирование
Просмотр содержимого объекта прост. Для небольших объектов консоль отображает содержимое объекта в одну строку. Однако более крупные объекты отображаются в виде свернутой группы, и вы можете проверить их, щелкнув стрелку раскрывающегося списка непосредственно слева от объекта.

Двойной щелчок по идентификатору внутри объекта автоматически подсвечивает, облегчая копирование, вставку и редактирование.
Разнообразный
Изучение сочетаний клавиш и других команд поможет вам работать более эффективно. Вот некоторые примеры:
-
console.clear()очищает консоль; Control + L достигает того же эффекта. -
console.assert()выдает ошибку, если переданный аргумент не преобразуется вtrue. -
console.error()генерирует пользовательскую ошибку в консоли. -
$0возвращает текущий выбранный элемент на панели « Элементы» . -
Escпереключает консоль на любую панель, кроме панели консоли .

Попробуйте следующее:
|
1
2
3
4
|
console.clear();
console.assert(0 > 1);
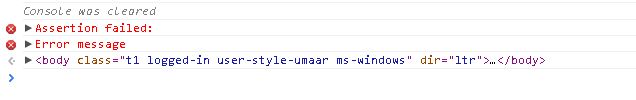
console.error(«Error message»);
$0 //get the currently selected element
|
До скорого!
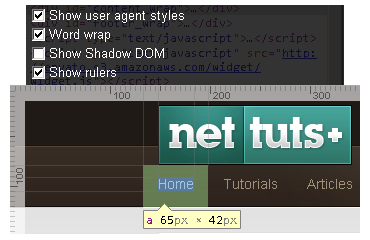
Я надеюсь, что вы узнали несколько новых трюков. Помните, что инструменты разработчика Chrome постоянно меняются. Например, инструмент линейки был реализован вскоре после того, как мы опубликовали предыдущее руководство в этой мини-серии. Обязательно включите их и попробуйте!

В следующем уроке мы продолжим рассмотрение JavaScript и обсудим методы редактирования ресурсов после загрузки страницы. Спасибо за прочтение!