Как веб-разработчик, вы обязательно столкнетесь с клиентами, которые не очень разбираются в технологиях. Некоторые клиенты могут захотеть, чтобы вы создали для них новый веб-сайт, в то время как другие могут захотеть вносить изменения только в определенные разделы или добавлять новые функции. Вот как обычно складывается ситуация:
- Вы обновляете раздел сайта, проверяете, что все работает нормально, и затем ложитесь спать.
- На следующий день вы просыпаетесь только для того, чтобы найти электронное письмо или сообщение от вашего клиента, в котором говорится, что веб-сайт не работает должным образом.
- Вы начинаете задаваться вопросом, что это не работает, и открываете сайт на своем собственном устройстве. На этом этапе вы можете воспроизвести проблему, о которой говорит клиент, и исправить ее. Однако в некоторых прискорбных случаях веб-сайт может работать правильно, и вы не сможете увидеть, на что клиент жалуется.
- Это когда проблема начинается. Веб-сайт может не работать для вашего клиента, а также для многих других людей, но вы не знаете, что не так и как решить проблему.
- Вы начинаете спрашивать клиента о том, что не работает, браузер, который он использует, что именно он делал и т. Д., В надежде воспроизвести проблему с вашей стороны. Иногда вы можете воспроизвести проблему, но иногда нет.
Весь процесс очень расстраивает как вас, так и ваших клиентов. В таких ситуациях я бы хотел просто сидеть рядом с клиентом и все видеть сам.
BugReplay поможет вам сделать что-то очень похожее. Вам больше не нужно задавать своим пользователям массу вопросов об их браузерах, файлах cookie, плагинах и т. Д. Все, что вам нужно сделать, это дать им ссылку, по которой они могут щелкнуть, чтобы начать запись в браузере.
Вы также можете использовать BugReplay для внутреннего тестирования. В этой статье мы рассмотрим все функции этого программного обеспечения, которые могут упростить внутреннее тестирование веб-сайта или обеспечить отличную поддержку клиентов.
BugReplay записывает все видимое на вкладке браузера
Всякий раз, когда вы спрашиваете своих пользователей, какие шаги они выполнили, чтобы воспроизвести ошибку, вы никогда не можете быть уверены, что пользователи не пропустили ни одного шага. BugReplay помогает вам преодолеть эту очень распространенную проблему, записывая все, что пользователи делали, пытаясь воспроизвести ошибку. Это не только полезно при разрешении жалоб клиентов, но также ускоряет внутреннее тестирование и делает весь процесс очень эффективным.
Как вы можете видеть из этого видео, BugReplay записывает каждое действие, которое выполняет пользователь, от нажатия кнопок до прокрутки вверх и вниз в окне браузера.
Хотя полезно посмотреть, что сделал пользователь, когда у него возникли проблемы с вашим веб-сайтом, все еще трудно понять, вмешивался ли какой-либо плагин, установленный пользователем, в сценарий, или пользователь отключил файлы cookie и т. Д. Просто просмотрев видео выше Вы можете сделать вывод, что изображения не отображаются, потому что произошел сбой вызова для получения изображений.
Также возможно, что изображения были получены без каких-либо ошибок, но они не отображались из-за некоторых проблем с кодом, который должен был расположить их в двух разных столбцах.
Все, что вы можете сделать на данный момент, это просто угадать и пожелать, чтобы у вас был способ увидеть все сетевые вызовы, а также консоль JS, чтобы определить, что пошло не так. К счастью, BugReplay также записывает все сетевые запросы и ответы.
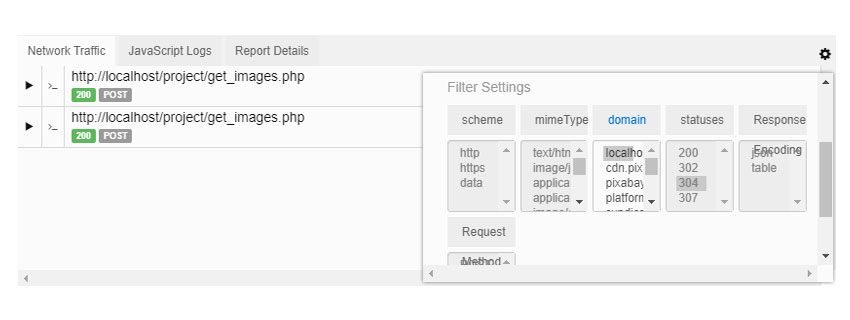
Все эти вызовы синхронизируются с записью экрана, чтобы помочь вам точно определить, когда был запущен сетевой вызов. Вызовы могут быть отфильтрованы на основе множества факторов, таких как домен, тип MIME и статус HTTP-запроса, и т. Д. В следующем видео показано, как BugReplay может помочь вам быстро выяснить, не является ли какой-либо из сетевых вызовов причиной ошибки.
В видео попытайтесь увидеть, как нажатие на значок « Настройки» справа и применение различных фильтров изменяет список запросов, отображаемых на вкладке « Сетевой трафик» . Только выделенные фильтры применяются в любой момент времени. Вы также должны увидеть, что на вкладке « Сетевой трафик » в начале не отображаются звонки. Это связано с тем, что вызов добавляется на вкладку только после выполнения запроса. Знание того, когда был выполнен звонок, помогает понять, что пошло не так с приложением или веб-сайтом.
Фильтры могут оказаться очень полезными, когда вы имеете дело с веб-сайтами, которые могут выполнять большое количество запросов с различными кодами состояния HTTP и типами MIME. На следующем изображении я показал результат фильтрации запросов по домену и выбранному localhost . Как вы можете видеть, наш сетевой вызов сработал, как и ожидалось.

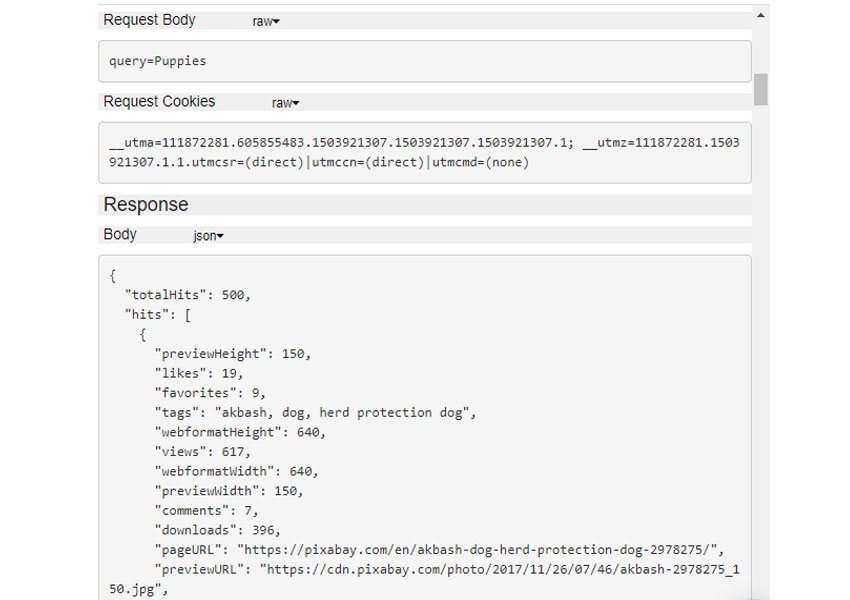
Вы также можете нажать на любой сетевой вызов, чтобы узнать больше об этом, например, продолжительность запроса. Вы также можете проверить заголовки запроса и ответа.
На следующем снимке экрана показаны детали нашего второго запроса. Как видите, мы получаем ответ JSON. Это означает, что что-то не так с кодом, который должен был размещать изображения в двух разных столбцах.
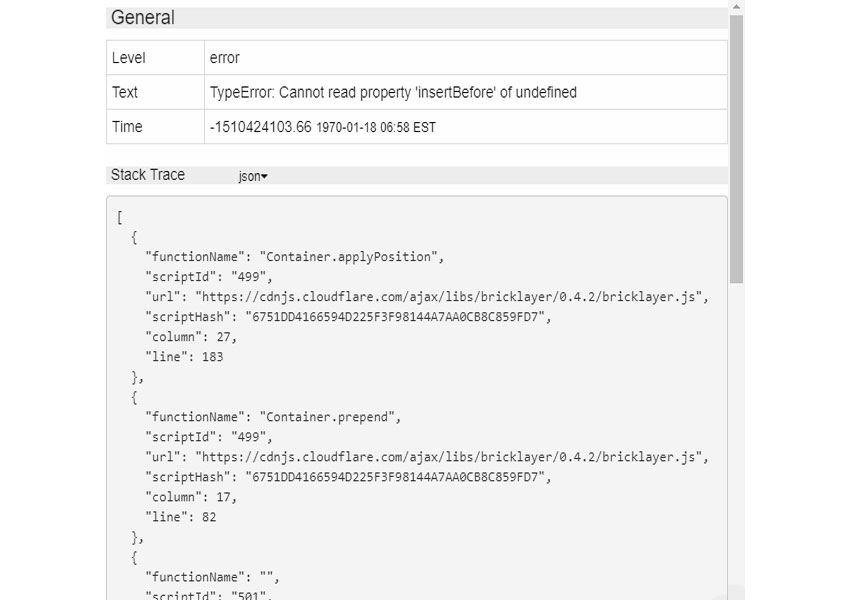
Как и фильтрация сетевых запросов, вы также можете фильтровать все сообщения консоли на вкладке « Журналы JavaScript » в зависимости от их домена , уровня или источника . В этом случае мы ищем сообщение об ошибке, и поэтому мы устанавливаем фильтр уровня на ошибку . Как только вы нажмете на ошибку, которую хотите проверить, вы увидите более подробную информацию о ней. Вот скриншот ошибки, которая мешала отображению изображений в нашем случае.

Благодаря BugReplay мы теперь знаем библиотеку, а также точную функцию, которая препятствовала отображению наших изображений. Вы можете увидеть, насколько легко программное обеспечение позволяет разработчикам отлаживать свои сайты.
Внутреннее тестирование и поддержка клиентов
Не имеет значения, используете ли вы BugReplay для внутреннего тестирования или поддержки клиентов. Программное обеспечение записывает все сетевые вызовы и журналы консоли одинаковым образом. Однако имейте в виду, что вам (или вашим пользователям) нужно использовать разные расширения браузера для этих целей, и процесс также немного отличается.
Вот шаги, которые нужно соблюдать при использовании BugReplay для внутреннего тестирования:
- Первое, что вам нужно сделать, это зарегистрироваться и создать учетную запись. Вы можете использовать программное обеспечение бесплатно в течение первых 30 дней.
- На следующем шаге вы можете скачать расширение BugReplay для Chrome . Если вы в основном используете Firefox для своей работы, вы можете вместо этого загрузить расширение BugReplay Firefox .
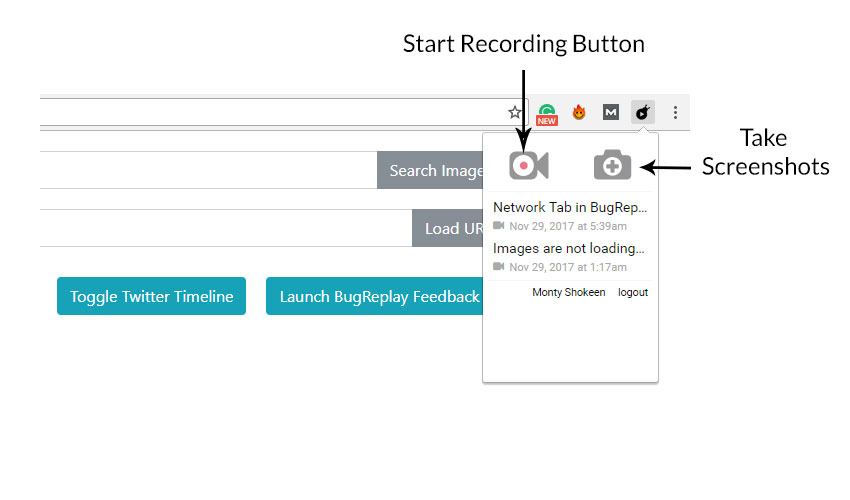
- После того, как вы установили расширение, вы можете просто нажать на кнопку « Начать запись» внутри него, чтобы записать ошибку.
- BugReplay также позволяет воспроизводить видео перед сохранением, чтобы убедиться, что видео правильно захватывает все необходимые детали. Вы можете дать каждой записи дополнительный заголовок и описание, чтобы идентифицировать его позже.

Вместо записи видео вы также можете сделать один или несколько снимков экрана, чтобы указать на ошибку на веб-сайте.
Если ваши пользователи хотят сообщить об ошибке на вашем веб-сайте, им нужно будет загрузить другое расширение, которое называется BugReplay . Сначала вам нужно будет сгенерировать ссылку, по которой пользователи смогут скачать расширение. Ссылка может быть сгенерирована, нажав на вкладку Запрос обратной связи в вашей учетной записи.
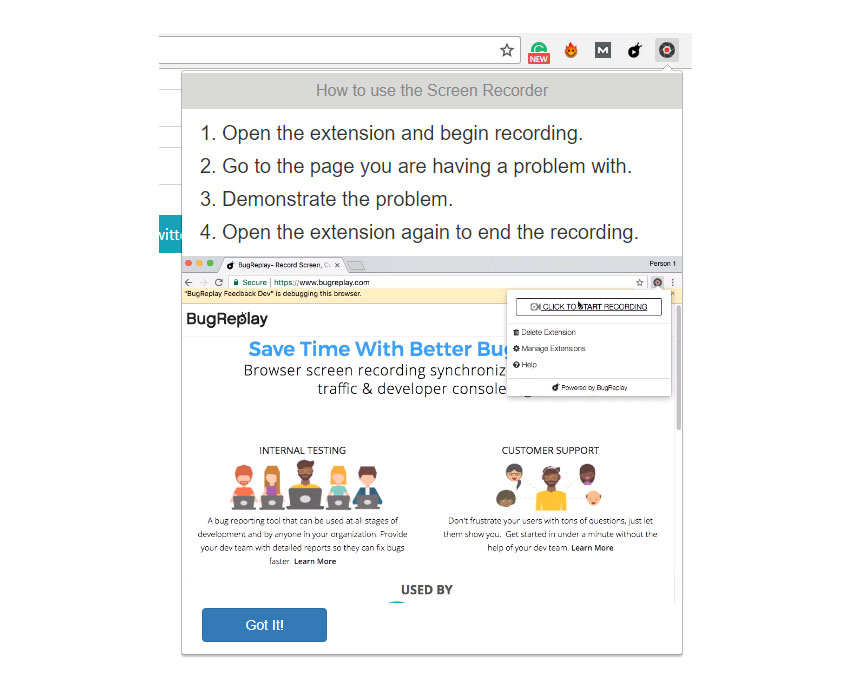
Вы можете указать для ссылки название и дату истечения срока действия. После успешной установки расширение дает пользователям несколько простых инструкций, чтобы они могли легко записать ошибку. Пользователи также могут при желании предоставить название и описание ошибки вместе с адресом электронной почты для любых дальнейших сообщений.

Поскольку BugReplay записывает все, начиная с шагов, предпринятых пользователем, до сетевых вызовов и журналов консоли, пользователям становится намного проще отправлять подробные отчеты об ошибках, не расстраиваясь из-за множества вопросов. Я также хотел бы отметить, что расширение Feedback by BugReplay не предоставляет пользователям доступ ни к одному из ваших других видео или к панели инструментов.
Дополнительные функции и интеграции BugReplay
Если вы решите использовать BugReplay для внутреннего тестирования, вы, вероятно, будете работать с командой. Каждый в команде может получить доступ к отчетам друг друга, что облегчает их совместную работу для устранения ошибок. Вы можете пригласить других людей присоединиться к вашей команде, щелкнув свое имя в правом верхнем углу страницы учетной записи BugReplay, а затем введя имена и адреса электронной почты людей, которых вы хотите пригласить.
Иногда вы можете захотеть поделиться отчетом об ошибке с людьми, которых нет в вашей команде. BugReplay позволяет вам создать общий URL для каждого из ваших видео, а затем сделать видео доступным для всех, у кого есть ссылка. Вы можете поделиться видео, щелкнув ссылку «Поделиться» рядом с этим видео на панели инструментов. После того, как заинтересованные люди посмотрели видео, вы можете отозвать общий URL-адрес, нажав на кнопку « Поделиться» .
Если вы и ваша команда используете GitHub или Jira, имеет смысл разрешить вам сообщать о проблемах с ними обоими напрямую, используя BugReplay. Команда BugReplay уже написала подробную статью, в которой изложены все необходимые инструкции для интеграции JIRA .
Интеграция BugReplay с GitHub также проста. Все, что вам нужно сделать, это нажать на уведомления и интеграции на странице вашей учетной записи, а затем выбрать GitHub Issue Tracker в разделе Добавить интеграцию . Точно так же вы можете интегрировать BugReplay со Slack , следуя инструкциям на экране.
Если вы хотите получать электронное письмо, когда ваши пользователи отправляют отчет об ошибке, вы можете предоставить BugReplay один или несколько адресов электронной почты, по которым вы хотите получать уведомления.
Все эти функции BugReplay делают его одним из лучших инструментов для внутреннего тестирования вашего веб-сайта и создания подробных отчетов, доступных для всех в команде. Вот отзыв от одного из многих счастливых пользователей BugReplay.
BugReplay значительно уменьшил необходимость моей команды вводить утомительные шаги для воспроизведения и почти устранил неопределенность в отчетах об ошибках — наша команда разработчиков может сразу начать устранение неполадок с помощью BugReplay.
— Мэтт Виирли, менеджер проекта
Последние мысли
BugReplay позволяет вам очень просто обеспечить отличную поддержку ваших клиентов и значительно ускорить внутреннее тестирование, предоставив некоторые полезные инструменты. Любой отчет об ошибках, созданный вашими пользователями или членами команды, теперь будет виден всей команде. Возможность видеть все сетевые вызовы и журнал консоли даст вам максимально подробные отчеты об ошибках, не беспокоя вашего клиента ни одним вопросом об ошибке.
Если вы искали инструмент, который поможет вашим пользователям или команде создавать подробные отчеты об ошибках, BugReplay, вероятно, удовлетворит все ваши потребности. Поскольку вы можете зарегистрировать учетную запись BugReplay, не платя ничего в течение первых 30 дней, я бы посоветовал вам попробовать. Если все пойдет хорошо, у вас будет замечательный инструмент, который порадует и ваших клиентов, и внутренние команды тестирования.