Типография в Интернете совсем не простая, и для многих это тревожная загадка. Сегодня мы рассмотрим шесть способов, которыми веб-дизайнеры и разработчики могут улучшить типографику создаваемых ими сайтов.
Вступление
Типография — это искусство создания букв, слов, абзацев и того, как они взаимодействуют друг с другом. Многие дизайнеры и разработчики часто приравнивают типографику к выбору шрифта или шрифта, в то время как другие просто забывают, что 95% веб-дизайна — это типографика, и, как правило, забывают об этом. Понятно, что если типография на самом деле составляет 95% веб-дизайна, она должна быть в центре внимания каждого дизайнера и разработчика. Вот шесть способов улучшить вашу веб-типографику .
1. Понять основы типографии
Основы типографики важны для всех дизайнеров, независимо от того, разрабатывают они веб-дизайн или нет.
Типографские определения

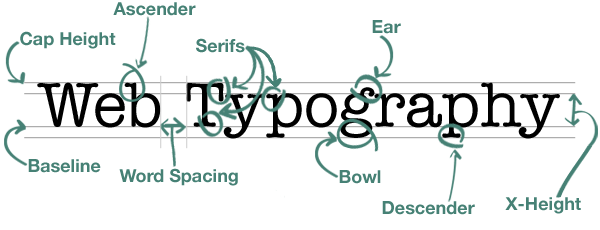
Ниже приведены некоторые основные типографские определения, которые каждый дизайнер / разработчик должен понимать при работе с типографикой. Этот список ни в коем случае не является исчерпывающим. См. Рекомендованный список для чтения в конце этой статьи для более полных глоссариев.
- Ascender : любая часть строчной буквы, которая поднимается выше средней линии.
- Базовая линия: линия, на которой лежит текст.
- Высота кепки : вершина данной линии, не включая ведущие.
- Descender : любая часть строчной буквы, которая опускается ниже базовой линии.
- Кернинг : ширина пространства между двумя заданными символами, используемая для достижения оптимального внешнего вида. Как правило, кернинг автоматически выполняется данным приложением, но необходимо понимать, что Photoshop (или другое программное обеспечение для редактирования изображений) не обязательно обеспечивает тот же кернинг, что и веб-браузер.
- Ведущий : высота промежутка между любыми двумя линиями в разделе. Оптимальное количество начальных символов обычно составляет половину высоты шрифта. Например, если используется размер шрифта 12px, то должно быть 6px в начале.
- Межбуквенный интервал : ширина по умолчанию между любым заданным набором символов. Это также иногда называют «Отслеживание».
- Лигатуры : специальные глифы, которые объединяют два отдельных символа в один глиф. Лигатуры часто автоматически создаются в программах дизайна, таких как Photoshop или InDesign, но, как правило, не отображаются как отдельные символы в веб-браузерах. Если в Интернете желательно использовать лигатуры, используйте символьные объекты HTML или Unicode для их создания вручную.
- Высота строки : высота линии, включая любые добавленные ведущие. Высота линии — самый эффективный метод контроля вертикального ритма. Например, если для стандартного основного текста используется размер шрифта 12px, то должно быть примерно 6px начального значения, что означает высоту строки 18px.
- Мера : ширина данной строки или столбца текста (обычно в символах). Оптимальное количество мер для чтения в моем опыте, как правило, составляет 60 символов, но это варьируется от шрифта к шрифту в зависимости от межбуквенного и межсловного расстояния.
- Рендеринг : процесс интерпретации типа браузером или другим приложением. Каждый браузер, приложение и операционная система отображают тип по-своему.
- Вес : смелость или легкость данного шрифта. В режиме онлайн с отображаемым шрифтом лучше придерживаться двух значений шрифта: нормального и жирного. С типографикой на основе изображений гораздо проще использовать другие веса, такие как полужирный, светлый и черный.
- Расстояние между словами: ширина промежутка между двумя данными словами.
- Высота X : высота текста между базовой линией и средней линией. Это эквивалентно высоте типичной строчной буквы (первоначально, глиф «x»).
Типографская шкала

Чтобы создать эффективную типографскую шкалу, лучший метод, который я нашел, — это использовать единицу измерения размера «em», поскольку она устанавливает размер относительно основы данного документа. В приведенном ниже примере базовый размер шрифта составляет 12 пикселей, что позволило бы установить стандартный размер шрифта для абзацев в 15 пикселей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
body {
font-size: 12px;
}
h1 {
font-size: 5.0em;
}
h2 {
font-size: 4.0em;
}
h3 {
font-size: 3.0em;
}
h4 {
font-size: 2.0em;
}
blockquote {
font-size: 1.5em;
}
p {
font-size: 1.25em;
}
input {
font-size: 1.0em;
}
small {
font-size: 0.75em;
}
|
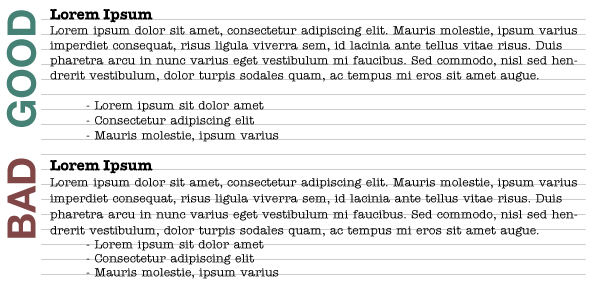
Вертикальный ритм
Вертикальный ритм межстрочного интервала, обеспечивающий оптимальное расстояние для следования за глазом. Для создания этого ритма лучше всего следовать базовой сетке. Исходя из моего опыта, вертикальный ритм онлайн лучше всего устанавливать на уровне 1,5 метра или около него. NETTUTS +, например, использует вертикальный ритм 1.6em, что примерно равно 17.6px высоты строки (на основе размера шрифта 11px).

Ниже приведен стандартный вертикальный ритм, который я использую на многих своих сайтах, построенных по сетке 960. Для правильного достижения вертикального ритма каждый абзац должен иметь отступ или отступ ниже эквивалента стандартной базовой линии высоты строки.
|
1
2
3
4
5
6
7
|
body {
font-size: 12px;
line-height: 15px;
}
p {
margin-bottom: 15px;
}
|
2. Дизайн в браузере
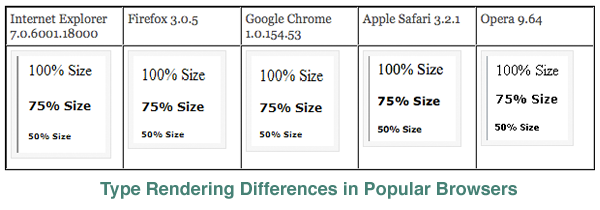
Как известно большинству дизайнеров и разработчиков, веб-сайты отображаются по-разному в разных браузерах. Это особенно верно для рендеринга шрифтов. Ниже приведено сравнение того, как пять популярных браузеров отображают один и тот же текст по-разному:

При создании типографского макета или сайта с богатым контентом (например, сайт журнала или блога) возможность увидеть различия между типографикой в каждом из различных браузеров и операционных систем является главным благом. Проектирование в браузере не является чем-то новым (даже в 1997 году, когда я создал свой первый веб-сайт, я разработал его полностью в браузере). Хотя не каждый сайт является кандидатом для разработки в браузере, те, которые больше всего связаны с типографикой, идеально подходят для разработки в браузере.

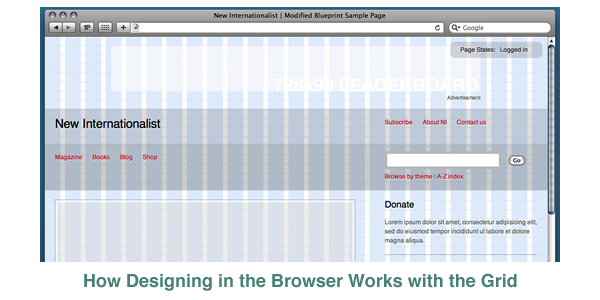
Энди Кларк, популярный дизайнер / автор, недавно выступил в An Event Apart Boston с презентацией под названием Walls Come Tumbling Down, в которой он выступал за разработку дизайна в браузере по многим причинам. Изображение выше, взятое из его презентации, показывает использование стандартизированной сетки для столбцов и вертикального ритма.
Лучший способ создать дизайн в браузере — использовать такую сетку. В исходный пакет я включил две разные столбчатые сетки, каждая с тремя вариантами вертикального ритма. Ниже в CSS показан самый простой способ развертывания одной из этих сеток тестирования путем замены фонового изображения или изображений в теле HTML-страницы с помощью класса, специфичного для выбранной вами сетки. Просто добавьте указанный класс к тегу body или DIV тега контейнера содержимого, и все готово для разработки в браузере.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
.grid960base15 {
width: 960px;
line-height: 15px;
background: url(images/grid960base15.png) repeat-y;
}
.grid960base18 {
width: 960px;
line-height: 18px;
background: url(images/grid960base18.png) repeat-y;
}
.grid960base30 {
width: 960px;
line-height: 30px;
background: url(images/grid960base30.png) repeat-y;
}
.grid600base12 {
width: 600px;
line-height: 12px;
background: url(images/grid600base12.png) repeat-y;
}
.grid600base16 {
width: 600px;
line-height: 16px;
background: url(images/grid600base16.png) repeat-y;
}
.grid600base18 {
width: 600px;
line-height: 18px;
background: url(images/grid600base18.png) repeat-y;
}
|
Следует отметить, что для хорошего вертикального ритма необходимо иметь гранулярный контроль над высотой строки, чтобы достичь правильного вертикального ритма. Кроме того, вы можете использовать этот букмарклет для создания сетки, чтобы наложить на любой веб-сайт настроенную сетку. Я считаю это полезным, когда вы не можете заменить фоновое изображение одной из сеток.
3. Используйте технику замены изображения CSS
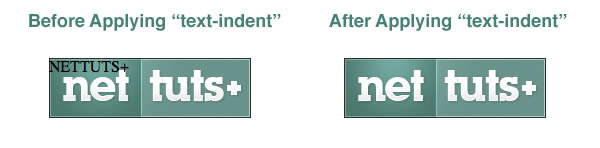
Замена текста изображениями была стандартной практикой в веб-дизайне с 90-х годов. С принятием CSS в основных браузерах стали появляться методы замены изображений, которые не просто состоят из создания изображения и размещения его на месте текста. Первой широко принятой из них была Fahrner Image Replacement (FIR), но когда люди играли с CSS Image Replacement, они поняли, что эта техника недоступна. Техника Phark Image Replacement была изначально задумана как доступная замена классической методике FIR. Впервые предложенная Майком Рандлом из 9rules в 2003 году , Phark Image Replacement основывается на использовании CSS-свойств text-indent и background-image для скрытия текста от пользователя, но остается доступным для программ чтения с экрана и поисковых систем.
Чтобы использовать Phark Image Replacement, установите элемент контейнера (в данном случае DIV) с определенной высотой и шириной. Затем установите фоновое изображение. Наконец, установите свойство text-indent равным -9999px. Свойство text-indent по существу сдвигает начало текста влево на 9999 пикселей, но это не увеличивает прокручиваемую область, эффективно приводя к исчезновению текста.

В то время как Phark в настоящее время является наиболее распространенной техникой замены изображений только для CSS, есть много других с различными преимуществами и недостатками. Например, Phark не может ничего показать пользователю, если изображения отключены, но включен CSS, что является относительно небольшим недостатком. Кроме того, CSS Image Replacement на самом деле не предназначена для крупномасштабной типографии (например, статей), но лучше всего подходит для кнопок, заголовков и других небольших объемов текста. Чтобы узнать больше о других методах замены изображений на основе CSS, CSS-Tricks написал хорошее резюме всех доступных методов замены изображений на основе CSS, которые называются « Девять методов замены изображений CSS» .
4. Используйте «продвинутую» технику замены изображения
Стандартная замена изображения идеально подходит для очень декоративных ситуаций и небольших объемов текста. Что вы делаете, когда хотите заменить текст для всего тела статьи? Как насчет замены заголовков и сохранения выделения текста? Ответ здесь — один из продвинутых методов замены изображения. Для всех интенсивных целей в настоящее время доступны три различные расширенные замены изображений (если вы знаете о каких-либо других, пожалуйста, оставьте их в комментариях): на основе Flash, на основе Javascript и на основе PHP.
Масштабируемая замена вспышки Inman (sIFR)
Первой из передовых технологий замены изображений, которая появилась на сцене, была Scalable Inman Flash Replacement (sIFR), первоначально разработанная Шоном Инманом как IFR, а затем усовершенствованная до обозначения sIFR Майком Дэвидсоном и Марком Вуббеном, которые в настоящее время поддерживают проект.
ПЛЮСЫ:
- Наиболее четкое отображение шрифтов благодаря сглаживанию
- Сохраняет оригинальный смысловой и доступный текст
- Изящно ухудшает исходный текст
- Текст выбирается (частично)
- Ненавязчивый скрипт
МИНУСЫ:
- Не подходит для больших объемов текста
- Установка может быть сложной и сложной
- Требуется Flash и Javascript
- Время загрузки может быть вялым
- Печать проблематична
Если вы хотите узнать, как внедрить и увидеть примеры sIFR, у NETTUTS + есть отличное руководство по использованию sIFR или посетите официальный сайт для sIFR2 или официальный сайт для sIFR3 , самой последней версии.
cufón
Самая последняя популярная продвинутая техника замены изображений называется cufón, якобы, по некоторым данным, это портманто слово «обычай» и «шрифт». Он «стремится стать достойной альтернативой sIFR, который, несмотря на его достоинства, до сих пор мучительно сложен в настройке и использовании», согласно вики cufón .
ПЛЮСЫ:
- Самая быстрая технология замены изображений
- Сохраняет оригинальный семантический текст
- Изящно ухудшает исходный текст
- Не требует никаких плагинов (например, Flash)
- Ненавязчивый скрипт
- Простая настройка
МИНУСЫ:
- Текст не может быть скопирован и вставлен (текст недоступен для выбора)
- Лицензирование шрифтов размыто в отношении cufón
- Выравнивание текста и эффекты не работают
- : состояние наведения имеет много причуд
- Требуется Javascript
Если вы хотите узнать, как реализовать и увидеть примеры cufón, у NETTUTS + есть отличный скринкаст и учебное пособие по использованию cufón или посетите официальный сайт cufón .
Замена изображения Facelift (FLIR)
Техника Facelift Image Replacement (FLIR) отличается от двух ранее упомянутых тем, что она использует серверные сценарии с PHP и библиотекой изображений GD. Он был разработан Cory Mawhorter для обеспечения автоматической замены шрифтов на стороне сервера.
ПЛЮСЫ:
- Сохраняет оригинальный семантический текст
- Не требует никаких плагинов (например, Flash)
- Проблемы с лицензированием шрифтов маловероятны, если вообще
МИНУСЫ:
- Текст не может быть скопирован и вставлен (текст недоступен для выбора)
- Рендеринг шрифтов ниже, чем у других.
- Требуется веб-сервер с PHP и GD
- Требуется больше ресурсов сервера
- Может быть трудно настроить
Если вы хотите узнать, как реализовать FLIR, и увидеть примеры FLIR, у вас есть хорошее руководство по использованию FLIR или посетите официальный сайт FLIR.
5. Используйте правило CSS3 @ font-face для встраивания веб-шрифтов.
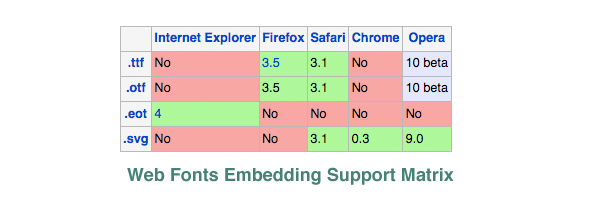
CSS3 является относительно новым в веб-ландшафте, и он еще не получил широкого распространения. Одной из самых интересных функций CSS3 является правило @ font-face. Есть два больших препятствия для использования @ font-face прямо сейчас. Во-первых, не так много шрифтов и шрифтов поддерживают встраивание @ font-face. Некоторые лицензии являются расплывчатыми и не учитывают встраивание в сеть, тогда как некоторые явно запрещают встраивание @ font-face. Список шрифтов, поддерживающих встраивание @ font-face, вы можете найти в webfonts.info . Вторым препятствием является то, что не все браузеры поддерживают правило @ font-face, как показано в таблице поддержки браузера ниже.

Правило @ font-face теперь позволяет встраивать шрифты в IE6, IE7, IE8, FireFox 3.5+ (для ПК и Mac) и Safari (для ПК и Mac) с поддержкой в Opera 10 и Chrome. Это означает, что в той или иной форме веб-шрифты будут доступны примерно для 90% пользователей.
Шаг первый: Создайте декларацию @ font-face
В идеале, это первое объявление @ font-face должно быть частью файла CSS, обслуживаемого через условные комментарии только для IE с версией шрифта EOT. Второе объявление @ font-face должно быть файлом шрифта OTF или TTF. Кроме того, из-за ограничений безопасности браузера исходный URL-адрес для объявлений должен быть относительным (хотя некоторые браузеры поддерживают абсолютные URL-адреса).
|
1
2
3
4
5
6
7
8
|
@font-face {
font-family: «Anivers»;
src: url(«Anivers.eot»);
}
@font-face {
font-family: «Anivers»;
src: url(«Anivers.otf»);
}
|
Шаг второй: использовать шрифт
Ага. Это все, что нужно сделать.
|
1
2
3
|
body {
font-family: Anivers, «Helvetica Neue», Helvetica, Arial, sans-serif;
}
|
Как только декларации сделаны, объявленное семейство шрифтов может использоваться как любой другой шрифт, который будет доступен в системе пользователя. Это захватывающая новая территория для веб-дизайнеров и разработчиков, которой будет важно следовать в ближайшие месяцы.
Будущие проекты по доставке @ font-face, такие как Typekit и Typotheque, надеются оказать существенную помощь с точки зрения согласования лицензий на встраивание в сети с крупными литейными цехами. Кроме того, со всеми вопросами об аренде шрифтов для веб-встраивания может оказаться трудным получить некоторые (или все) шрифты, которые вы собираетесь использовать в веб-дизайне для использования в программном обеспечении для редактирования изображений. Для этого есть два решения: 1) дизайн в браузере, как рекомендовано выше, или 2) использование похожих шрифтов для разработки статических дизайнов страниц.
6. Найдите вдохновение и никогда не прекращайте учиться
Типография в Интернете находится в зачаточном состоянии по сравнению с типографикой в печати, трансляции и кино. Смотрите другие формы СМИ для изобретательного использования типографии. В следующий раз, когда вы окажетесь в кинотеатре, проверьте все постеры фильма и обратите пристальное внимание на типографику, использованную в превью и рекламных роликах. Посмотрите на типографику внутри и на обложке книг в местном книжном магазине. Изучите свою коллекцию DVD или ваши любимые журналы для вдохновения.
В Интернете следите за ведущими экспертами в области типографии, такими как « За красивый веб» , я люблю «Типографику» , TypeInspire или webfonts.info . Ниже вы найдете список рекомендуемых ссылок для чтения для получения дополнительной информации о веб-типографике в дополнение к NETTUTS + и вышеупомянутым.
- PSDTUTS + текстовые эффекты TUTS
- 101 Типография Ресурсы из Vandalay Design Blog
- Список отдельно
- Abduzeedo
- Astheria
- Любитель шрифтов
- Smashing Magazine
- Типографский архив
- TypeNow Тип Глоссарий
- Typophile
- Депозит веб-дизайнеров
- Руководство по веб-типографии
Надеемся, что эти шесть советов помогут вам в следующий раз, когда вы будете работать над типографикой для Интернета. Это захватывающее время, чтобы быть типофилом, работающим в сети.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные руководства и статьи по веб-разработке.