В этой статье представлен проект Angular-Seed для начинающих пользователей AngularJS и представлен пример кода вместе с инструкциями по началу работы с проектом Angular-Seed. Пожалуйста, не стесняйтесь комментировать / предлагать, если я пропустил упоминание одного или нескольких важных моментов. Кроме того, извините за опечатки.
Ниже приведены ключевые моменты, описанные далее в этой статье:
- Что такое проект Angular-Seed?
- Предварительные условия для установки Angular Seed Project
- Установка и настройка проекта Angular-Seed
- Hello World — пример кода
Если вы новичок в AngularJS или уже начали разрабатывать приложения для angular и интересуетесь стандартным макетом структуры папок для размещения файлов HTML, CSS и JS, вам следует рассмотреть проект Angular-Seed . Проект Angular seed можно рассматривать как шаблон или стартовый проект, который можно установить, чтобы начать работу с вашими приложениями Angular. Это идет с некоторыми из следующего:
- Структура структуры папок для хранения ваших файлов HTML, CSS и JS
- Одностраничное приложение по умолчанию, состоящее из главной страницы и двух представлений, view1 и view2, для быстрого начала работы с SPA.
- Все необходимые файлы angularJS, которые могут быть найдены в app / bower_components после завершения установки.
- Инструменты модульного тестирования установлены и настроены
- Примеры модульных тестов для представлений, view1 и view2, чтобы быстро начать работу с модульными тестами
- Сквозные тесты
Предварительные условия для установки Angular Seed Project
- Установите Git. После этого вы сможете открыть консоль Git и работать с нее.
- Установите node.js и его менеджер пакетов (npm). Это потребуется, потому что для инициализации и тестирования angular-seed использовалось несколько инструментов node.js.
Получить более подробную информацию на странице проекта Angular-Seed .
Установка и настройка проекта Angular-Seed
- Откройте консоль git. Создайте папку, возможно, ngworkspace, и перейдите в эту папку. Введите «git clone https://github.com/angular/angular-seed.git». Это создаст папку angular-seed с несколькими файлами и папками внутри.
- Перейти в папку angular-seed (cd angular-seed)
- Введите «npm install» для установки инструментов и кода угловой платформы (библиотеки angularJS). Вы найдете следующие две созданные папки:
- node_modules — содержит пакеты npm для инструментов, которые нам нужны
- app / bower_components — содержит файлы угловых рамок
- Сделав это, запустите сервер командой «npm start».
- Перейдите в браузер и введите «http: // localhost: 8000 / app / index.html»
- Вы увидите угловое приложение с двумя видами: view1 и view2, а страницу по умолчанию, перенаправленную на View1.
Hello World — пример кода
После установки проекта angular-seed, давайте сделаем быстрый привет и пример программы, чтобы продемонстрировать ng-repeat.
- Откройте приложение / view1 / view1.html. Вставьте следующий код. Обратите внимание на некоторые из следующих:
- Использование директивы ng-model для привязки имени к полю ввода.
- Использование директивы ng-click для связывания события addName ()
- Использование шаблона между {\ {name}}
- Использование директивы ng-repeat для отображения элементов имени
<input type="text" ng-model="name" placeholder="Type your name here"/>
<input type="button" value="Add Name" ng-click="addName()"/>
<br/>
<h1>Hello, {{name}}</h1>
<hr/>
<ul>
<li ng-repeat="nm in names">{{nm.name}}</li>
</ul>- Откройте приложение / view1 / views1.js. Вставьте код ниже. Обратите внимание на некоторые из следующих:
- $ scope введен в контроллере
- Атрибуты, такие как имя, имена, прикрепленные к объекту $ scope
- Такой метод, как addName, прикреплен к объекту $ scope
'use strict';
angular.module('myApp.view1', ['ngRoute'])
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/view1', {
templateUrl: 'view1/view1.html',
controller: 'View1Ctrl'
});
}])
.controller('View1Ctrl', [ '$scope', function($scope) {
$scope.name = '';
$scope.names = [{name:"Chris"}, {name:"Calvin"}];
$scope.addName = function() {
$scope.names.push( {'name':$scope.name} );
$scope.name = '';
};
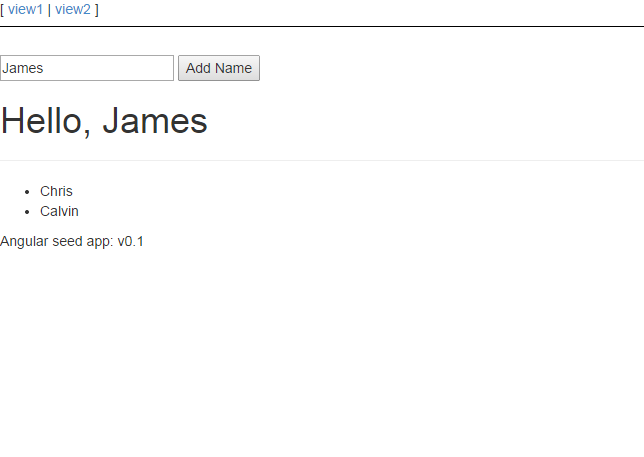
}]);Вот как это будет выглядеть после выполнения приведенных выше инструкций и ввода имени Джеймс в текстовое поле.
Посетите веб-сайт учебных пособий Hello-AngularJS, чтобы найти несколько учебных пособий по AngularJS, а также примеры кода.