Добро пожаловать, читатели, в этом уроке мы реализуем приложение Angular Facebook Login.
1. Введение
- Angular — это основанная на Typescript инфраструктура с открытым исходным кодом, которая помогает разработчикам создавать одностраничные приложения
- Предлагает объектно-ориентированные функции и поддерживает динамическую загрузку страниц
- Поддержка двухсторонней привязки данных, свойств (
[]) и событий (()) - Поддерживает интерфейс командной строки, чтобы легко инициировать и управлять угловыми проектами из командной строки
Теперь откройте код Visual Studio и давайте посмотрим, как реализовать этот урок в угловой структуре.
2. Angular Facebook Пример входа в систему
Вот систематическое руководство для реализации этого учебника.
2.1 Используемые инструменты
Мы используем код Visual Studio и Node Terminal для компиляции и выполнения углового кода в браузере.
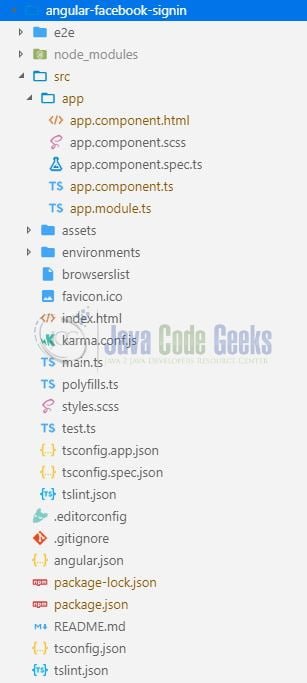
2.2 Структура проекта
Если вы не знаете, где создавать соответствующие файлы или папки, давайте рассмотрим структуру проекта углового приложения.

3. Создание приложения Angular
Запустите команду ng new angular-facebook-signin в консоли npm, чтобы создать новый угловой проект. После создания нового проекта выполните следующие команды в консоли npm, чтобы установить и сохранить зависимость angularX-social-login, необходимую для этого примера ( где «X» — номер версии ).
|
1
|
npm install --save angularx-social-login |
3.1 Импорт модуля входа в социальную сеть и провайдера входа в Facebook
Импортируйте и внедрите модуль Social Login, Службу аутентификации и провайдера Facebook Login в файле src/app/app.module.ts . В этом файле мы также указываем идентификатор клиента для oauth Facebook . Пожалуйста, убедитесь, что вы сгенерировали идентификатор клиента oauth Facebook по этой ссылке. Этот идентификатор клиента потребуется в строке № 10 этого файла и добавьте в него следующий код.
app.module.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';// Importing social login module and facebook login provider.import { SocialLoginModule, AuthServiceConfig, FacebookLoginProvider } from 'angularx-social-login';import { AppComponent } from './app.component';// Client id for the facebook oauth. This is used for validation of our application to facebook.const facebook_oauth_client_id: string = 'Your-facebook-client-id.';let config = new AuthServiceConfig([ { id: FacebookLoginProvider.PROVIDER_ID, provider: new FacebookLoginProvider(facebook_oauth_client_id) }]);@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, SocialLoginModule.initialize(config) ], providers: [], bootstrap: [AppComponent]})export class AppModule { } |
3.2 Подписка на состояние аутентификации
Чтобы начать работу с социальным входом в систему, мы добавим идентификатор провайдера (т.е. идентификатор клиента) в файл src/app/app.component.ts . Здесь мы получим объект пользователя при успешном входе в систему и нулевой объект при выходе из системы. Этот пользовательский объект содержит основную информацию профиля пользователя.
app.component.ts
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
import { Component } from '@angular/core';import { AuthService, FacebookLoginProvider } from "angularx-social-login";@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss']})export class AppComponent { title = 'Angular Socio login via Facebook!'; user: any; constructor(private _socioAuthServ: AuthService) { } // Method to sign in with facebook. signIn(platform: string): void { platform = FacebookLoginProvider.PROVIDER_ID; this._socioAuthServ.signIn(platform).then( (response) => { console.log(platform + " logged in user data is= ", response); this.user = response; } ); } // Method to log out. signOut(): void { this._socioAuthServ.signOut(); this.user = null; console.log('User signed out.'); }} |
3.3 Информация о пользователе
Добавьте следующий код в src/app/app.component.html для отображения информации о пользователе.
app.component.html
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<p> {{title}}</p><button (click)="signIn('Facebook');">Sign in with Facebook</button><br /><br /><button (click)="signOut();">Sign out</button><br /><br /><div *ngIf="user"> <img src="{{ user.photoUrl }}"> <h4>{{ user.name }}</h4> <p>{{ user.email }}</p></div> |
4. Запустите приложение
Поскольку мы готовы со всеми изменениями, давайте скомпилируем и запустим угловое приложение с помощью команды ng serve . После успешной компиляции и развертывания проектов откройте браузер, чтобы протестировать его.
5. Демонстрация проекта
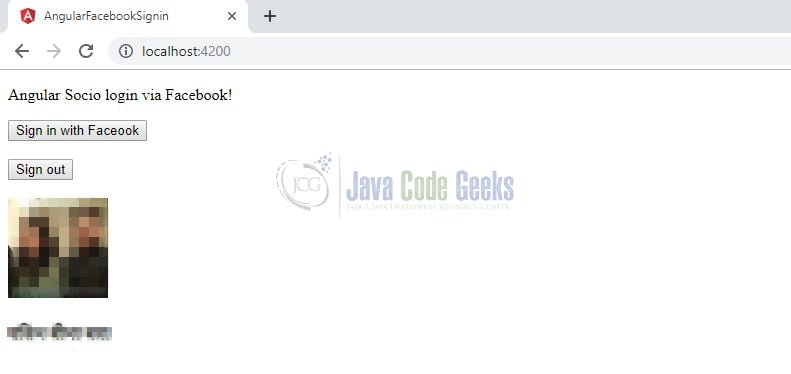
Откройте ваш любимый браузер и нажмите на угловой URL-адрес приложения ( http://localhost:4200/ ), чтобы отобразить страницу приветствия приложения.

Пользователи могут нажать кнопку входа для аутентификации через Facebook. При успешном входе в систему пользовательский объект получен из Facebook и отображается информация о пользователе.

При выходе пользователь выходит из приложения, объект пользователя обнуляется. Это все для этого урока, и я надеюсь, что статья послужила вам тем, на что вы рассчитывали. Удачного обучения и не забудьте поделиться!
6. Заключение
В этом разделе мы узнали, как поддерживать Facebook Social Login в угловом приложении. Разработчики могут загрузить образец приложения в виде проекта Eclipse в разделе « Загрузки ».
7. Скачать проект Eclipse
Это было руководство по внедрению приложения Angular Facebook Login.