На этой неделе мы узнаем, как реализовать быструю и грязную фильтрацию без базы данных. Применяя некоторые классы и немного jQuery, мы можем очень быстро реализовать симпатичную маленькую систему.
обзор
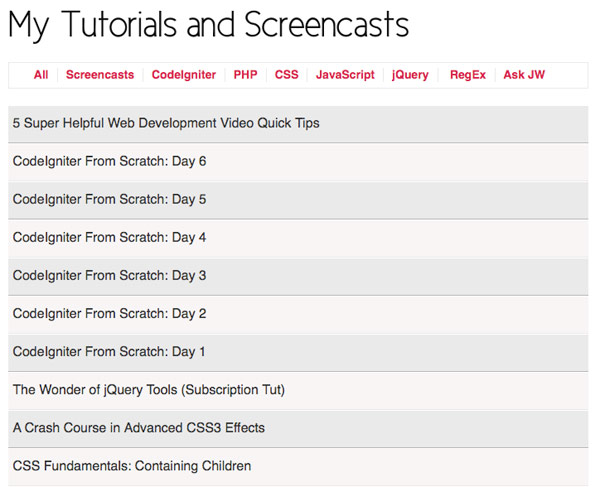
Буквально вчера меня спросили, как мне удалось создать простую функцию сортировки на странице Vault моего блога . По правде говоря, это было сделано на скорую руку. Несмотря на то, что в конечном итоге я все провожу через базу данных и сортирую ее таким образом, сейчас мне нужен быстрый и грязный способ сделать это с помощью JavaScript. Я покажу тебе, что я сделал.
20-минутное видеоурок
Другие параметры просмотра
Финальный jQuery
Немного обновлено из видео.
|
1
|
var ulOptions = ‘
|
«; var $ links = $ (‘# links’); $ links.before (ulOptions) .children (‘li’) .addClass (‘all’) .filter (‘li: odd’) .addClass (‘odd’); $ (‘# options li a’). click (function () {var $ this = $ (this), type = $ this.attr (‘class’); $ links.children (‘li’) .removeClass (‘ odd ‘) .hide () .filter (‘. ‘+ type) .show () .filter (‘: odd ‘) .addClass (‘ odd ‘); вернуть false;});
Обновление: хитрый маленький жук
«SFdude» обнаружил ошибку, при которой, если дважды щелкнуть один и тот же элемент, весь список исчезнет! К счастью, я смог быстро определить проблему. Проблема заключалась в том, что после первого клика мы применили класс «selected» к тегу привязки. Это то, что вызывало сбой. Потому что сейчас — у него было два класса, которые не соответствовали бы ничему! Исправление заключается в удалении этих двух строк:
|
1
2
|
$(‘#options li a’).removeClass(‘selected’);
$this.addClass(‘selected’);
|
По правде говоря — они были ненужными. Мы можем так же легко использовать селектор a: focus в нашей таблице стилей для достижения этой цели. ?
|
1
2
3
|
a:focus {
font-weight: bold;
}
|
И это делает это. Я обновил демо и исходный код. Спасибо SFdude за то, что нашли эту маленькую хитрую ошибку.
Так что ты думаешь? Не согласны с этим методом? Есть ли лучший способ сделать это — без базы данных? Дай мне знать!
Спасибо, Screencast.com!
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.