После публикации « Введение в jCanvas: jQuery встречает HTML5 Canvas» на SitePoint, поток замечательных комментариев, инициированных Крейгом Баклером , возник вокруг основной темы: есть ли варианты использования для предпочтения HTML5 Canvas над SVG?
Обе эти технологии основаны на стандартах HTML5, которые вы можете использовать для создания потрясающей графики и визуальных впечатлений. Но должно ли иметь значение, какой из них вы используете в своем проекте?
В какой-то момент комментарий Крэйга идет прямо к сердцу дебатов Canvas против SVG, когда он пишет:
Одним из преимуществ холста является то, что у него нет DOM! Это позволяет вам анимировать тысячи объектов без лишних затрат, что идеально подходит для игр.
Следуя указаниям Крейга, я сделаю все возможное, чтобы изучить вопрос, изложенный выше, и обсудить ключевые факторы, которые следует учитывать при выборе одной технологии перед другой.
Во-первых, давайте потратим несколько слов на введение в HTML5 Canvas и SVG.
Что такое HTML5 Canvas?
Вот как в спецификации WHATWG представлен элемент canvas :
Элемент canvas предоставляет сценариям зависимый от разрешения растровый холст, который можно использовать для рендеринга графиков, игровой графики, графики или других визуальных изображений на лету.
Другими словами, <canvas>
Вот базовый пример кода .
HTML:
<canvas id="myCanvas" width="800" height="800"></canvas>
JavaScript:
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.fillStyle = '#c00';
context.fillRect(10, 10, 100, 100);
Вы можете воспользоваться преимуществами методов и свойств HTML5 Canvas API, получив ссылку на 2D-объект контекста. В приведенном выше примере я нарисовал простой красный квадрат размером 100 x 100 пикселей, размещенный в 10 пикселях слева и 10 пикселях в верхней части поверхности рисования <canvas>
В зависимости от разрешения изображения, которые вы создаете на <canvas>
Рисование простых фигур — лишь вершина айсберга. HTML5 Canvas API позволяет рисовать дуги, контуры, текст, градиенты и т. Д. Вы также можете манипулировать изображениями попиксельно. Это означает, что вы можете заменить один цвет другим в определенных областях графики, вы можете анимировать свои рисунки, даже нарисовать видео на холсте и изменить его внешний вид.
Что такое SVG?
SVG расшифровывается как Scalable Vector Graphics . Согласно спецификации :
SVG — это язык для описания двухмерной графики. В качестве автономного формата или в сочетании с другим XML, он использует синтаксис XML [XML10]. При смешении с HTML5 он использует синтаксис HTML5 [HTML]. …
Рисунки SVG могут быть интерактивными и динамичными. Анимации могут быть определены и запущены либо декларативно (т. Е. Путем внедрения элементов анимации SVG в контент SVG), либо с помощью сценариев.
SVG — это формат файла XML, предназначенный для создания векторной графики. Преимущество масштабируемости, в отличие от изображений, созданных в Canvas HTML5, позволяет увеличивать или уменьшать векторное изображение, сохраняя его четкость и высокое качество.
Вот тот же красный квадрат, который я создал с помощью HTML5 Canvas, на этот раз нарисованный с помощью SVG:
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 600 600">
<desc>Red rectangle shape</desc>
<rect x="10" y="10" width="100" height="100" fill="#c00" />
</svg>
Вы можете делать с SVG большую часть того, что вы можете делать с <canvas> Как станет яснее в следующих разделах, это различие играет важную роль, когда вам нужно сделать выбор между <canvas>
Непосредственный режим и режим удержания
Важно различать то, что называется немедленным режимом и режимом сохранения . Это два разных подхода к отображению контента в вашем браузере.
HTML5 Canvas API является примером непосредственного режима: вам, как разработчику, нужно разработать команды для рисования объектов, создать и поддерживать модель или сцену того, как должен выглядеть конечный результат, и указать, что необходимо обновить. , Графический API браузера просто передает ваши команды рисования браузеру, который затем выполняет их.
SVG использует сохраненный подход, когда вы просто выдаете свои инструкции по рисованию того, что вы хотите отобразить на экране, а графический API браузера создает модель в памяти или сцену конечного результата и переводит ее в команды рисования для вашего браузера.
Чтобы вернуться к комментарию Крейга, который является непосредственной графической системой, у <canvas>объектной модели документа . С помощью <canvas> С SVG каждый нарисованный объект добавляется к его внутренней модели, что несколько облегчает вашу жизнь разработчика, но с некоторыми затратами с точки зрения производительности.
На основе различия между немедленным и сохраненным режимом, а также другими специфическими характеристиками <canvas>
HTML5 Canvas и SVG бок о бок
Спецификация HTML5 Canvas явно рекомендует, чтобы авторы не использовали элемент <canvas>
Например, для графически богатого элемента <header><canvas> Итак, это четкий пример того, когда не следует использовать <canvas>
Теперь нам нужно разработать несколько возможных сценариев, в которых <canvas>
Для этого давайте пройдемся по краткому описанию функций, специфичных для <canvas> Это поможет нам понять, что каждый из них может предложить, а также в чем заключаются их ограничения.
Для чего может быть полезен HTML5 Canvas
Подводя итог, можно сказать, что HTML5 Canvas — это система немедленного рисования, зависящая от разрешения, которая не поддерживает свою собственную модель. Последняя особенность является ключевой для молниеносных возможностей этой технологии, что делает HTML5 Canvas отличным решением для следующих задач:
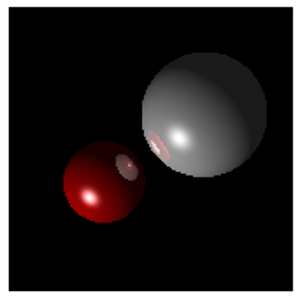
Трассировка лучей
Трассировка лучей — это техника для создания 3D-графики. Если вам интересно, вот приложение raytracer в действии от Марка Вебстера.
Однако, хотя HTML5 Canvas определенно лучше подходит для этой задачи, чем SVG, он не обязательно означает, что трассировка лучей лучше всего выполняется на элементе <canvas> На самом деле нагрузка на процессор может быть весьма значительной, вплоть до того, что ваш браузер перестанет отвечать на запросы.
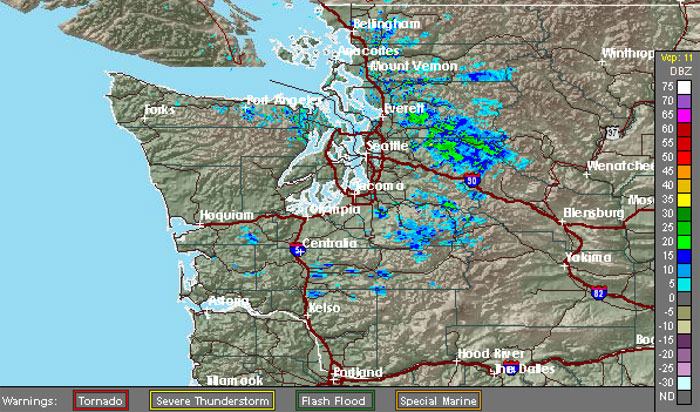
Рисование значительного количества объектов на небольшой поверхности
Другим примером является сценарий, в котором вашему приложению необходимо нарисовать значительное количество объектов на относительно небольшой поверхности, например, неинтерактивные визуализации данных в реальном времени, такие как графическое представление погодных условий.

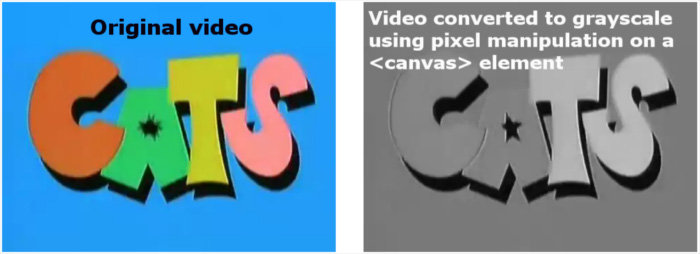
Замена пикселей в видео
Как показано в этой статье «Доктор HTML5» , еще один пример, где холст будет уместным, — это замена цвета фона видео другим цветом, другой сценой или изображением.
Для чего HTML5 Canvas не так хорош
С другой стороны, есть ряд случаев, когда <canvas>
Масштабируемость
Большинство сценариев, где масштабируемость является плюсом, будут лучше обслуживаться с использованием SVG, чем <canvas> Высокоточные сложные графики, такие как строительные и инженерные схемы, организационные схемы, биологические схемы и т. Д., Являются примерами этого.
При рисовании с использованием SVG увеличение изображений или их печать сохраняет все детали на высоком уровне качества. Вы также можете генерировать эти документы из базы данных, что делает формат SVG XML очень подходящим для этой задачи. Кроме того, эта графика часто интерактивна . Подумайте о картах мест, когда вы бронируете билет на самолет онлайн в качестве примера, что делает их отличным вариантом использования для сохраненной графической системы, такой как SVG.
доступность
Если доступность имеет решающее значение для вашего приложения, использование <canvas> То, что вы рисуете на поверхности холста, представляет собой просто набор пикселей, которые не могут быть прочитаны или интерпретированы вспомогательными технологиями или роботами поисковых систем. Это еще одна область, где SVG предпочтительнее: SVG — это просто XML, что делает его читаемым как для людей, так и для машин.
Не зависит от JavaScript
Если вы не хотите использовать JavaScript в своем приложении, то <canvas> Фактически, единственный способ работать с элементом <canvas> И наоборот, вы можете рисовать SVG-графику, используя стандартную программу векторного редактирования, такую как Adobe Illustrator или Inkscape, и вы можете использовать чистый CSS, чтобы контролировать ее внешний вид и выполнять привлекательные анимации.
Объединение HTML5 Canvas и SVG для расширенных сценариев
Есть случаи, когда ваше приложение может получить лучшее из обоих миров, комбинируя HTML5 Canvas и SVG. Например, игра на основе <canvas> или программа рисования может иметь свой пользовательский интерфейс, разработанный с использованием SVG, со встроенным элементом <canvas>
Ресурсы
Если вы хотите глубже вникнуть в эту тему, следующие ресурсы — отличная статья:
- SVG vs canvas: как выбрать , Microsoft Developer Network
- SVG и холст , WHATWG Wiki
- 7 причин рассмотреть SVG вместо холста , Крейг Баклер
- Как выбрать между Canvas и SVG , Патрик Денглер
- SVG или холст? Выбирая между двумя , Михай Сукан
- SVG vs. HTML5 Canvas , Питер Палеологопулос
- DOM vs. Canvas , Кирупа Чиннатхамби
Вывод
В этой статье я рассмотрел некоторые ключевые функции как HTML5 Canvas, так и SVG, чтобы дать некоторые рекомендации относительно того, какая технология может быть более подходящей для конкретных задач по сравнению с другими.
Конечный результат, на мой взгляд, заключается в том, что не существует жестких и быстрых правил, когда лучше использовать <canvas> Однако различие между немедленным и сохраненным режимом дает нам некоторые подсказки относительно того, какие сценарии могут извлечь выгоду из <canvas>
В заключение хочу привести конкретный совет, который поможет вам выбрать между HTML5 Canvas и SVG:
… Если вам нужно рисовать пиксели на экране и не беспокоиться о возможности извлечения и изменения ваших фигур, вероятно, лучшим выбором будет canvas. Если, с другой стороны, вам нужно иметь возможность доступа и изменения определенных аспектов вашей графики, SVG может быть более подходящим.
— HTML5 & CSS3 для реального мира, 2-е издание
HTML5 Canvas или SVG, на какой вы идете?
Ко всем HTML5 Canvas и SVG ниндзя, приходите и делитесь своим опытом с сообществом, было бы здорово услышать от вас!