Chrome DevTools включает в себя множество вспомогательных инструментов для отладки веб-приложений на стороне клиента, таких как профили производительности записи и проверка анимации, большинство из которых вы, вероятно, использовали с первых дней обучения веб-разработке, в основном через консоль DevTools.
Давайте рассмотрим некоторые из этих инструментов, уделяя особое внимание консоли и показателям производительности.
Чтобы получить доступ к Chrome DevTools:
- щелкните правой кнопкой мыши в любом месте страницы, выберите « Проверить» в контекстном меню.
- используйте сочетания клавиш
Ctrl + Shift + Iв системах Windows и Linux илиAlt + Command + Iв macOS - используйте сочетания клавиш
Ctrl + Shift + Jв системах Windows и Linux илиAlt + Command + Jв macOS.
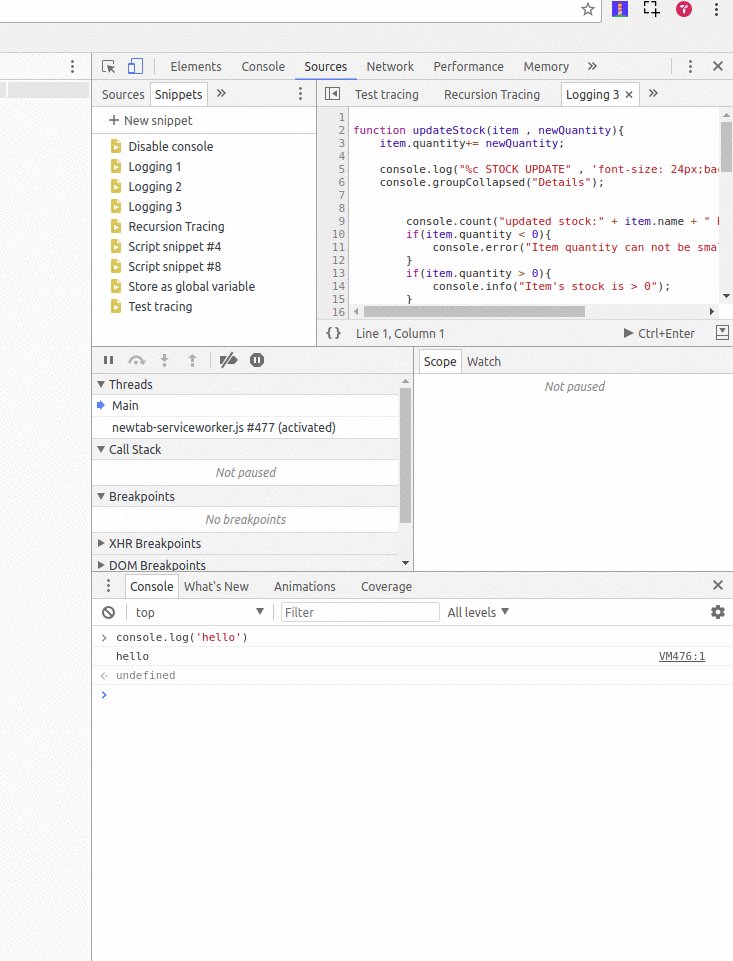
Инструмент «Отрывки»
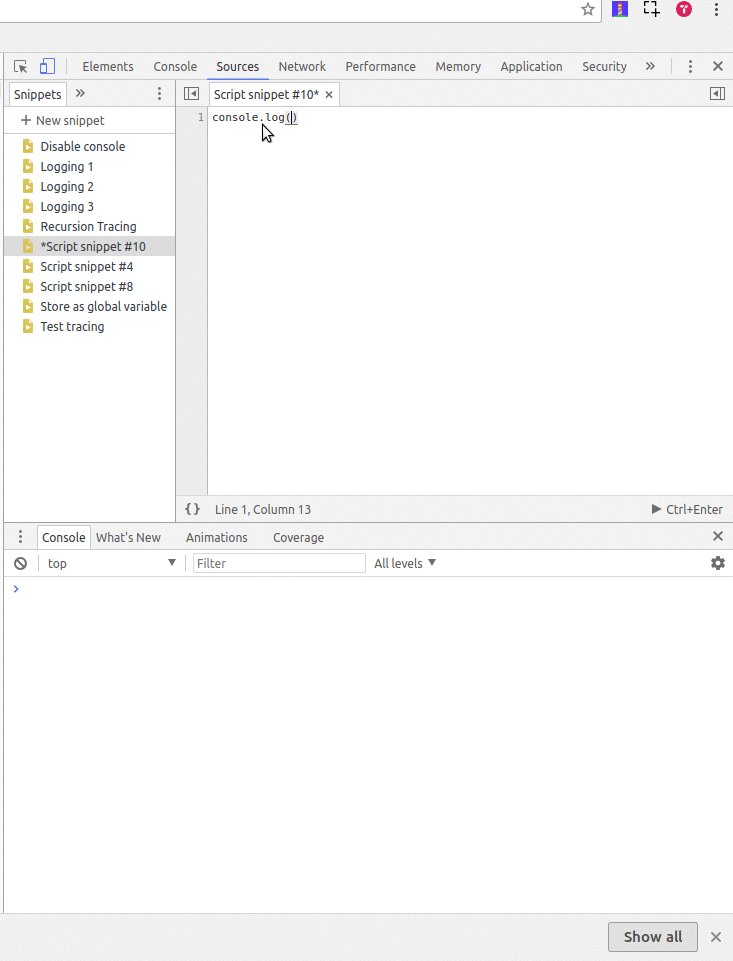
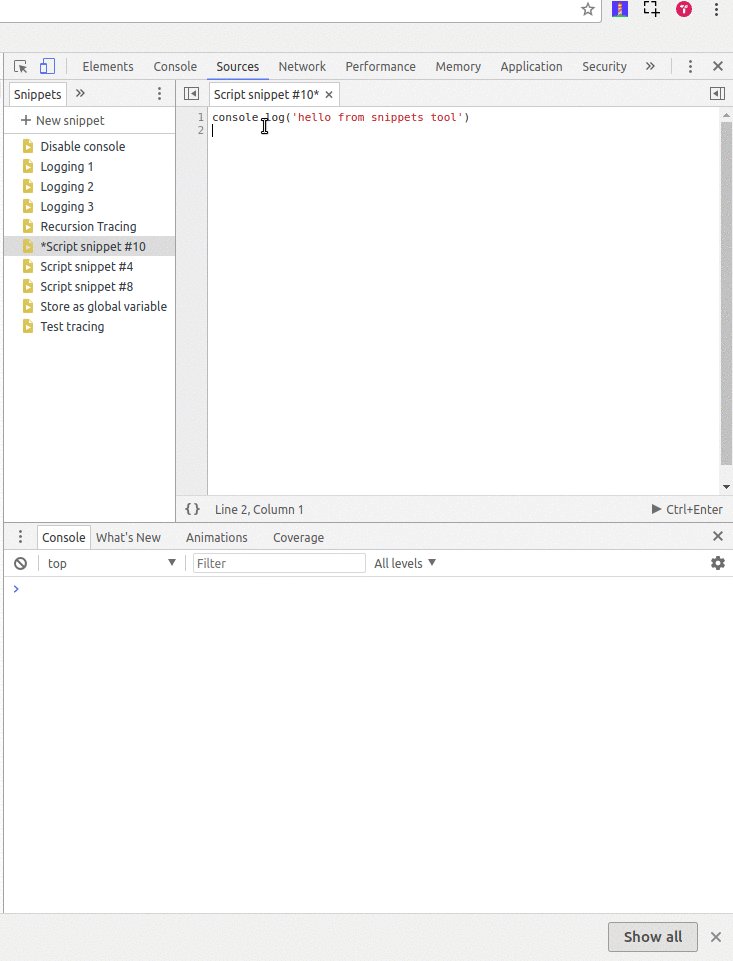
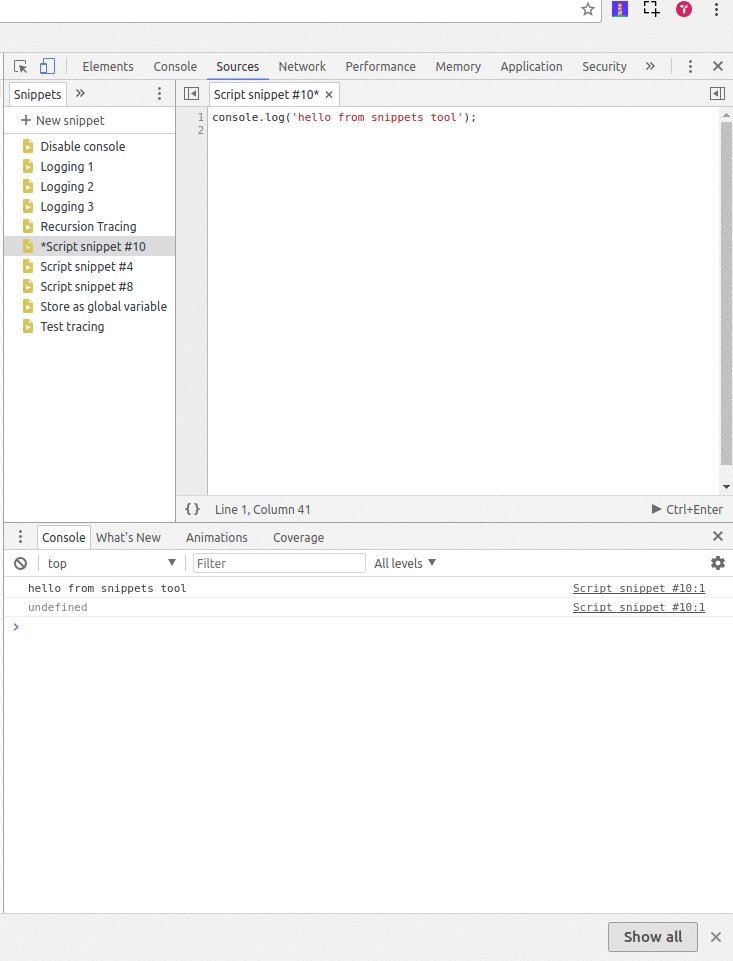
Если вы часто пишете код JavaScript прямо в консоли, убедитесь, что вместо него используется функция Snippets DevTools, которая похожа на редактор кода и предоставляет механизмы для написания фрагментов кода JavaScript, запуска их в контексте текущей страницы и сохранить их на потом. Это лучше, чем писать многострочный код JavaScript прямо в консоли.
Вы можете получить доступ к инструменту Snippets с панели Sources. После открытия консоль укладывается внизу (если этого не происходит, просто нажмите клавишу Escape), чтобы вы могли писать, запускать код и одновременно видеть вывод консоли.
Использование консоли Chrome DevTools
Вы можете использовать консоль для взаимодействия с любой веб-страницей, используя JavaScript. Вы можете запрашивать и изменять DOM и запрашивать / выводить различные типы информации о производительности.
Консоль можно открыть либо как полноэкранную выделенную панель, либо как ящик рядом с любой другой панелью DevTools, нажав клавишу Escape когда DevTools открыт и имеет фокус.
При работе с консолью браузера, если вы хотите ввести многострочные выражения, вам нужно использовать Shift + Enter , потому что просто Enter будет выполнять то, что находится в строке ввода в этот момент.
История консоли
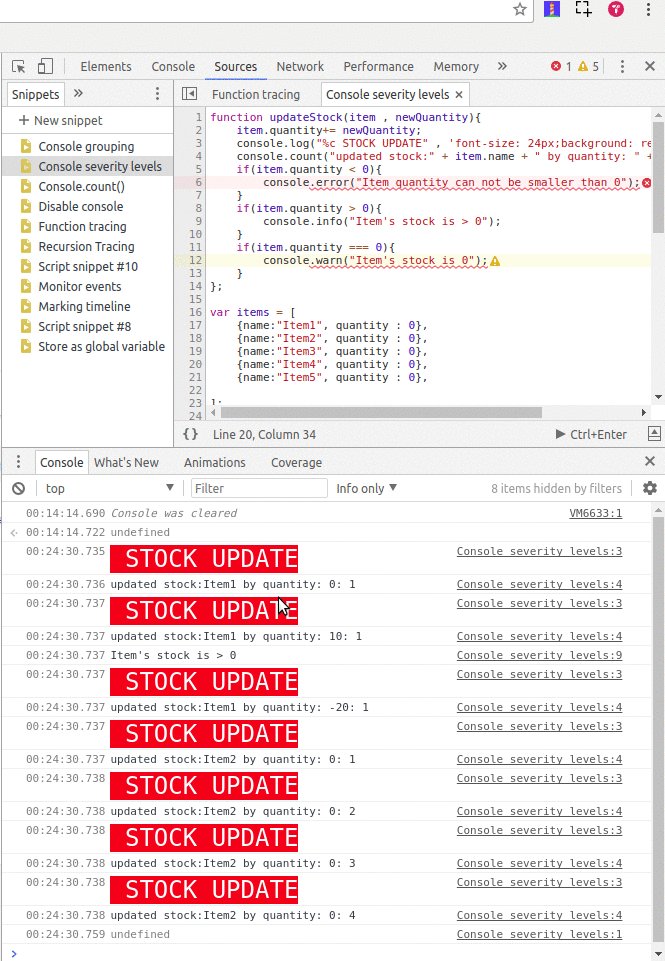
Вы можете очистить историю консоли различными способами:
- набрав в консоли
clear() - вызывая метод
console.clear()в консоли или код JavaScript - нажав на красный кружок в верхнем левом углу консоли
- нажав
CTRL+Lв macOS, Windows и Linux - щелкнув правой кнопкой мыши в консоли и затем нажав Очистить консоль .
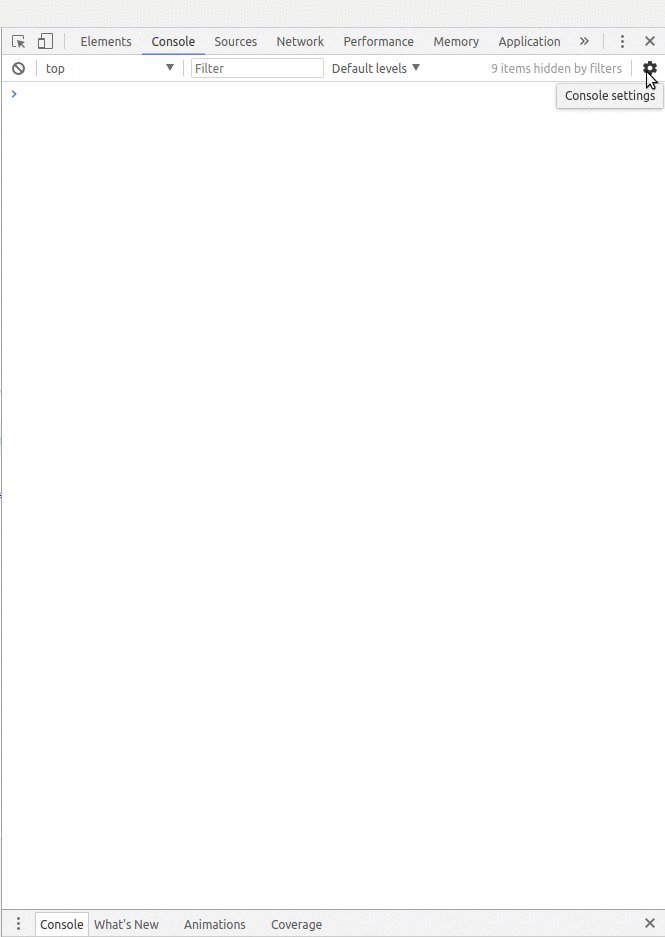
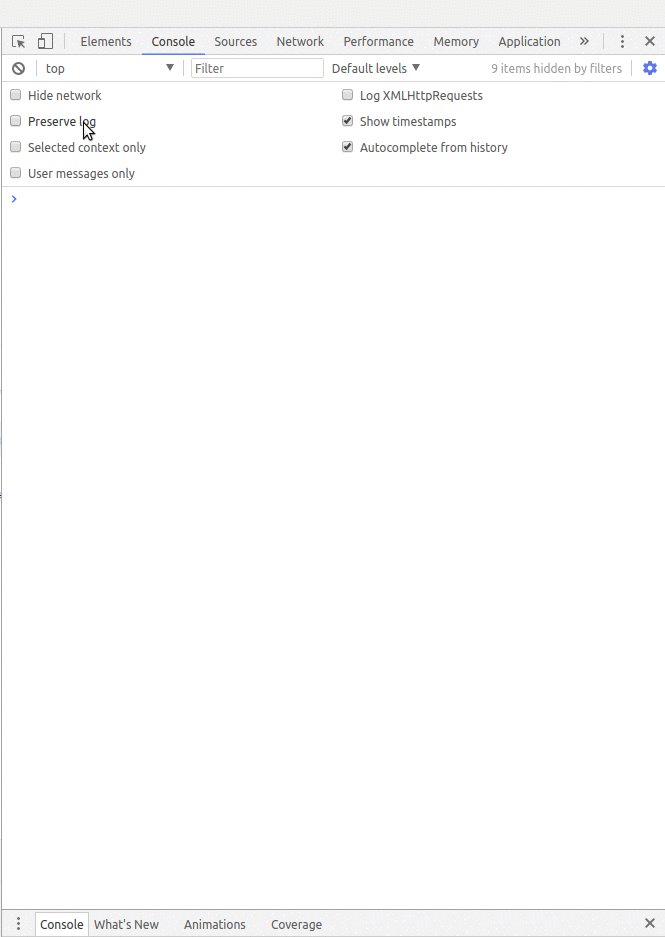
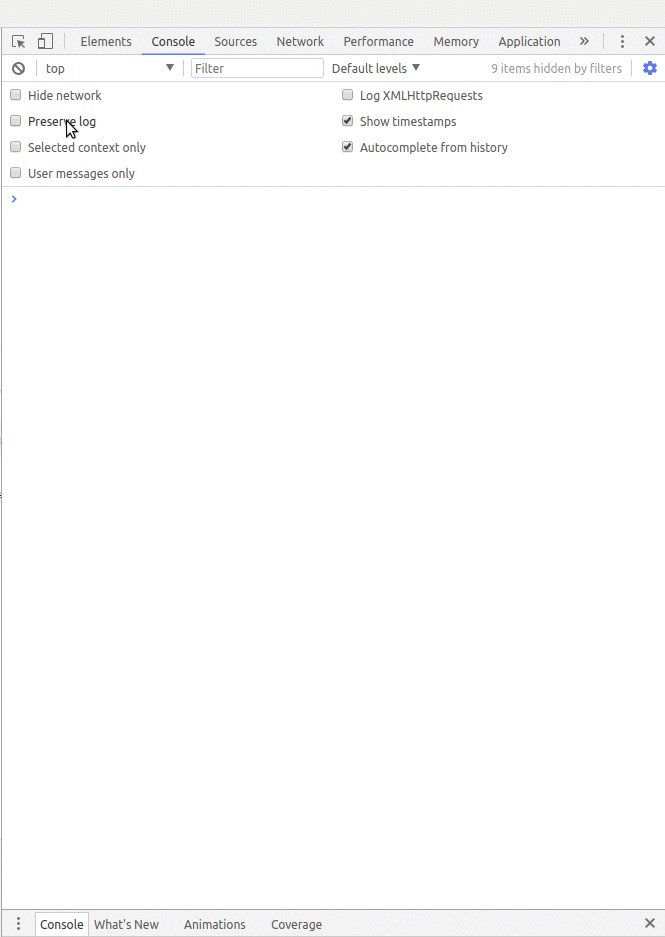
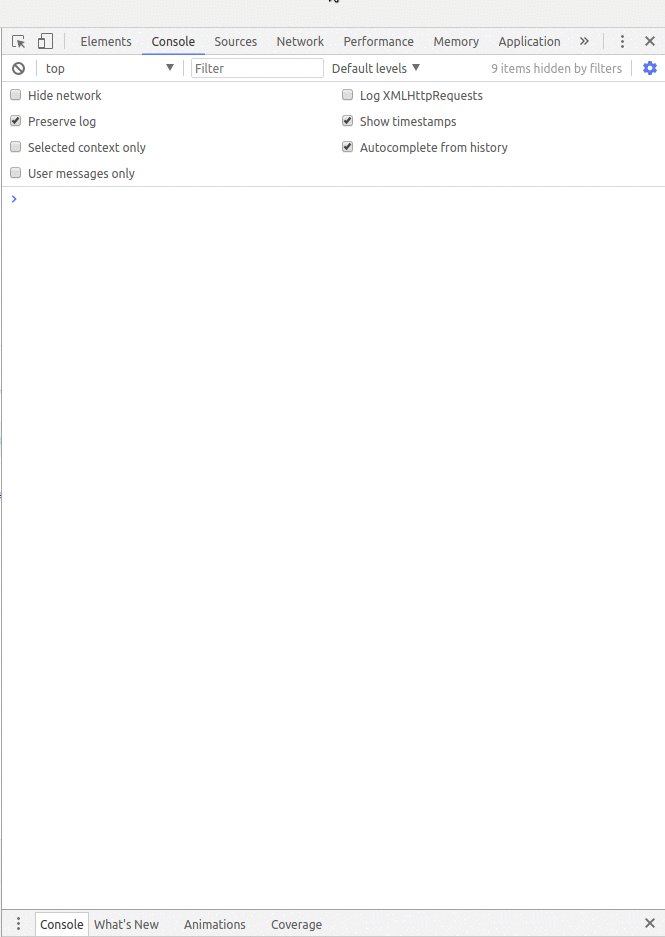
Вы можете сохранить журнал (установив флажок «Сохранить журнал») между обновлениями или изменениями страницы, пока вы не очистите консоль или не закроете вкладку.
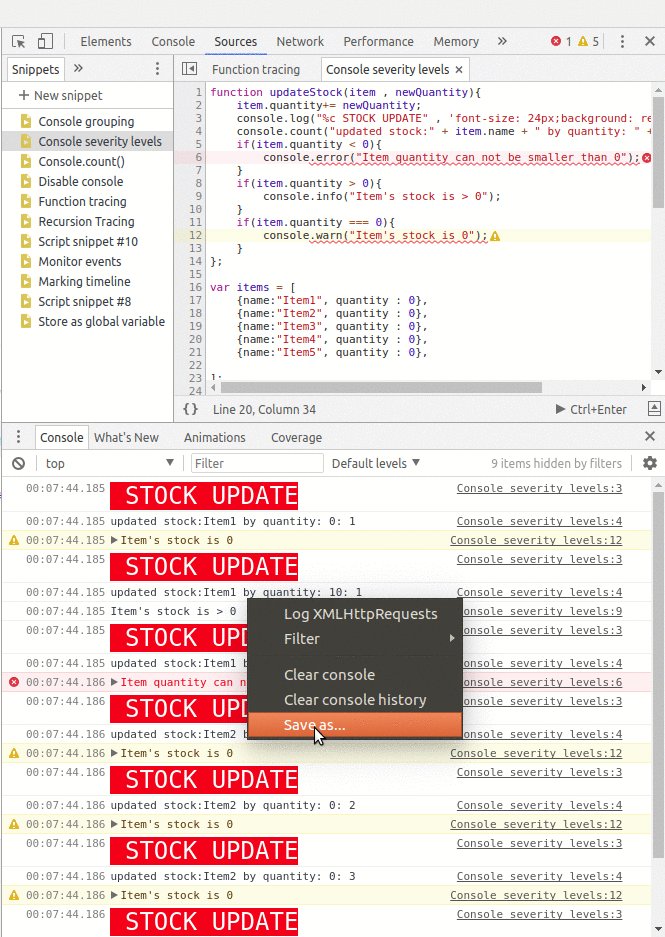
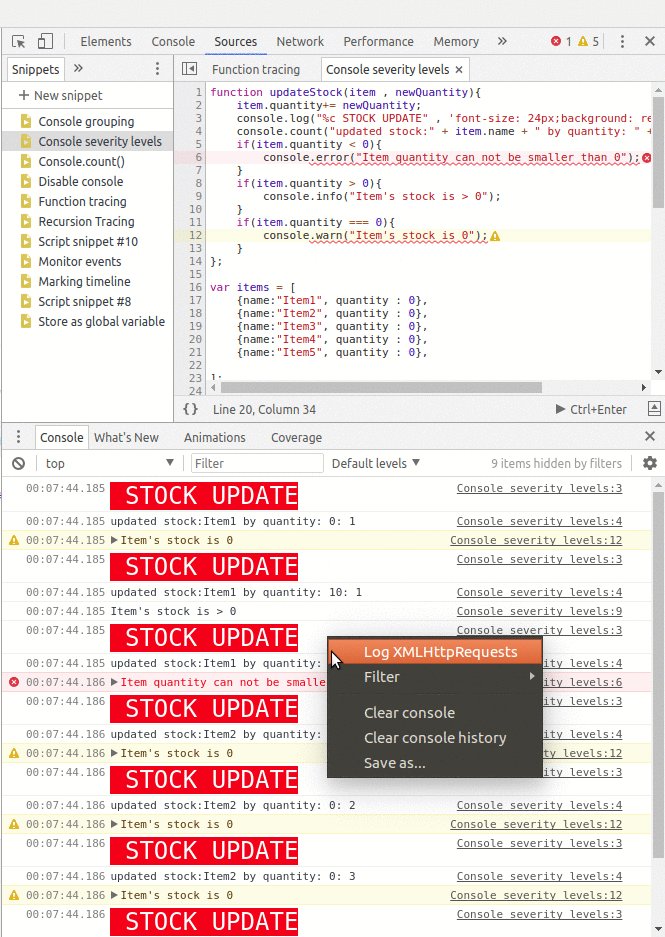
Вы можете сохранить историю в консоли в виде текстового файла, щелкнув правой кнопкой мыши в консоли и выбрав Сохранить как … , а затем выбрав местоположение файла журнала.
Консольные переменные
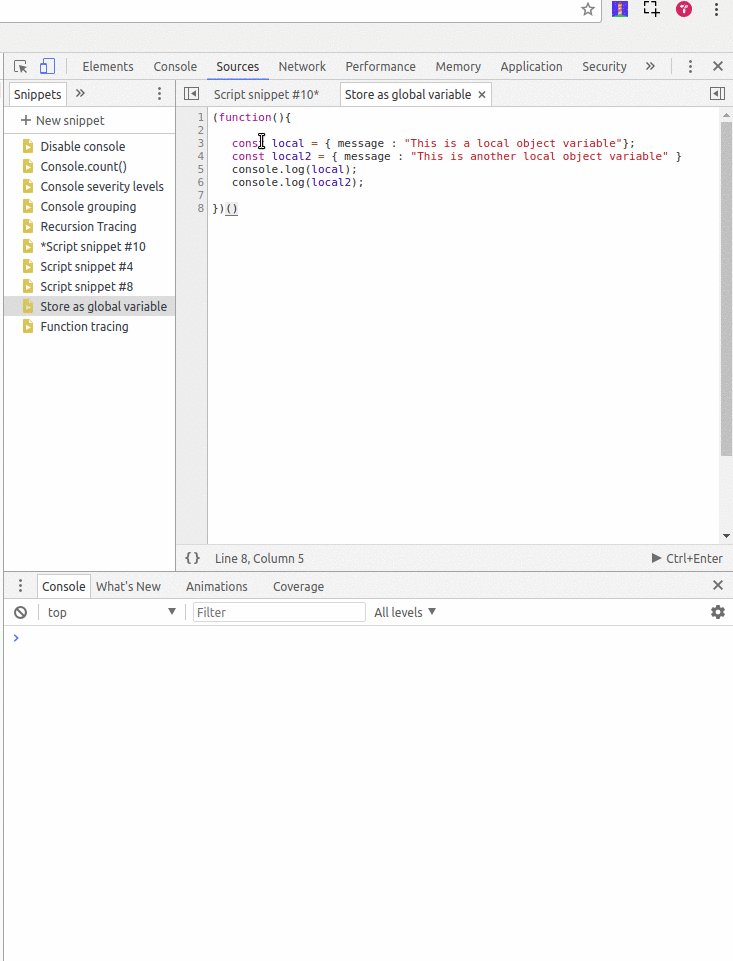
Переменные, которые вы создаете в консоли, сохраняются до обновления страницы, поэтому обращайте внимание на то, когда вы используете ключевые слова, такие как let или const, при объявлении переменных. При повторном запуске одного и того же кода или функции будет выдан Uncaught SyntaxError , говорящий о том, что идентификатор уже объявлен. Вы можете либо использовать оператор OR ( || ), чтобы проверить, определена ли уже переменная, либо использовать var для объявления переменных, поскольку он не жалуется на ранее объявленные переменные.
Сохранить как глобальную переменную
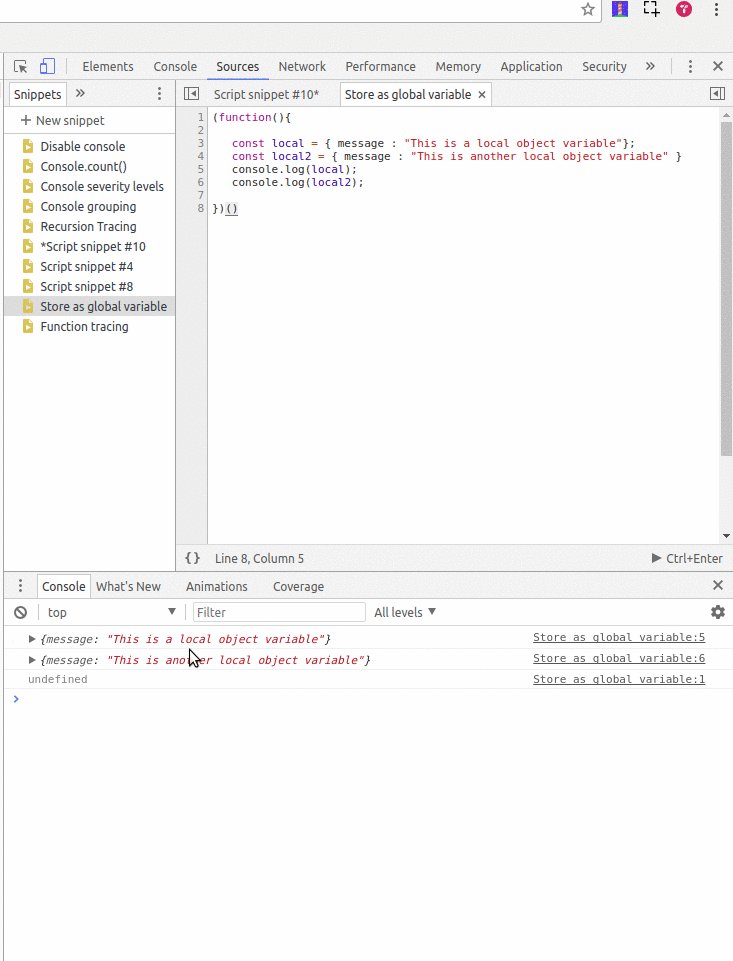
Если вы регистрируете объекты на консоли из своего кода, вы можете ссылаться на эти переменные из консоли, чтобы вы могли проверить их значения. Вместо поиска по строкам консоли, пусть консоль сделает это за вас. Есть несколько встроенных способов ссылки на эти объекты.
Вы можете использовать $_ , который ссылается на последний объект, который был возвращен в консоли.
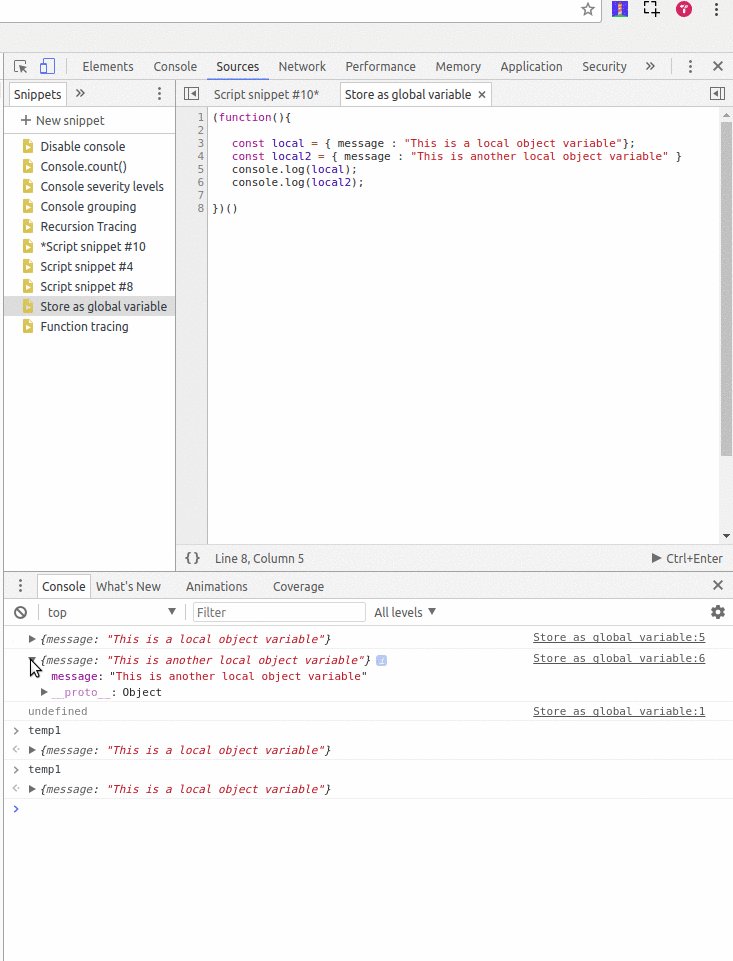
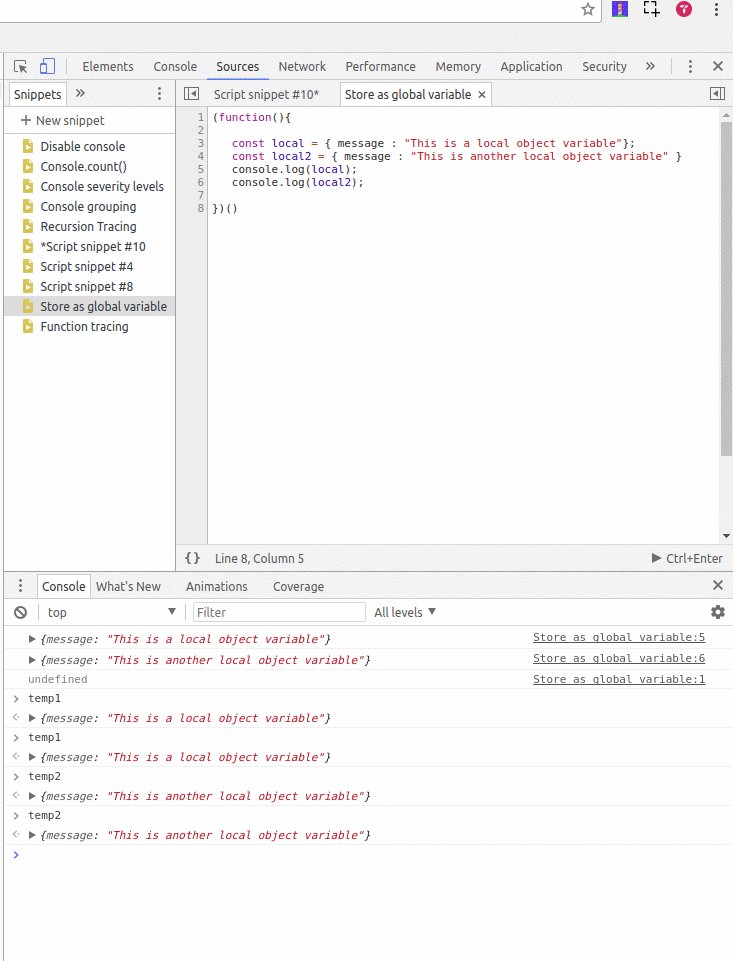
Другой способ — использовать Store как глобальную переменную (щелчок правой кнопкой мыши по меню) с любым объектом, который зарегистрирован на консоли или возвращен из функции, чтобы превратить его в глобальную переменную. Ваша вновь созданная глобальная переменная будет называться temp1 . Если вы храните больше переменных как глобальные, они будут называться temp2 , temp3 и так далее.
Вход с помощью console.log ()
При создании сложных клиентских веб-приложений предпочтительнее использовать средства отладки, предоставляемые браузером, которые могут помочь разработчикам выяснить, что происходит на уровне кода, не влияя на реальный пользовательский интерфейс приложения (то есть с помощью оповещения). и окна сообщений для устранения ошибок).
Когда у вас откроется консоль DevTools, попробуйте записать простое утверждение:
console.log("hello console");
Метод console.log() может принимать много параметров и спецификаторов формата.
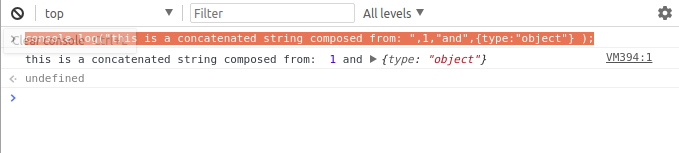
Вы можете передавать строки и другие типы переменных JavaScript, разделенные запятыми, которые объединят их в одну строку с пробелами вместо запятых.
console.log("this is a concatenated string composed from: ",1,"and",{type:"object"} );
Вы также можете добавить спецификаторы формата:
-
%s: укажите заполнители для строк -
%d: укажите заполнители для чисел -
%i: указать заполнители для целых чисел -
%f: указать заполнители для чисел с плавающей точкой -
%o: указать заполнители для элементов DOM -
%O: укажите заполнители для объектов JavaScript -
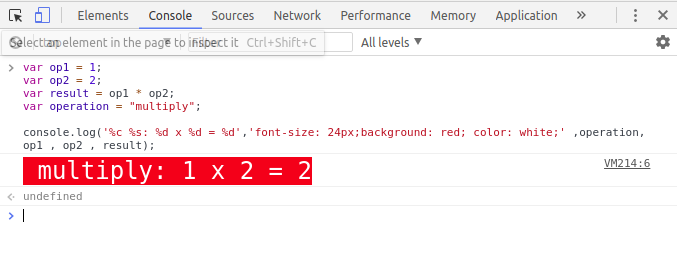
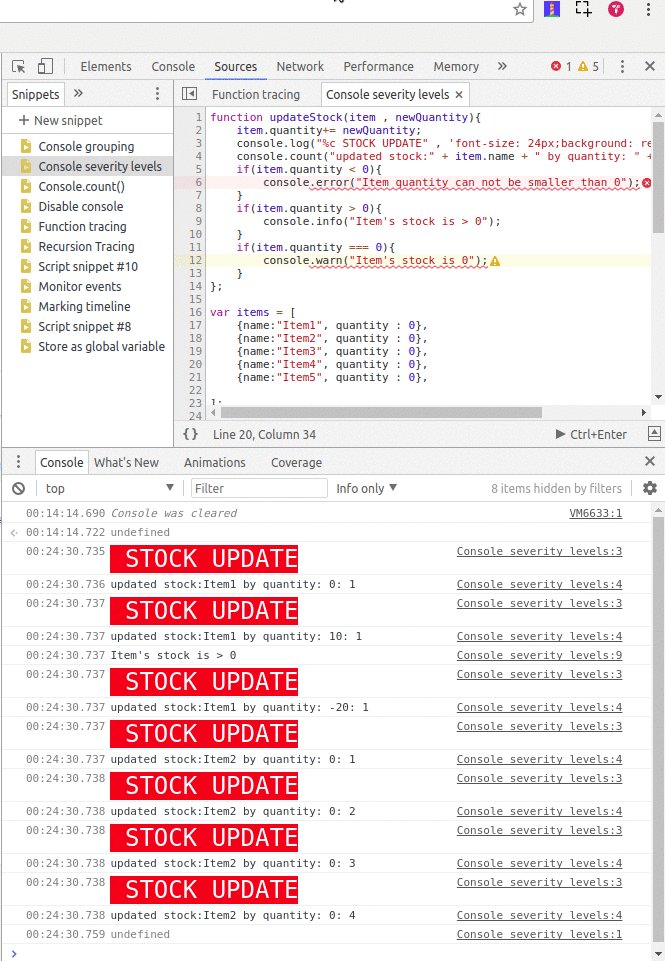
%c: указать стили CSS для форматирования вывода консоли
var op1 = 1; var op2 = 2; var result = op1 * op2; var operation = "multiply"; console.log('%c %s: %dx %d = %d','font-size: 24px;background: red; color: white;' ,operation, op1 , op2 , result);
Утверждение с помощью console.assert ()
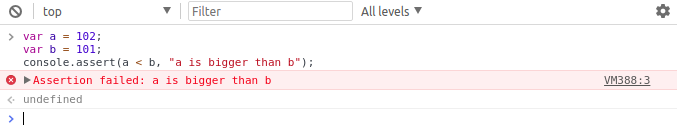
console.assert() оценивает первый параметр, который является логическим выражением, и регистрирует второй параметр, если выражение не выполняется (оценивается как false ):
var a = 102; var b = 101; console.assert(a < b, "a is bigger than b");
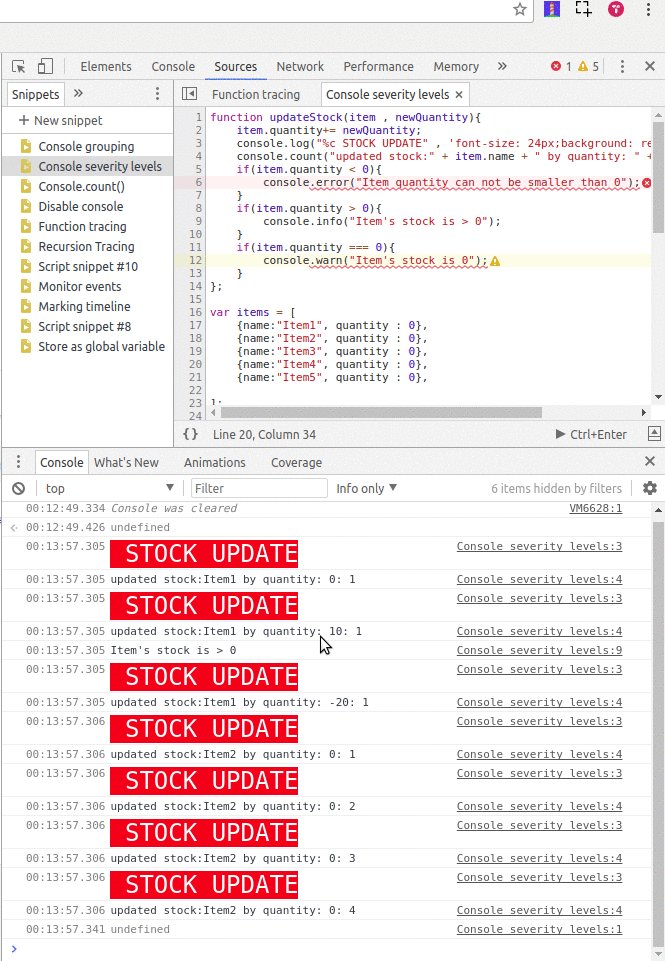
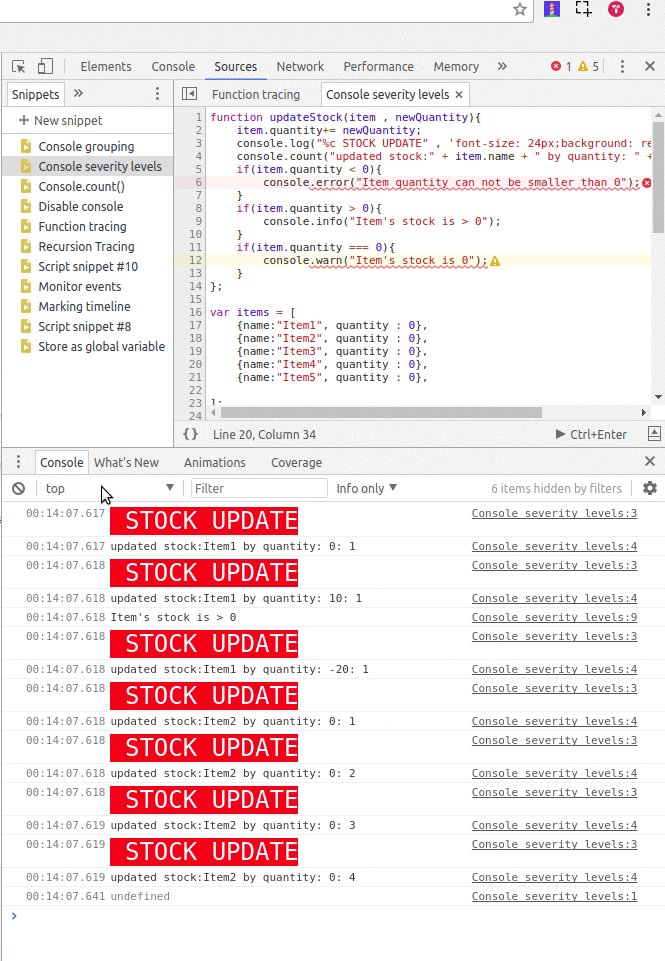
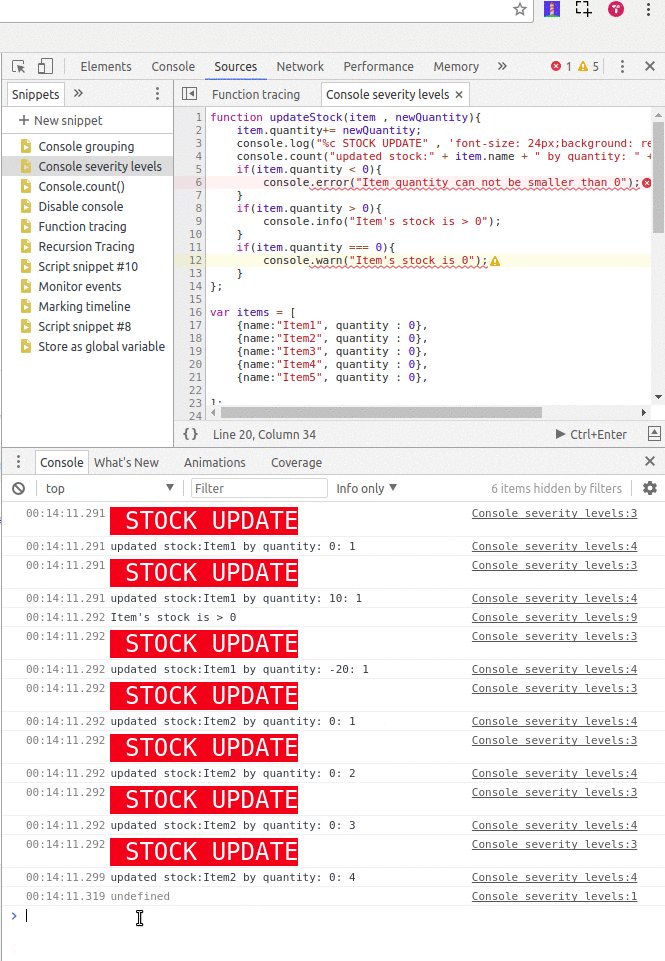
Подсчет казней с помощью console.count ()
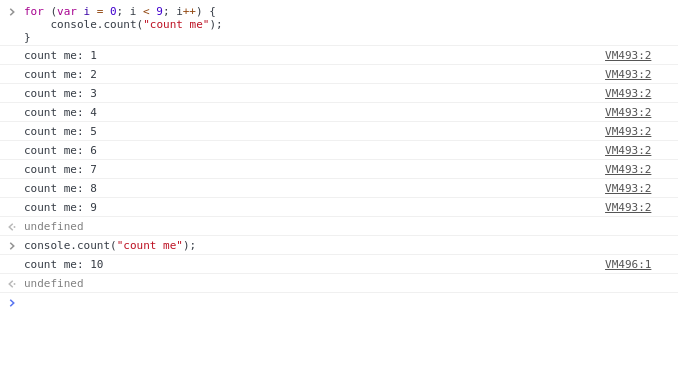
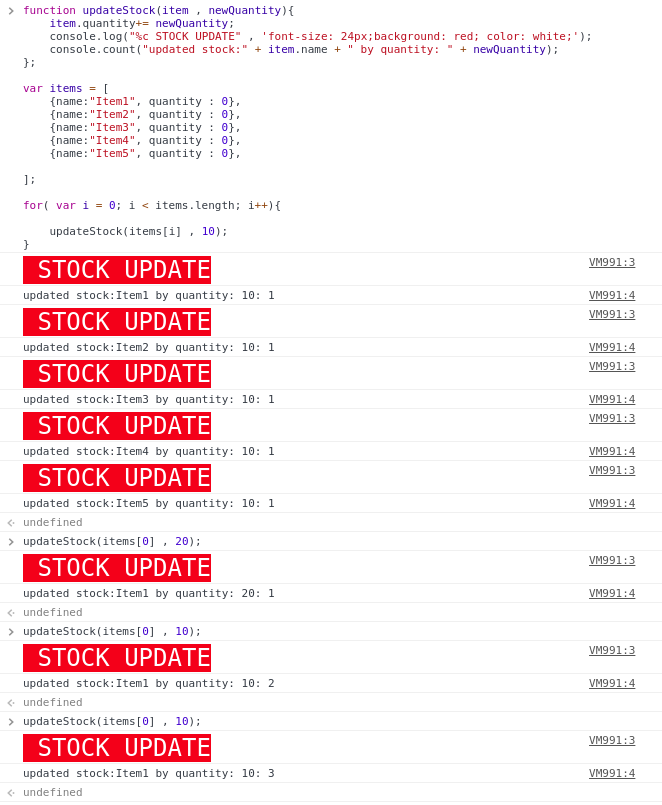
console.count(label) выводит, сколько раз он был вызван в одной и той же строке и с одной и той же меткой.
На скриншоте видно, что при передаче того же оператора в console.count() число увеличивается на единицу.
Это может быть очень полезно, если вам нужно отслеживать, сколько раз была вызвана функция или внутри циклов.
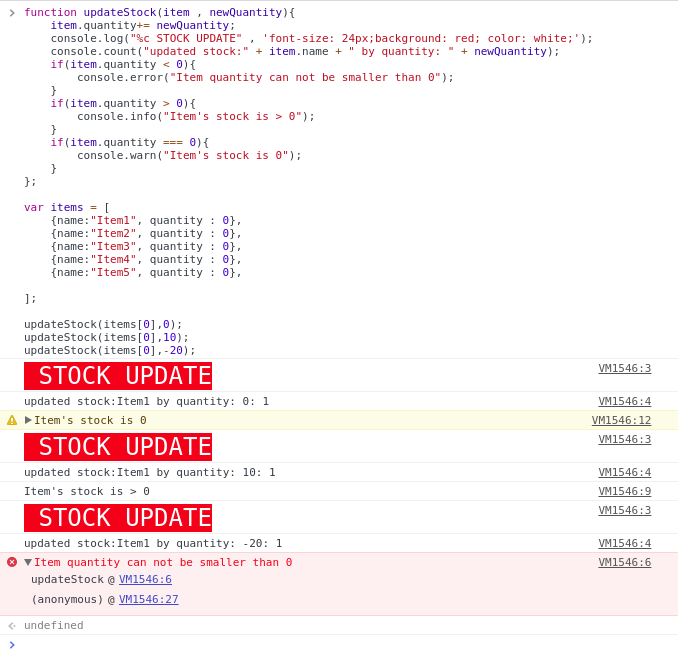
Давайте посмотрим на другой пример:
Эти простые настройки могут сэкономить вам много времени при отладке приложения и попытке обнаружить вывод какой-либо функции, особенно если ваша консоль полна операторов ведения журнала.
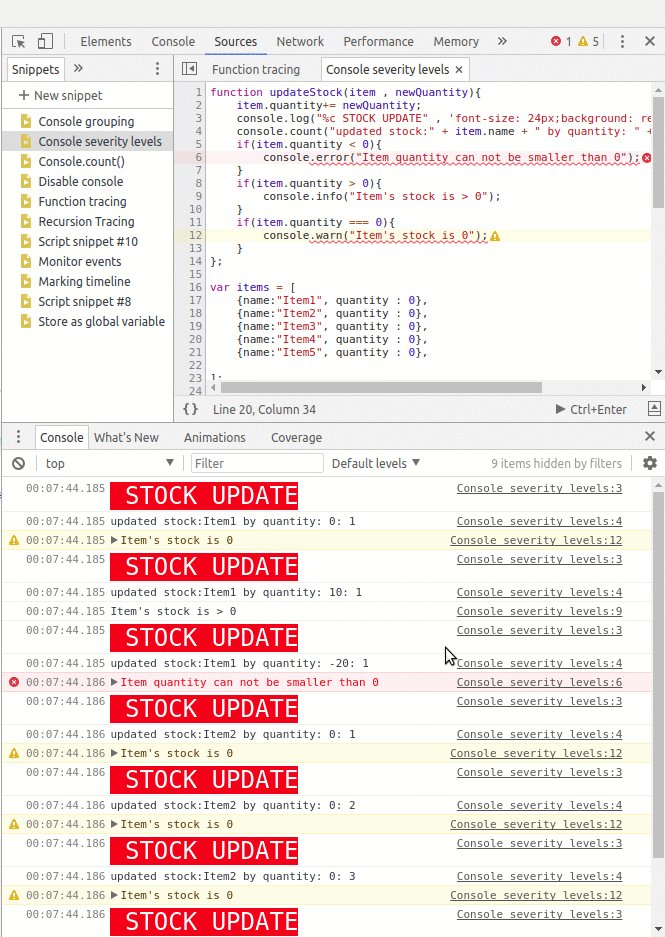
Пометка вывода консоли с помощью console.error (), console.info () и console.warn ()
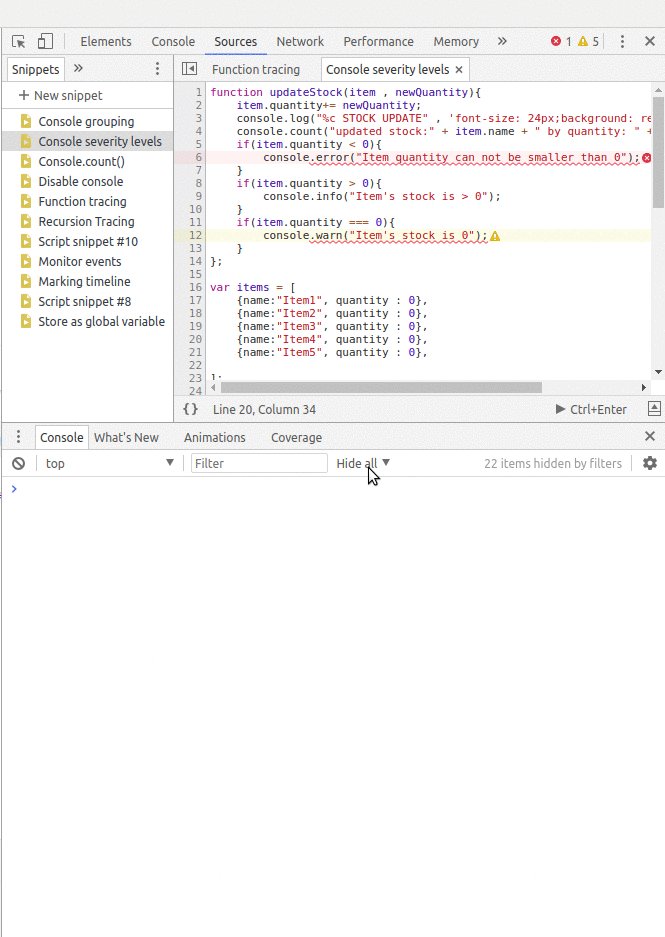
Методы console.error() , console.warn() и console.info() похожи на методы console.log() . Они могут быть использованы для регистрации информации в консоли браузера, с некоторыми отличиями:
-
console.error()помечает вывод как ошибку на консоли и печатает стек ошибок. -
console.warn()помечает вывод как предупреждение . -
console.info()помечает вывод как информацию .
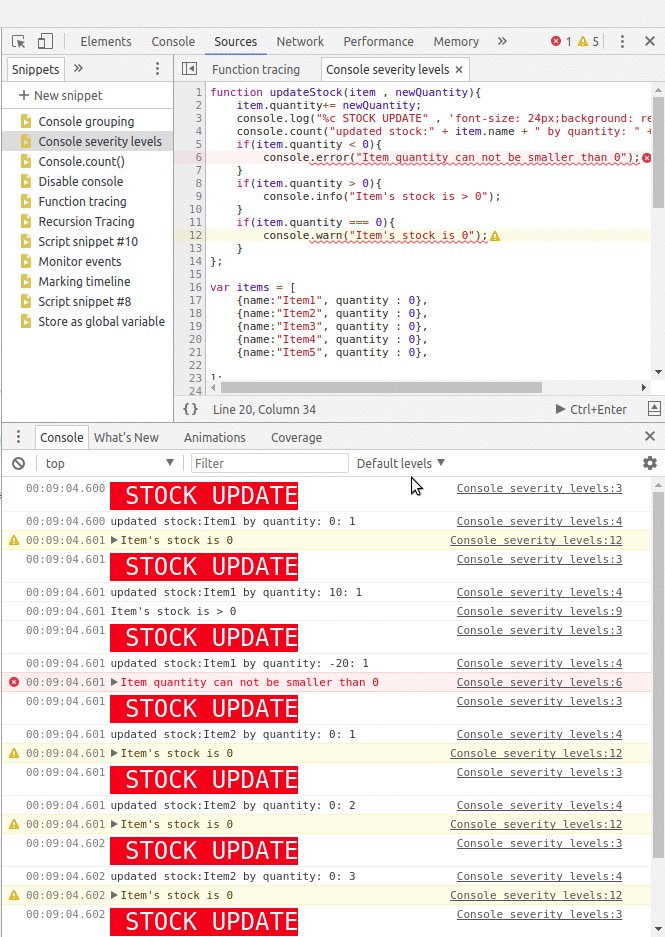
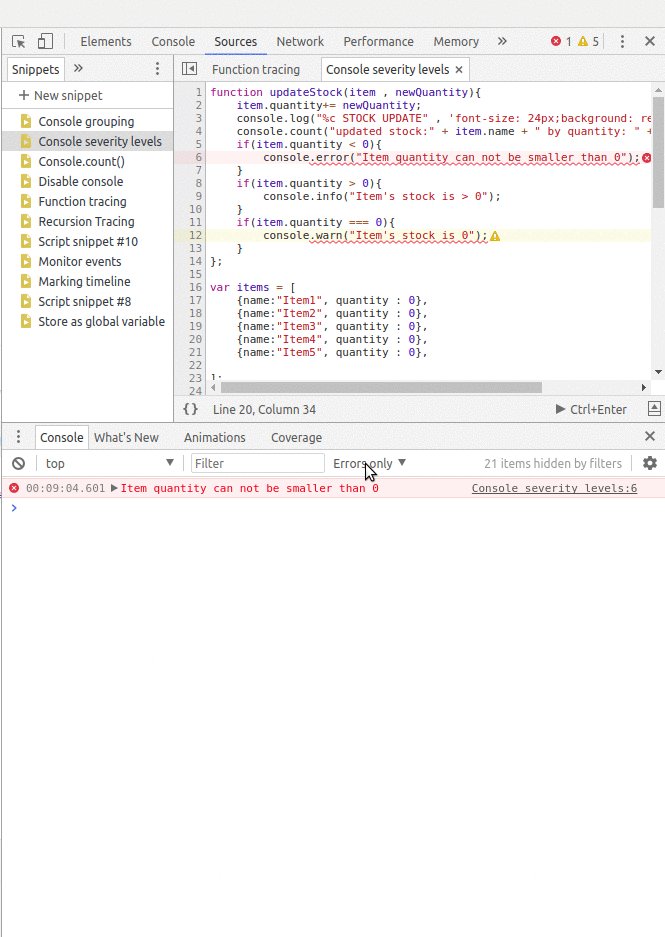
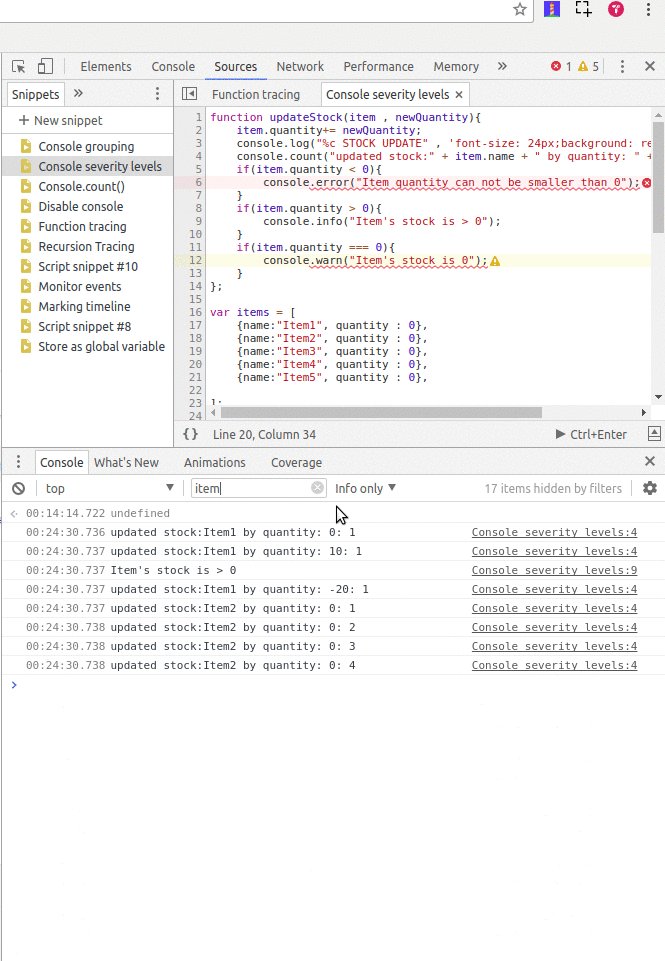
Добавление флагов к выводу консоли очень полезно, поскольку консоль позволяет отображать только сообщения с указанным флагом.
Фильтрация журнала консоли
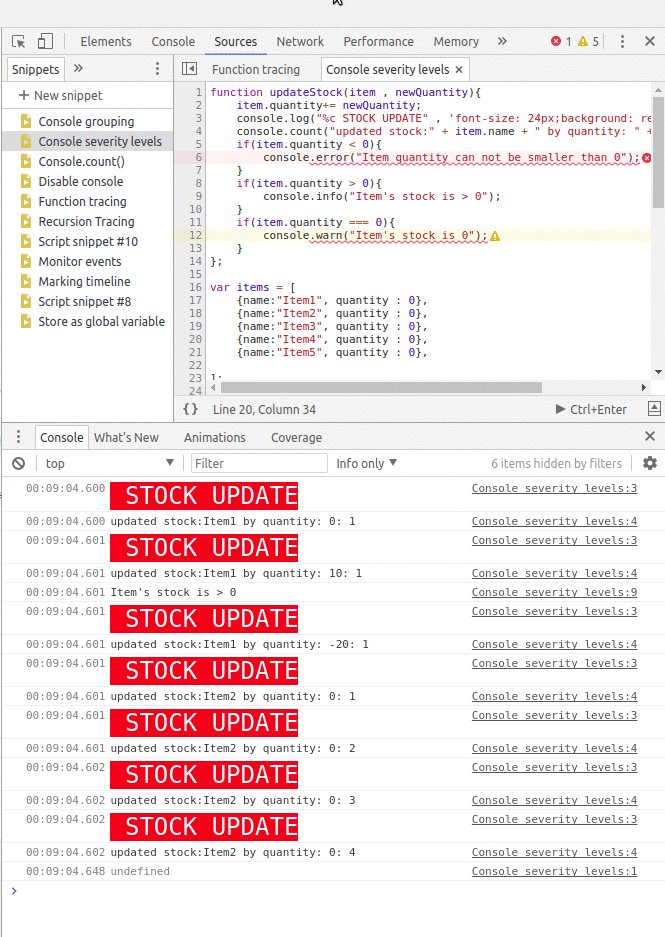
Использование предыдущих методов позволяет фильтровать выходные данные консоли по уровню серьезности.
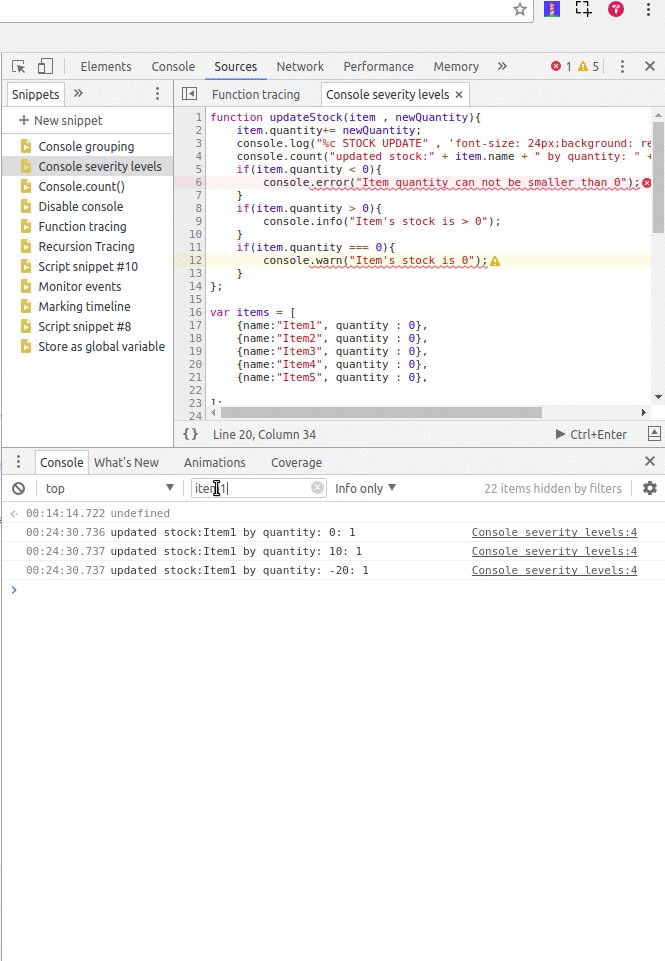
Вы также можете отфильтровать вывод по тексту.
Группировка вывода консоли с помощью console.group (), console.groupCollapsed () и console.groupEnd ()
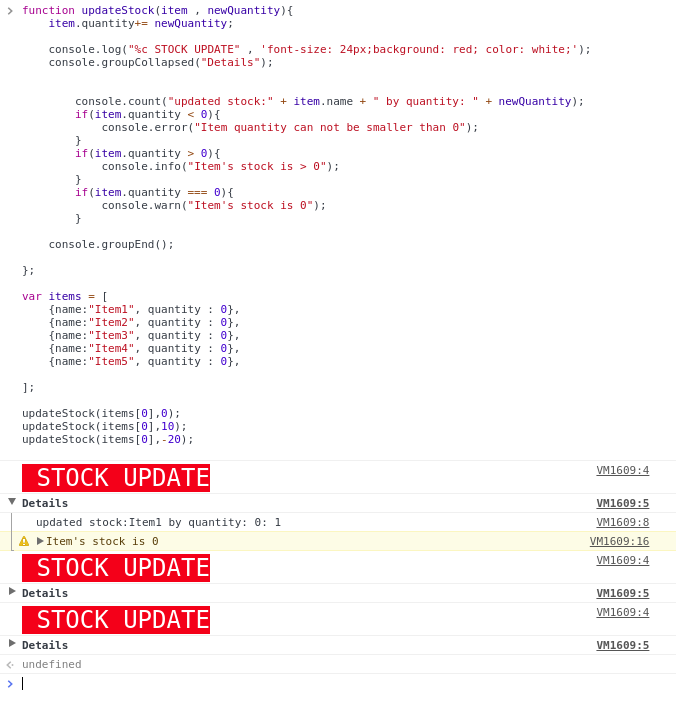
Используя console.group(name) или console.groupCollapsed(name) с console.groupEnd() вы можете сгруппировать много сообщений журнала в одну группу.
console.groupCollapsed() аналогична console.group() за исключением того, что она создает свернутую группу.
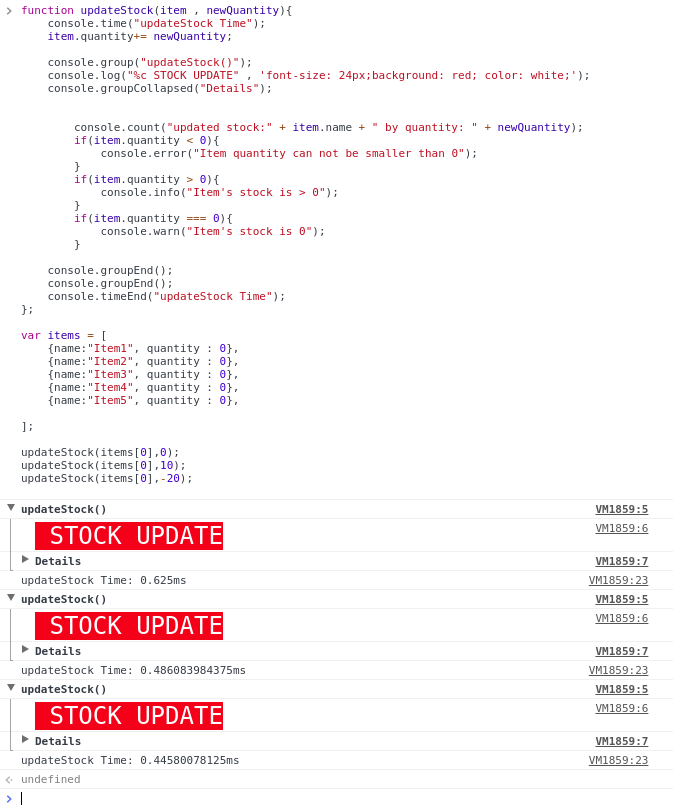
Давайте изменим наш простой пример, чтобы сгруппировать сообщения в группы:
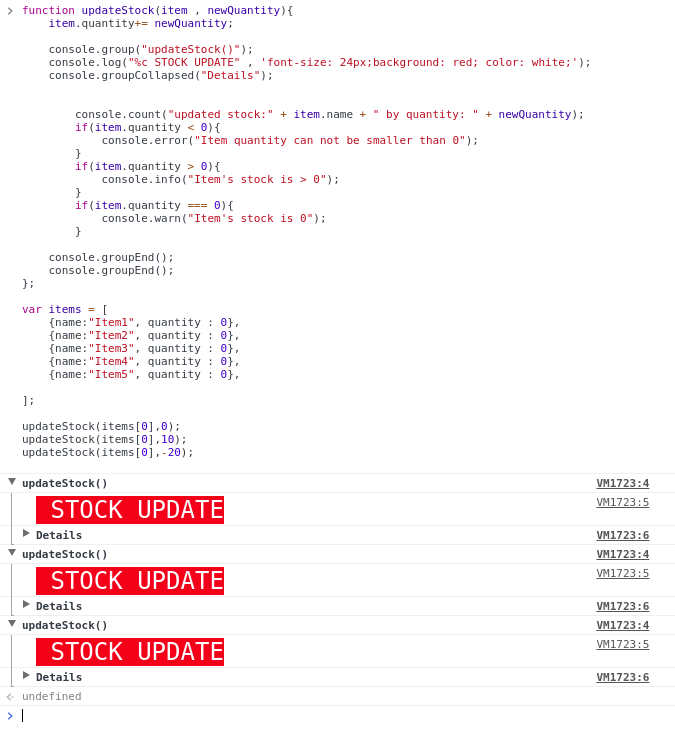
Мы также можем вложить группы:
Мы создали две группы: внешнюю группу с именем updateStock () , затем внутреннюю свернутую группу с именем Details . Вы можете нажать на Подробности для получения дополнительной информации.
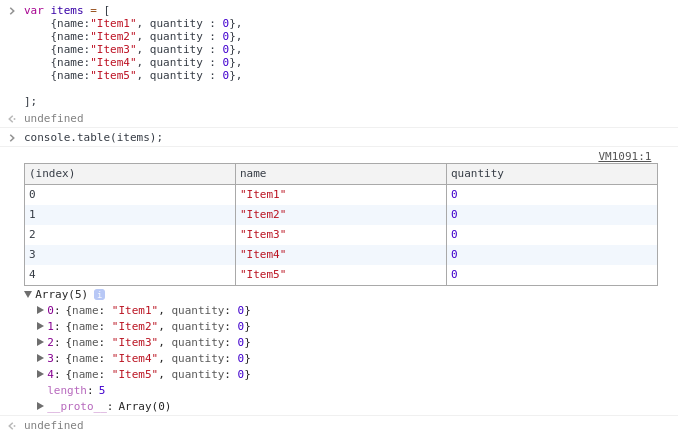
Регистрация массива и объектных данных с помощью console.table (), console.dir () и console.dirxml ()
Метод console.table() полезен для регистрации табличных данных или массивов:
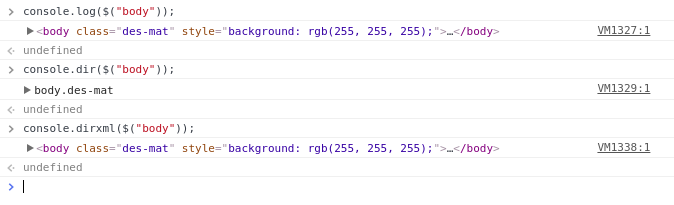
Метод console.dir() полезен для регистрации объекта в виде данных JSON:
console.log($("body")); console.dir($("body")); console.dirxml($("body"));
Профили процессора
console.profile([label]) запускается, а console.profileEnd() завершает профиль процессора JavaScript.
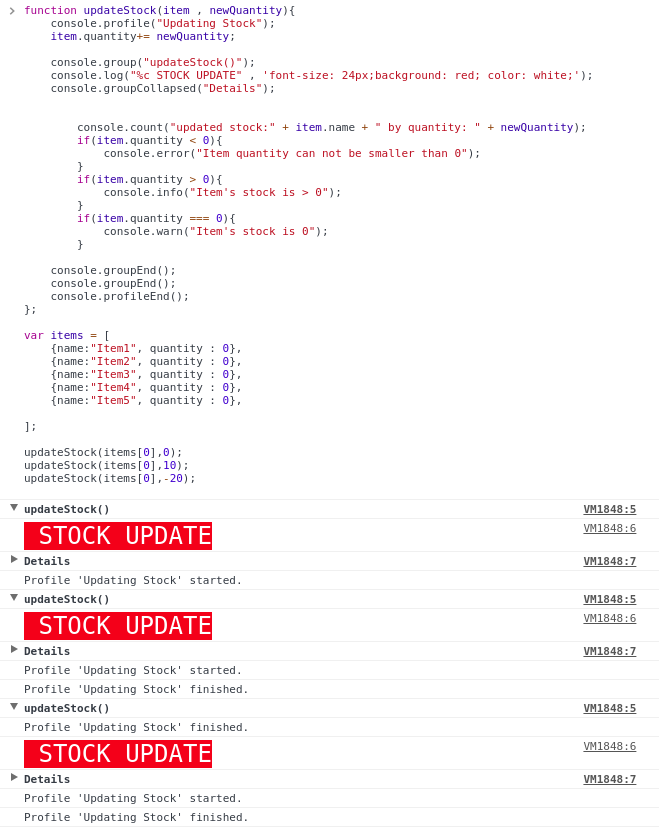
Давайте создадим профиль с именем Updating Stock для метода updateStock () :
function updateStock(item , newQuantity){ console.profile("Updating Stock"); //the method body console.profileEnd("updateStock Time"); }
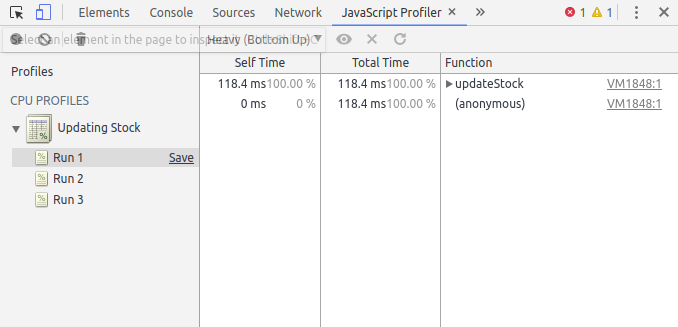
Вы можете использовать панель JavaScript Profiler, чтобы найти созданный вами профиль, который позволяет вам видеть, сколько времени занимает выполнение функции при каждом запуске.
Измерение времени выполнения с помощью console.time () и console.timeEnd ()
Вы можете использовать console.time(label) и console.timeEnd(label) чтобы измерить время, необходимое для выполнения вашего кода. Давайте updateStock() время выполнения метода updateStock() в нашем простом примере:
function updateStock(item , newQuantity){ console.time("updateStock Time"); //the method body console.timeEnd("updateStock Time"); }
Получение трассировки стека для функций JavaScript
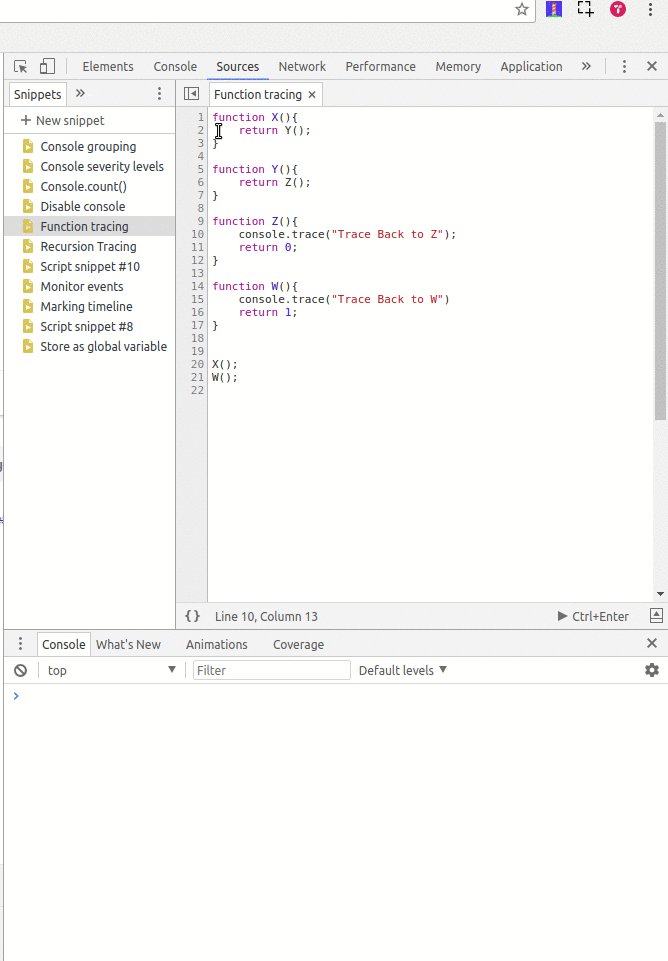
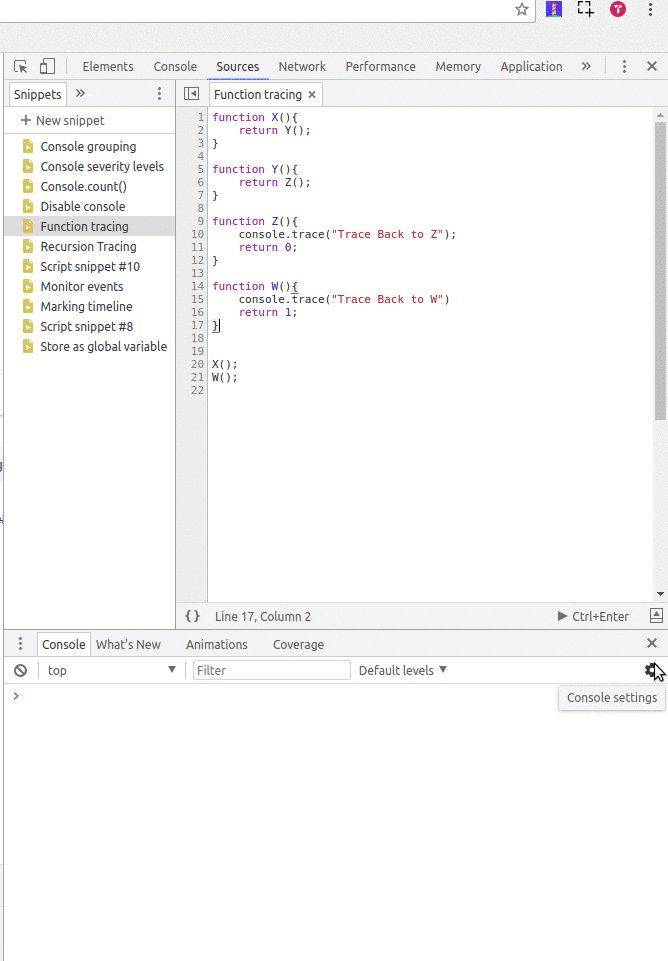
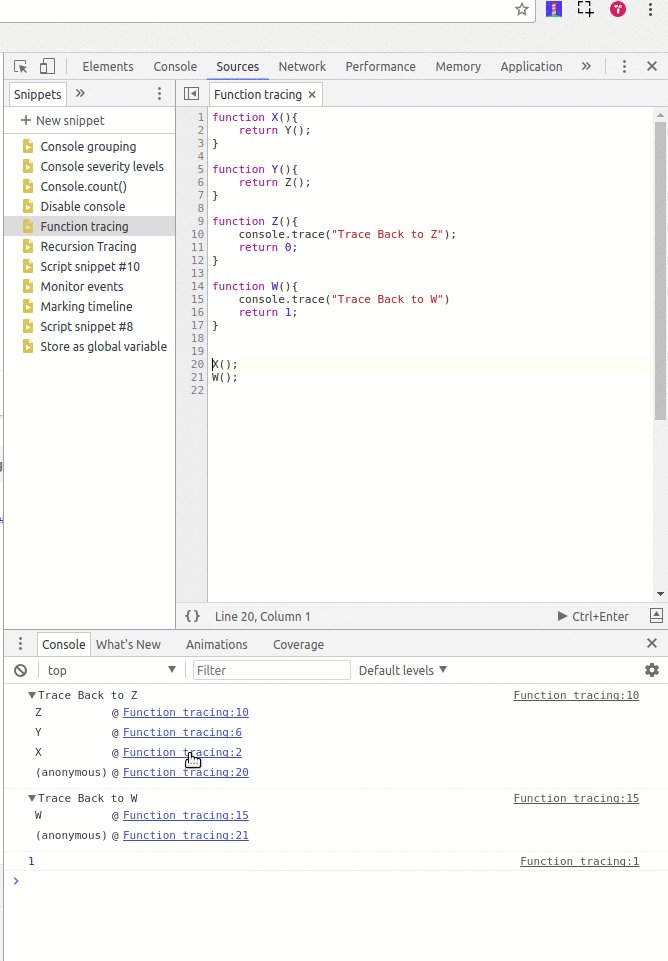
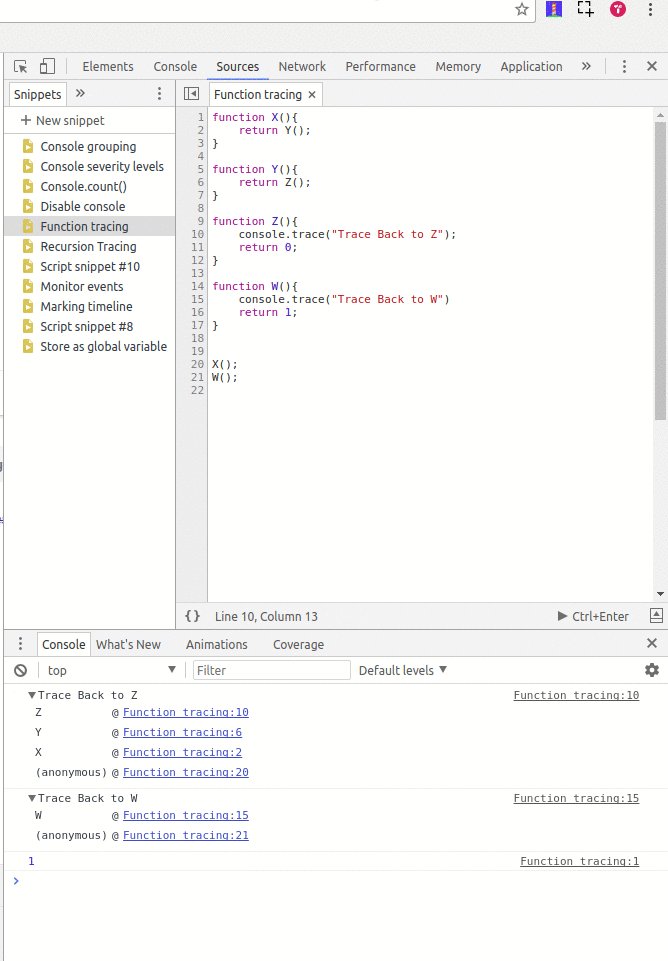
Используя console.trace() вы можете получить трассировку стека функции, в которой она вызывается, что позволит вам лучше понять поток выполнения кода.
Полный стек вызовов функции отображается на консоли с именами кодов и номерами строк, по которым вы можете щелкнуть, чтобы перейти к соответствующей строке в источнике.
Стоит отметить, что console.trace() можно использовать с инструментом SnTpets DevTools.
Мониторинг событий из консоли с помощью monitorEvents ()
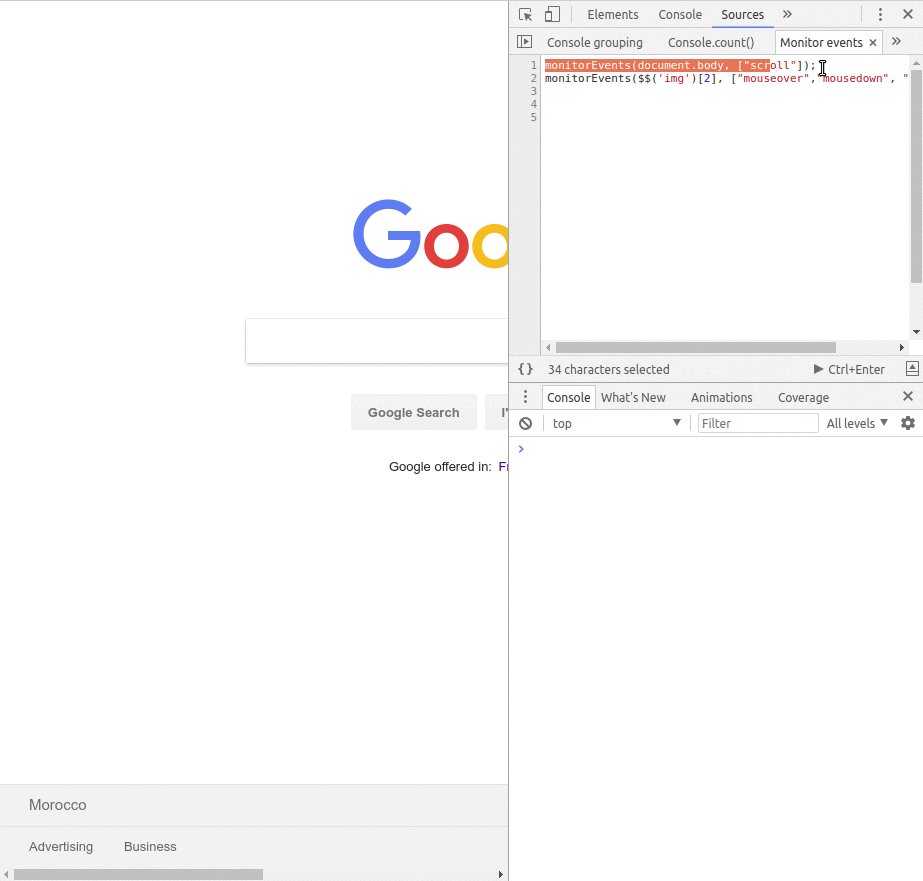
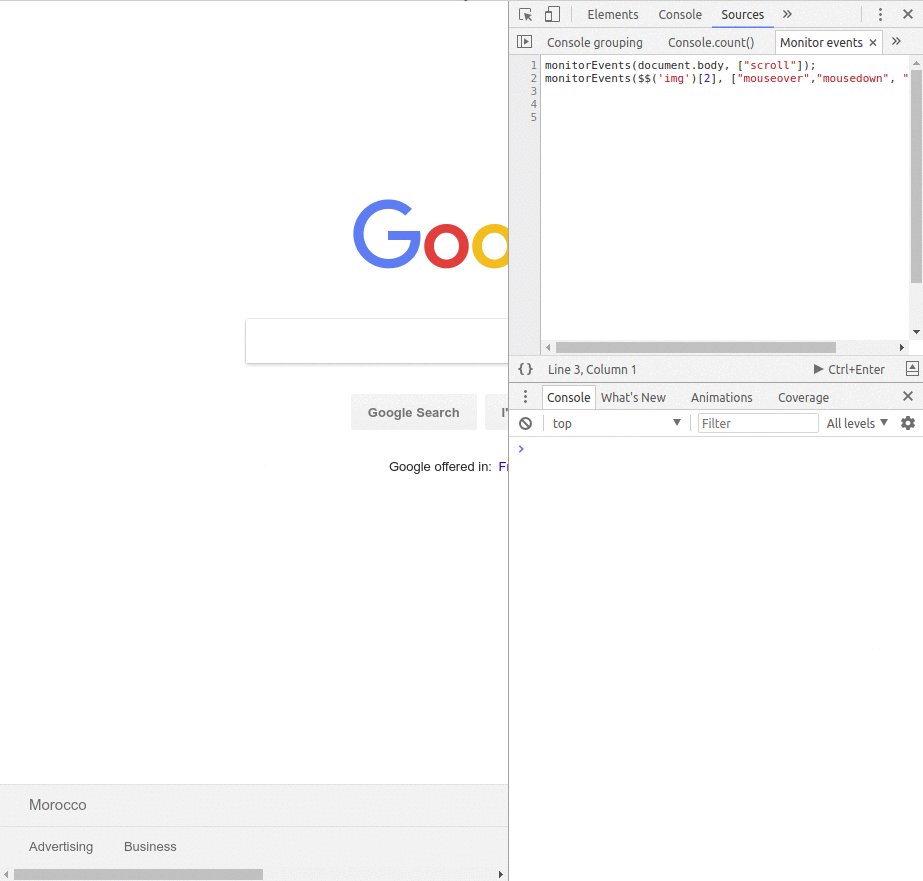
Вы можете отслеживать события DOM из консоли с monitorEvents метода monitorEvents , который принимает объект для мониторинга в качестве первого параметра и массив событий для прослушивания в качестве второго параметра. Например, давайте проверим на сайте Google события scroll , mousedown , mouseup и mouseover :
monitorEvents(document.body, ["scroll"]); monitorEvents($$('img')[2], ["mouseover","mousedown", "mouseup"]);//monitor the logo image
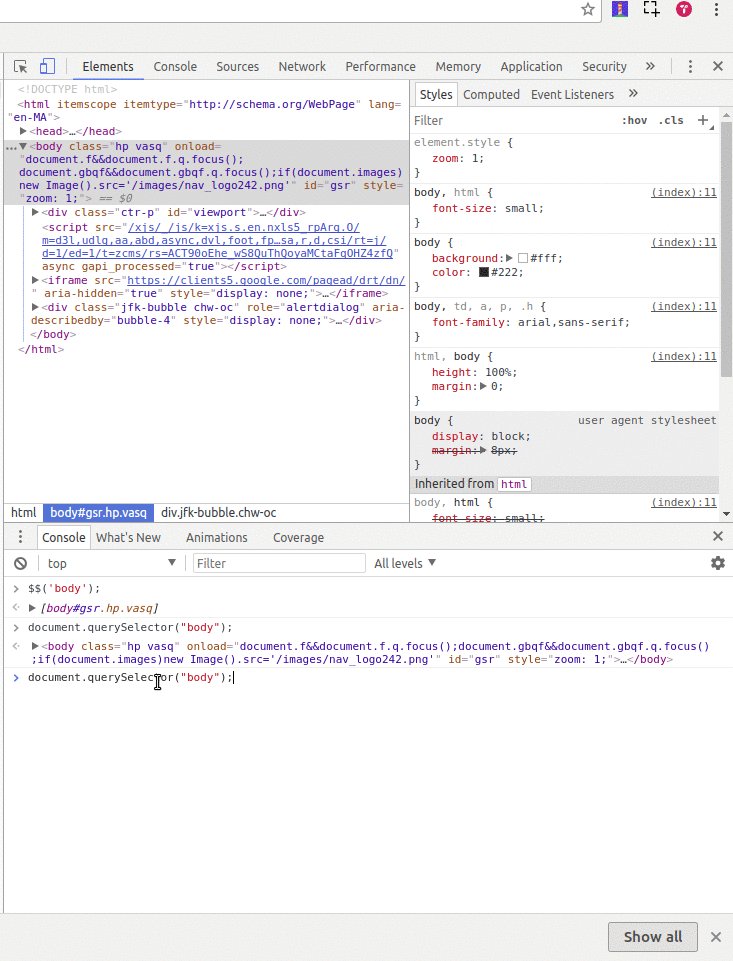
Запрос DOM из консоли
В консоли DevTools есть метод, позволяющий запрашивать текущий HTML-документ с помощью селекторов CSS. Этот метод можно использовать, введя два знака доллара $$(selector) , и он возвращает массив для всех селекторов.
Вот несколько примеров того, что вы можете сделать с $$() :
$$('p') // outputs an array of all <p> elements $$('.cls') // outputs an array of all elements with the '.cls' class $$('#id') // outputs the element with id '#id'
Даже если результат только один, метод запроса возвращает массив, поэтому вам нужно использовать что-то вроде array[0] для доступа к результату.
Обратите внимание, что вы также можете использовать стандартный JavaScript API для запроса текущего HTML-документа из консоли, например, document.querySelector() или document.getElementsByClass() и т. Д.
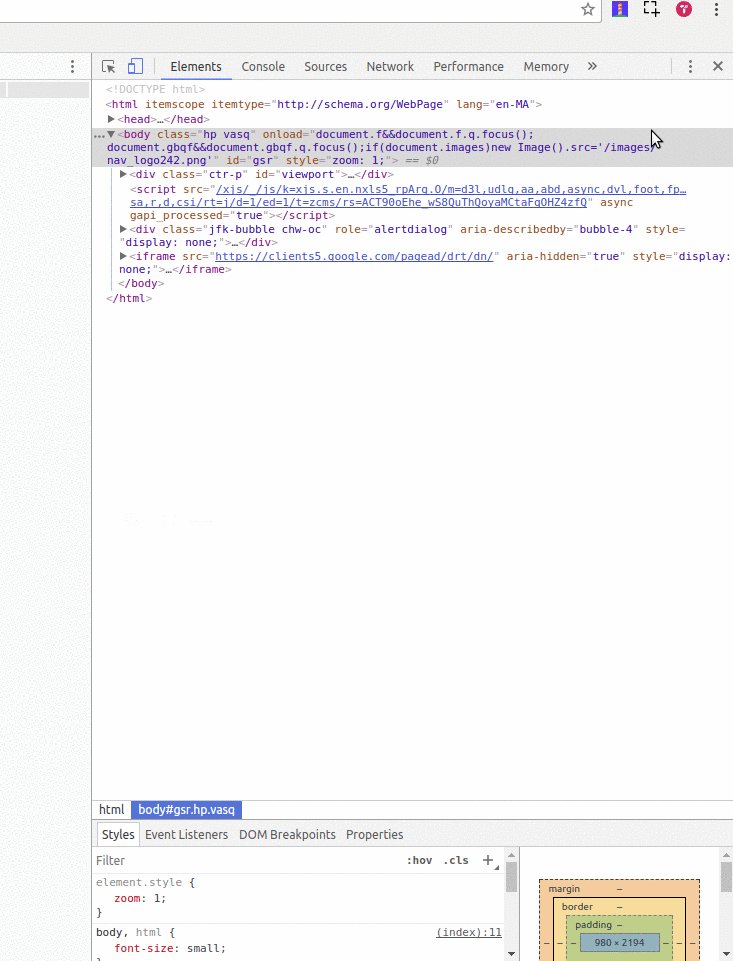
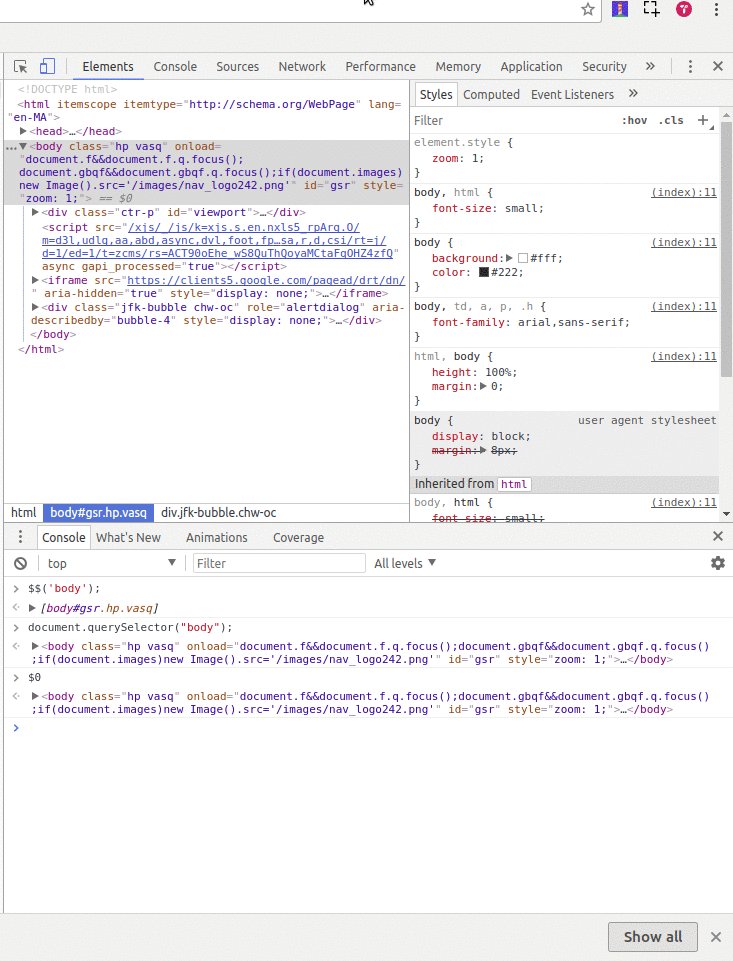
Ссылка на выбранный элемент
Если вы работаете с панелью DevTools Elements и выбрали какой-либо элемент DOM, вы можете легко получить ссылку на него на панели консоли без необходимости запрашивать его.
Когда вы выбираете элемент, вы видите, что Chrome добавляет ==$0 что говорит о том, что вы можете использовать $0 для ссылки на этот элемент из консоли.
Отключение / очистка вывода консоли в производство
Использование различных API-интерфейсов консоли в разработке чрезвычайно полезно, но, возможно, вы не хотите, чтобы вся эта информация о журналировании присутствовала в производственном процессе, поэтому вы можете использовать инструменты для очистки производственного кода или отключить API-интерфейс консоли с помощью этого простого кода:
(function () { var methods = []; var noop = () => {}; Object.keys(window.console).forEach(key => { methods.push(key); }); console.log(methods); var length = methods.length; var m; while (length--) { m = methods[length]; window.console[m] = noop; } }());
Вы также можете использовать следующие инструменты для очистки производственного кода:
- Webpack-strip : модуль Webpack, созданный Yahoo! разработчики, которые удаляют пользовательские функции (такие как функции отладки или консоли) из вашего кода.
- gulp-strip-debug : модуль для GulpJS для удаления пользовательских функций из вашего кода.
- grunt-strip-debug : модуль для GruntJS, который удаляет пользовательские функции.
Панель Console специально разработана для отладки кода JavaScript. Давайте теперь рассмотрим инструменты, предназначенные для профилирования и выявления проблем производительности или областей возможной оптимизации.
Вкладка производительности DevTools
Панель «Производительность» предназначена для записи производительности веб-приложений как во время выполнения, так и во время загрузки, чтобы найти узкие места. Он может использоваться для измерения таких вещей, как то, где ваш код проводит большую часть своего времени. Затем эта информация может быть использована для дальнейшей оптимизации проблемных областей, влияющих на производительность, для уменьшения блокирования пользовательского интерфейса и оптимизации отклика пользовательского интерфейса.
Стоит отметить, что панель Performance является новой в Chrome. Он сочетает в себе старую временную шкалу и JavaScript CPU Profiler, который все еще существует, но скрыт в разделе « Дополнительные инструменты» — за шаг до его удаления из будущих версий Chrome.
На вкладке «Производительность» можно профилировать производительность во время выполнения или производительность во время загрузки.
Вы можете записать профиль для производительности во время выполнения, нажав кнопку записи (черная точка) или нажав CTRL+E :
Для исполнения во время загрузки вам нужно использовать вторую кнопку или нажать CTRL+Shift+E , чтобы перезагрузить текущую страницу и начать новую запись.
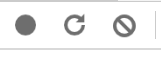
Для демонстрации профиля вы можете использовать пример джанка, предоставленный Google. Вы можете прочитать больше о работе с этим демо здесь .
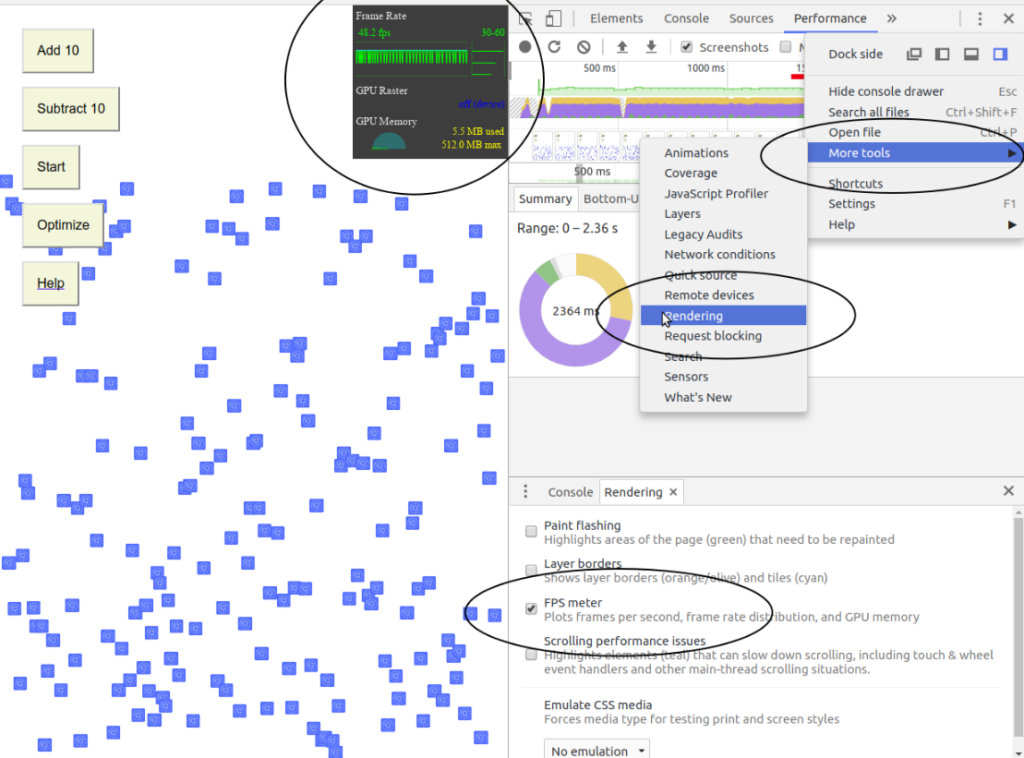
Это демо предназначено для тестирования. Вы можете замедлить анимацию, добавив больше квадратов, или ускорить их, удалив квадраты. Вы также можете нажать кнопку «Оптимизировать», чтобы протестировать оптимизированный код этой демонстрации.
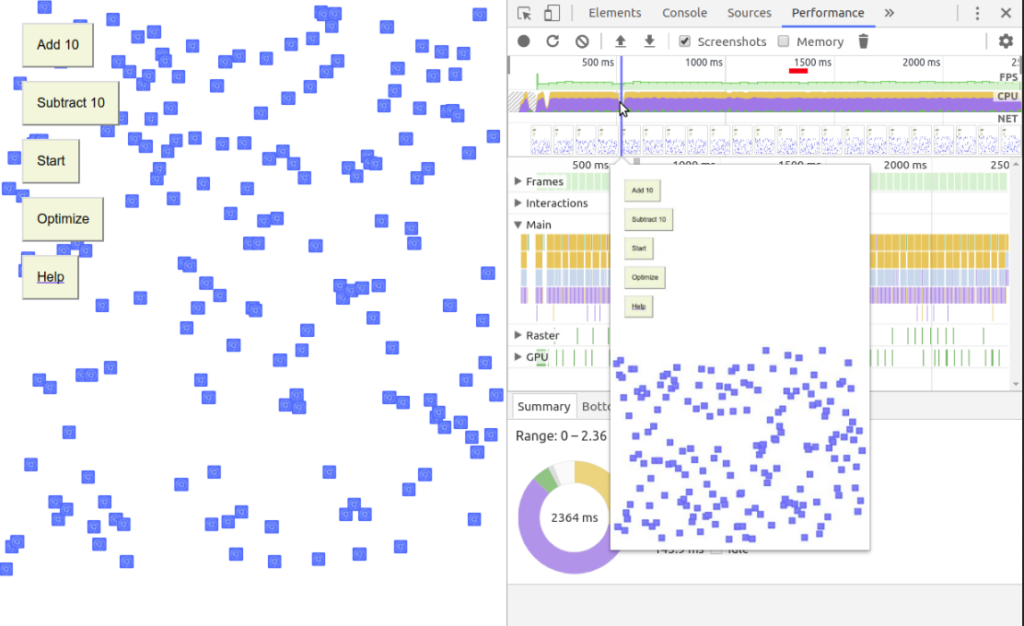
При профилировании производительности приложения убедитесь, что вы используете Chrome в режиме инкогнито, чтобы не допустить вмешательства других открытых вкладок — и особенно расширений, установленных в вашей установке Chrome, — в профилирование вашего приложения.
Регулирование сети
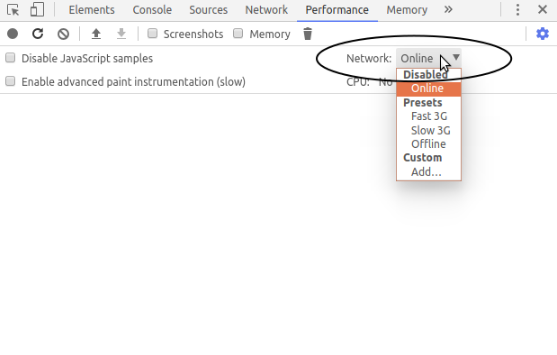
Вкладка «Производительность» позволяет регулировать сеть при профилировании приложения для имитации различных условий сети.
Вы можете выбирать между различными сетевыми условиями, такими как Online, Offline, Fast 3G и Slow 3G.
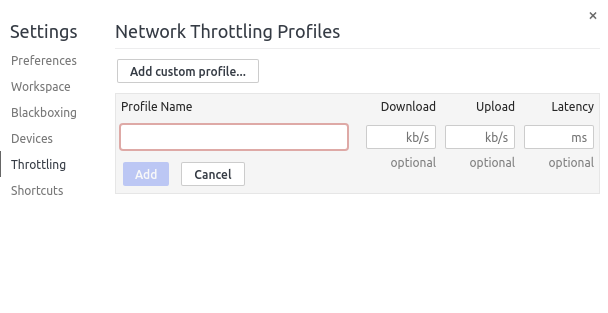
Вы также можете добавить свое пользовательское условие, чтобы лучше ориентироваться на условия вашей пользовательской базы:
Имитация мобильного процессора
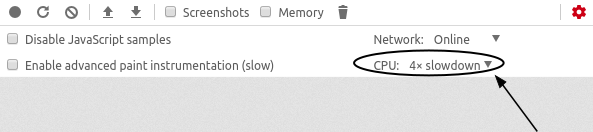
Регулирование ЦП позволяет имитировать медленную загрузку ЦП мобильных устройств, чтобы вы могли точно проверить, как ваша веб-страница работает на мобильных устройствах.
Вы можете выбрать без регулирования , 4- кратное или 6-кратное замедление .
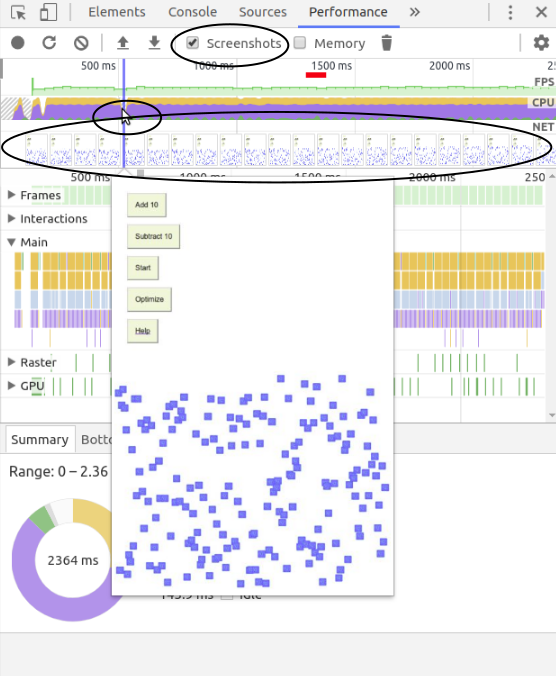
Делать скриншоты во время записи
Вы можете делать скриншоты каждого кадра, установив флажок Скриншоты . Снимки экрана помогут вам визуализировать состояние пользовательского интерфейса вашего приложения во время профилирования. Они особенно полезны, когда вы работаете с анимацией.
Анализ отчета о производительности
Прежде чем вы сможете оптимизировать производительность вашего приложения, вам необходимо профилировать его по двум причинам: во-первых, чтобы определить, насколько плоха производительность, и во-вторых, чтобы определить области, где возможна оптимизация. Создав отчет о производительности, вы можете прочитать о значениях различных диаграмм и о том, как использовать другие вспомогательные инструменты.
Увеличение или выбор временного диапазона
DevTools позволяет вам увеличивать масштаб различных диаграмм и областей отчета на вкладке «Производительность». Вы можете сосредоточиться на части времени, которая поможет вам четко понять, что происходит на уровне нескольких миллисекунд.
Вы можете просто использовать мышь, чтобы щелкнуть область, которая включает в себя графики FPS, CPU и Network. Когда появятся маркеры диапазона, вы можете перетащить один из них или оба для настройки выбранной части.
Когда вы выбираете часть, все различные диаграммы и разделы будут обновляться, чтобы отображать только информацию о кадрах и операциях, происходящих в выбранное время.
Кадров в секунду (FPS)
Частота кадров (выраженная в кадрах в секунду или fps) — это частота (частота), с которой последовательные изображения, называемые кадрами, отображаются на анимированном дисплее. Термин в равной степени относится к пленочным и видеокамерам, компьютерной графике и системам захвата движения. Частота кадров также может называться частотой кадров и выражаться в герцах.
Из определения видно, что частота кадров — это концепция, связанная со съемками и компьютерной графикой, но она также используется в современных инструментах производительности, таких как Chrome DevTools, для измерения реакции страницы на взаимодействие с пользователем.
Для создания высокопроизводительных приложений вам нужно настроить скорость 60 кадров в секунду . Вот видео от разработчиков Google, объясняющее, почему важна скорость 60fps :
В DevTools вы можете получить доступ к удобной утилите (доступ к которой можно получить из дополнительных инструментов -> вкладка «Рендеринг»), которая со временем отображает визуализацию FPS вашей страницы в реальном времени.
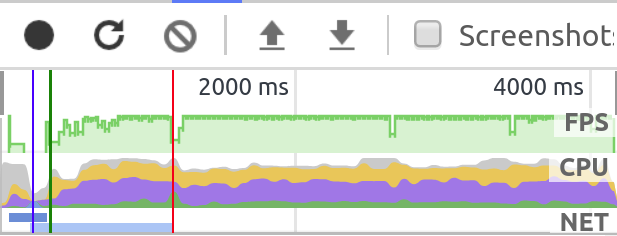
Диаграмма FPS
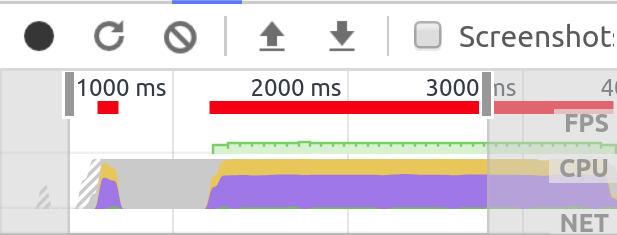
Диаграмма FPS отображает частоту кадров в секунду во время процесса профилирования.
Как указывает Google , красная линия на диаграмме FPS указывает на то, что частота кадров настолько низка, что это ухудшает работу пользователя.
Вот еще один скриншот оптимизированного кода без красных полос:
Диаграмма FPS может помочь вам определить, где у вас могут возникнуть проблемы, прежде чем вы сможете погрузиться в использование других вспомогательных инструментов.
Рамки
Википедия определяет фреймы так:
Ключевой кадр в анимации и кинопроизводстве — это рисунок, который определяет начальную и конечную точки любого плавного перехода. Рисунки называются «кадрами», потому что их положение во времени измеряется в кадрах на полосе пленки. Последовательность ключевых кадров определяет, какое движение увидит зритель, тогда как положение ключевых кадров в фильме, видео или анимации определяет время движения. Поскольку только два или три ключевых кадра в течение секунды не создают иллюзию движения, оставшиеся кадры заполнены промежуточными элементами.
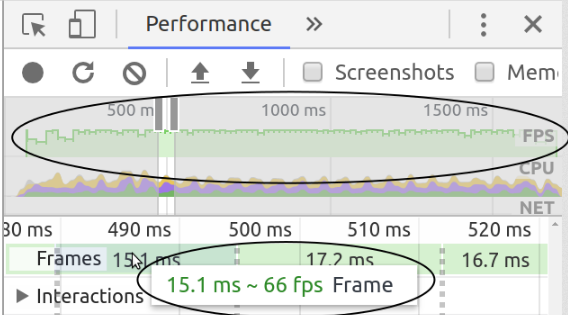
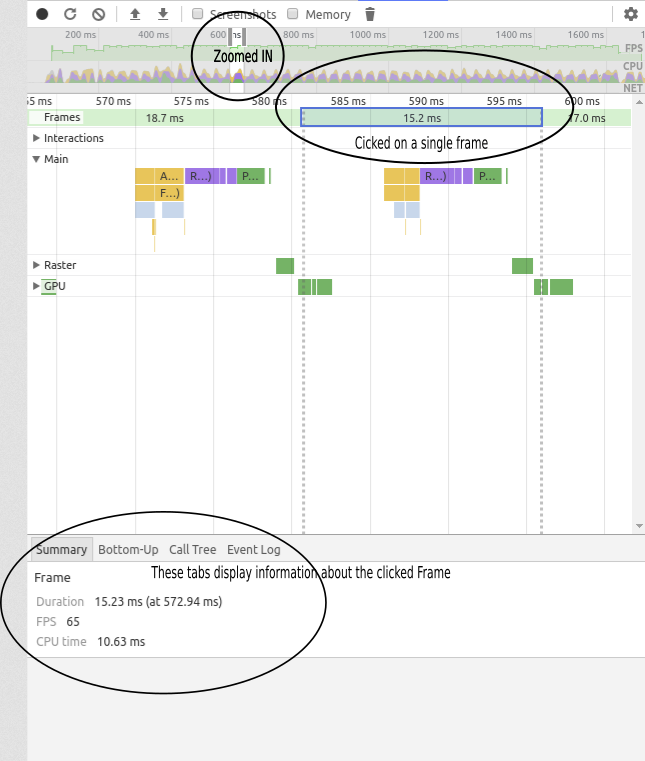
Раздел Frames, расположенный прямо под областью диаграмм, содержит зеленые рамки, представляющие кадры. После того, как вы наведете указатель мыши на определенный кадр, DevTools покажет вам две важные детали: скорость FPS и время, затрачиваемое на все операции, необходимые для рендеринга этого кадра.
Если вы щелкнете по полю фрейма, на вкладках «Сводка», «Снизу вверх», «Дерево вызовов» и «Журнал событий» будут отображаться только данные для этого конкретного фрейма.
Диаграмма процессора
Диаграмма ЦП показывает активность ЦП во время профилирования. Он расположен ниже графика FPS.
Цвета соответствуют различным действиям на вкладке Сводка. Если вы видите, что диаграмма ЦП полна цветов, это означает, что ЦП был максимально загружен в течение длительных периодов. Это знак для вас, чтобы сделать некоторую оптимизацию производительности.
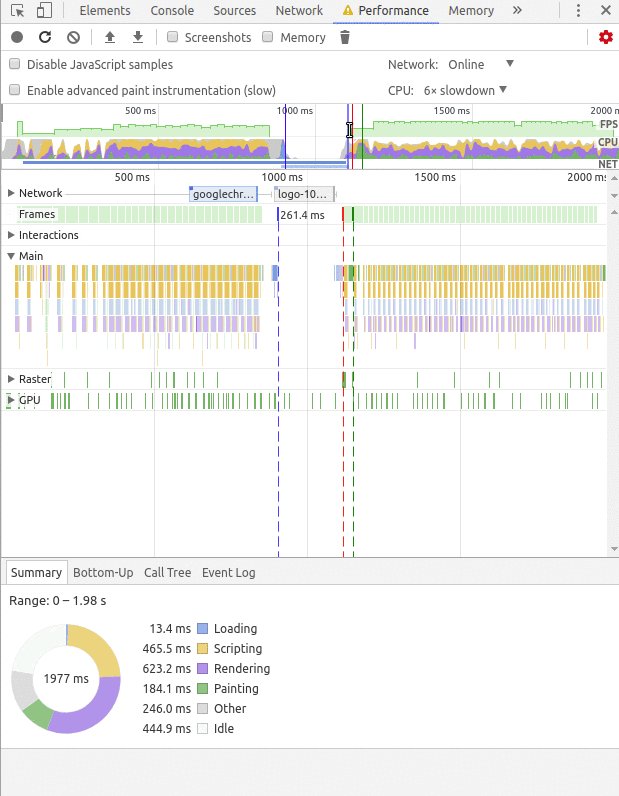
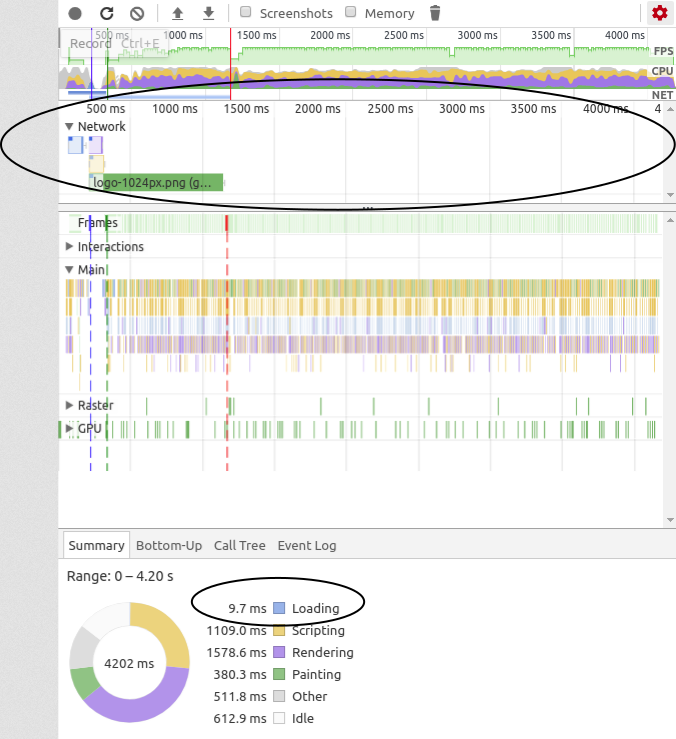
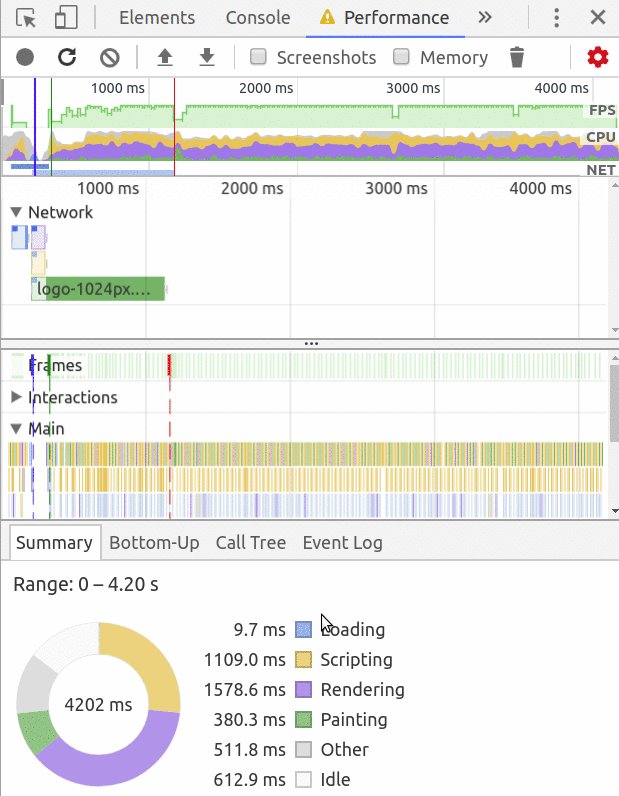
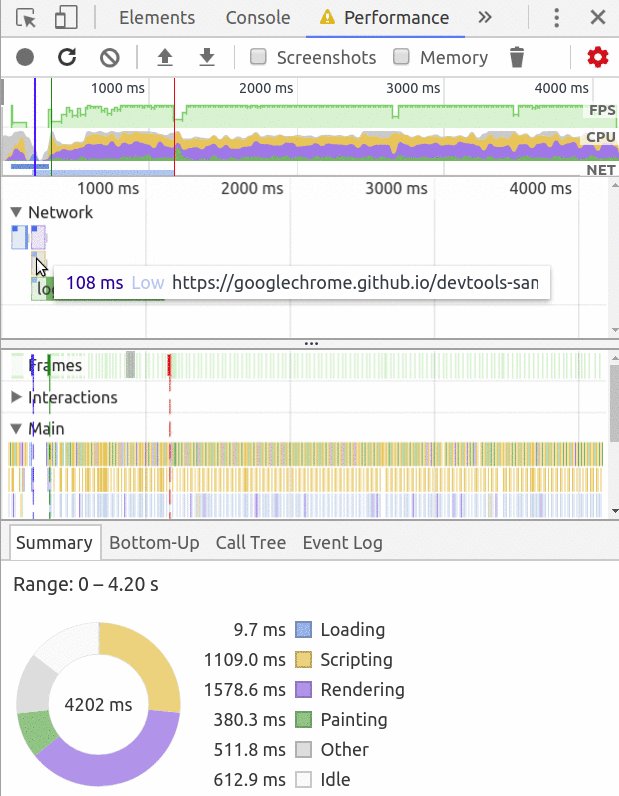
Сетевой график и раздел Сеть
Сетевой график показывает сетевые запросы в течение периода профилирования. Это особенно полезно для профилирования времени загрузки рядом с разделом «Сеть», в котором отображаются запросы на загрузку.
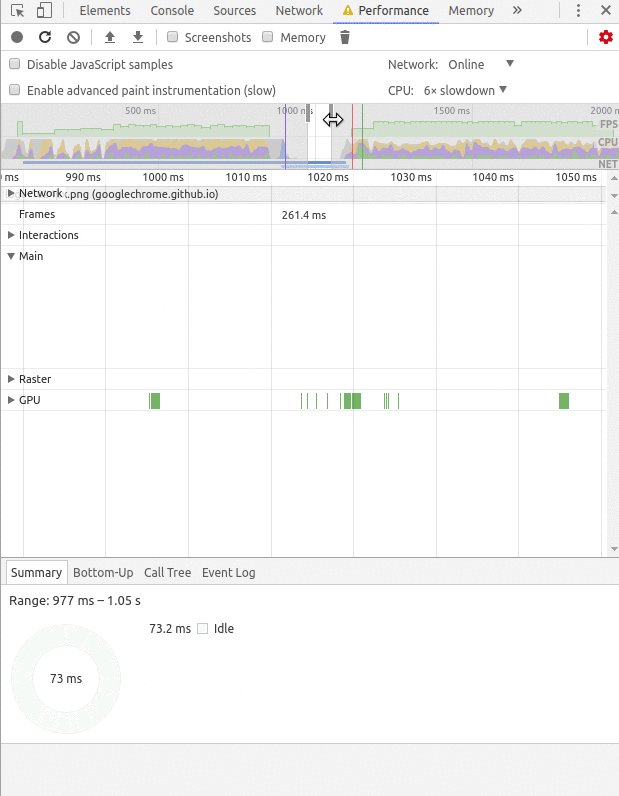
Когда вы наводите указатель мыши на запрос, он отображает время загрузки для этого конкретного запроса.
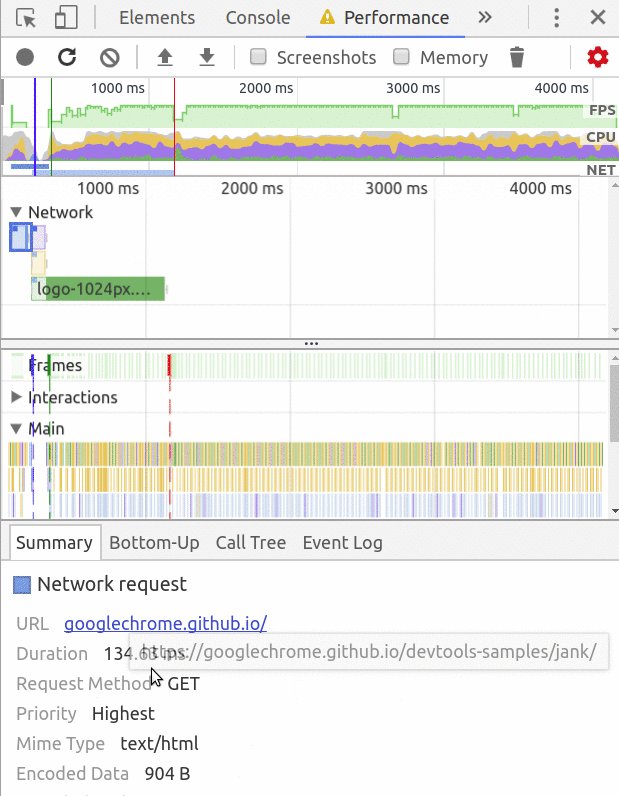
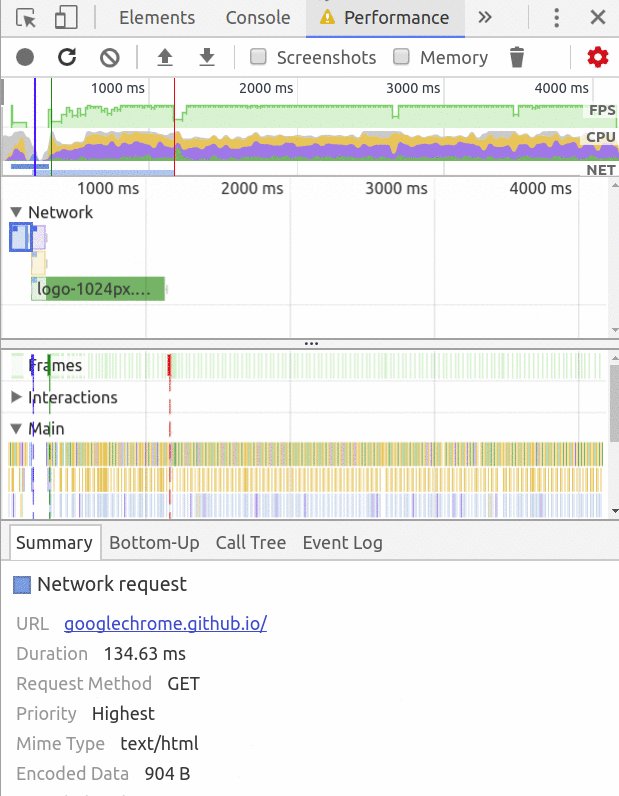
Когда вы щелкаете конкретный запрос, все остальные подинструменты обновляются и включают операции, которые происходят только во время запроса.
Различные цвета представляют разные типы ресурсов — JavaScipt, CSS, изображения и т. Д. Ресурсы, которые загружались дольше, имеют более длинные полосы. Более светлая часть каждого столбца представляет время до первого байта или TTFB . Более темная часть представляет время передачи .
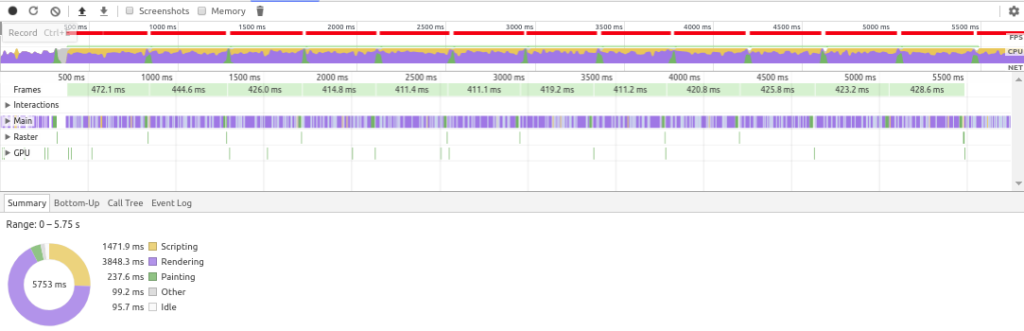
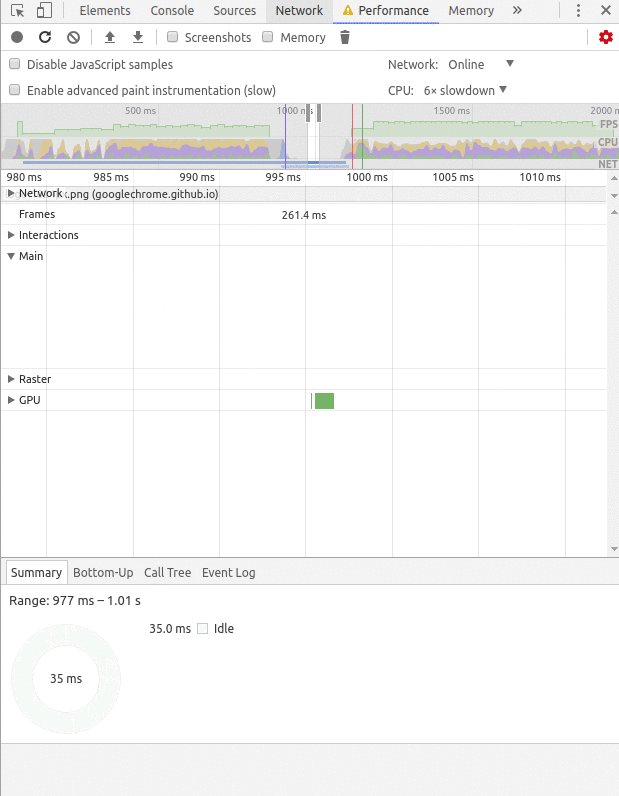
Вкладка «Сводка»
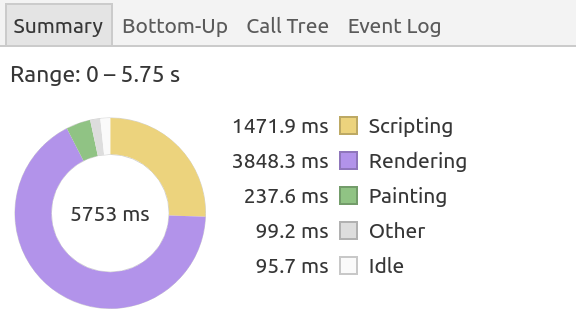
Мы профилировали приложение в течение 5,75 с (или 5753 мс ). Когда нет выбранной части времени — в области обзора, где существуют FPS и другие графики — диапазон указывает на весь период профилирования. Он показывает цветную разбивку действий, которые выполняет браузер. Из этой разбивки можно сделать несколько выводов: из 5753 мс 3848,3 мс (наибольшее время) тратится на рендеринг, а для 95,7 мс поток простаивает.
Вы можете оптимизировать производительность этого приложения, пытаясь сократить время, затрачиваемое на рендеринг.
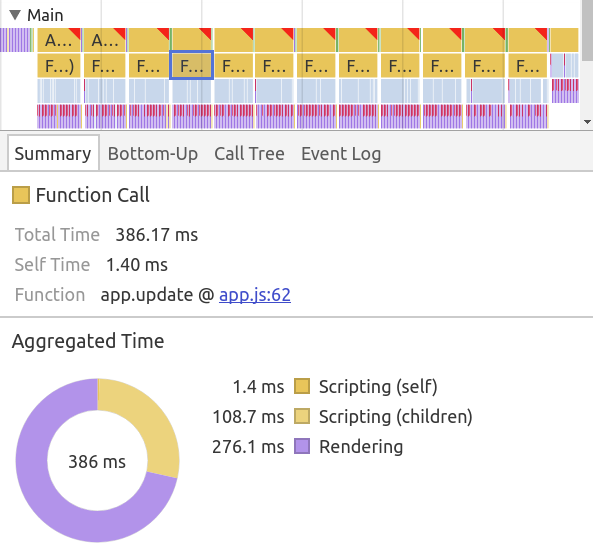
Когда событие или вызов функции выбирается в главной области, на вкладке «Сводка» отображается только информация об этом событии / вызове.
Вкладка «Сводка» предоставляет вам подробную информацию о времени — то есть, где браузер провел свое время. Прежде чем вы сможете предпринять шаги по оптимизации вашего кода, вам необходимо получить информацию о том, где именно вам нужно предпринять действия. Для этого вы можете использовать другие инструменты (вкладка «Дерево вызовов», «Вверх» и «Табличные представления журнала событий») на вкладке «Производительность».
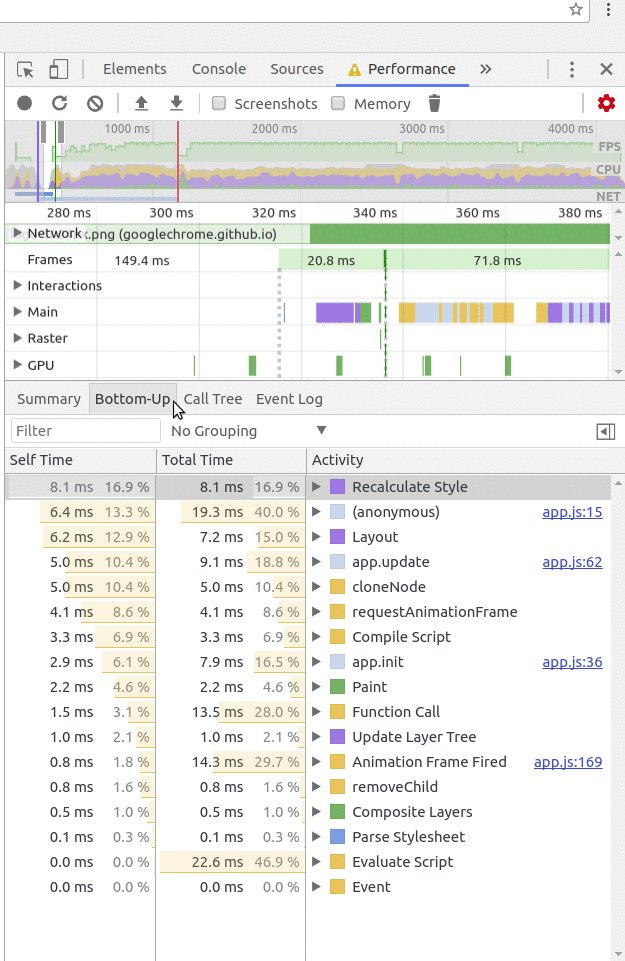
-
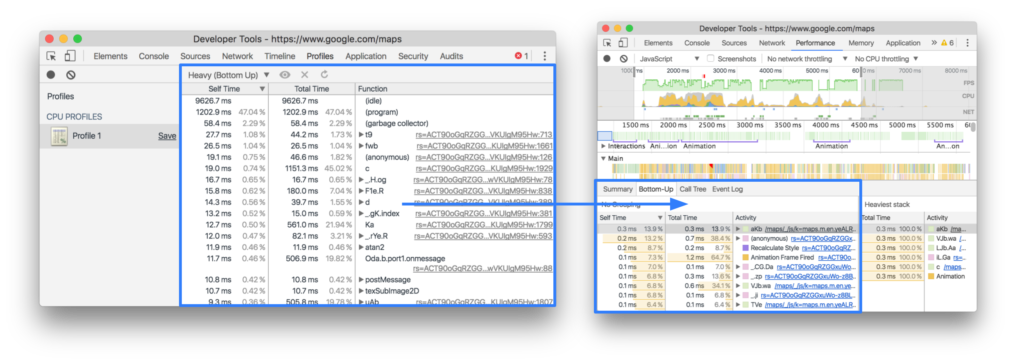
Вкладка «снизу вверх» : на этой вкладке отображаются агрегированные действия снизу вверх, которые занимали наибольшее время в течение выбранного диапазона времени или в течение всего времени профилирования, если диапазон не выбран.
-
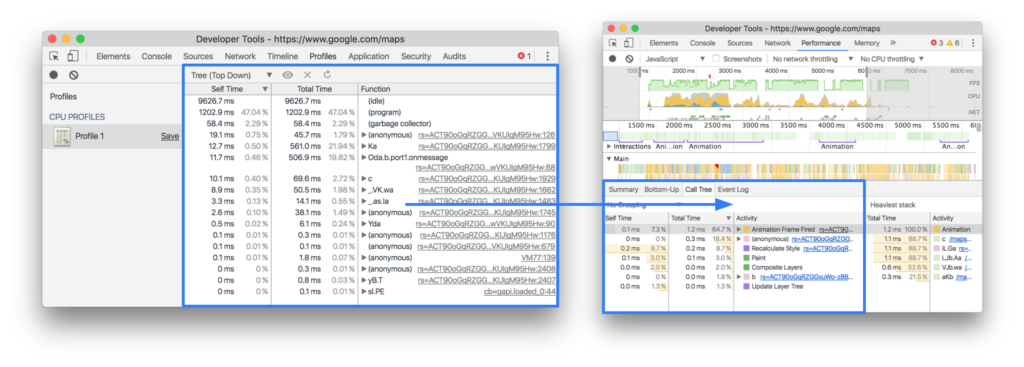
Вкладка «Дерево вызовов» : отображает действия с их стеками вызовов в течение (выбранного) времени профилирования.
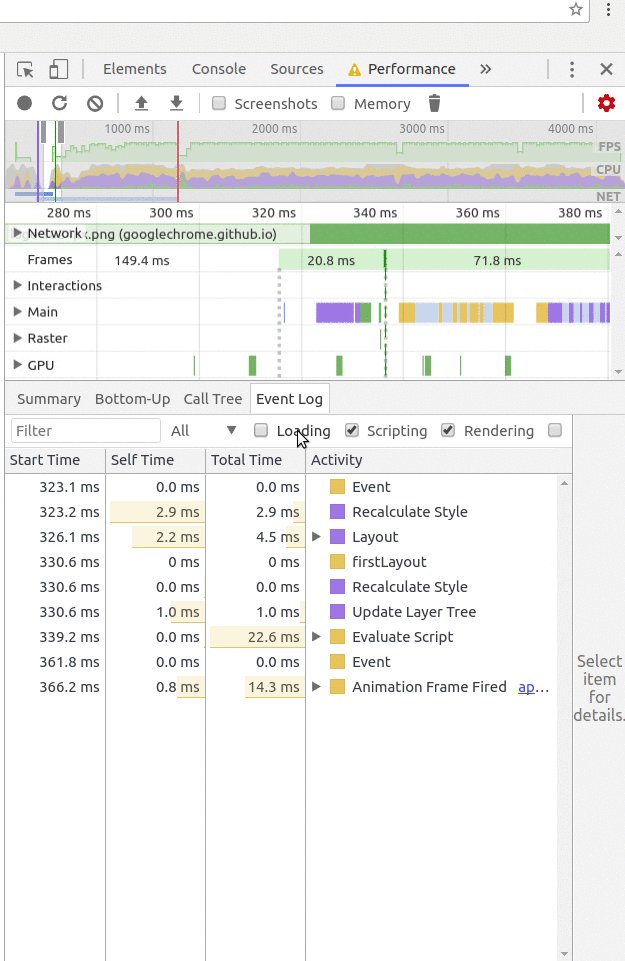
-
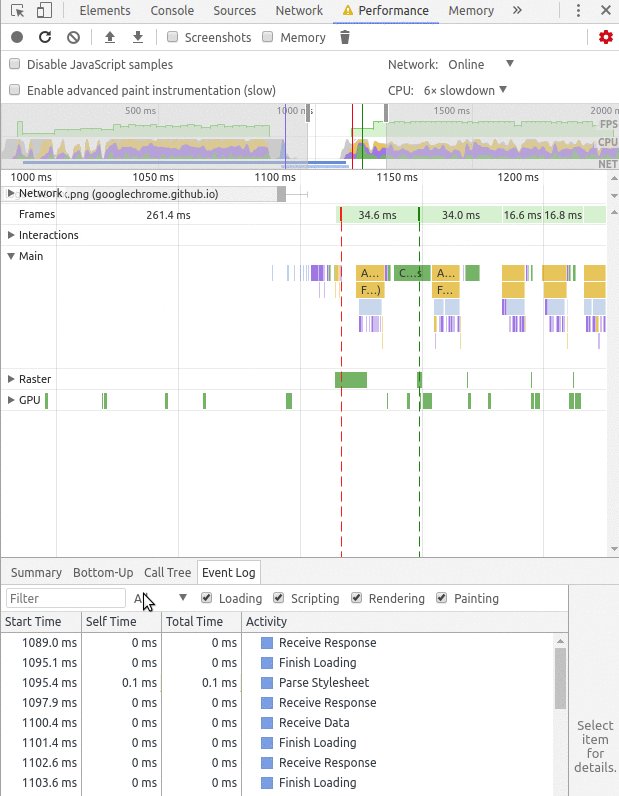
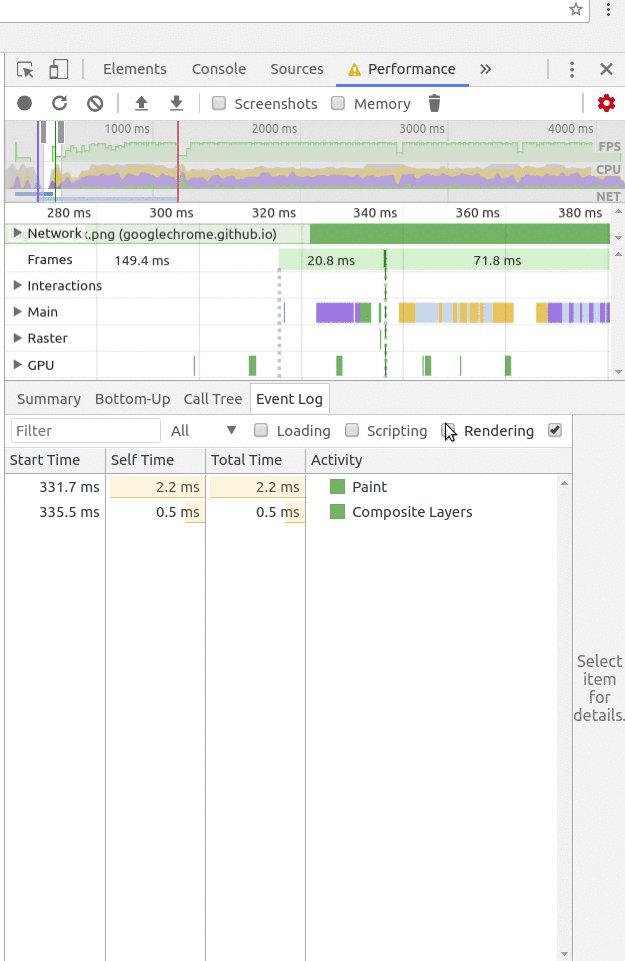
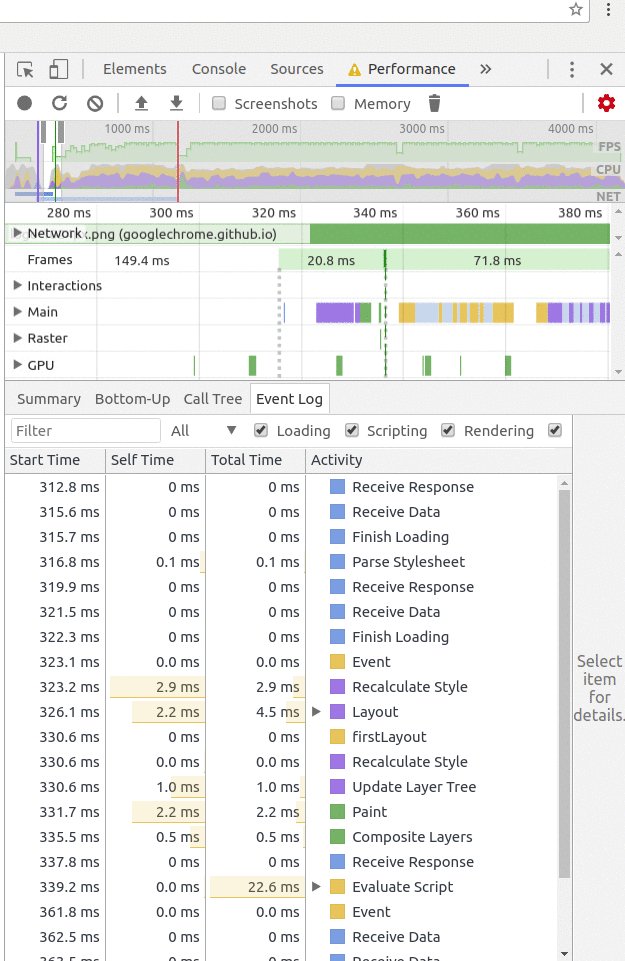
На вкладке « Журнал событий » отображаются события в порядке их выполнения, во время профилирования или в течение выбранного времени.
Основной раздел
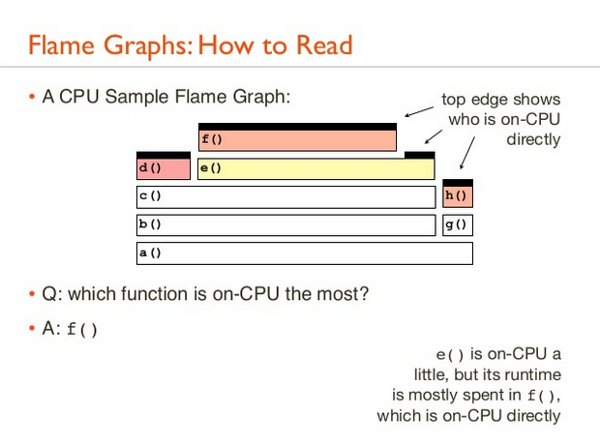
Flame Графики / Диаграммы
Брендан Грегг , инженер по ядру и производительности, который создал множество типов визуализации для анализа производительности, определяет графики Flame как:
Графы пламени представляют собой визуализацию профилированного программного обеспечения, позволяющую быстро и точно идентифицировать наиболее частые пути кода. Графики пламени являются визуализацией выборочных трасс стека, что позволяет быстро идентифицировать горячие пути кода.
Вы также можете прочитать его подробную статью о графиках пламени .
В главном разделе на вкладке «Быстродействие» отображается сводная таблица действий в главном потоке.
Диаграмма пламени отображает состояние стека JavaScript вашего кода (с подробной информацией о вызванных функциях и событиях) в масштабе миллисекунд, в течение периода времени процесса профилирования производительности.
Ось Y указывает глубину стека вызовов , а ось X — время записи . Каждый блок (или полоса при увеличении) представляет собой кадр стека для события или вызова функции. Ширина окна показывает, сколько времени заняла операция.
Порядок слева направо не важен (стеки отсортированы по алфавиту). Более широкие полосы указывают на более длительное время, поэтому вам нужно сосредоточиться на них для оптимизации производительности вашего кода. Красный треугольник в правом верхнем углу каждого блока (представляющий вызов функции или событие с ошибкой) указывает, что что-то не так с операцией. Цвета в разных таблицах производительности соответствуют цветам в главном разделе.
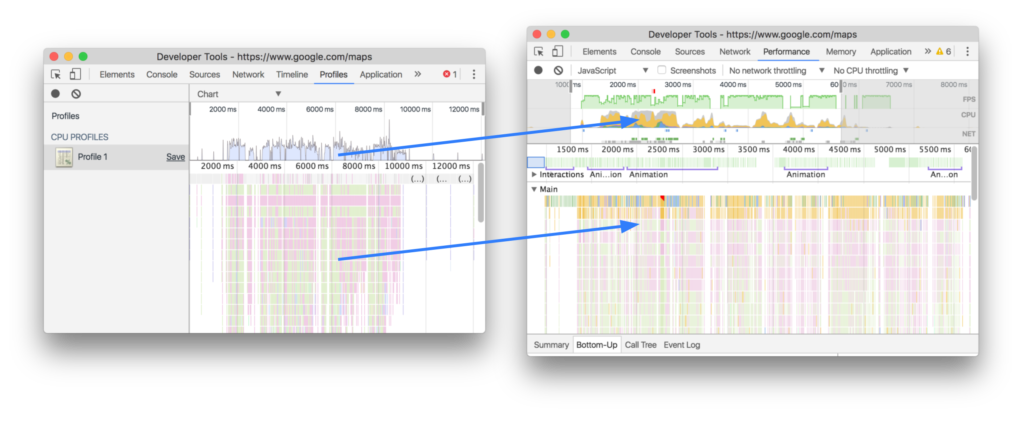
Все это заменяет старый JavaScript CPU Profiler .
Вкладка «Вверх» заменяет расширенный вид старого профилировщика процессора («Вверх»).
Древовидное представление (сверху вниз) в старом профилировщике ЦП можно заменить вкладкой «Дерево вызовов».
Вкладка Аудит
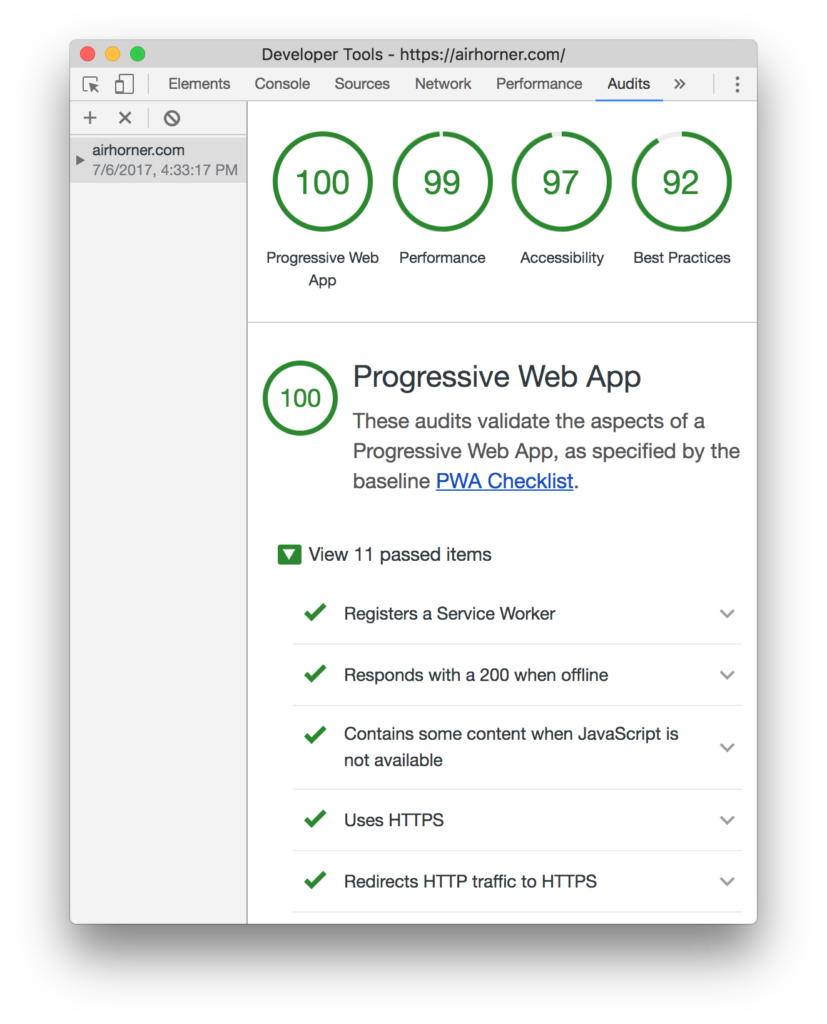
Средство аудита может быть использовано для выявления и направления решения общих проблем, влияющих на производительность, доступность и удобство работы вашего веб-приложения. Он содержит множество проверок и передовых практик и дает вашему приложению оценку, рассчитанную на основе количества пройденных вами проверок и количества передовых практик, которым вы руководствовались, и их веса (то есть не все проверки имеют одинаковый вклад в итоговую оценку ). В окончательном отчете об аудитах перечислены все проверки в двух категориях — пройденные и не пройденные — и показаны советы / рекомендации со ссылками на внешние сообщения блога Google Web Developers о том, как пройти определенный аудит.
Доступ к аудитам и проведение аудита
Вы можете получить доступ к Аудитам, открыв DevTools, а затем активировав его вкладку, нажав на нее.
Затем вы можете выполнить аудит, нажав синюю кнопку «Выполнить аудит…» посередине, затем выбрав категорию проверок (или все они) и, наконец, нажав « Запустить аудит» .
- Progressive Web App: запустите аудит, чтобы проверить, соответствует ли страница стандарту прогрессивных веб-приложений
- Производительность: проведите аудит производительности
- Лучшие практики: проведите аудит, чтобы проверить, соответствует ли страница лучшим практикам для современной веб-разработки
- Доступность: проведите аудит, чтобы проверить, могут ли страницы быть использованы людьми с ограниченными возможностями и нарушениями.
Lighthouse настраивает DevTools для эмуляции мобильного устройства, запускает несколько тестов на странице, а затем отображает результаты на панели «Аудиты». Затем вы можете визуализировать отчет или загрузить его.
Обратите внимание, что Audits работает на Lighthouse , инструменте с открытым исходным кодом для улучшения качества веб-приложений, о котором мы подробно рассказали в Progressive Web Apps: Crash Course .
Вывод
Как только вы поймете причину проблем с производительностью на уровне кода, вы сможете применять различные методы JavaScript для устранения узкого места, например, с помощью requestAnimationFrame () или выполнения операции в своем собственном потоке с использованием веб-работников HTML5.
В этой статье мы рассмотрели Chrome DevTools, в частности панель консоли, API и инструменты, связанные с производительностью. Вы можете найти различные фрагменты, использованные выше в этом репо .