Как мы и обещали, вот еще один набор методов кодирования CSS3 / JS, которые могут значительно улучшить пользовательский опыт, улучшить рабочий процесс дизайнера и заменить грязные старые обходные пути, которые мы использовали в Internet Explorer 6 & Co. Обратите внимание, что большинство методов, представленных ниже, являются экспериментальными, и многие из них не являются чисто CSS3-техниками, поскольку некоторые используют jQuery или другие JavaScript-библиотеки. Стоит посмотреть, хотя …
Похожие сообщения:
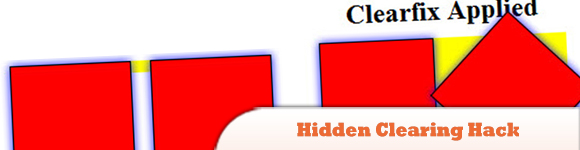
1. Прощаемся с переполнением: скрытый зачистка
Сейчас я прощаюсь с переполнением: скрыто, и решающим фактором для меня является CSS3. Конкретно коробка-тень. По крайней мере, в том смысле, что box-shadow была первым свойством, на которое я заметил негативное влияние переполнения: hidden. Как и позиционированные дочерние элементы, упомянутые выше, box-shadow может обрезаться, когда к родительскому (или другому предковому) элементу применено переполнение. И есть несколько других вещей, которые необходимо учитывать при продвижении вперед с использованием CSS3. Тень текста и преобразование также могут быть обрезаны переполнением: скрыто.
Источник
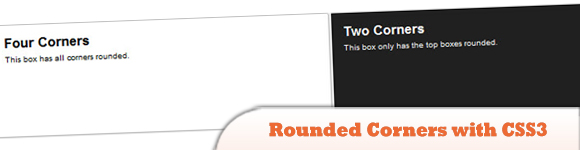
2. Использование закругленных углов с CSS3
По мере того как CSS3 приближается к тому, чтобы стать новым стандартом для массового дизайна, дни закругленных углов на сложных фоновых изображениях исчезают. Это означает меньше головной боли и времени, затрачиваемого на разработку альтернатив для каждого браузера.
Источник
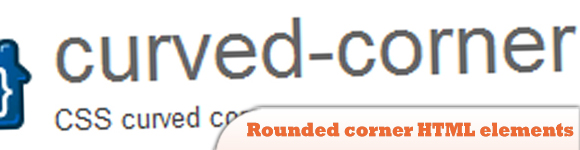
3. Закругленный угол HTML-элементов с использованием CSS3 во всех браузерах
Это htc-файл поведения для Internet Explorer, позволяющий CSS-свойству border-radius работать во всех браузерах. В настоящее время все основные браузеры, кроме IE, показывают изогнутый угол, добавляя 4 строки CSS.
Источник
4. IE CSS3 псевдо-селекторы
Позволяет Internet Explorer идентифицировать селекторы псевдоклассов CSS3 и отображать любые правила стиля, определенные с ними. Просто включите скрипт на своих страницах и начните использовать эти селекторы в таблицах стилей — они будут работать в IE.
Источник
5. Чистый код с помощью селекторов CSS3
В этом уроке я расскажу о некоторых способах упрощения нашего фронтального и внутреннего кода с помощью CSS3, рассмотрев способы достижения определенных визуальных эффектов сейчас по сравнению с тем, как мы их достигаем в великолепное будущее с поддержкой CSS3.
Источник
6. CSS3 + прогрессивное улучшение = умный дизайн
Прогрессивное улучшение — это хорошо, а CSS3 — еще лучше. В совокупности они позволяют дизайнерам создавать более легкие и чистые сайты быстрее и проще, чем когда-либо прежде.
Источник
7. Создайте эффект высокой печати с помощью CSS Text-Shadow
Эффект высокой печати становится очень популярным в веб-дизайне, и с парой современных браузеров, теперь показывающих поддержку свойства CSS3 text-shadow, теперь легко и просто создать эффект с помощью чистого CSS. Никаких обманных фотошопов здесь!
Источник
8. CSS3 HSL & HSLA
Учебное пособие по использованию объявлений HSL & HSLA вместе с кратким руководством + / -, к которому браузеры в настоящее время поддерживают эффект этого документа.
Источник
9. CSS3 градиенты: нет изображения Aqua Button
Аква кнопка без картинок! В то время, когда Mac OS X была впервые анонсирована, существует множество веб-учебных пособий, в которых описывается, как создать сексуальную аква-кнопку в Photoshop, и теперь я могу показать, как ее создать с помощью CSS!
Источник
10. Подробнее о 3D CSS-трансформациях
Различные 3D CSS Преобразования в обзоре.
Источник