Все основные масштабируемые и модульные подходы, которые я рассмотрел в предыдущей статье в моей серии CSS Architectures, содержат элементы блеска, которые могут помочь вам изменить способ мышления и структурировать ваш CSS. Они также частично совпадают во многих областях, что указывает на то, какие аспекты процесса улучшения вашего CSS действительно важны. Несмотря на то, что вы могли бы следовать любому подходу при создании нового сайта с большим успехом, факт в том, что большинство из нас пытается понять, что существующий CSS работает безумно.
Итак, хотя описанные мною подходы сами по себе великолепны, нам действительно нужен способ объединения всех суперспособностей, способных бороться со злом сумасшедшего кода — своего рода « Лига справедливости » с масштабируемыми и модульными техниками. Кроме того, точно так же, как Рим не был построен за один день, глупо пытаться исправить одним махом тысячи строк кода, в которых нет ни рифмы, ни причины. Таким образом, это хорошая идея для передачи кода в сфокусированных волнах с помощью поэтапного подхода.
Предоставление CSS рефакторинга хорошего имени
В прошлом году у меня был проект для клиента, где я был оставлен именно для этого. Изучив DRY CSS, OOCSS, SMACSS и CSSG, я постарался использовать их в своей основной практике. В момент осознания я понял, что все эти подходы сводятся к известной поговорке: «Измерить дважды, отрежьте один раз». Конечно! Все они поощряют просмотр шаблонов, создание переносимых стилей и модулей, которые можно использовать повторно, а не добавление лишних и избыточных селекторов или стилей.
Кроме того, у моего клиента было много кода, и он хотел иметь гибкость с точки зрения количества изменений, которые можно внести в CSS. Итак, я разработал сплоченный, поэтапный план атаки, чтобы уменьшить количество строк в CSS моего клиента. В конце концов, все методы и приемы для всех четырех масштабируемых CSS-фреймворков были включены, и разработанный мной процесс очень эффективен для сокращения строк CSS.
После того, как я создал процесс, мне пришлось выяснить, как его назвать. Взяв за основу «измерить дважды, обрежьте один раз», я добавил в него CSS, и вот что я получил:
измерьте дважды, отрежьте один раз css → mtco css → meta coa css → MetaCoax!
Итак, в этой статье я поделюсь с вами своим процессом рефакторинга CSS MetaCoax, предназначенным для «дедалификации» тысяч строк избыточного CSS, улучшая читабельность, простоту и расширяемость CSS, сохраняя при этом видимый дизайн и функциональность сайт такой же. ( Посмотрите слайды из моей недавней презентации по деблокированию CSS.)
Чтобы подготовиться к рефакторингу CSS, вот несколько советов. Во-первых, будьте знакомы со спецификой и каскадом — это будет иметь огромное значение. Я надеюсь, что в первых двух статьях этой серии ( часть 1 , часть 2 ) я рассказывал, что чрезмерное использование селекторов и правил ограничивает их повторное использование. Особенно при использовании потомственных селекторов специфичность может легко и быстро выйти из-под контроля, и именно этого мы стремимся избежать. Во-вторых, помните правила наследования: некоторые свойства наследуются дочерними элементами; таким образом, всегда следует помнить о том, как эти свойства касаются DOM.
Процесс MetaCoax
Процесс MetaCoax представляет собой четырехэтапный подход. Каждый этап основан на предыдущем, и все они включают в себя методы, которые уменьшают объем кода, увеличивают масштабируемость и удобство обслуживания и, в качестве дополнительного бонуса, закладывают основы для будущего сайта. Мы рассмотрим подробную разбивку каждой фазы, а также методы и приемы, которые каждый из них охватывает. В этой статье я расскажу о фазах 1 и 2. Подробности о фазах 3 и 4 появятся в заключительной статье серии.
Примечание. Отличным инструментом для использования во время процесса рефакторинга MetaCoax является CSS Lint Николь Салливан, который определяет дополнительные места в CSS для очистки и дает идеи о том, как это сделать.
Этап 1. Сокращение селекторов и наборов правил рычагов и слоев
Первый этап ориентирован на минимальный объем работы по улучшению CSS сайта. Эти изменения включают изменение CSS, но не затрагивают текущий HTML-код для страниц сайта. Цель состоит в том, чтобы сделать таблицу стилей немного более легкой, а также проще в обслуживании и обновлении с небольшим количеством времени и усилий. Этот метод предусматривает оптимизацию селекторов при одновременном снижении избыточности за счет более разумного повторного использования наборов правил. Даже если вы примените только методы этого этапа к своему CSS, вы увидите улучшение в удобстве обслуживания.
Вот что мы собираемся сделать:
- Укоротить цепи селекторов
- Kill отборочные
- Отбрось потомков
- Сделайте цепь селектора три или меньше
- Плечо и слой объявлений
- Используйте каскад, опираясь на наследование
- Обзор, пересмотреть и уменьшить! Важные свойства
- СУХОЙ («не повторяйся») свои наборы правил
Укоротить селекторные цепи
Чтобы лучше оптимизировать селекторы, цель состоит в том, чтобы использовать неглубокую, а не глубокую цепочку селекторов, делая цепочку максимально короткой. Эта практика облегчает работу с кодом, а стили становятся более переносимыми. Другими преимуществами являются снижение вероятности поломки селектора, уменьшение зависимости от местоположения, уменьшение специфичности и предотвращение войн за специфичность за счет предотвращения чрезмерного использования! Важных объявлений.
У вас есть несколько способов сократить цепочку селекторов, включив практики из всех масштабируемых архитектур, которые я описал, и далее применяя принцип «сокращать, повторно использовать, перерабатывать». Все практики гарантированно делают код CSS более щадящим. И разве это не цель обновления наших стилей?
Отбросьте селекторы потомков
Селектор потомков (ab) является одним из самых «дорогих» комбинаторных селекторов, используемых для нацеливания на элемент. Другие дорогие селекторы CSS включают в себя универсальный селектор (*) и дочерний селектор (a> b). Что делает их дорогими? Они очень общие и, таким образом, заставляют браузер просматривать больше элементов страницы, чтобы найти соответствие. Чем длиннее цепочка селекторов и чем больше проверок, тем дольше браузер отрисовывает стили на экране. При сопоставлении дочернего селектора браузер должен найти каждый экземпляр ключевого селектора (который находится в крайнем правом углу) на странице, а затем перейти к дереву предков, чтобы выполнить сопоставление.
Хотя это может не быть проблемой для таблицы стилей в несколько сотен строк, она становится более серьезной, когда размер документа приближается к 10000 или более строк. Еще более важно, что при принятии ориентированного на будущее и мобильного первого подхода длинные цепочки селекторов создают ситуацию, когда маленькие, менее способные устройства вынуждены загружать и обрабатывать ненужно большие документы CSS.
Чрезмерная зависимость от потомков-селекторов является пережитком дней кодирования для Internet Explorer 6, поскольку Internet Explorer 6 вообще не отображал другие селекторы комбинатора CSS 2.1. Поскольку использование Internet Explorer 6 в настоящее время практически отсутствует в Соединенных Штатах и на других основных рынках, совершенно безопасно начать использовать селекторы, совместимые с Internet Explorer 7 и Internet Explorer 8, и раз и навсегда избавиться от интенсивного использования потомственных селекторов. , Таблица 1 показывает селекторы, которые вы можете использовать с Internet Explorer 7. Все версии Internet Explorer с тех пор поддерживают все селекторы, показанные здесь.
| селектор |
Internet Explorer 7 |
| Универсальный * |
Y |
| Ребенок: е> е |
Y |
| Атрибут: e [атрибут] |
Y |
| :Первый ребенок |
Y |
| : парить |
Y |
| : активный |
Y |
| Родной / соседний: e + f |
N |
| :перед |
N |
| :после |
N |
Таблица 1. Селекторы CSS 2.1 безопасны для Internet Explorer 7 .
Примечание. Проверьте графики на веб- сайтах http://caniuse.com/ и http://www.findmebyip.com/litmus/, чтобы определить, поддерживает ли браузер другие селекторы CSS.
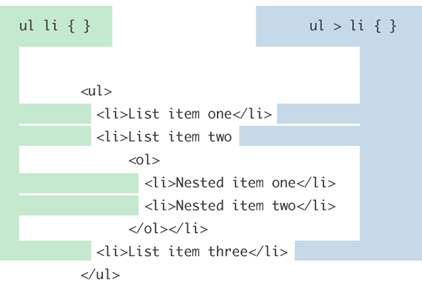
Вместо дочернего селектора используйте дочерний селектор. Дочерний селектор выбирает элементы, которые являются прямыми потомками родительского элемента, то есть прямых потомков в первом поколении, в отличие от внука или правнука, который включает селектор потомков. Рисунок 1 иллюстрирует этот процесс выбора.
Рисунок 1. Селектор потомков против дочернего селектора
Хотя дочерний селектор все еще является «дорогим» селектором, он более конкретен. Это означает, что браузер не будет искать в цепочке наследования так далеко, чтобы соответствовать ключевому селектору. Таким образом, такой селектор нацелен на нужный вам элемент намного лучше.
Если вы должны использовать селектор потомков, удалите все лишние элементы в нем. Например:
.widget li a
станет
.widget a
Стиль будет применяться независимо от того, есть ли в нем или нет.
Убить квалифицированных селекторов
Квалификация #ID и .classes с элементами приводит к тому, что браузер без необходимости замедляет поиск дополнительных элементов на странице, чтобы найти соответствие селектору. Нет необходимости указывать удостоверение личности. Идентификатор имеет один из самых высоких весов специфичности в CSS, потому что он уникален для любой страницы, на которой он находится, и у него всегда будет прямое соответствие. Квалифицированные селекторы также приводят к смехотворно высокой специфичности селекторов, что требует использования еще более специфичных селекторов и использования! Важно, чтобы превзойти эти сверхспецифичные наборы правил.
Селекторы, такие как
div#widget-nav div#widget-nav-slider
можно упростить до
#widget-nav #widget-nav-slider
и далее укоротил до
#widget-nav-slider
Каждый обеспечивает тот же результат.
Отбрасывание спецификатора класса элемента в селекторах уменьшает специфичность селектора, что позволяет вам лучше использовать каскад для переопределения стиля, если это необходимо. Например,
li.chapter
в идеале было бы изменено на
.chapter
Еще лучше, потому что это более конкретно для случая
.li-chapter.list-chapter
Сделай это три или меньше
Работая над оптимизацией селекторов, установите правило «три или меньше»: селектор комбинатора должен иметь не более трех шагов, чтобы добраться до ключевого селектора. Например, возьмите этот doozy из селектора:
div#blog-footer div#col2.column div.bestright p.besttitle {margin-bottom: 4px;}
Чтобы получить три шага или меньше, чтобы получить доступ к ключевому селектору, внесите следующие изменения:
#col2.column .besttitle {border: 1px solid #eee;}
Декларации плеча и уровня
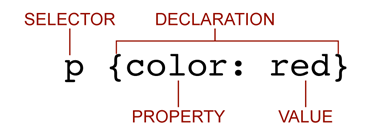
Следующий заказ — сосредоточиться на самих декларациях стиля. При рефакторинге раздутого CSS до чего-то более управляемого, легко сосредоточиться в первую очередь на селекторах и полагать, что стили сработают сами. Однако, обращая внимание на то, какие объявления стилей вы создаете (см. Рисунок 2 ) и куда они идут, также имеет значение переход к гладкому CSS.
Рисунок 2. Анатомия CSS-правила
Наследование плеча
Часто мы думаем, что знаем что-то действительно хорошо, когда на самом деле этого не делаем, и наследование в CSS может быть только одной из этих областей. Возможно, вы помните, что наследование является фундаментальной концепцией CSS , но вы можете не помнить, какие именно свойства наследуются естественным образом, а какие нет. В таблице 2 показаны наиболее часто используемые свойства, которые наследуются элементами-потомками, если элементы-потомки не имеют другого стиля. ( Есть и другие более неясные свойства, которые также наследуются .)
colorfont-familyfont-family font-size font-stylefont-variant font-weight fontletter-spacingline-height |
list-style-image list-style-position list-style-type list-styletext-aligntext-indent text-transformvisibilitywhite-spaceword-spacing |
Таблица 2. Общие элементы, унаследованные от потомков
Эти свойства важно учитывать при поиске избыточных стилей для консолидации или устранения. Когда вы обновляете таблицу стилей, свойства, которые могут быть унаследованы, должны быть помещены в CSS, чтобы их лучше было использовать, а не повторять. При правильном размещении этих свойств более поздние объявления стиля могут быть полностью исключены.
Обзор, пересмотр и уменьшение! Важные свойства
Если ваш CSS может похвастаться впечатляющим количеством важных объявлений, то пришло время его уменьшить. Вы действительно должны использовать! Важные объявления только в определенных случаях. Крис Койер из CSS Tricks рекомендует использовать их с служебными классами или в пользовательских таблицах стилей . Если вы используете их по-другому, вы можете быть названы эгоистичными и ленивыми , и кто этого хочет ?!
Как сократить! Важно? Во-первых, сохраняйте специфичность селекторов на низком уровне, следуя советам, которые я сделал ранее. Во-вторых, помните, что в идеале новые стили должны не отменять предыдущие наборы правил, а дополнять их.
Вот что я имею в виду: если вы пишете новые стили, чтобы отменить более ранний стиль (а затем используете! Важный, чтобы попытаться превзойти стиль в случае войны специфики), то вам нужно переосмыслить старый стиль, отогнать его вниз к его потребностям, а затем создавать новые стили, которые дополняют оригинальный стиль вместо того, чтобы работать, чтобы отменить то, что уже есть. Это то, что я считаю «набором правил». Это также можно назвать «расширением» (или «подклассом») стиля, который является частью создания модулей на этапе 2.
Если у вас есть большое количество важных свойств для одних и тех же стилей, я уверен, что эти свойства можно превратить в переносимый стиль, который можно применять к нескольким элементам, о которых я также расскажу, когда буду описывать фазу 2.
СУХОЙ Ваш набор правил
Чтобы сократить большое количество повторяющихся стилей в CSS, может помочь небольшое СУХОЕ кодирование. В то время как принятие полного подхода DRY CSS может быть немного драконовским, знание того, когда вы повторяете тот же набор правил и затем включаете свою группу, является большой практикой .
Этап 2. Реструктуризация, настройка и модульность
Методы в фазе 2 направлены на выполнение работы от среднего до высокого уровня по улучшению CSS сайта. Изменения охватывают изменение как CSS, так и HTML страниц, причем изменения в HTML, скорее всего, повлекут за собой переименование или переназначение имен классов. Цель состоит в том, чтобы дать структуру и организацию таблицы стилей посредством группировки стилей по категориям, а не по страницам, путем удаления архаичного HTML, удаления лишних из селекторов и создания модулей для повышения эффективности кода.
Этот этап еще больше устранит избыточность, сделает таблицу стилей более легкой за счет повышения точности и эффективности селектора, а также поможет в обслуживании. Этот уровень улучшения требует больше времени и усилий, чем этап 1, но он включает в себя большую часть работы, необходимой для улучшения вашего CSS, и, по оценкам, значительно сократит количество строк кода CSS.
Вот что мы собираемся сделать:
- Реструктуризация к рефакторингу
- Категоризация правил CSS в таблице стилей
- Стили реструктуризации, которые полагаются на квалификаторы высоко в DOM
- Используйте имена классов в качестве ключевого селектора
- Начните устанавливать модули
- Расширить модульные подстили с двойным дефисом (-)
- Создать переносимые стили помощника
- Хирургический макет помощников
- Типографские стили
- Настройте HTML
- Устранить встроенные стили
- Уменьшить использование для лучшей семантики
Реструктуризация к Рефакторингу
Давайте не будем забывать, что реструктуризация CSS является нашей главной целью. Эти практики начинают процесс отказа от размышлений и создания стилей, которые основаны на компонентах страниц и их иерархии и специфичны для них, и переходят к размышлениям о стилях в переносимой, многократно используемой и модульной форме.
Категоризация правил CSS в таблице стилей
В первой статье этой серии я предложил создать оглавление, чтобы упростить поиск разделов стилей в вашем CSS. На этом этапе рефакторинга CSS я рекомендую ускорить процесс обработки нескольких меток путем преобразования этих разделов в типы описываемых ими стилей в соответствии с категориями SMACSS . Эти категории:
- Основа Стили по умолчанию, обычно это отдельные селекторы элементов, которые будут каскадно проходить через весь документ.
- Макет Стили разделов страницы.
- Модуль Многоразовые стили различных модулей сайта: выноски, разделы боковой панели, продукт, мультимедиа, слайд-шоу, списки и так далее.
- Состояние Стили, которые описывают внешний вид модуля или макета в определенном состоянии.
- Тема Стили, которые описывают, как могут выглядеть модули или макеты.
Итак, теперь оглавление и разделы документа будут выглядеть так:
/* Table of Contents
- Base
- Layout
- Module
- State
- Theme
*/
…
(later in the document…)
/* =Layout */ (etc.)
Эта реорганизация таблицы стилей помогает заложить основу для остальных практик этапа 2, а также является частью этапа 3.
Стили реструктуризации, которые полагаются на квалификаторы высоко в DOM
Эта рекомендация является одной из самых важных во всей этой статье: полностью исключить стили, специфичные для страницы, то есть стили, основанные на добавлении класса в элемент body для обозначения другой страницы. Такой стиль вынуждает браузер проверять всю цепочку DOM до
тег. Вот пример:
body.donations.events div#footer-columns div#col1 div.staff span.slug {
display: block;
margin: 3px 0 0 0;
}
Эта практика является корнем длинных цепочек селекторов, сверхвысокой специфичности селекторов и необходимости использовать! Важно, чтобы переопределять стили выше каскада, как в следующем примере:
body.video div#lowercontent div.children.videoitem.hover a.title { background: #bc5b29;
color: #fff !important;
text-decoration: none;
}
Другими словами, это плохо. Ммкай ?
Чтобы исправить это, вы должны следовать всем предыдущим предложениям, таким как три или меньше, убить квалификаторы и снизить специфичность. То, что вы могли бы закончить, это что-то вроде этого:
.donations-slug {
display: block;
margin: 3px 0 0 0;
}
Используйте имена классов в качестве ключевого селектора
Поскольку идентификаторы очень специфичны, вы должны по возможности избегать их использования, поскольку они не могут быть повторно использованы как классы. Тем не менее, при создании классов вы хотите сохранить ваши имена классов семантическими, но переносимыми. Цель состоит в том, чтобы сделать селектор как можно более прямым. Делая это, вы избегаете проблем специфичности, а затем можете даже комбинировать стили для наложения их слоя, как предлагалось ранее.
Из SMACSS вы должны привить практику, что при создании селекторов, ключевой селектор должен быть .class вместо имени тега или #id. Всегда имейте в виду, что крайне правый ключевой селектор является наиболее важным. Если селектор может быть как можно более конкретным для рассматриваемого элемента, тогда вы выиграли джекпот. Таким образом, стили нацелены более непосредственно, потому что браузер сопоставляет только точные элементы.
Просмотрите все места, где используются дочерние селекторы, и по возможности замените их определенными классами. Это также позволяет избежать использования ключевого селектора в дочернем комбинаторе в качестве элемента, что также не рекомендуется.
Например, вместо этого:
#toc > LI > A
Лучше создать класс, как показано далее, а затем добавить его к соответствующим элементам.
.toc-anchor
Начать установку модулей
Ничто не воплощает пословицу «измеряй дважды, сокращай один раз» в масштабируемых подходах CSS, а также в модулях, которые являются сердцем и душой всех из них. Модули — это компоненты кода, которые могут быть абстрагированы от шаблонов проектирования — например, частые экземпляры списков элементов с изображениями, которые плавают либо слева, либо справа, либо снизу; они могут быть абстрагированы в модуль с базовым набором стилей, который разделяет каждый модуль. Затем модуль может быть расширен (или обложен) изменениями текста, фона, цвета шрифта, границ, плавающих элементов и т. Д., Но структура остается прежней.
Самое лучшее в модулях — это то, что они являются переносимыми, то есть они не зависят от местоположения. Абстрагирование шаблона проектирования в модуль кода означает, что вы можете поместить его в любое место на любой странице, и он будет отображаться одинаково, без необходимости заново изобретать колесо по стилю. Вот для чего и создан CSS, верно ?! В дополнение к моим предыдущим предложениям, модульность вашего CSS является одним из лучших способов значительно сократить объем кода.
OOCSS предоставляет отличный способ подумать о том, как структурировать и оформить модуль, а также о том, что можно сделать из модуля . SMACSS предоставляет четкие рекомендации о том, как называть модули и расширять их .
Расширить подстили с помощью —
Хотя SMACSS дает отличное руководство для размышления о расширении модулей, я предпочитаю технику из CSS для Grownups расширения субстилей с -. Это имеет большой смысл для меня, потому что это визуальный признак того, что новый стиль основан на предыдущем, но идет дальше.
Вот пример:
#go, #pmgo{
width: 29px;
height: 29px;
margin: 4px 0 0 4px;
padding: 0;
border: 0;
font-size: 0;
display: block;
line-height: 0;
text-indent: -9999px !important;
background: transparent url("/images/go.jpg") 0 0 no-repeat;
cursor: pointer; /* hand-shaped cursor */
x-cursor: hand; /* for IE 5.x */
}
#pmgo{
margin: 2px 0 0 3px;
background: transparent url("/images/go.jpg") no-repeat center top;
}
Этот код может быть изменен и изменен на что-то вроде этого:
.button-search{
width: 29px;
height: 29px;
margin: 4px 0 0 4px;
padding: 0;
border: 0;
font-size: 0;
display: block;
line-height: 0;
text-indent: -9999px !important;
background: transparent url("/images/go.jpg") 0 0 no-repeat;
cursor: pointer; /* hand-shaped cursor */
x-cursor: hand; /* for IE 5.x */
}
.button-search--pm{
margin: 2px 0 0 3px;
background: transparent url("/images/go.jpg") no-repeat center top;
}
Создание портативных стилей помощника
Наряду с процессом модульности, переносные стили являются еще одним удобным инструментом в вашем арсенале. Вот несколько примеров из CSS для взрослых.
Помощники по хирургическому планированию
В соответствии со стандартами CSS для Grownups, нет ничего постыдного в том, чтобы иметь немного дополнительной помощи в макете. Несмотря на то, что сетка решает множество проблем, эти стили при необходимости могут немного подтолкнуть элементы (особенно с точки зрения вертикального интервала), исключая при этом строки кода.
.margin-top {margin-top: 5px;}
.margin-bottom {margin-bottom: .5em;}
Хотя в большинстве случаев мы стремимся сохранять имена семантическими при создании классов, в этом случае описательные имена хороши.
Типографские Стили
Типографские стили идеальны, если вы обнаружите, что большая часть вашего CSS посвящена изменению шрифта, размера и / или высоты строки. И OOCSS, и CSS для Grownups предлагают специальные типографские стили, которые не привязаны к элементу, такие как следующие:
.h-slug {font-size: .8em;}
.h-title {font-size: 1.5em;}
.h-author {font-size: 1em;}
Отличным упражнением является поиск свойств font, font-size, font-face и h1-h6 и удивление абсолютной величине экземпляров этих свойств. После того, как вы посмеялись, выясните, какие стили применимы к чему, какие размеры важны, а затем начните создавать переносные типографские стили.
Настройте HTML
Хотя практики на этапах 1 и 2, которые мы рассмотрели до сих пор, предлагают чудеса с точки зрения очистки CSS, мы не можем забывать о разметке страницы. Скорее всего, как предложил Энди Хьюм из CSS для Grownups, вам нужно будет внести изменения в HTML, не добавляя новые имена классов.
Уменьшить использование для лучшей семантики
У вас есть повсеместное использование тега, где более семантический тег был бы гораздо более уместным? Помните, что тег предназначен для встроенных элементов, а не элементов блочного уровня, как заявлено W3C ( http://www.w3.org/TR/html401/struct/global.html#h-7.5.4 ), поэтому использование для заголовков и других элементов, предназначенных для блочного уровня, технически некорректно.
Здесь, например, промежутки должны действительно быть абзацами или тегами заголовка, которые указывают, где этот контент вписывается в иерархию документа. Любой из этих других элементов мог бы обеспечить базу для ловушек класса.
<li>
<a href="/learning/hillman" title="">
<img src="/images/brenda-hillman.jpg" alt="Air in the Epic" />
</a>
<span>Brenda Hillman Essays</span>
<span><a href="/learning/hillman" title="Air in the Epic" class="title">Air in the Epic</a></span>
<span>Brenda Hillman</span>
</li>
Следующая версия этого кода будет улучшением с точки зрения семантики:
<li>
<a href="/learning/hillman" title="">
<img src="/images/brenda-hillman.jpg" alt="Air in the Epic" />
</a>
<p>Brenda Hillman Essays </p>
<h3><a href="/learning/hillman" title="Air in the Epic" class="title">Air in the Epic</a></h3>
<p>Brenda Hillman</p>
</li>
Устранить встроенные стили
Наконец, вам нужно избавиться от встроенных стилей. В наше время встроенные стили должны использоваться редко, если вообще используются. Они слишком тесно связаны с HTML и похожи на те времена, когда теги были широко распространены . Если вы используете встроенные стили для переопределения специфичности, то внесение изменений, предложенных в этой статье, уже должно помочь вам избежать войн за специфичность, эффективно устраняя необходимость в встроенных стилях.
Например, этот встроенный стиль:
<span class="text-indent: 1em">Skittles are tasty</span>
можно легко превратить в его собственный класс, который можно применять по всему документу, например так:
.indent {text-indent: 1em:}
Ваша миссия, если вы решите принять ее , — найти все экземпляры встроенных стилей и посмотреть, где вы можете сделать эти стили переносимыми помощниками. Свойство, которое вы используете, может быть легко преобразовано в переносимый стиль, который можно использовать в других экземплярах текста.
Попробуйте, это будет хорошо для вас!
На конференции по веб-разработке Øredev в Мальме, Швеция, я имел удовольствие увидеть блестящую презентацию Катрины Оуэн « Терапевтический рефакторинг» . Она предположила, что, столкнувшись с крайним сроком, она обращается к рефакторингу ужасного кода, чтобы помочь ей обрести чувство контроля и правильность в мире.
Вы можете подойти к реструктуризации CSS к лучшему так же. Излечивая то, что беспокоит ваш CSS, вы можете обрести чувство спокойствия и силы, одновременно начав делать мир таблиц стилей вашего сайта лучше, по одной строке кода за раз.
Оставайтесь со мной, хотя, потому что мы не совсем закончили. У нас есть еще две фазы в процессе MetaCoax, которые раз и навсегда вытеснят зло из вашего CSS, а также позволят вам оставить наследство доброты для всех разработчиков переднего плана, которые идут за вами.
Ссылки для дальнейшего чтения
- CSS Lint Pages
- Ломка хороших привычек — выступление Гарри Робертса на конференции Front Trends 2012
- Big CSS — еще одна замечательная презентация Гарри Робертса
—