В этой статье я представлю несколько пакетов для редактора кода Atom , полезных для предварительного просмотра изменений при вводе (особенно для веб-разработки), а также для компиляции и выполнения кода без необходимости переключения из редактора на консоль или IDE . Я также прокомментирую, почему их использование — хорошая идея.
Примечание: Ctrl|Cmd обозначает клавишу «control» на ПК или клавишу «command» на Mac при отображении ярлыков.
Визуализация живых изменений
Переход от одной программы (той, в которой вы кодируете) к другой (той, в которой вы визуализируете вещи) не только требует затрат времени, но и требует когнитивных затрат. То есть это делает вас менее продуктивным, поскольку вы теряете фокус и умственную силу при переключении с одного задания на другое. (См. « Высокая стоимость многозадачности: 40% производительности, потерянной при переключении задач » и « Истинная стоимость многозадачности », чтобы пролить свет на эту тему.)
С другой стороны, возможность иметь немедленную обратную связь для вашего программирования и видеть изменения, отображаемые при вводе текста (для случаев, когда это возможно), позволит вам сэкономить много рабочего времени и сосредоточиться, поскольку вам не нужно переключать задачи и приложения, и в значительной степени процесс программирования, визуализации и отладки становится одной задачей.
Я покажу вам несколько пакетов сообщества, которые будут включать / отключать визуализацию изменений простым нажатием клавиши, чтобы мы могли сохранить все — редактирование и просмотр — в Atom.
WebDev
В отличие от Brackets , который является редактором кода, предназначенным главным образом для Интернета, Atom не имеет встроенного предварительного просмотра кода HTML и CSS. И это на самом деле немного странно, учитывая, что Atom построен поверх Electron , платформы, которая уже использует Chromium (проект с открытым исходным кодом за браузером Google Chrome) как часть своего движка.
Тем не менее, благодаря «хакерству» Atom, вот несколько пакетов, которые предоставят эту функциональность редактору.
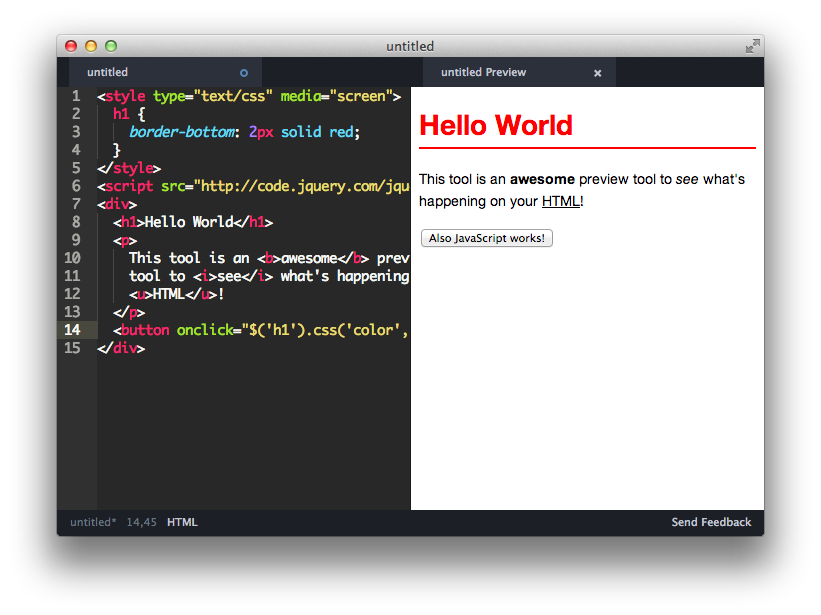
Предварительный просмотр Atom HTML
Предварительный просмотр Atom HTML показывает предварительный просмотр документов HTML по мере ввода текста с поддержкой CSS и JavaScript. Это несколько основополагающее значение для сегодняшней веб-разработки, но для многих из нас это отлично подойдет. Это простой, легкий пакет, который делает именно то, что ожидалось.
Для установки: apm install atom-html-preview
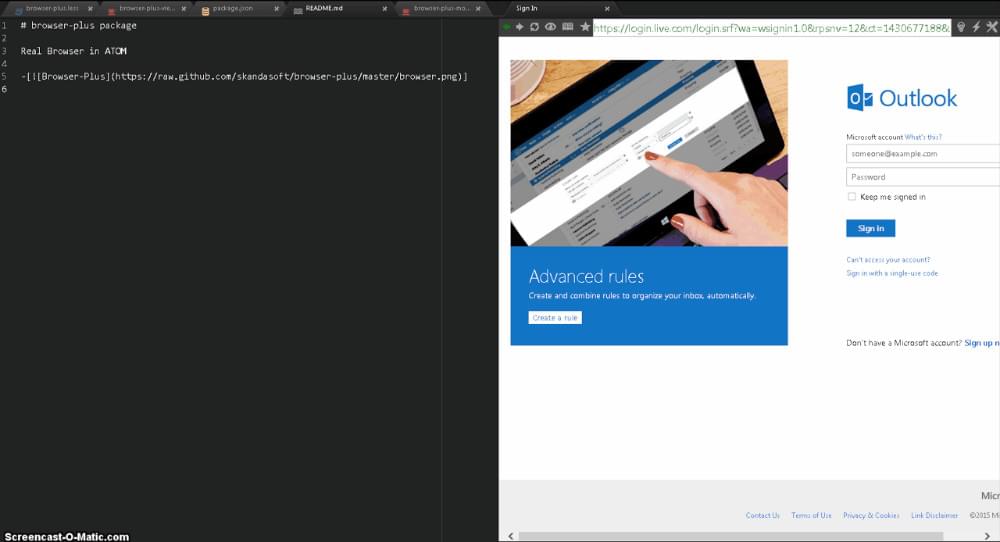
Браузер Плюс
Browser Plus — это пакет, который позволит вам открыть браузер на вкладке Atom, которая даже поставляется с инструментами разработчика для удобной отладки!
Для предварительного просмотра изменений вам нужно нажать на значок молнии, но обратите внимание, что вам все равно нужно сохранить файл, который вы редактируете ( Ctrl|Cmd+S ), чтобы визуализировать изменения. Чтобы включить «гипер» предварительный просмотр в реальном времени для отображения изменений по мере ввода, наряду с поддержкой предварительного просмотра изменений в JSP / PHP / Express / Django, среди других языков и сред, вам необходимо установить сопутствующий пакет Preview Plus (PP) ,
Для установки: apm install browser-plus
Чтобы установить «гипер» предварительный просмотр и поддержку других фреймворков: apm install pp
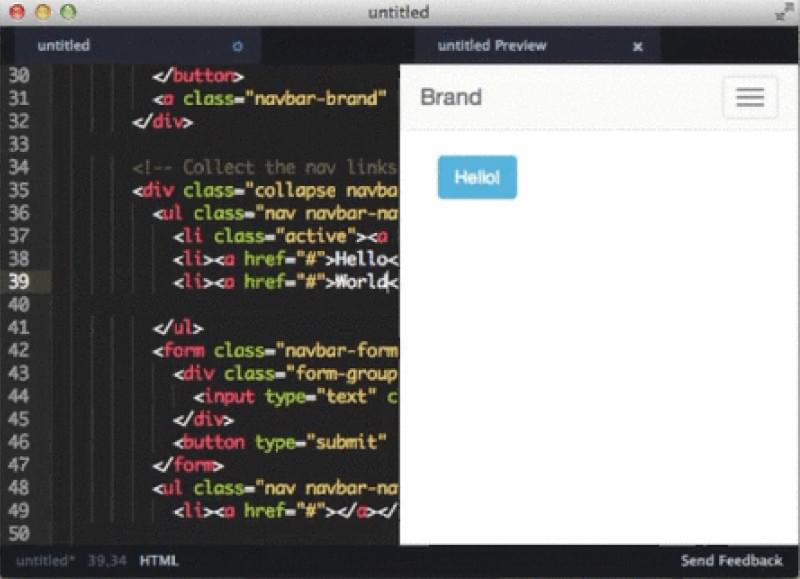
Bootstrap 3 Поддержка Atom
Bootstrap 3 Поддержка Atom , теперь, когда мы стали более конкретными, появилась поддержка фреймворка Twitter для веб-разработки Bootstrap . Он работает гладко с вышеупомянутым предварительным просмотром HTML Atom и имеет следующие функции:
- Поддерживает автозаполнение всех вспомогательных классов в JavaScript, CSS и HTML.
- Поддержка фрагментов для всех компонентов.
- Автозаполнение для Glyphicons, Fontawesome и Octicons
Для установки: apm install atom-bootstrap3
Предварительный просмотр для Atom
Как упоминалось ранее, веб-разработка в наши дни включает в себя гораздо больше, чем редактирование файлов HTML, CSS и JavaScript. Сегодня нормально использовать препроцессоры, такие как Less и Sass, для генерации таблиц стилей или для кодирования на таких языках, как TypeScript или CoffeeScript и его производные, которые впоследствии скомпилируются в код JavaScript. Недостаток использования всех этих инструментов состоит в том, что это делает визуализацию и отладку фактического конечного кода намного сложнее. Даже выделение простого кода JavaScript мало поможет, если вы интенсивно используете фреймворки или библиотеки, такие как Facebook React .
Предварительный просмотр для Atom — это очень обширный пакет, который позволяет справиться с этими сценариями, позволяя вам предварительно просмотреть исходный код в скомпилированной форме (то есть фактический конечный код).
Он поддерживает следующие языки, платформы и библиотеки:
- CoffeeScript
- Грамотный CoffeeScript
- Меньше
- нефрит
- DogeScript
- Машинопись
- стилус
- DSON
- Реагировать (JSX)
- EmberScript
- нг-классифицировать
- LiveScript
Также в ближайшее время планируется поддержка Sass, Markdown, Haml, ClojureScript и Dart.
Среди его особенностей:
- Предварительный просмотр исходного кода в скомпилированном виде на отдельной вкладке
- Живое обновление предварительного просмотра
- Показывает загрузку и сообщения об ошибках
- Обновления на вкладке изменения
- Основные моменты с использованием активной темы Atom
- Пользователи могут вручную изменить предварительный просмотр по умолчанию
- SpacePen просмотров может живой предварительный просмотр
Для установки: apm install preview
уценка
Markdown — это легкий язык разметки для создания форматированного текста с использованием простого текста, и, поскольку он очень удобен для чтения, его часто используют для форматирования файлов README и сообщений на онлайн-форумах, которые впоследствии будут отображаться в HTML.
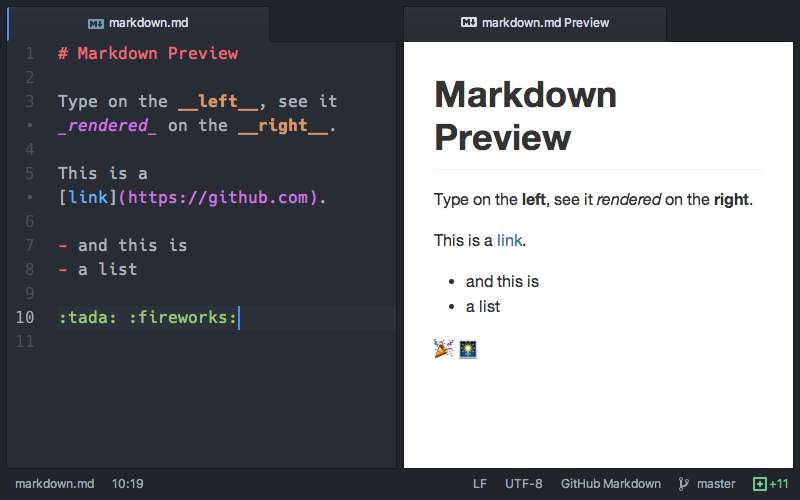
Предварительный просмотр уценки
Atom поставляется со встроенной поддержкой редактирования и визуализации этих файлов, предоставляемой пакетом Markdown Preview , который вам не нужно устанавливать. Файлы с расширением .md будут автоматически выделены с помощью синтаксиса Markdown, и для включения вкладки предварительного просмотра можно использовать сочетание Ctrl|Cmd+Shift+M по умолчанию Ctrl|Cmd+Shift+M
Для установки: (в комплекте, без действий)
Markdown Preview Plus
Markdown Preview Plus (MPP) — это расширение сообщества к предыдущему пакету, которое поставляется с некоторыми дополнительными функциями:
- Открытие превью. Вставная замена для
Ctrl|Cmd+Shift+M - Рендеринг уравнения LaTeX. Расширяет синтаксис ароматизированной уценки GitHub с помощью блоков уравнений.
- Поддержка Pandoc . Более широкие функциональные возможности, включая поддержку определения пользовательских аргументов Pandoc и возможность замены цитаты.
- Синхронизация по требованию. Синхронизируйте позиции редактора исходного кода Markdown и просматривайте по требованию.
Для установки: apm install markdown-preview-plus
Выполнение интерпретированного и скомпилированного кода
Script — это расширение с простым именем, которое предоставляет функциональные возможности, которые вы найдете более широко в специализированных IDE, и которое сэкономит вам время на тестирование и отладку. По сути, он позволяет выполнять код для интерпретируемых языков, таких как PHP или Python, и даже для скомпилированных языков, таких как C или Java, и просматривать результаты на другой панели в Atom, рядом с редактируемым кодом. Кроме того, для большинства языков он позволяет вам выполнить (или скомпилировать, а затем выполнить) файл, который вы редактируете полностью, или просто выделение его (как при выборе фрагмента текста).
Он поставляется с несколькими ярлыками для запуска (с профилем компиляции и без него, а также с опциями) и уничтожения процессов, а также для закрытия представления результатов — все с помощью всего нескольких нажатий клавиш. Выходные данные могут быть при желании, чтобы увидеть, сколько времени потребовалось для выполнения скрипта / программы.
Вы также можете удобно передавать теги, такие как {FILE_ACTIVE} или {PROJECT_PATH} которые будут заменены во время компиляции или выполнения.
Удивительно, но установка так же проста, как и в большинстве пакетов Atom. Вам просто нужно убедиться, что необходимые вам интерпретаторы или компиляторы доступны в PATH среды PATH .
Список поддерживаемых языков и компиляторов очень исчерпывающий: 1C (BSL), Ansible, AutoHotKey, AppleScript, Babel ES6 JS, Bash, Batch, Behat Feature, BuckleScript, C, C #, C # Script, C ++, Clojure, CoffeeScript (обычный и грамотный), Кристалл, Огурец (Огурец), D, Дарт, DOT (Графвиз), Эликсир, Эрланг, F #, F *, Рыба, Форт (через GForth), Фортран (через gfortran), Gnuplot, Go, Groovy, Haskell ( обычный и грамотный), Hy, IcedCoffeeScript, Inno Setup, ioLanguage, Java, JavaScript, JavaScript для автоматизации (JXA), Джоли, Джулия, Котлин, LaTeX (через latexmk), LilyPond, Lisp (через SBCL), LiveScript, Lua (обычный и WoW), Makefile, MATLAB, MIPS, MongoDB, MoonScript, NCL, newLISP, Nim (и NimScript), NSIS, Objective-C, OCaml, Octave, Oz, Pandoc Markdown, Perl, Perl 6, PHP, PostgreSQL, PowerShell, Обработка, Prolog, Python, R, Racket, RANT, Reason, Ren’Py, RSpec, Ruby, Ruby on, Rails, Rust, Sage, Sass / SCSS, Scala, Scheme, Shell Script, Стандартный ML, Stata, Swift, Tcl TypeScript, Zsh.
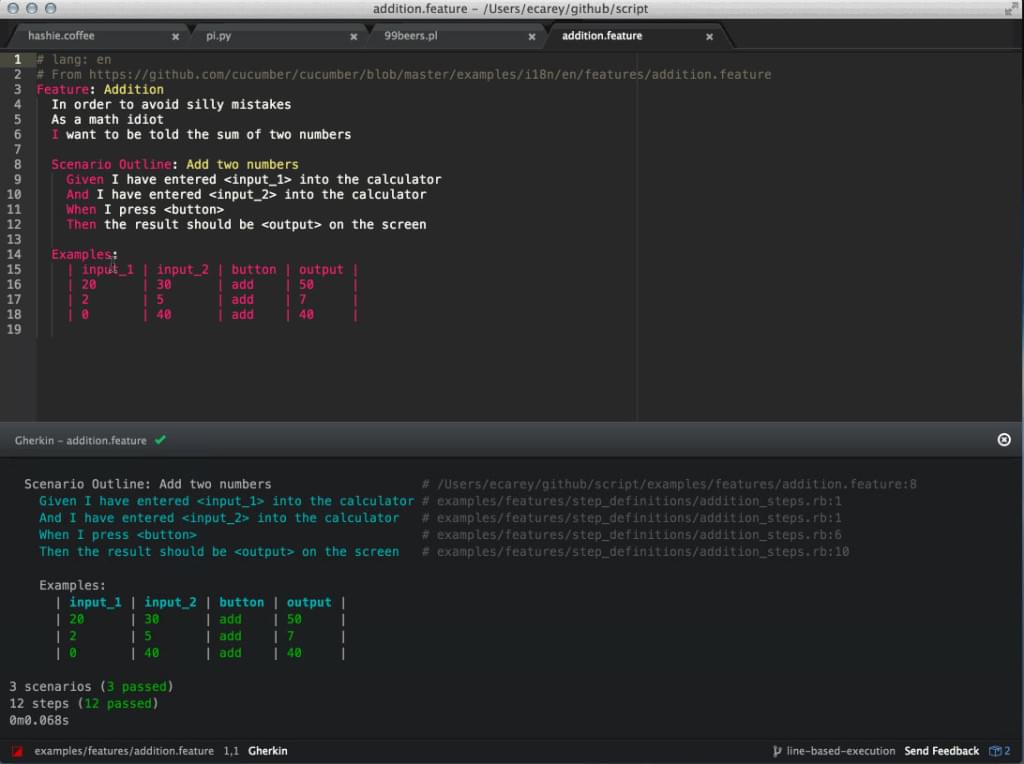
Вот как выглядит выполнение кода с помощью Script:
Для установки: apm install script
Что делать дальше
Освоение вашего редактора кода — какой бы он ни был — является ключевым аспектом для опытного программиста, так как это значительно ускорит ваш рабочий процесс. Поэтому, если вы еще этого не сделали, сходите и ознакомьтесь с ярлыками и задайте в Google действия, которые вы делаете чаще всего, чтобы проверить, есть ли для них упрощение. Или, если вы имеете дело со взломанным редактором, таким как Atom, ищите пакеты , или подумайте над тем, чтобы написать его самостоятельно, если это в конечном итоге сэкономит вам и другим людям время.
Другое SitePoint рекомендуется читать:
- 12 любимых советов и ярлыков Atom для улучшения рабочего процесса .
- Как разработать пакет для редактора кода GitHub .
- 10 основных дополнений Atom .
Официальные ресурсы Atom:
- Палитра команд (ярлыки):
Ctrl|Cmd+Shift+P - Атом Полет Руководство
- Атом Пакеты
- Блог Atom
Это 7 дополнений, которые я нашел действительно полезными. Пожалуйста, расскажите нам о ваших фаворитах в комментариях ниже.