Сегодня мы собрали 10 невероятно легких плагинов jQuery, чтобы помочь веб-разработчикам сделать их жизнь проще. Зачем использовать легкие плагины? Это очевидно, потому что чем меньше JavaScript загружается браузером, тем быстрее загружается веб-страница. Таким образом, используя уменьшенные версии легких плагинов jQuery, вы можете получить максимальную мощность с минимальными издержками. Хорошо, проверь их. Наслаждайтесь!
Обновление июль 2012: добавлено 12. Craftyslide
Похожие сообщения:
1. jQuery Content Slider
Самый легкий jQuery-слайдер за все время — 380 байт.
2. Пеп
Он использует лучшие из анимационных функций jQuery вместе с анимацией CSS3, чтобы обеспечить полноценное кинетическое перетаскивание, которое работает на всех устройствах с поддержкой HTML5.
3. gMap
Облегченный плагин jQuery, который поможет вам встроить Карты Google на свой веб-сайт. Имея размер всего 2 КБ, он очень гибкий и настраиваемый.
4. Бесконечная прокрутка Демо 1
В этой демонстрации используется плагин jQuery Masonry вместе с плагином Infinite Scroll.
5. Крошечная карусель
Легкая карусель для скользящего контента на основе HTML. Он был построен с использованием библиотеки JavaScript jQuery.
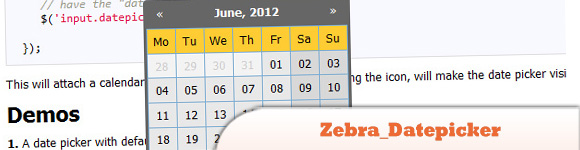
6. Zebra_Datepicker
Облегченный плагин DatePicker JQuery. Этот плагин jQuery автоматически добавит значок календаря в указанные поля ввода, который при щелчке откроет прикрепленный указатель даты.
7. ColorBox
Легкий настраиваемый плагин лайтбокса для jQuery
8. markItUp!
Плагин JavaScript построен на основе библиотеки jQuery. Это позволяет превратить любую текстовую область в редактор разметки.
9. jqueryrotate
Это небольшой плагин для jQuery, который добавляет приятную функцию для поворота изображений (img html объектов) на заданный угол на веб-страницах.
10. firstImpression.js
Микробиблиотека для обнаружения новых посетителей.
11. jsAnim
Целью этого проекта является создание сайтов, которые выглядят так, как будто они созданы во Flash, но доступ к которым могут легко получить все пользователи.
12. Craftyslide
Craftyslide — это крошечное (всего 2 КБ) слайд-шоу, построенное на jQuery.