CSS — широко известный и широко используемый язык для оформления веб-сайтов. Начиная с третьей версии, многие функции, позволяющие сэкономить время, будут реализованы. Хотя в настоящее время эти эффекты поддерживают только самые современные браузеры, по-прежнему интересно посмотреть, что будет за углом! В этом уроке я покажу вам пять техник.
1: Основная разметка

Прежде чем мы начнем с этого урока, давайте создадим базовую разметку, с которой мы будем работать на протяжении всего урока.
Для нашего xHTML нам понадобятся следующие элементы div:
- #round, чтобы применить код CSS3 с закругленными углами.
- #indie, чтобы применить индивидуально закругленный угол.
- #opacity, чтобы показать новые способы обработки CSS3 с непрозрачностью.
- #shadow, чтобы показать вам, как создавать тени без Photoshop.
- #resize, чтобы показать вам новый вид CSS, чтобы изменить размеры элементов.
Для этого наш xHTML будет:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>An Introduction to CSS3;
<link href=»style.css» rel=»stylesheet» type=»text/css» />
</head>
<body>
<div id=»wrapper»>
<div id=»round»> </div>
<div id=»indie»> </div>
<div id=»opacity»> </div>
<div id=»shadow»> </div>
<div id=»resize»>
<img src=»image.jpg» width=»200″ height=»200″ alt=»resizable image» />
</div>
</div>
</body>
</html>
|
В нашем HTML-документе мы создали несколько элементов div с идентификаторами, указанными выше.
Давайте быстро создадим базовый файл CSS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
div {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}
/*rest of the code will come here, later*/
|
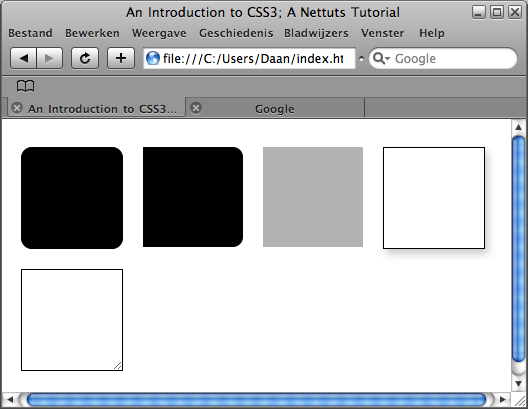
Как видите, мы дали всем тегам div ширину и высоту по 300 пикселей каждый. Мы также заставили их всплывать влево, оставив нам страницу, полную дивов, чтобы поиграть.
2: закругленные углы

Это может быть хлопот, чтобы создать закругленные углы. Во-первых, вы должны создать изображения. Затем вам нужно создать больше элементов, чтобы закругленные углы были заданы в качестве фона. Вы знаете, что делать.
Эта проблема может быть легко решена с помощью CSS3 с помощью свойства, называемого border-radius.
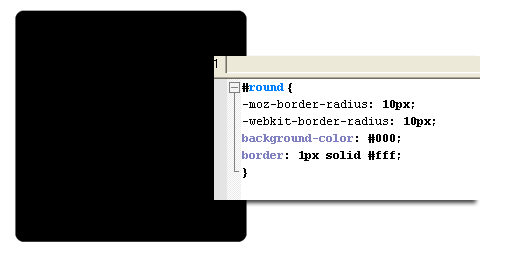
Сначала мы создадим черный элемент div и присвоим ему черную рамку.
Граница есть, потому что нам нужно «выполнить» свойство border -radius.
Мы делаем это так:
|
1
|
#round { background-color: #000;
|
Как только вы создали div, обновите страницу. Теперь вы должны увидеть черный квадратный div с шириной и высотой около 300 пикселей. Теперь давайте поработаем над закругленными углами. Это может быть достигнуто только с двумя строками кода.
|
1
2
3
4
5
6
7
|
#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
|
Как видите, мы добавили две почти идентичные строки, с единственным отличием: «-moz» и «-webkit». -moz относится к Mozilla Firefox, а Safari / Google Chrome используют префикс -webkit.
Обновите ваш HTML-документ, и вы увидите округленный div — красиво и плавно. Ну, гладко … В Firefox и Safari, да, но Chrome отрисовывает слегка пиксельный край
Возвращаясь к нашему коду, «border- radius » нужно значение. Это значение определяет резкость угла; чем больше значение, тем круглее угол — как в Photoshop. Насколько мне известно, нет максимальной ценности для этого элемента.
3: индивидуально закругленные углы

Создание традиционных закругленных углов может истощить ваш день. К счастью, CSS3 решает это!
Это свойство очень похоже на наше предыдущее. Он также использует «border-radius», однако мы немного изменим наш код.
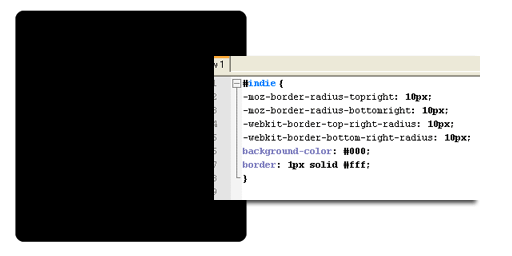
Мы делаем это так:
|
1
2
3
4
5
6
7
8
|
#indie {
background-color: #000;
border: 1px solid #000;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
}
|
Мы добавили «topright» и «bottomright» в наш код; это относится к верхнему и нижнему правому углу элемента div. С помощью этих новых свойств вы можете легко реализовать функцию «в виде вкладок».
Добавления, которые будут использоваться, это «topright», «bottomright», «bottomleft» и «topleft».
4: Изменение непрозрачности, CSS3 Way

В настоящее время вам нужно написать несколько строк CSS, чтобы настроить непрозрачность элементов (хаков). Еще раз, CSS 3 упрощает процесс.
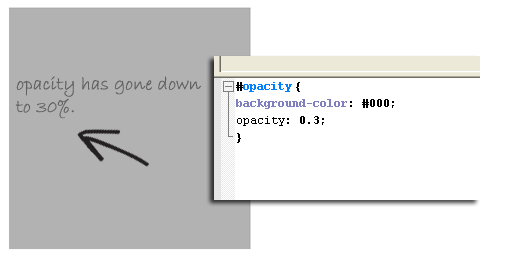
Эту строку также легко запомнить, это просто «opacity: value;». Легко ли?
Наш код будет:
|
1
2
3
4
|
#opacity {
background-color: #000;
opacity: 0.3;
}
|
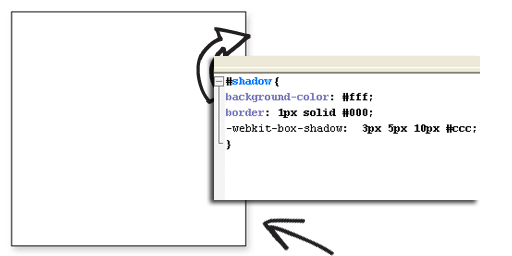
5: Тень!

В Photoshop создание тривиальной тени — тривиальная задача. Однако, внедряя их в свои веб-приложения, вы, вероятно, сохраните тень как изображение, а затем будете использовать ее в качестве фона. Больше не надо! (По крайней мере, для современных браузеров.) К сожалению, в настоящее время только Safari и Chrome поддерживают эту функцию.
Код требует только одну строку, но он довольно длинный и имеет 4 разных значения!
|
1
|
-webkit-box-shadow: 3px 5px 10px #ccc;
|
Для первого значения я использовал 3px. Это определяет горизонтальное расстояние между тенью и элементом div. Сдвигая второе значение, 5px, определяет вертикальное расстояние между тенью и прямоугольником.
Тем не менее, есть другое значение px, 10px. Это радиус тени — что на простом английском языке означает размытие тени или насколько «широкий» градиент.
Наконец, последнее значение определяет цвет тени. Это означает, что тень не ограничивается только оттенками серого; мы также можем использовать красный (# f00) в качестве значения, которое отображает яркую красную тень.
Для нашего окончательного кода это сводится к следующему:
|
1
2
3
4
5
|
#shadow {
background-color: #fff;
border: 1px solid #000;
-webkit-box-shadow: 3px 5px 10px #ccc;
}
|
Как вы можете видеть, я дал div белый фон, черную рамку и светло-серую тень.
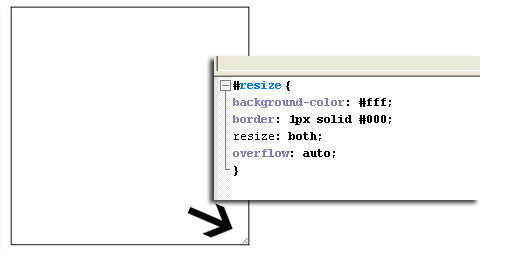
6: изменить его размер!

В самой последней версии CSS можно изменять размеры элементов. (В настоящее время он работает только в Safari.)
С помощью этого кода можно сделать маленький треугольник в правом нижнем углу элемента. Затем вы можете перетащить его, чтобы изменить его размер. Код, которому нужно следовать, опять же очень прост и требует всего одну строку и поддерживается некоторыми более старыми элементами, которые вы, возможно, уже знаете. Это «максимальная ширина», «максимальная высота», «минимальная ширина» и «минимальная высота».
Код выглядит следующим образом:
|
1
2
3
4
5
6
|
#resize {
background-color: #fff;
border: 1px solid #000;
resize: both;
overflow: auto;
}
|
В коде я использовал 2 дополнительные строки к нашему обычному CSS, «resize: both;» и «переполнение: авто;» Строка с переполнением необходима для работы изменения размера, это может быть любое значение «переполнения», если оно есть.
Другая строка, которую я использовал, это «resize: both;». Эта строка указывает, что размер элемента можно изменить как в горизонтальном, так и в вертикальном направлениях.
Вывод

Что вы должны взять из этой статьи? В ближайшие несколько лет ваша работа станет проще, веб-страницы будут загружаться быстрее, и у вас будет больше времени для семьи! Хотя пока нельзя полагаться на эти эффекты для работы во всех браузерах — нет ничего плохого в том, чтобы применить округленный угол к элементу div в одном браузере, а не в другом. Считайте, что это обновление!
Для получения дополнительной информации о CSS3, вы можете посетить http://www.css3.info .
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

