Веб-разработчикам по всему миру не нужно выходить и изучать совершенно новые языки или игровой движок, такой как Unity или Unreal Engine, чтобы начать разработку виртуальной реальности. Существуют различные способы начать экспериментировать с виртуальной реальностью в Интернете сегодня, и фреймворк A-Frame — один из самых простых способов начать работу.
Что такое A-Frame?
A-Frame — это платформа с открытым исходным кодом для создания возможностей WebVR с использованием пользовательских элементов HTML. Эти элементы используют three.js и WebGL для создания элементов VR с поддержкой сцены, не требуя от разработчиков изучения API более низкого уровня, таких как WebGL, для создания простых возможностей для VR.
Команда A-Frame стремится создать расширяемую виртуальную сеть, которая позволяет разработчикам создавать конкурирующие API и идеи, которые после широкого внедрения и внедрения могут стать частью определенного стандарта. Это позволяет нам использовать новые возможности сегодня с помощью JavaScript-фреймворков и экспериментальных сборок браузеров, не дожидаясь, пока стандарт будет реализован, и перейдет в браузер.
Совместимость устройства
Следующий, и очень важный, вопрос, который, скорее всего, будет задан следующим, будет «совместим ли A-Frame с кросс-браузерным интерфейсом?» Удивительно, но A-Frame хорошо работает на различных платформах, при этом 3D-сцена (без VR) видна как запасной вариант, если браузер совместим с WebGL . Это означает, что Chrome, Firefox, Edge и Opera показывают интерактивную трехмерную версию интерфейса для рабочего стола. Для получения опыта виртуальной реальности Oculus Rift можно подключить к версиям некоторых браузеров с поддержкой WebVR для обеспечения совместимости с виртуальной реальностью (см. Ссылки ниже в разделе «Что вам понадобится»).
Что касается смартфонов, то современные смартфоны последних двух поколений, использующие iOS и Android, являются лучшими (iPhone 6 и выше, Samsung Galaxy S6 и выше, мой HTC One M9 работает хорошо). Большинство из них также поддерживают виртуальную реальность при подключении к гарнитуре Google Cardboard, поэтому совместимость с виртуальной реальностью может быть на самом деле выше и проще в управлении, чем попытка заставить виртуальную реальность работать на вашем рабочем столе!
Что вам нужно
Чтобы следовать и попробовать A-Frame самостоятельно, вам понадобится следующее:
- Для базового опыта без VR — браузер с поддержкой WebGL, как упомянуто выше.
- Для настольного VR опыт —
- Сборка браузера с поддержкой WebVR, например, последняя сборка Chromium WebVR или Firefox Nightly .
- Гарнитура Oculus Rift (может быть, HTC Vive тоже, я не смог проверить это!).
- Для мобильного опыта VR —
- Большинство современных смартфонов будут способны, по крайней мере, отображать сцену и позволять вам смотреть вокруг в режиме полу-VR (один без самой гарнитуры, но при перемещении телефона ваш взгляд перемещается вокруг).
- Гарнитура Google Cardboard или Gear VR.
Начиная
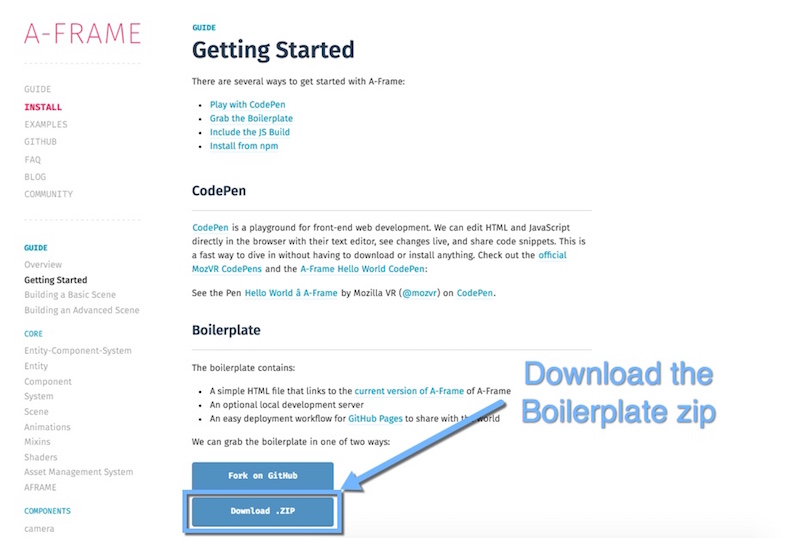
Для начала перейдите на страницу «Начало работы» в A-Frame . Команда A-Frame предоставила различные варианты для экспериментов с A-Frame, включая фрагменты CodePen, сборку npm, загружаемый или доступный CDN JS-файл платформы, а также шаблон с HTML и локальным сервером разработки в качестве руководства для лучших. практика. Чтобы все было как можно проще, мы будем загружать и работать напрямую с шаблона A-Frame .
Извлеките шаблон, где вы предпочитаете, чтобы в вашей системе были веб-проекты. Он не обязательно должен быть запущен на локальном веб-сервере. Шаблон использует A-Frame из их CDN, так что в основном мы ищем файл index.html package.json
Запуск нашего локального сервера
Как упоминалось выше, A-Frame Boilerplate поставляется с собственным локальным веб-сервером, готовым к использованию. Хотя это не всегда необходимо для тестирования ваших A-Frame-сцен, это хорошая практика, и это может уменьшить путаницу, когда речь идет о различных проблемах политики разных источников, которые часто возникают, когда речь идет о запуске веб-страниц через файл. Система на вашем компьютере.
Чтобы запустить локальный веб-сервер, перейдите в папку с вашим стандартным проектом в терминале / командной строке и выполните следующее:
npm install && npm start
Это установит все необходимые файлы для веб-сервера, а затем запустит его для вас. После этого, если вы захотите снова запустить сервер, просто запустите npm start
После запуска локального веб-сервера он должен автоматически открыть наш веб-браузер и загрузить нашу шаблонную веб-страницу. Он поставляется с LiveReload — это означает, что он будет автоматически обновляться при каждом внесении изменений.
Если вам нужно открыть веб-страницу на другом устройстве или если она не открывается автоматически после запуска локального веб-сервера, вы можете открыть ее, перейдя по http://localhost:3000http://192.168.0.1:3000
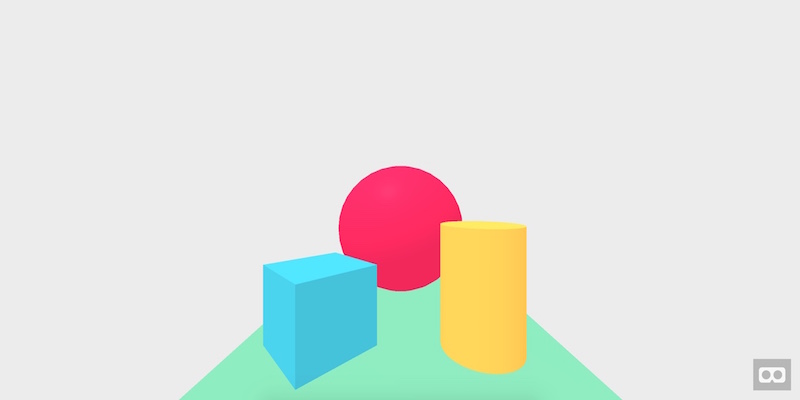
Начальная сцена, которую вы должны увидеть, выглядит так:
Строим новую сцену
Давайте очистим шаблонный код и удалим все содержимое <body><a-scene> Все наши элементы A-Frame будут помещены в этот компонент <a-scene>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Our First A-Frame Experience</title>
<script src="https://aframe.io/releases/0.2.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
</a-scene>
</body>
</html>
A-Frame поставляется с набором примитивов, которые предоставляют нам ряд часто используемых элементов для сцен VR. Давайте добавим несколько наших собственных, чтобы создать собственную сцену.
Настройка нашего неба
Каждой сцене нужно небо (или какой-то фон). Это может быть либо плоский цвет, либо панорамное, равноугольное изображение. Примитивом для этого является <a-sky>
Код для неба с одним плоским цветом выглядит так:
<a-scene>
<a-sky color="#C500FF"></a-sky>
</a-scene>
Это создает прекрасное и естественное яркое небо фуксии для нашей сцены:
Как бы ни было великолепно это небо, оно будет выглядеть лучше с панорамным изображением 360. Хорошее место для поиска скайбоксов, которые вы можете использовать для экспериментов, — это Flickr. Здесь представлен ряд равносторонних фотографий , на которые предоставляется лицензия, которая позволит вам использовать их повторно.
Я пошел на Flickr и нашел следующую фотографию от Luca Biada, которая требует указания авторства для использования в проекте (всегда проверяйте условия лицензии!):

Источник изображения: Luca Biada
Когда мы помещаем это в нашу сцену, используя следующий код:
<a-scene>
<a-sky src="street.jpg"></a-sky>
</a-scene>
Мы получаем 360 фон этой сцены:
Добавление коробки
Теперь у нас есть сцена, давайте добавим в нее некоторые элементы. Используя примитив <a-box> Следующий код добавляет оранжевую рамку на дорогу в нашей сцене:
<a-box color="#B76705" depth="2" height="2" width="4" position="0 0 -1.25"></a-box>
Атрибут color Затем у нас есть атрибуты для depthheightwidth Наша коробка имеет размер 2 x 2 x 4, что делает ее широкой коробкой, которая при размещении на дороге будет неопределенно похожа на вагон. Чтобы разместить его в разных положениях сцены, мы можем переместить его положение, используя атрибут position Этот атрибут принимает три значения, по одному для каждой оси: x y z
Наша коробка с кодом выше, выглядит так в нашей сцене:
Добавление некоторых цилиндров
Теперь мы добавим несколько дополнительных уличных столбов в сцену, используя примитив цилиндра — <a-cylinder>
<a-cylinder color="#1E130E" height="40" radius="0.5" position="-40 0 -8"></a-cylinder>
Атрибуты colorpositionheightradius Вот наша сцена с тонким новым полюсом:
Масштабировать эту идею невероятно легко, поэтому с помощью следующего кода мы можем добавить целый ряд полюсов:
<a-cylinder color="#1E130E" height="40" radius="0.5" position="-40 0 -8"></a-cylinder>
<a-cylinder color="#1E130E" height="40" radius="0.5" position="-10 0 -8"></a-cylinder>
<a-cylinder color="#1E130E" height="40" radius="0.5" position="20 0 -8"></a-cylinder>
<a-cylinder color="#1E130E" height="40" radius="0.5" position="50 0 -7"></a-cylinder>
Который выглядит так:
Цилиндры на самом деле имеют целый ряд других опций в A-Frame, не стесняйтесь исследовать эти опции в своих документах по Цилиндрам .
Добавление сферы
Еще одна довольно распространенная форма для включения в трехмерное пространство — это сфера. Мы можем создавать сферы, используя примитив <a-sphere>
<a-sphere color="#000000" radius="2" position="0 15 20"></a-sphere>
Этот код довольно прост и создает жуткую черную сферу, плавающую в небе позади нас:
Добавление текстур с использованием активов
Мы можем добавить текстуры в наши примитивы, такие как коробка, цилиндр и сфера, с помощью <a-assets> Это настраивает систему управления активами A-Frame, которая дает нам возможность определять активы и затем использовать их в наших формах. Это рекомендуемый способ текстурирования вашей сцены.
Я скачал и настроил простой (но очень крутой) повторяющийся узор Карлоса Агилара из Subtle Patterns . Мы можем добавить этот актив в нашу сцену следующим образом:
<a-assets>
<img id="darktexture" src="blacktexture.png">
</a-assets>
id Атрибут src Чтобы придать объекту в нашей сцене эту текстуру, мы можем включить текстуру в атрибут src
<a-sphere src="#darktexture" radius="2" position="0 15 20"></a-sphere>
Это дает нашей случайной, жуткой сфере в небе более приятную и довольно научно выглядящую текстуру:
В ВР
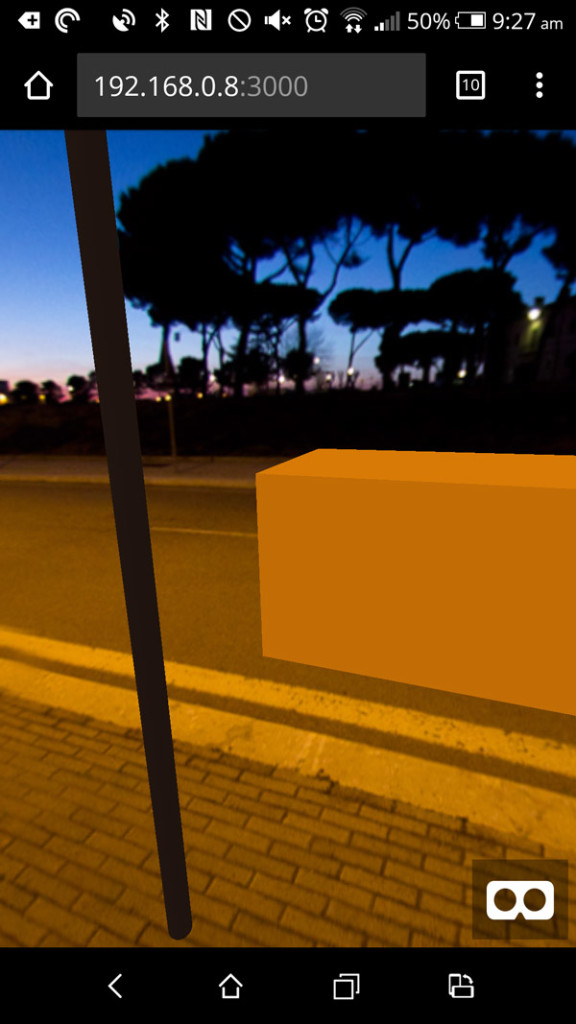
Чтобы увидеть этот опыт в виртуальной реальности, вам понадобится Oculus Rift, подключенный к вашему ПК, или современный смартфон! Опция смартфона является самой простой для большинства. Если у вас нет гарнитуры виртуальной реальности, когда вы идете на сцену на своем смартфоне, вы все равно увидите все и сможете осмотреться, перемещая телефон:
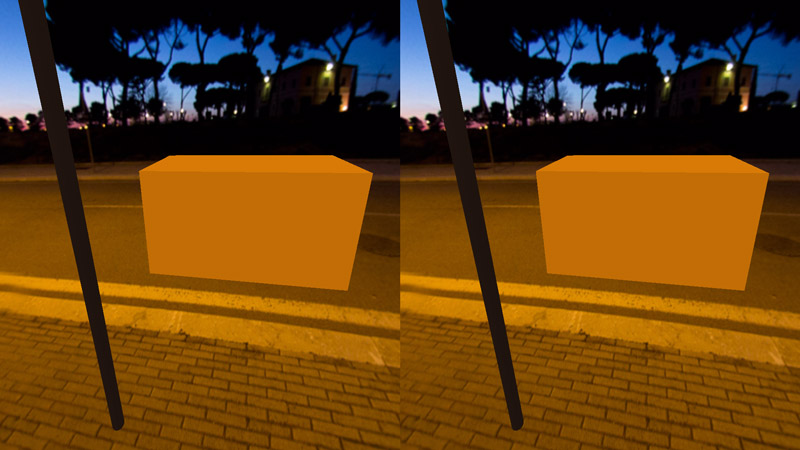
Если у вас есть гарнитура Google Cardboard для использования с телефоном, вы можете щелкнуть значок VR в правом нижнем углу, чтобы открыть вид VR:
Попробуйте в действии
Если вы хотите попробовать демо A-Frame Street, которое мы собрали в этом уроке, вы можете увидеть его прямо здесь — A-Frame Street Demo .
Вывод
Когда дело доходит до WebVR, A-Frame — это невероятно простая и простая в использовании инфраструктура, объединяющая возможности виртуальной реальности, которые относительно совместимы между браузерами. С помощью A-Frame можно сделать гораздо больше, и я не могу дождаться, чтобы узнать больше об этом в будущих статьях здесь, на SitePoint.
Если вы являетесь поклонником WebVR, на прошлой неделе мы рассмотрели, как создавать виртуальную реальность в VR с помощью Primrose и WebVR , обязательно посмотрите! Primrose — еще одна замечательная платформа WebVR, предназначенная для повышения производительности приложений. Элио Коши (Elio Qoshi) также написал о недавнем черновом предложении API WebVR 1.0 здесь, на SitePoint, который стоит прочитать, если вы работаете с WebVR.
Если вы использовали A-Frame для своего собственного виртуального веб-опыта, я хотел бы увидеть, что вы собрали вместе! Дайте мне знать в комментариях ниже или свяжитесь со мной в Твиттере по адресу @thatpatrickguy .