Типография — один из самых, если не самый важный аспект веб-дизайна. Некоторые утверждают, что веб-дизайн занимает до 95%, так почему же мы часто пренебрегаем его важностью? Читатели, которые приходят на ваш сайт, часто решают, стоит ли оставаться в соответствии с вашим типографским выбором. В конце концов, они пришли сюда, чтобы прочитать в первую очередь. Подумайте об этом на секунду: если контент действительно является королем, логически типографика должна рассматриваться как королева.
На самом деле, даже некоторые названия шрифтов предполагают такую классификацию; Futura, Optima, Times New Roman (хорошо, это, наверное, чувак), Verdana, Lucida, Georgia, Helvetica … Нет никаких сомнений, типография — королева. Поэтому ей также нужно правильно одеться перед тем, как выходить на улицу: она должна надеть кернинг и трекинг, возможно, другой вариант шрифта, и уже она выглядит как настоящая леди.
Не уверен, о чем я говорю? Ну, продолжайте читать.
Зная свои (без) засечек
Прежде чем приступить к этой статье, и особенно если у вас нет большого контакта с типографикой, я предлагаю вам заполнить пробелы в своих типографских знаниях из Typedia , уделив особое внимание классификациям шрифтов и анатомии шрифта , которые будут вам полезны при создании ваших собственных стеков шрифтов и парных шрифтов.
После того, как вы закончите читать две статьи о Typedia, вернитесь сюда, чтобы мы могли укрепить ваши недавно основанные знания в области типографики и подготовить их к следующим нескольким главам этой статьи.
Затягивание Мудрости № 1: Связи шрифтов
Гарнитуры имеют динамические отношения и могут хорошо или плохо выглядеть вместе, в зависимости от того, с кем они смешиваются, и их различий. Если мы хотим получить техническую информацию, на самом деле есть три способа, которыми гарнитуры могут быть связаны:
-
созвучие
Согласные отношения — это отношения без острых ощущений, где два шрифта очень похожи по характеристикам. Это также может быть одна гарнитура в нескольких стилях и / или размерах.
-
Контраст
Когда гарнитуры довольно сильно отличаются друг от друга, появляется контраст. Обычно полезно стремиться к контрасту, например, между шрифтом с засечками и без засечек.
-
конфликт
Два (или более) шрифта, которые имеют разные характеристики, которые все еще достаточно похожи, чтобы создать бедствие на странице, находятся в конфликте. Обычно вы должны избегать такого рода отношений.

Мудрость затягивания # 2: шрифты отличаются
Гарнитуры могут различаться. Будь то вес, рост, ширина или что-то еще, у каждого шрифта есть особенность, которая выделяет его. Вы должны научиться распознавать эти тонкости и приспосабливаться к их влиянию. И не думайте, что это не имеет значения, поскольку даже различные итерации одних и тех же шрифтов могут быть значительно неравны время от времени.
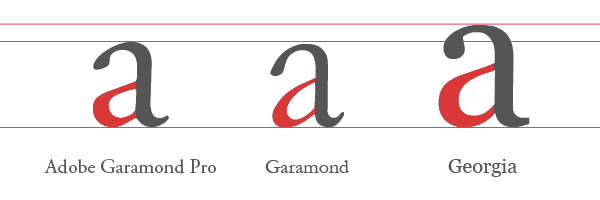
Это особенно относится к сети, где искусство создания и применения стеков шрифтов очень важно. Вам не нужно выбирать точно такие же выглядящие шрифты для запасного варианта, но справедливо будет сказать, что шрифт старого стиля, такой как Garamond, должен быть зарезервирован другим шрифтом старого стиля с заметно схожими характеристиками (например, Caslon, Baskerville, Times) ,

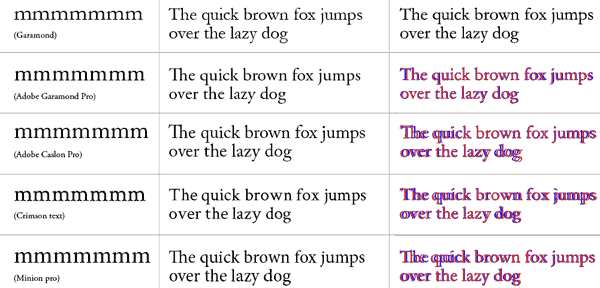
Хотя все они с засечками, Georgia, Garamond и Adobe Garamond Pro (размер 200 пунктов в примере выше) выглядят очень по-разному.
Затягивание мудрости № 3: не каждый шрифт подходит для всех ситуаций
Современный шрифт, такой как Bodoni Condensed или Bodoni Bold, является отличным выбором для заголовков, в то время как он, вероятно, будет плохим шрифтом для обширных строк основного текста, где он только отвлечет читателя от содержимого. Старый стиль, такой как Garamond (I ♥ Garamond), является гораздо лучшим выбором для таких ситуаций.
Номера для дизайнеров часто принимают плохие решения при выборе шрифтов для разных случаев, и — хотя я собираюсь пропустить лекцию Comic Sans — вы должны знать о том факте, что не всегда удобно использовать, скажем, Georgia для основного текста. Также не всегда плохо использовать Arial в качестве предпочитаемого шрифта; но подумайте, какое сообщение вы пытаетесь донести, используя типографику.
Учимся у лучших
Эта статья не является в первую очередь витриной, но всегда интересно наблюдать за тем, что сделали другие талантливые дизайнеры, чтобы сделать их (клиентские) сайты восхитительными. Мы рассмотрим, что можно сделать, тщательно продумав оформление шрифта, а также твердые наборы шрифтов и умный типографский выбор.
(PS Если вы хотите увидеть другие примеры отличной типографии в режиме онлайн, просмотрите архивы Typesites . Там не так много контента, но они рассказали о некоторых очень хороших сайтах.)
Websafe Fonts: список отдельно

«List Apart» показывает, как шрифты Websafe могут действительно хорошо выглядеть, если уделить достаточно внимания.
Verdana — самый скучный шрифт, который вы можете использовать? Нет, если вы спросите Джейсона Санта-Мария. Он умел использовать силу Верданы (высоту X), чтобы сделать копию тела довольно небольшого размера для достойного, элегантного вида, которого заслуживает A List Apart . Небольшой размер также делает чтение приятным в долгосрочной перспективе.
Грузия в основном используется для акцентирования определенных элементов страницы и в качестве шрифта для отображения. Из других заметных дизайнерских решений заглавные буквы имеют небольшой размер и положительное расстояние между буквами для удобства чтения и улучшения внешнего вида.
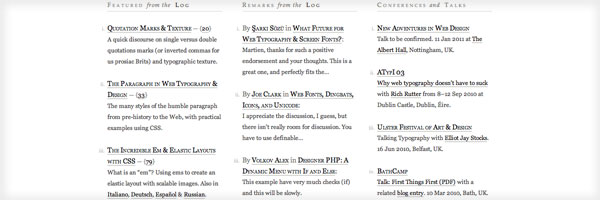
Стеки шрифтов: Джон Тан
Джон Тан, как и Khoi Vin и Daniel Mall , также следует культу черно-белого минимализма с аккуратно размещенными оранжевыми брызгами. Хотя выбора цвета не хватает, можно сказать, что Джон восполняет это, особенно заботясь о своем типографском выборе. CSS-файл Jontangerine.com содержит более 250 различных объявлений для всей микротипографии!
Основная копия тела установлена в прекрасной Грузии, а центрированные заголовки появляются в стеке шрифтов на основе Times с Baskerville и Palatino:
|
1
|
font-family: baskerville, ‘palatino linotype’, ‘times new roman’, serif;
|
В других областях типографский «цвет» достигается с помощью различных вариантов шрифта, различных оттенков черного и отличного стиля шрифта. Определенно, один из лучших сайтов, посвященных типографии!
@ font-face Embedding: информационный дорожник
Возможно, вы много слышали о встраивании @ font-face с помощью CSS за последние несколько месяцев. Хотя с четвертой итерации в Internet Explorer была похожая методика (нам стыдно это признавать), только в 2009 году — когда все пять крупных браузеров реализовали @ font-face (правильный путь) — мы начали интенсивно разговаривать об использовании неосновных веб-шрифтов в Интернете.
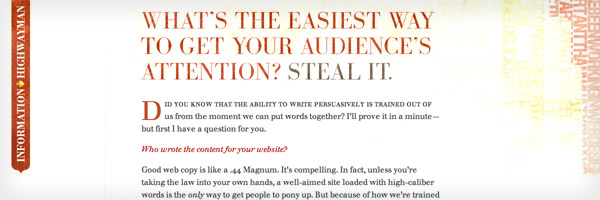
Как вы, возможно, знаете, у этого метода есть несколько существенных недостатков (в первую очередь, из-за проблем с авторским правом), но если вы найдете подходящий шрифт для ваших нужд, у вас есть все шансы улучшить восприятие вашего сайта читателями. Д. Бнонн Теннант (информационный дорожник) решил использовать Justus для основного текста, который довольно хорошо контрастирует с фоновым элементом без засечек («убедительный магнум») и помогает в достижении «изношенного» эффекта на сайте.
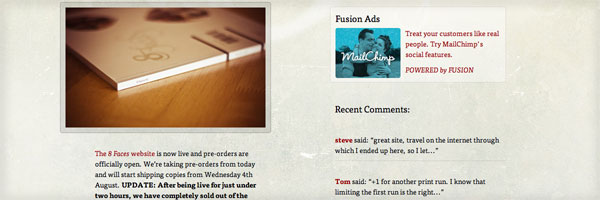
Typekit: Эллиот Джей Стокс
Эллиоту нравится использовать гарнитуры Slab-Serif, что иллюстрируется как в его превосходном 8-гранном журнале по книгопечатанию (очень рекомендую его), так и на FF Unit Slab , и на его собственном веб-сайте , где FF Tisa Web Pro внедряется с использованием сервиса встраивания шрифтов Typekit .
На сайте не так много типографских стилей, как, например, у Джона Тана; однако, он проделал большую работу с выравниванием и цветом, которые также никогда не следует упускать из виду и являются важными компонентами в хорошей типографии.
Замена изображения и SIFR: квадратный глаз
Хотя они быстро становятся «старыми» методами замены, Flash и текст с заменой изображений (как Cufón, так и вставленные вручную изображения) вместо обычного текста важны для кросс-браузерной совместимости на сайтах, посетители которых преимущественно не используют современные браузеры, так как а также в случаях, когда определенный шрифт недоступен по той или иной причине (например, из-за проблем с авторским правом).
Squared Eye делает акцент на различных уровнях заголовков с помощью sIFR, а также с изображениями, вставленными вручную. Он использует красивый Archer с засечками в сочетании с набором шрифтов на основе Lucida для современного, но все же элегантного вида.
Эффективное использование наших знаний
Хотя я собираюсь предоставить несколько наборов шрифтов, которые вы можете использовать в своих проектах, рассмотрите следующее как «обучение» созданию собственных наборов шрифтов. Уже есть множество других сайтов , которые предлагают множество готовых решений как для отображения, так и для основного текста.
Как говорится, «дай человеку рыбу, и ты накормишь его на день. Научи человека ловить рыбу, и ты накормишь его на всю жизнь».
Захватывающие основы: ваши читатели
Прежде чем приступить к созданию стеков шрифтов, вы должны ознакомиться с основной аудиторией и определить, какое программное обеспечение и операционные системы они используют. Таким образом, вы можете предсказать, какие шрифты они могли установить и какую типографскую гибкость вам это дает.
Например; Мэтью Смит (Squared Eye), вероятно (по праву) предсказал, что у большинства его аудитории не будет установлен шрифт наподобие Archer, и решил встроить его с помощью замены шрифта Flash (по сравнению с Archer, ~ 97% пользователей установили Flash) ,
Всегда сначала проектируйте с основными веб-шрифтами, а затем постепенно улучшайте с помощью стеков шрифтов)
Для получения дополнительной информации о шрифтах, поставляемых с различным программным обеспечением, просмотрите 24 Ways ‘ Font Matrix , Fluid Web Type и Apaddedcell . Вы также можете найти обширную документацию Microsoft по шрифтам, поставляемым с их продуктами, а также ознакомиться с их типографским отделом .
Обратите внимание на мелочи
Когда дело доходит до построения стеков шрифтов, вам нужно учитывать несколько переменных, чтобы определить, чем шрифты отличаются друг от друга (помните сравнение Georgia-Garamond-Garamond выше?). Это, опять же, сводится к вашему опыту и знакомству с различными категориями шрифтов. Вам нужно научиться замечать не только способ представления засечек (они наклонные или прямые? Или их нет?), Но также небольшие (э) различия между двумя похожими шрифтами.
Подумайте, как они общаются друг с другом, их высоту x и удобочитаемость при небольших размерах, а также их форму и направление. Даже если это звучит, может быть, прямо сейчас пугающе, помните, как практика совершенствует.
Пример: Ibis Display и Archer , хотя оба слябов с засечками по категориям, вероятно, не могли бы составить хорошую пару из-за значительной разницы в способе представления их засечек и заметных толстых / тонких переходов на Ibis и моновысотного лучника.
Написание образца стека шрифтов
Я уже упоминал, что мне нравится Гарамонд. Итак, я собираюсь использовать стек шрифтов для Times New Roman, который является веб-безопасным шрифтом, наиболее близким по внешнему виду к вышеупомянутому старому стилю.
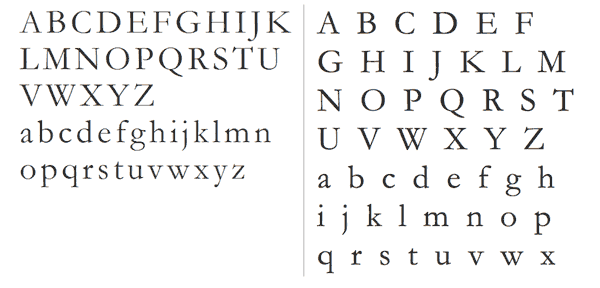
Я хотел бы отметить, что Garamond, из-за его низкой X-высоты, вероятно, не лучший выбор при разработке для отличной читаемости на экране (в конце концов, он не был сделан в первую очередь для презентации на экране), но это хорошо, если используется на достаточно больших размерах шрифта (по моему мнению, оптимальным является 16-17 пикселей / 1em Garamond).
При оптическом масштабировании, как это называется, меньшие размеры текста обычно имеют большую высоту х, большую ширину стебля и меньший типографский контраст стебля, а большие размеры дисплея имеют меньшую высоту х с большим изменением ширины стебля.
— Блоги MSDN

Как будет ухудшаться наше семейство шрифтов, если Garamond недоступен (Garamond окрашен в синий цвет в примерах).
Согласно 24 Ways ‘Font Matrix, Garamond поставляется с Office Word 2007 для Windows и Word 2004 для Mac, что означает, что он доступен для огромного процента посетителей. Для тех, у кого он не установлен, я предоставил резервную копию в виде шрифтов Adobe Caslon, Garamond и Minion Pro, которые поставляются вместе с Creative Suite (однако обратите внимание, что все эти шрифты также доступны для отдельных загрузка; я упоминаю программы, которые они поставляют, потому что я полагаю, что многие из вас купили их с программным обеспечением Adobe).
Я также решил использовать Багровый текст из репозитория Google Webfont, чтобы обеспечить достойный запасной вариант до появления Times. Окончательный стек шрифтов выглядит так:
|
1
|
font-family: Garamond, Adobe Garamond Pro, Minion Pro, Adobe Caslon Pro, Crimson Text, Times, serif;
|
Этот стек шрифтов следует использовать исключительно для шрифтов более высоких размеров, особенно потому, что Windows печально известна плохим отображением шрифтов.

Chrome с настройками по умолчанию (слева) и Safari с сглаживанием шрифтов, установленным на средний (справа). На первый взгляд может показаться тонким, но это оказывает большое влияние на читаемость при меньших размерах.
Если вы искали исключительно хорошую читаемость на экране, то Грузия и Вердана с бОльшими высотами (оба шрифта из девяностых, созданные специально для рендеринга экрана) обеспечат более приятные результаты в стеках шрифтов.
Например, мы могли бы воспользоваться сходством между засечками Lucida (Fax и Bright, которые также поставляются с MS Word) и засечками Droid из репозитория Google Webfont, чтобы создать высокочитаемый стек шрифтов с большой высотой x:
|
1
|
font-family: Lucida Bright, Lucida Fax, Droid serif, Georgia, Serif;
|
И снова веб-шрифты Google начинают действовать раньше, чем общее решение, в основном потому, что Droid Serif намного ближе к Lucida, чем Georgia и Times, соответственно.
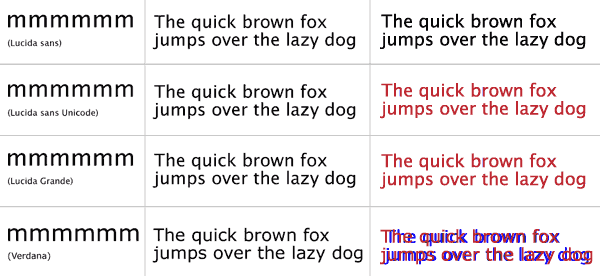
Очень похожий стек на основе Verdana будет также содержать три почти равных Lucida sans-serifs (Grande — поставляется с Mac, Sans, Sans Unicode):
|
1
|
font-family: Lucida Sans, Lucida Sans Unicode, Lucida Grande, Verdana, Sans-serif;
|
Обратите внимание, что заменяющие шрифты имеют сходные характеристики, особенно то, как буква g практически одинакова для гарнитур, и как символ o напоминает круг, а не эллипс. Как и в случае с большинством символов без засечек, они имеют моновысотный размер и не имеют толстых / тонких переходов (например, Optima не является моновесом — именно это затрудняет сопряжение с другими шрифтами).

Быть Придирчивым
Хотя создание разумных стеков шрифтов важно, чтобы обеспечить отличную типографику, вам придется выполнить «лишние десять процентов» и обеспечить типографский контраст, используя различные варианты шрифтов, веса, направления и заботливое отношение ко всем микротипографическим методам.

Джон Тан занимается микропечатанием с особой осторожностью.
Например, Джон Тан использует некоторые селекторы CSS3 для создания визуального эффекта.
|
1
2
3
4
5
6
|
.entry-content p:first-line,
.entry-content img + p:first-line {
font-variant: small-caps;
font-weight: 900;
text-indent: 0px;
}
|
Он использует центрированные и выделенные курсивом заголовки в сообщении блога в стеке шрифтов на основе Times. Это, в сочетании с оправданным текстом и его минималистичным дизайном, делает чтение очень приятным. Помните: маленькие вещи имеют значение.

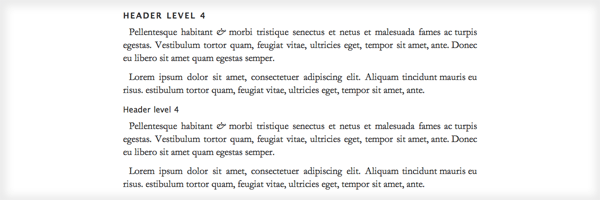
Смешивание объектов с жирным шрифтом, заглавными буквами и положительным межбуквенным интервалом для более мелких заголовков будет во много раз обеспечивать гораздо лучший опыт и контрастность, а также более четкое разделение на основной текст, чем просто другой шрифт. Саманта Уоррен очень хорошо рассмотрела типографскую иерархию, и я предлагаю вам прочитать ее статью для более широкого понимания темы.

Контраст улучшает разделение. Можете ли вы заметить второй заголовок?
Семнадцать пикселей Garamond для основного текста и 15px Lucida Sans для подзаголовка уровня 4 (h4) в верхних двух ситуациях выглядят совершенно иначе, только из-за нескольких небольших изменений в нашем CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
body {
font: 17px/1.4 Garamond, Adobe Garamond Pro, /* … (look at the Garamond-based stack above) */ serif;
color: #333;
text-align: justify;
}
h4#uppercase {
text-transform: uppercase;
font: bold 14px/1 Lucida Grande, Lucida Sans, Verdana, sans-serif;
margin-top: 15px;
}
h4#normalcase {
text-transform: none;
font-weight: normal;
letter-spacing:0;
}
|
Выделенные курсивом амперсанды являются еще одним из тех методов, которые доказывают, как «мелочи имеют значение» (обратите внимание, однако, что не все шрифты имеют «специальные» амперсанды):
|
01
02
03
04
05
06
07
08
09
10
11
12
|
.amp {
font-family:Adobe Caslon Pro,Garamond, Palatino Linotype, Bell MT, Minion Pro, Garamond, Constantia, Goudy Old Style, High Tower text, serif;
/* The font-stack above contains some font-families that
have nice ampersands.
needs on a particular website, rather than use all.
For instance, Caslon, Palatino and Baskerville do a nice job
most of the time.
font-style: italic;
line-height: 0;
}
|
Если вы хотите автоматизировать использование причудливых амперсандов (включая их в соответствующие классы, а также получить некоторую расширенную типографскую помощь), я предлагаю поискать плагин WP-Typography для WordPress.
Дополнительное улучшение JavaScript
Мы могли бы еще больше улучшить работу нашего пользователя, добавив на сайт простой JavaScript, чтобы проверить, установлен ли в ее системе определенный шрифт. Затем нужно просто выбрать подходящий резервный шрифт, если шрифт недоступен (т. Е. Увеличить размер шрифта, чтобы сделать другой шрифт более читабельным, использовать замену изображения, загрузить дополнительные шрифты и т. Д.).
Обратите внимание, что вы все равно должны учитывать тот факт, что небольшой процент пользователей просматривает веб-страницы с отключенным JavaScript.
Возможно, вы могли бы добавить класс noscript к телу, если JavaScript отключен, и подготовить для него подходящую типографику, соответственно.
Тем не менее, существует несколько, по существу, одинаковых методов для обнаружения, установлен ли определенный шрифт в системе пользователя. Я собираюсь использовать слегка модифицированную версию кода Лукаса Смита :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
function testFont(name) {
name = name.replace(/[‘»<>]/g,»);
var body = document.body,
test = document.createElement(‘div’),
installed = false,
template =
‘<b style=»display:inline !important; width:auto !important; font:normal 80px/1 \’X\’,sans-serif !important»>mmmmmwwwww</b>’+
‘<b style=»display:inline !important; width:auto !important; font:normal 80px/1 \’X\’,monospace !important»>mmmmmwwwww</b>’,
ab;
if (name) {
test.innerHTML = template.replace(/X/g, name);
test.style.cssText = ‘position: absolute;
body.insertBefore(test, body.firstChild);
ab = test.getElementsByTagName(‘b’);
installed = ab[0].offsetWidth === ab[1].offsetWidth;
body.removeChild(test);
}
return installed;
}
|
Вставив код в файл JavaScript, вы можете просто проверить, установлен ли определенный шрифт на компьютер пользователя, используя условные операторы:
|
1
2
3
4
|
if (testFont(«FontName»))
// Do stuff if the font is installed
else
// Do stuff if the font isn’t installed, ie load Cufón replacement
|
Одним из наиболее интересных применений этого метода может быть ссылка на файл загрузки шрифтов (@ font-face, Google Webfonts…), в случае, если наши предпочтительные шрифты недоступны в системе пользователя. Таким образом, мы улучшаем производительность и не заставляем пользователя загружать лишние ~ 30 КБ без причины:
|
01
02
03
04
05
06
07
08
09
10
|
if (!testFont(«Lucida Fax») && !testFont(«Lucida Bright») && !testFont(«Droid serif»)) {
var head = document.getElementsByTagName(«head»)[0];
var webfontLink = document.createElement(‘link’);
webfontLink.rel = ‘stylesheet’;
webfontLink.href = ‘http://fonts.googleapis.com/css?family=Droid+serif’;
// now we have <link rel=»stylesheet» href=»http://fonts.googleapis.com/css?family=Droid+serif»>
head.appendChild(webfontLink);
}
|
Дальнейшее чтение и ресурсы
- Переключение типичных загружает локальные шрифты и отображает их в выбранном вами тексте. Может быть немного интенсивным на компьютере.
- Лучшие стеки шрифтов CSS , от Unit Interactive. Старый, но положительный герой, предоставляющий образцы стеков шрифтов, подходящих как для заголовков, так и для основного текста.
- Образец веб-шрифта — отличный инструмент для локального тестирования различных шрифтов. Вам также следует прочитать вспомогательную статью « Список отдельно» .
- 50 полезных типографских инструментов и ресурсов от Smashing Magazine
- Книга о дизайне , не предназначенная для дизайнеров , которая охватывает основные типографические и дизайнерские принципы для визуальных новичков, проста и быстро читается. Возможно, вам будет полезно, чтобы все шрифты в книге были четко названы, поэтому постарайтесь выяснить, как довольно быстро их дифференцировать по типу и категории.
- Уже знаете свои основы? Попробуйте «Элементы типографского стиля» , которые очень важны для всех дизайнеров и рекомендованы лучшими дизайнерами.
♣ ♠ ♣ ♠ ♣ ♣ ♠ ♣
Я надеюсь, что теперь вы лучше понимаете типографику в Интернете. Это определенно больше, и я буду рад услышать, что вы скажете об этом в комментариях!