Дисплеи с высоким разрешением становятся все более распространенными, и все виды устройств достигают так называемого уровня «Retina Display». Ваши сайты и приложения должны хорошо выглядеть при таких разрешениях экрана, поэтому вот некоторые плагины, которые могут помочь.
1. retina.js
Скрипт с открытым исходным кодом, который упрощает передачу изображений с высоким разрешением на устройства с дисплеями Retina
2. Apple, как эффект сетчатки с jQuery
Вот плагин jQuery для получения изображений с качеством Retina. Проверьте демо
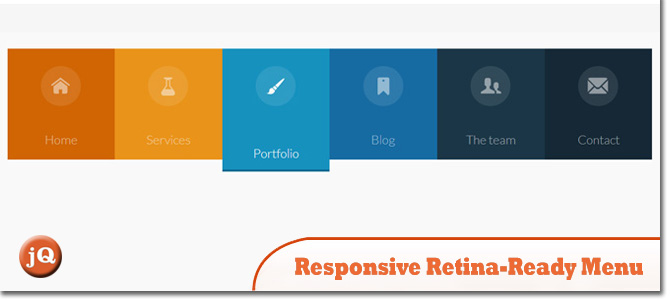
3. Отзывчивый Retina-Ready меню
Красочное, готовое к Retina и адаптивное меню, вдохновленное цветами малийского производителя игры Borderlands. Меню автоматически изменяется на одну из трех различных компоновок в зависимости от размера окна браузера: встроенная версия «для рабочего стола», оптимизированная для планшетов версия с двумя столбцами и мобильная версия со ссылкой на меню для отображения и скрытия навигации для небольших экранов. Проверьте демо
4. Picturefill
Подход Responsive Images, который вы можете использовать. Проверьте демо .
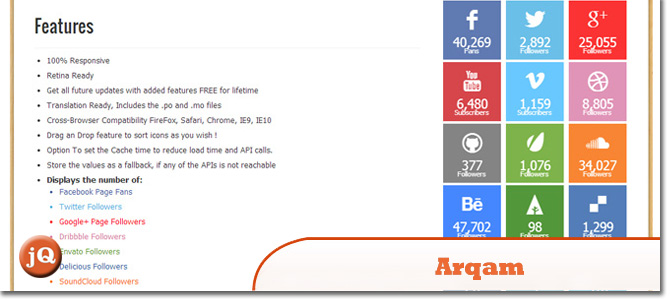
5. Arqam — плагин Retina Отзывчивый WP Social Counter
Этот плагин собирает последние записи ваших поклонников / подписчиков и т. Д. Из ваших любимых социальных сетей, а затем отображает их в вашем блоге. Это идеальное решение для привлечения большего числа пользователей к вашей сети. Проверьте демо .
6. Сделать это сетчатки
Плагин JQuery для отображения сетчатки. Проверьте демо