В этой статье сравниваются основные различия между оригинальным AngularJS и Angular 2+. Если вы в настоящее время застряли с проектом AngularJS и не уверены, стоит ли вам совершать прыжок, эта статья поможет вам начать работу.
В последние годы мы наблюдаем огромный рост Angular как платформы и платформы для разработки одностраничных приложений (SPA) и прогрессивных веб-приложений (PWA). AngularJS был основан на идее, что декларативное программирование должно использоваться для построения представлений. Это требовало отделения DOM-манипуляции от бизнес-логики приложения, и этот подход сам по себе имел много преимуществ.
Однако у AngularJS было много недостатков с точки зрения производительности и того, как все работает под капотом. Таким образом, команда разработчиков потратила год на переписывание кода с нуля и, наконец, выпустила Angular 2 в конце 2016 года. Большинство разработчиков чувствовали, что Angular 2 была другой платформой, очень мало похожей на оригинальный AngularJS.
Итак, давайте сравним и сопоставим AngularJS и Angular 2+.
Каркасы в AngularJS и Angular 2
AngularJS следует традиционной архитектуре MVC, которая включает модель, представление и контроллер.
- Контроллер: контроллер представляет, как обрабатываются взаимодействия с пользователем, и связывает модель и представление.
- Представления: представление представляет уровень представления и фактический пользовательский интерфейс.
- Модель: модель представляет собой абстрактное представление ваших данных.
Некоторые разработчики считают, что AngularJS следует шаблону MVVM, который заменяет контроллер на View-Model. View-Model — это функция JavaScript, которая похожа на функцию контроллера. Что делает его особенным, так это то, что он синхронизирует данные между представлением и моделью. Изменения, внесенные в элемент пользовательского интерфейса, автоматически распространяются на модель и наоборот.
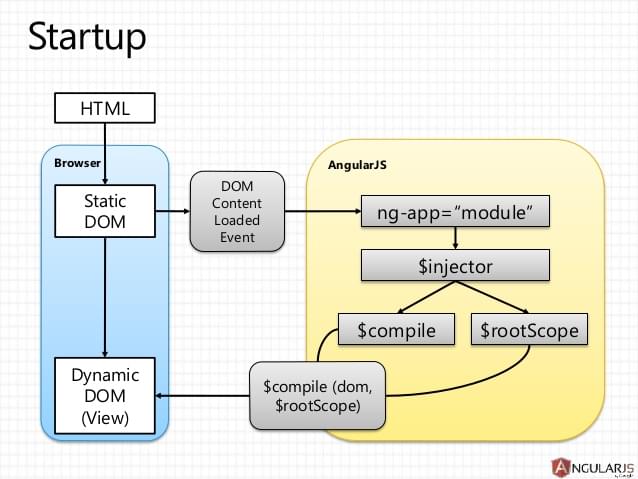
Следующая диаграмма показывает, как различные части AngularJS связаны друг с другом.
Вы можете прочитать больше об архитектуре AngularJS на официальной странице документации .
Angular, с другой стороны, имеет компонентную архитектуру. Каждое приложение Angular имеет как минимум один компонент, известный как корневой компонент. Каждый компонент имеет связанный класс, который отвечает за обработку бизнес-логики, и шаблон, который представляет уровень представления. Несколько тесно связанных компонентов могут быть объединены вместе для создания модуля, и каждый модуль самостоятельно формирует функциональный блок.
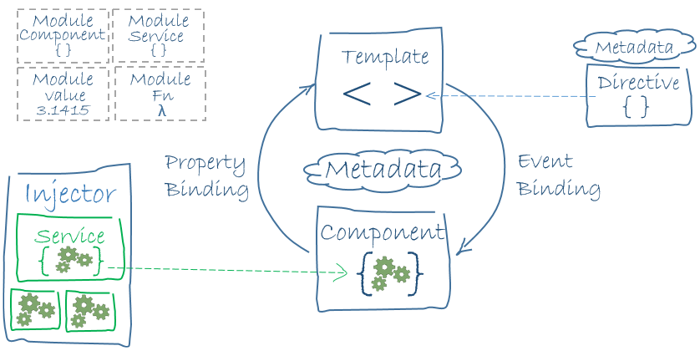
Как видно на рисунке, компонент привязан к шаблону. Компоненты создаются с использованием классов TypeScript, а шаблоны прикрепляются к ним с @Component аннотаций @Component . Сервисы могут быть внедрены в компонент с помощью подсистемы внедрения зависимостей Angular. Концепция модулей в Angular резко отличается от концепции модулей AngularJS. NgModule — это контейнер для определения функциональной единицы. Модуль NgModule может содержать компоненты, сервисы и другие функции. Модульное устройство затем может быть импортировано и использовано с другими модулями.
Все концепции Angular лучше объясняются на Angular.io .
Шаблоны в AngularJS и Angular 2
В AngularJS шаблон написан с использованием HTML. Чтобы сделать его динамичным, вы можете добавить специфичный для AngularJS код, такой как атрибуты, разметки, фильтры и элементы управления формой. Кроме того, он поддерживает метод двусторонней привязки данных, упомянутый ранее. Следующий фрагмент кода демонстрирует использование директив и двойных фигурных скобок в шаблоне:
<html ng-app> <!-- Body tag augmented with ngController directive --> <body ng-controller="MyController"> <inpu#t ng-model="foo" value="bar"> <!-- Button tag with ngClick directive --> <!-- Curly bracket is a template binding syntax --> button ng-click="changeFoo()">{{buttonText}}</button> <script src="angular.js"></script> </body> </html>
В Angular была переработана структура шаблонов AngularJS, и в шаблоны было добавлено много новых функций. Основное отличие заключалось в том, что к каждому компоненту был прикреплен шаблон. Все элементы HTML, кроме <html> , <body> , <base> и <script> работают внутри шаблона. Кроме того, есть такие функции, как привязка шаблона, интерполяция шаблона, операторы шаблона, привязка свойства, привязка события и двусторонняя привязка. Встроенные атрибутные директивы, такие как NgClass, NgStyle и NgModel, и встроенные структурные директивы, такие как NgIf, NgForOf, NgSwitch, также являются частью шаблона.
Внедрение зависимостей в AngularJS и Angular 2
Внедрение зависимостей — это шаблон проектирования, который заботится об удовлетворении зависимостей и внедрении их в компоненты, когда они необходимы. Это устраняет необходимость жесткого кодирования зависимостей в компонент. AngularJS имеет подсистему инжектора, которая отвечает за создание компонентов, внедрение зависимостей и разрешение всех зависимостей в списке. Следующие компоненты могут быть введены по требованию:
- значение
- завод
- служба
- поставщик
- постоянная
Сервисы, директивы и фильтры могут быть введены с использованием заводского метода. Вот пример фабричного метода в действии. Заводской метод зарегистрирован в модуле с именем myModule :
angular.module('myModule', []) .factory('serviceId', ['depService', function(depService) { // ... }]) .directive('directiveName', ['depService', function(depService) { // ... }]) .filter('filterName', ['depService', function(depService) { // ... }]);
Хотя подход остался прежним, Angular имеет более новую систему внедрения зависимостей, которая отличается от старой модели DI. Внедрение зависимостей Angular осуществляется через массив @NgModule который содержит providers и declarations . Массив declarations — это пространство, где объявляются компоненты и директивы. Зависимости и сервисы регистрируются через массив providers .
Представьте, что у вас есть служба, которая получает список контактов с именем ContactlistService и предоставляет его компоненту ContactList . Сначала вам нужно зарегистрировать ContactlistService в app.module.ts внутри массива providers . Затем вам нужно добавить сервис в компонент следующим образом:
import { Component } from '@angular/core'; import { Contact } from './contact'; import { ContactListService } from './contactlist.service'; @Component({ selector: 'app-contacts-list', template: ` <div *ngFor="let contact of contacts"> {{contact.id}} - {{contact.name}} - {{contact.number}} </div> ` }) export class ContactListComponent { contacts: Contact[]; constructor(contactlistService: ContactlistService) { this.contacts = contactlistService.getcontacts(); } }
Здесь мы говорим Angular внедрить сервис в конструктор компонента.
JavaScript против TypeScript
AngularJS — это чистый JavaScript-фреймворк, а модели в AngularJS — это простые старые объекты JavaScript. Это делает весь процесс настройки проекта намного проще. Любой разработчик с некоторым базовым опытом работы с JavaScript может начать работу с фреймворком. Из-за этого Angular 1.0 имеет очень мягкую кривую обучения по сравнению с другими интерфейсными средами.
В Angular 2+ введен TypeScript в качестве языка по умолчанию для создания приложений. TypeScript — это синтаксический расширенный набор JavaScript, который компилируется в простой JavaScript. Команда Angular выбрала TypeScript вместо JavaScript из-за функции аннотации типов, которая позволяет выполнять дополнительную проверку статического типа. Проверка типов может предотвратить появление ошибок во время компиляции в вашем коде, которые в противном случае остались бы незамеченными. Это делает ваш код JavaScript более предсказуемым.
Помимо этого, TypeScript также популярен благодаря своим классам, интерфейсам и декораторам (декораторам классов, декораторам свойств и декораторам параметров). Классы TypeScript используются Angular для определения компонентов. @Component — популярный пример того, как декораторы классов используются для присоединения метаданных к компоненту. Обычно это включает в себя детали конфигурации компонента, такие как тег селектора шаблона, templateUrl и массив providers так что вы можете внедрить любую связанную зависимость в этот компонент:
@Component({ selector: 'app-hero-list', templateUrl: './hero-list.component.html', providers: [ HeroService ] }) export class HeroListComponent implements OnInit { /* . . . */ }
Поддержка инструментов для AngularJS и Angular 2
Лучшая поддержка инструментов помогает разработчикам создавать вещи быстрее и добавляет к общему процессу разработки. Например, интерфейс командной строки (CLI) может значительно сократить время, затрачиваемое на создание приложения с нуля. Точно так же существуют другие инструменты, такие как IDE, текстовые редакторы, наборы инструментов тестирования и т. Д., Которые помогут вам значительно упростить разработку.
У AngularJS не было официального CLI, но было много сторонних генераторов и инструментов. Для IDE WebStorm и Aptana были популярным выбором среди разработчиков. Если вы похожи на меня, вы можете настроить обычный текстовый редактор, такой как текстовый редактор Submlime, и добавить в него нужные плагины. AngularJS имеет расширение браузера для отладки и тестирования, называемое ng-inspector. Структура AngularJS позволяла импортировать сторонние модули без каких-либо хлопот. Вы можете найти все популярные модули ng на ngmodules.org , который является проектом с открытым исходным кодом для размещения модулей AngularJS.
Angular имеет больше инструментальной поддержки по сравнению с AngularJS. Существует официальный CLI, который позволяет инициализировать новые проекты, обслуживать их, а также создавать оптимизированные пакеты для производства. Вы можете прочитать больше об Angular CLI на GitHub. Поскольку Angular использует TypeScript вместо JavaScript, Visual Studio поддерживается в качестве IDE. Это не все. Существует множество плагинов IDE и независимых инструментов, которые помогут вам автоматизировать и ускорить определенные аспекты вашего цикла разработки. Augury для отладки, NgRev для анализа кода, Codelyzer для проверки кода и т.д. — довольно полезные инструменты.
Резюме
У AngularJS было много недостатков, большинство из которых были связаны с производительностью, но раньше он был первым выбором для быстрого создания прототипов. Однако больше нет смысла возвращаться в AngularJS или поддерживать проект AngularJS. Если вы еще не сделали сдвиг, вам следует подумать об этом.
В этой статье мы рассмотрели пять основных различий между AngularJS и Angular 2. За исключением структуры шаблона и подхода к внедрению зависимостей, почти все другие функции были обновлены. Многие популярные функции Angular 1.0, такие как контроллеры, область действия, директивы, определение модулей и т. Д., Были заменены другими альтернативами. Кроме того, базовый язык был изменен, а структура изменена.