Некоторое время назад потрясающий Джеффри Уэй создал инструмент под названием Prefixr, который должен был помочь в обременительной задаче управления префиксами поставщиков в ваших таблицах стилей. Он работал, анализируя вашу таблицу стилей и автоматически добавляя версию различных правил с префиксом поставщика в вывод, который затем можно вставить в файл. Это был довольно приятный инструмент.
К сожалению, теперь, когда сайт пошел по пути птицы-додо, и после того, как несколько пользователей проклинали нас об этом, мы хотели предложить несколько альтернатив, которые могут помочь в предоставлении аналогичных возможностей.
Экспресс Префикс Библиотека
Первым вариантом, наиболее близким к функциональности Prefixr, является сайт Express Prefixr . Он был создан замечательным TJ Holowaychuk, который не только был экспертом по разработке Node.js, но и создал среду веб-приложений Express для Node.js.
С помощью Express Prefixr вы получаете два поля textarea : одно для ввода ваших стилей, а второе для получения префиксного вывода из сервиса. Это очень похоже на работу Prefixr:

Чтобы проверить это, я беру тот же пример кода, который Джеффри использовал в своей оригинальной статье:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.box {
opacity: .5;
}
.container {
box-shadow: 20px;
-moz-transition: box-shadow 2s;
-webkit-border-radius: 4px;
animation: slide 1s alternate;
background: linear-gradient(top, #e3e3e3 10%, white);
}
@-webkit-keyframes «slide» {
0% { left: 0;
100% { left: 50px;
}
|
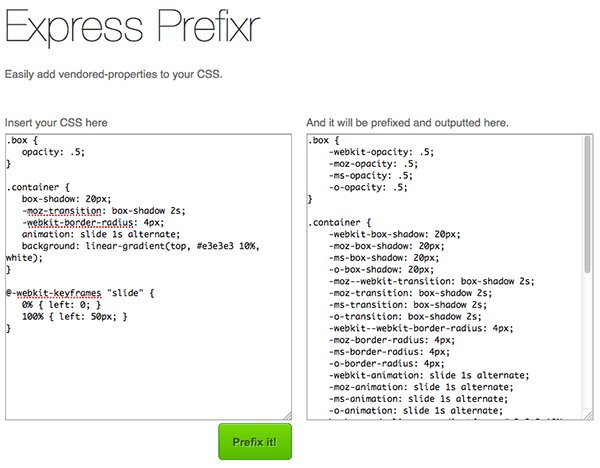
Затем, нажав на кнопку « Префикс это! », Я могу сразу же отправить мне свои префиксные стили:

Вот полный результат:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
.box {
-webkit-opacity: .5;
-moz-opacity: .5;
-ms-opacity: .5;
-o-opacity: .5;
}
.container {
-webkit-box-shadow: 20px;
-moz-box-shadow: 20px;
-ms-box-shadow: 20px;
-o-box-shadow: 20px;
-moz—webkit-transition: box-shadow 2s;
-moz-transition: box-shadow 2s;
-ms-transition: box-shadow 2s;
-o-transition: box-shadow 2s;
-webkit—webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
-webkit-animation: slide 1s alternate;
-moz-animation: slide 1s alternate;
-ms-animation: slide 1s alternate;
-o-animation: slide 1s alternate;
background: linear-gradient(top, #e3e3e3 10%, white);
background: -webkit-linear-gradient(top, #e3e3e3 10%, white);
background: -moz-linear-gradient(top, #e3e3e3 10%, white);
background: -ms-linear-gradient(top, #e3e3e3 10%, white);
background: -o-linear-gradient(top, #e3e3e3 10%, white);
}
@-webkit-keyframes «slide» {
0% {
left: 0;
}
100% {
left: 50px;
}
}
|
Кроме того, Express Prefixr также предоставляет API, который вы можете использовать для интеграции в свои приложения или использования сторонних инструментов, таких как curl . Итак, взяв следующий фрагмент:
|
1
|
curl http://expressprefixr.herokuapp.com/api/processor -d css=’body { border-radius: 10px}’
|
И вставив его в окно terminal я получаю следующие результаты:
|
1
2
3
4
5
6
|
reys-mbp:~ rey$ curl http://expressprefixr.herokuapp.com/api/processor -d css=’body { border-radius: 10px}’
body {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
|
Еще одна замечательная особенность Express Prefixr — это то, что код доступен на GitHub, что позволяет легко его раскошелиться и настроить программное обеспечение под ваши нужды.
Библиотека Авторефиксатора
Следующая опция на самом деле предназначена для большей интеграции в ваш рабочий процесс, а не в качестве инструмента визуального интерфейса. Autoprefixer фактически добавляет префиксы, где это уместно, используя правила, предоставляемые популярным сайтом Can I Use Слоган Автопрефиксера:
«Напишите свои правила CSS без префиксов поставщиков (на самом деле, забудьте о них полностью)»
И это верно. Это означает, что в ваших таблицах стилей вы можете сосредоточиться на использовании основанного на стандартах синтаксиса, а Autoprefixer будет обрабатывать добавление в префиксных правилах, если это необходимо.
Давайте посмотрим на некоторый код:
|
1
2
3
|
:fullscreen a {
transition: transform 1s
}
|
Приведенный выше код будет обновлен Autoprefixer следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
|
:-webkit-full-screen a {
-webkit-transition: -webkit-transform 1s;
transition: transform 1s
}:-moz-full-screen a {
transition: transform 1s
}:-ms-fullscreen a {
transition: transform 1s
}:fullscreen a {
-webkit-transition: -webkit-transform 1s;
transition: transform 1s
}
|
Внимательно посмотрите на синтаксис. Обратите внимание, что правило transition было в значительной степени оставлено в покое, за исключением добавления двух записей, специфичных для Webkit. Это потому, что Autoprefixer применяет префиксы вендоров только тогда, когда это необходимо. В этом случае transition широко поддерживается в современных браузерах и не требует префикса.
Но псевдокласс :fullscreen все еще развивается и должен иметь правильный префикс. Автопрефиксер, использующий данные «Могу ли я использовать», достаточно умен, чтобы определить, когда начинать добавлять префикс, исходя из уровня поддержки функции браузером. Очень круто!
Следует отметить, что Autoprefixer должен быть включен в ваш обычный рабочий процесс развертывания. Это не клиентская библиотека, и вы используете ее через любое количество сторонних интеграций. Это включает:
- Grunt через плагин grunt-autoprefixer
- Компас через
autoprefixer-rails - Стилус через плагин autoprefixer-stylus
- Брокколи через плагин broccoli-autoprefixer
- Sublime Text с плагином sublime-autoprefixer
И так много других вариантов. Даже новый редактор Atom теперь имеет пакет atom-autoprefixer, который показывает, что Autoprefixer в хорошем состоянии.
Если вы хотите увидеть Autoprefixer в действии, перейдите к следующей демонстрации и добавьте несколько CSS-правил, которые у вас традиционно были, чтобы установить префикс поставщика, и посмотрите, как он работает для вас.
Библиотека префиксов
Последний вариант — это отличная клиентская библиотека от Lea Verou, которая называется -prefix-free . Ли долгое время был сторонником кросс-браузерной разработки и создавал эту библиотеку для того, чтобы обеспечить, чтобы ваш сайт использовал все правильные префиксы вендоров. Она построила его в то время, когда, к сожалению, многие веб-разработчики просто забыли добавить все соответствующие префиксы, из-за чего сайты некорректно отображались во всех современных браузерах.
Ключевое различие между этим и двумя другими, о которых я упоминал ранее, заключается в том, что -prefix-free — это библиотека JavaScript, которая просматривает ваши таблицы стилей во время выполнения и добавляет при необходимости префиксы поставщика.
Использовать библиотеку так же просто, как добавить следующую строку в head вашей страницы:
|
1
|
<script src=»prefixfree.js»></script>
|
Нет, серьезно. Вот и все. Библиотека обрабатывает каждую таблицу стилей в элементах link или style и добавляет при необходимости префикс поставщика. Это особенно полезно для сайтов, которые уже развернуты, и может быть невозможно вернуться и обновить его.
Он также имеет надежную поддержку браузера, совместим с IE9 +, Opera 10+, Firefox 3.5+, Safari 4+ и Chrome для настольных ПК и Mobile Safari, браузером Android, Chrome и Opera Mobile на мобильных устройствах.
Надежды продавца надежды уйти
Замечательно иметь альтернативы Prefixr, и эти решения, безусловно, отвечают всем требованиям. В конечном счете, однако, префиксы вендоров стали более сложными, чем они того стоят, и многие разработчики не уважают их первоначальное намерение (например, назначить экспериментальные функции) и используют их в производственных системах, надеюсь, они исчезнут в будущем. ближайшее будущее.
К счастью, Google объявил, когда они объявили о своем механизме рендеринга Blink, что они перейдут на модель флагов функций, которая будет скрывать экспериментальные функции за трудно устанавливаемыми флагами, которые не доступны через код. Слава Богу!