В этом обзоре мы рассмотрим 5 библиотек JavaScript, которые действительно могут упростить разработку современных, привлекательных веб-сайтов. Библиотеки, которые мы рассмотрим, не являются библиотеками в том же смысле, что и jQuery или YUI; они намного меньше и гораздо более специализированы. Но они лучшие в своем деле и предоставляют уникальную функциональность.
1. Исправление PNG в IE6 с помощью DD_BelatedPNG
- Создано: Дрю Диллер
- Лицензия: MIT
- Использование: Исправление альфа-прозрачных PNG в IE6.
- Размер: 6,86 КБ (сжатый)
- Совместимость: только IE6
- Посмотреть демо
- Скачать
DD_belatedPNG был создан с единственной целью — разрешить использование альфа-прозрачных PNG в IE6, не прибегая к проприетарному AlphaImageLoader Microsoft AlphaImageLoader . Любой, кто пытался использовать PNG в IE6 раньше, знает, хотя их можно заставить работать в очень простой степени, такие вещи, как повторяющиеся фоновые изображения, исключены.
Использование фильтра AlphaImageLoader устраняет только половину проблемы PNG в IE6, поскольку его можно использовать только с фоновыми изображениями. Чтобы использовать альфа-прозрачные PNG для элементов <img>, используется другое исправление, обычно это исправление HTC, которое опирается на прозрачный PNG и файл поведения HTC. Кроме того, как известно пользователям Firebug и YSlow, AlphaImageLoader от Microsoft работает медленно; Одно из правил YSlow — избегать фильтра любой ценой.
DD_belatedPNG использует реализацию Microsoft VML для замены PNG элементами VML, которые поддерживают альфа-прозрачность. Его можно использовать как с полными элементами <img>, так и с фоновыми изображениями CSS. При замене фоновых изображений также могут использоваться общие функции, такие как background-repeat и :hover поэтому эта библиотека решает все распространенные проблемы PNG в IE6.
использование
Использование DD_BelatedPNG исключительно легко; его нужно использовать только с IE6, поэтому основной скрипт может быть включен на страницу с помощью условного комментария:
|
1
2
|
<!—[if IE 6]> <script src=»DD_belatedPNG.js»></script>
<![endif]—>
|
В библиотеке есть единственный метод fix, который используется для предоставления простых селекторов CSS, на которые нацелена библиотека, любой элемент <img>, имеющий атрибут PNG src, или любой элемент, использующий фон PNG CSS с соответствующим именем класса, быть исправленным. Эта часть скрипта может также войти в условный комментарий, так что только IE6 должен будет обработать эти дополнительные правила:
|
1
2
3
|
<script type=»text/javascript»>
DD_belatedPNG.fix(«.linkButton»);
</script>
|
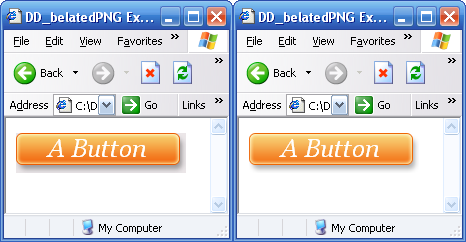
Исправленные PNG в IE6 теперь будут отображаться так, как они должны, и могут располагаться в фоновом режиме и повторяться, а также работать с состояниями наведения, в отличие от проприетарного фильтра Microsoft. На следующем изображении показано изображение до и после альфа-прозрачного фонового изображения:

2. Используйте любой шрифт с Cufon
- Автор: Симо Киннунен
- Лицензия: MIT
- Использование: позволяет встраивать нестандартные шрифты без необходимости прошивки
- Размер: 17,8 КБ (сжатый)
- Совместимость: все (все распространенные версии от всех распространенных поставщиков, включая IE6)
- Посмотреть демо
- Скачать
Типография — это одна из областей веб-разработки, которая по сравнению с другими областями индустрии претерпела крайне незначительные улучшения. Веб-разработчики были вынуждены полагаться на небольшой набор «безопасных для сети» шрифтов, которые, вероятно, будут установлены на большинстве компьютеров их посетителей. Возникли решения на основе изображений и флэш-памяти, оба из которых имеют свои недостатки.
Cufon предлагает разработчикам надежное и быстрое решение, которое может отображаться в браузере без использования сторонних плагинов с использованием функций, встроенных в браузеры. Шрифты Cufon можно использовать как VML для собственной реализации IE или как элемент <canvas> для других более функциональных браузеров. Удивительно, но мы также можем установить различные стили заменяемого текста, такие как его цвет и размер, используя чистый CSS.
использование
Эта библиотека отличается от других тем, что перед использованием требуется небольшая подготовка; необходимо создать новый файл шрифта, что легко сделать на веб-сайте cufon . Будет сгенерирован шрифт SVG и сохранен в файле JS. Затем этот файл необходимо связать с любым другим ресурсом <script> после основного файла cufon:
|
1
2
|
<script type=»text/javascript» src=»cufon.js»></script>
<script type=»text/javascript» src=»Breip_500.font.js»></script>
|
Тогда это просто случай сообщить Cufon, какие элементы заменить:
|
1
2
3
|
<script type=»text/javascript»>
Cufon.replace(‘h1.replacedFont’);
</script>
|
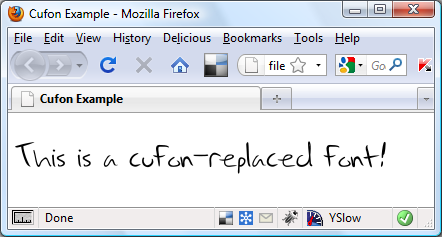
API предлагает другие решения для использования нескольких шрифтов на одной странице и для повышения производительности в IE. Хотя я назвал этот раздел «Использование любого шрифта»… вы должны помнить, что следует использовать только те шрифты, которые лицензированы для встраивания. Следующий снимок экрана показывает замененный заголовок:

3. Используйте Firebug в любом браузере
- Создатель: Майк Рэтклифф
- Лицензия: BSD-стиль
- Использование: Вся мощь Firebug в браузерах, отличных от Firefox
- Размер: 76,9 КБ (сжатый)
- Совместимость: все браузеры не-Firefox
- Посмотреть демо
- Скачать
Firebug, без сомнения, является одним из величайших активов для веб-разработки; Я, конечно, использую его ежедневно при разработке для сети, и я знаю, что это плагин выбора для многих других. К сожалению, побочным эффектом превосходства Firebug является то, что другие подобные инструменты для других браузеров бледнеют и выглядят хуже. Устранение неполадок, связанных с макетом, и ошибки CSS в IE, например, могут стать уроком тщетности
Это где Firebug Lite вступает; это простая библиотека JavaScript, воссоздающая большинство ключевых функций интерфейса Firebug, что позволяет использовать наш отладчик на всех других платформах. Исправление раскладок и устранение проблем с кросс-браузерными процессами снова становится простым.
Одна из главных особенностей Firebug Lite заключается в том, что вам не нужно скачивать или устанавливать что-либо, чтобы начать его использовать; если вы хотите отлаживать страницу, над которой работаете, в браузерах, не являющихся Firefox, вы можете просто включить файл сценария, SRC которого указывает на онлайн-версию:
|
1
|
<script type=»text/javascript» src=»http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js»></script>
|
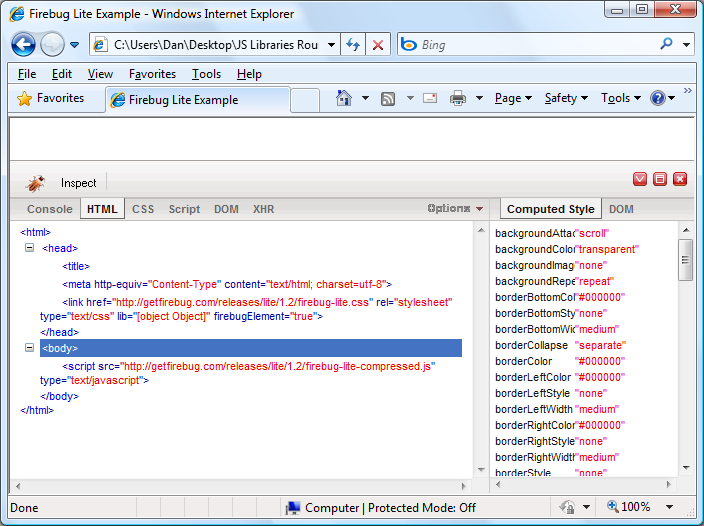
Вот и все, когда вы запустите страницу в любом другом браузере, Firebug Lite будет присутствовать на странице. Для автономного использования файл сценария, а также файл CSS могут быть загружены и должны использоваться как любой другой файл JS или CSS. На следующем снимке экрана показан Firebug Lite в Safari:

4. Рендеринг интерактивных 3D фигур с помощью Raphael JS
- Автор: Дмитрий Барановский
- Лицензия: MIT
- Использование: рисовать фигуры SVG на странице
- Размер: 58,4 КБ (сжатый)
- Совместимость: все (все распространенные версии от всех распространенных поставщиков, включая IE6)
- Посмотреть демо
- Скачать
Итак, эта библиотека не такая маленькая, но есть причина для этого; библиотека делает огромный выбор вещей и добавляет полный контроль SVG на веб-страницу. Честно говоря, его сила потрясающая. Представьте себе возможность рисовать плавные кривые на веб-странице и создавать собственные фигуры на лету — это делает Рафаэль.
Вы можете делать закругленные углы, которые полностью кроссбраузерны без изображений (кроме тех, которые фактически нарисованы библиотекой), вы можете создавать блеклые отражения для любых изображений, динамически поворачивать изображения и многое другое. Поскольку все пути нарисованы с использованием элементов SVG, вы можете прикрепить к ним события JavaScript, чтобы люди могли взаимодействовать с изображениями при наведении курсора мыши или щелчке (или любых других событиях JS). Возможности безграничны, и API предоставляет широкий спектр различных методов, которые доставляют удовольствие от работы с библиотекой.
использование
Библиотека, конечно, должна быть связана с:
|
1
|
<script type=»text/javascript» src=»raphael.js»/>
|
Вот и все, других зависимостей нет. Теперь мы можем начать создавать форму SVG:
|
1
2
3
4
5
6
|
<script type=»text/javascript»>
var canvas = Raphael(50, 50, 620, 100);
var shape = canvas.rect(0, 0, 500, 100, 10);
shape.attr(«fill», «#fff»);
canvas.text(250, 50, «Using Raphael to create custom shapes\ndrawn on the fly is extremely easy»).attr(«font», «20px ‘Arial'»);
</script>
|
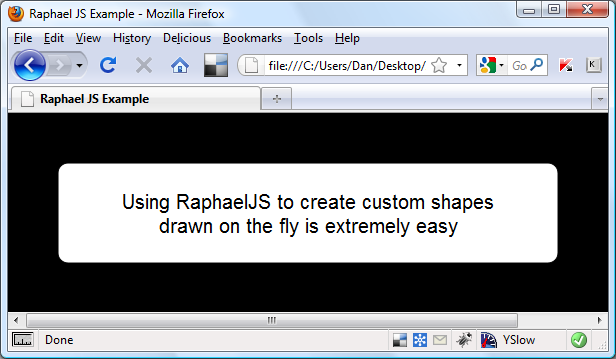
Библиотека сделана простой в использовании, и в этом примере мы использовали лишь небольшую часть ее возможностей. Страница, на которой это используется, должна выглядеть так:

5. Постепенно улучшайте ваш сайт в будущем с Modernizr

- Авторы: Фарук Атеш и Пол Айриш .
- Лицензия: MIT
- Использование: обнаружение поддержки HTML5 и CSS3
- Размер: 7 КБ (сжатый)
- Совместимость: все
- Посмотреть демо
- Скачать
Это захватывающее время для веб-разработки с прогрессом CSS3 и HTML5, но это также разочаровывающее время, потому что у нас есть все эти продвинутые новые технологии, выходящие с очень небольшой поддержкой. Мы хотим начать использовать все замечательные новые функции HTML5 и CSS3, но большинство новых элементов HTML5, например, поддерживаются только в одном браузере.
Modernizr — маленькая библиотека, которая просто проверяет, поддерживает ли текущая среда ряд расширенных функций, таких как новые элементы <audio> и <video>. Затем в библиотеке создается объект JavaScript, который содержит логические значения, указывающие, поддерживается ли каждая функция. Так что, если текущий браузер поддерживает новый элемент <audio>, Modernizr.audio вернет true. Это так просто.
Библиотека также добавляет имена классов к элементу <html>, на который мы можем ориентироваться с помощью CSS, чтобы скрыть определенные элементы на странице, поэтому, когда элемент <audio> поддерживается, элемент <html> получит имя класса .audio. Когда браузеры, которые не поддерживают его, просматривают страницу, элемент получит класс .no-audio.
Это невероятно, потому что это означает, что мы можем безопасно добавлять эти новые функции на наши страницы для браузеров, которые их поддерживают, не вызывая хаоса в браузерах, которые этого не делают. По своей природе прогрессивное улучшение, мы можем создать доступное и широко поддерживать ядро контента, а затем постепенно добавлять все больше и больше функций для браузеров, которые их поддерживают.
использование
Давайте посмотрим на это в действии, чтобы показать некоторые хорошие CSS3-эффекты; Сначала мы просто ссылаемся на очень маленькую библиотеку, используя стандартный элемент <script>:
|
1
|
<script type=»text/javascript» src=»modernizr-1.0.min.js»></script>
|
Затем мы можем добавить следующий CSS:
|
1
|
.no-audio #audioContainer { display:none;
|
Это гарантирует, что браузеры, которые не поддерживают элемент <audio>, не видят его. Элемент предоставляет встроенный запасной вариант для браузеров, которые его не поддерживают, но этот способ лучше. Тело страницы может выглядеть примерно так:
|
1
2
3
4
|
<div id=»audioContainer»>
<audio id=»audio» src=»http://upload.wikimedia.org/wikipedia/en/7/77/Jamiroquai_-_Snooze_You_Lose.ogg» controls»true»></audio>
</div>
<a id=»linkToAudio» href=»http://upload.wikimedia.org/wikipedia/en/7/77/Jamiroquai_-_Snooze_You_Lose.ogg»>Link to the audio</a>
|
Как только это будет сделано, мы можем определить, поддерживает ли браузер звук HTML5 и показать или скрыть ссылку на мультимедиа (мы можем легко сделать это, используя только CSS, но таким образом мы увидим объект Modernizr в действии):
|
1
2
3
4
|
if (Modernizr.audio) {
var audioLink = document.getElementById(«linkToAudio»);
audioLink.style.display = «none»;
}
|
Это все, что нам нужно; способные браузеры увидят элемент <audio>, но не ссылку, в то время как менее способные браузеры увидят ссылку, а не <audio>:
Вывод
Каждая из этих библиотек обслуживает очень специфическую проблему; как правило, они намного меньше, чем более известные библиотеки общего назначения, но столь же полезны для их специализированных целей. Каждый из них так или иначе может помочь нам при разработке веб-сайтов: от упрощения разработки в IE6, использования нестандартных шрифтов без громоздких методов замены до обнаружения поддержки новейших технологий CSS3 и HTML5 или создания сложных и интерактивных изображений.