В этой статье мы рассмотрим, как мы создаем простые, но эффективные средства захвата и отображения комментариев посетителей, используя смесь jQuery, PHP и JSON. На общедоступном форуме, посвященном блогосфере, возможность собирать и отображать комментарии посетителей в ваших блогах позволяет мгновенно получать отзывы и мнения людей, которые наиболее важны — тех, кто читает ваш блог.
Контур
У нас есть несколько задач, которые необходимо выполнить, чтобы завершить этот пример; когда страница, на которой отображаются комментарии, изначально загружена, нам нужно отобразить все существующие комментарии. Кроме того, при создании нового комментария нам необходимо отобразить его на странице после существующих комментариев, а также отправить новый комментарий на сервер для хранения существующих комментариев.
Необходимые инструменты
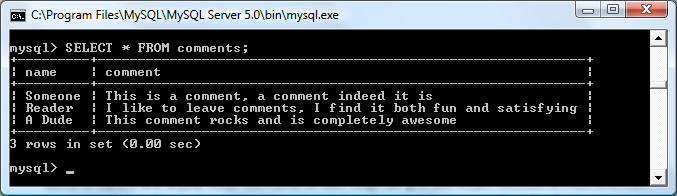
Мы будем использовать jQuery (версия 1.3.1), очевидно, потому что он работает, и мы будем использовать JSON, потому что это легкий и эффективный формат для передачи данных по сетям. Мы также будем использовать небольшой простой PHP для взаимодействия с базой данных MySQL. Вам необходимо иметь доступ к установке сервера MySQL и подготовить новую базу данных с именем comments, которая содержит таблицу, также называемую комментариями, в которой есть столбец имени и столбец комментариев. Выполнение запроса select all к вашей базе данных должно дать результат, подобный показанному ниже:

Начало работы — сохраненные комментарии
Давайте начнем с создания файла PHP, который читает комментарии из базы данных и возвращает их на страницу; Таким образом, когда мы перейдем к кодированию страницы, данные уже будут доступны для использования. В новом файле в вашем текстовом редакторе добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
//db connection detils
$host = «localhost»;
$user = «root»;
$password = «your_password_here»;
$database = «comments»;
//make connection
$server = mysql_connect($host, $user, $password);
$connection = mysql_select_db($database, $server);
//query the database
$query = mysql_query(«SELECT * FROM comments»);
//loop through and return results
for ($x = 0, $numrows = mysql_num_rows($query); $x < $numrows; $x++) {
$row = mysql_fetch_assoc($query);
$comments[$x] = array(«name» => $row[«name»], «comment» => $row[«comment»]);
}
//echo JSON to page
$response = $_GET[«jsoncallback»] .
echo $response;
?>
|
Сохраните это как comments.php. Давайте кратко рассмотрим, что мы делаем с этим кодом. Мы сохраняем учетные данные для доступа к нашему серверу в первых четырех переменных и после этого подключаемся к базе данных. Затем мы запрашиваем базу данных и выбираем из нее все данные.
Для петли
В следующем разделе кода мы используем цикл for, чтобы циклически проходить по каждой строке данных. На каждой итерации цикла мы добавляем новый элемент в массив ($ comments). Массив является многомерным ассоциированным массивом, и каждый элемент будет иметь два подпункта, которым присваиваются имена ключей и комментарии, соответствующие столбцам в нашей таблице. Значением каждого элемента будут данные из каждого соответствующего поля в текущей строке.
JSON Encode
Наконец, мы упаковываем завершенный объект JSON в запрос GET, а затем используем встроенную функцию PHP json_encode для преобразования нашего массива в правильно отформатированный объект JSON. Мы будем использовать обратный вызов JSONP в JavaScript, поэтому нам нужно использовать ответ get, а также зачем заключать закодированный массив JSON в скобки. Чтобы уточнить структуру данных, которые мы возвращаем, если бы мы писали их вручную, мы бы сделали что-то вроде этого:
|
1
2
3
4
5
|
([
{name:»a name», comment:»a comment»},
{name:»a name», comment:»a comment»},
{ etc }
])
|
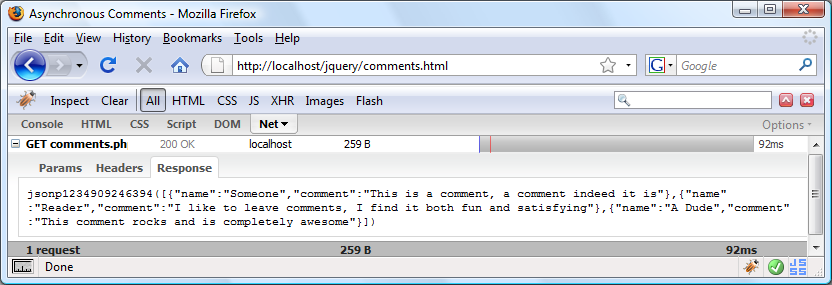
Он состоит из простого массива, где каждый элемент в массиве является объектом. Каждый из этих внутренних объектов имеет два свойства — author и comment, где значениями этих свойств являются данные, извлеченные из текстового файла. Вложение внутренних объектов в массив делает процесс обработки данных с помощью jQuery чрезвычайно простым. На следующем снимке экрана показано, как объект JSON будет интерпретироваться Firebug:

Отображение сохраненных комментариев
Теперь, когда у нас есть объект для работы, мы можем создать страницу HTML, которая будет отображать комментарии. В новом файле в вашем текстовом редакторе добавьте следующую разметку:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»comments.css»>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Asynchronous Comments</title>
</head>
<body>
<div id=»content»>
<h2>Some Content</h2>
<p>Lorem ipsum dolor…</p>
</div>
<div id=»comments»>
<h2>Reader Comments</h2>
</div>
<div id=»leaveComment»>
<h2>Leave a Comment</h2>
<div class=»row»><label>Your Name:</label><input type=»text»></div>
<div class=»row»><label>Comment:</label><textarea cols=»10″ rows=»5″></textarea></div>
<button id=»add»>Add</button>
</div>
<script type=»text/javascript» src=»jquery-1.3.1.min.js»></script>
</body>
</html>
|
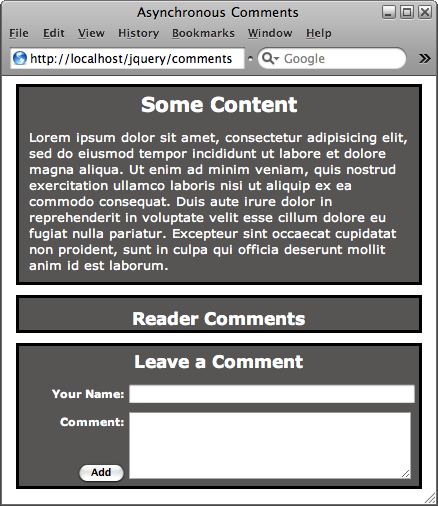
Сохраните этот файл как comments.html. Большая часть наценки несущественна и используется для того, чтобы привести пример к содержанию. На странице у нас есть некоторый фиктивный контент, контейнер, в который можно визуализировать существующие комментарии, и некоторые базовые элементы формы, используемые для добавления нового комментария. В начале страницы мы ссылаемся на таблицу стилей, а в конце тела — на библиотеку jQuery.
CSS
Таблица стилей, используемая в этом примере, несущественна и используется просто для аккуратного представления примера. Он состоит из следующих CSS:
|
1
|
body { font-family:verdana;
|
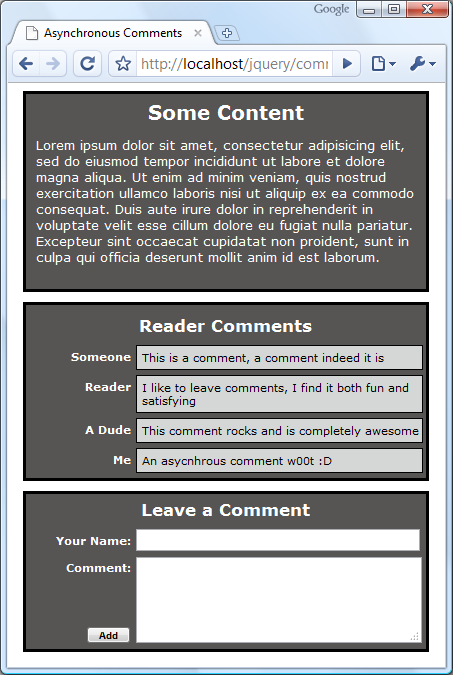
Сохраните это как comments.css в том же каталоге, что и HTML-страница. Я не буду подробно описывать, что делает этот код, поскольку он довольно тривиален и используется исключительно для целей отображения. Это должно заставить страницу отображаться следующим образом:

Javascript
Теперь мы можем добавить JavaScript, который будет запрашивать объект JSON с сервера, обрабатывать его и отображать комментарии. Сразу после ссылки на jQuery добавьте следующий блок скрипта:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<script type=»text/javascript»>
$(function() {
//retrieve comments to display on page
$.getJSON(«comments.php?jsoncallback=?», function(data) {
//loop through all items in the JSON array
for (var x = 0; x < data.length; x++) {
//create a container for each comment
var div = $(«<div>»).addClass(«row»).appendTo(«#comments»);
//add author name and comment to container
$(«<label>»).text(data[x].name).appendTo(div);
$(«<div>»).addClass(«comment»).text(data[x].comment).appendTo(div);
}
});
});
</script>
|
Опять же, этот код довольно тривиален; когда страница загружена, мы используем метод getJSON, чтобы запросить объект JSON из файла PHP, указав путь к файлу в качестве первого аргумента. Мы добавляем обратный вызов JSONP -? Jsoncallback =? — до конца URL, а затем укажите анонимную функцию обратного вызова в качестве второго аргумента, которая будет выполнена, если и когда запрос успешно завершится.
В рамках нашего обратного вызова у нас есть простой цикл for, который используется для циклического прохождения каждого элемента в массиве JSON. Для каждого элемента мы создаем контейнер div, которому присваивается класс строки и который затем добавляется в основной контейнер контейнера комментариев.
Затем мы указываем метку и устанавливаем текст метки равным значению свойства name объекта в текущем элементе массива. После добавления метки к текущему контейнеру div мы создаем еще один div, который используется для хранения значения свойства комментария. Затем комментарий добавляется к текущему контейнеру div.
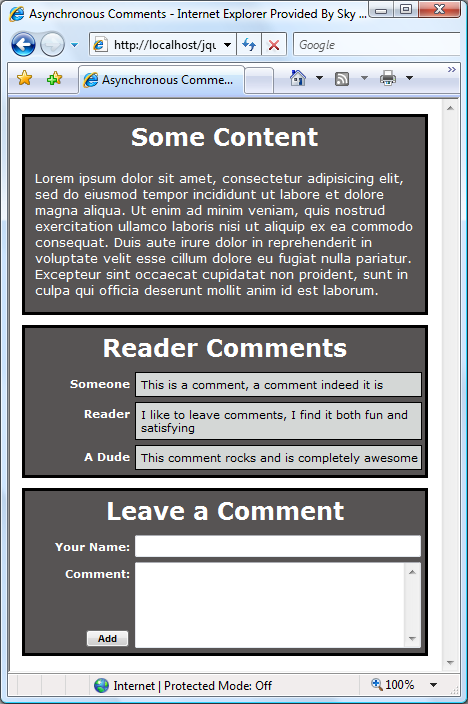
Теперь, когда мы запускаем страницу, мы должны обнаружить, что комментарии из базы данных отображаются в указанном контейнере div:

Добавление новых комментариев асинхронно
В заключительной части этого урока мы видим, как легко автоматически вставлять новый комментарий после существующих комментариев, одновременно отправляя новый комментарий на сервер для добавления в базу данных, чтобы он мог отображаться автоматически когда страница будет загружена в следующий раз. Добавьте следующий новый код непосредственно после метода getJSON:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
//add click handler for button
$(«#add»).click(function() {
//define ajax config object
var ajaxOpts = {
type: «post»,
url: «addComment.php»,
data: «&author=» + $(«#leaveComment»).find(«input»).val() + «&comment=» + $(«#leaveComment»).find(«textarea»).val(),
success: function(data) {
//create a container for the new comment
var div = $(«<div>»).addClass(«row»).appendTo(«#comments»);
//add author name and comment to container
$(«<label>»).text($(«#leaveComment»).find(«input»).val()).appendTo(div);
$(«<div>»).addClass(«comment»).text($(«#leaveComment»).find(«textarea»).val()).appendTo(div);
}
};
$.ajax(ajaxOpts);
});
|
Опять же, это очень простой код — то, что мы делаем, довольно сложно, но jQuery устраняет все сложности и хитрость между браузерами, оставляя нам написать всего несколько строк кода. Сначала мы устанавливаем обработчик клика для кнопки добавления комментария. Это будет выполнять анонимную функцию, указанную в качестве аргумента метода click при каждом нажатии кнопки.
В рамках этой функции мы сначала создаем новый литерал-объект, который используется для настройки нового запроса AJAX. Мы указываем тип запроса, URL запрашиваемого ресурса, некоторые данные и функцию обратного вызова. В нашей функции успеха все, что мы делаем, это получаем содержимое входных данных и текстовое поле и добавляем их в div комментариев так же, как мы делали с исходными данными комментариев, полученными при загрузке страницы.
Подключение к базе данных
Нам понадобится еще один PHP-файл, чтобы записать новый комментарий в базу данных:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
//db connection detils
$host = «localhost»;
$user = «root»;
$password = «your_password_here»;
$database = «comments»;
//make connection
$server = mysql_connect($host, $user, $password);
$connection = mysql_select_db($database, $server);
//get POST data
$name = mysql_real_escape_string($_POST[«author»]);
$comment = mysql_real_escape_string($_POST[«comment»]);
//add new comment to database
mysql_query(«INSERT INTO comments VALUES(‘ $name ‘,’ $comment ‘)»);
?>
|
Сохраните этот файл как addComment.php. Мы еще раз указываем информацию о нашем соединении и подключаемся к базе данных. Затем мы получаем данные, отправленные нашим JavaScript из суперглобальных переменных $ _POST, и затем используем функцию mysql_query для вставки новых данных в таблицу. Обратите внимание, что мы используем функцию mysql_real_escape_string, чтобы предотвратить любое неправильное использование нашей базы данных; хотя маловероятно, что злоумышленник получит доступ к этой конкретной базе данных, может быть причинен какой-либо вред, однако всегда целесообразно очистить любые данные перед их добавлением.
Теперь мы должны найти, что когда мы добавляем комментарий, новый комментарий отображается на странице, и последующие перезагрузки страницы будут показывать новый комментарий:

Резюме
Асинхронные комментарии упрощаются благодаря комбинации jQuery, простых скриптов и легкого и высокоэффективного формата JSON. Хотя это лишь базовый пример, с которым мы могли бы сделать гораздо больше, я думаю, вы согласитесь, когда я скажу, что легко реализовать простое, но надежное решение для сбора и отображения комментариев ваших посетителей.
Чтобы узнать больше от Дэна Веллмана, обязательно подпишитесь на нашу программу Net Plus, где вы можете прочитать, среди прочего, его подробное руководство / скринкаст «Построить расширенный плагин jQuery для опроса». Войти Сейчас!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

