В области веб-дизайна технология стала популярной благодаря множеству обновлений и поддерживающих плагинов. JQuery — одна из самых популярных и широко используемых технологий, которые вы используете для своего сайта. В настоящее время сайты создаются с функциональностью jquery. Итак, здесь мы представляем вам 30 полезных и фантастических плагинов Jquery для ваших контрольных часов и весело проводите время, пробуя их … !!!
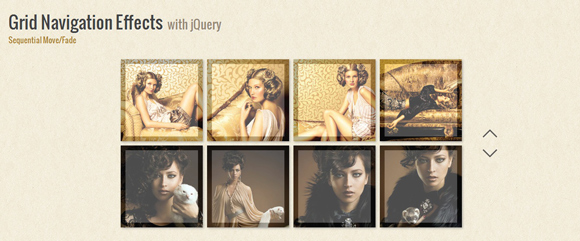
1. Сетка навигационных эффектов с помощью jQuery
Сегодня мы хотим поделиться некоторыми аккуратными эффектами навигации по сетке, используя jQuery.
2. Открытие анимированных штор с помощью jQuery
Этот учебник не был бы чем-то особенным без графики, поэтому давайте удостоверимся, что у вас все под контролем.
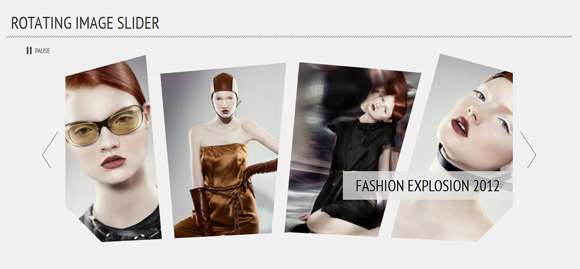
3. Вращающийся слайдер изображений с помощью jQuery
В следующем уроке мы создадим асимметричный слайдер изображений с небольшим поворотом: при скольжении изображений мы будем слегка поворачивать их и задерживать скольжение каждого элемента. Необычная форма слайдера создается за счет размещения некоторых элементов и использования толстых бордюров. Мы также добавим опцию автоматического воспроизведения и функциональность колесика мыши.
4. JQuery Parallax Tutorial
Я думаю, что мы все согласны с тем, что эффект параллакса может дать вам тот фактор ВАУ, когда кто-то посещает ваш сайт. Итак, я подумал, что покажу вам живой пример параллакса jQuery. В этом уроке я подробно объясню, как создать свой собственный фоновый эффект параллакса, используя jQuery для управления анимационными аспектами баннера, которые вы можете использовать для фона заголовка.
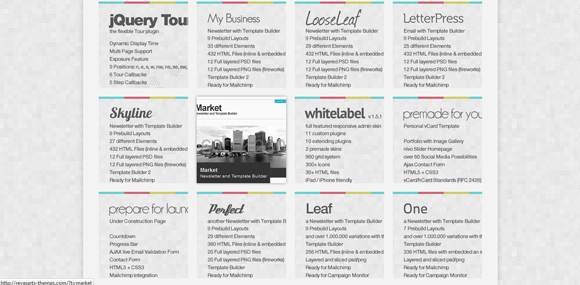
5. JQuery Tour — гибкий плагин Tour
Плагин Tour на основе jQuery с пользовательскими стилями и мощным API.
6. Плагин Mosaic Jquery
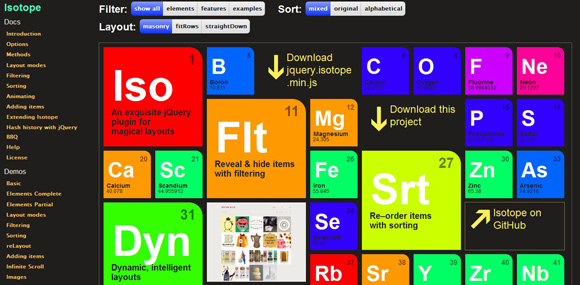
7. Изотоп
Изысканный плагин JQuery для волшебных макетов. Включает фильтрацию, сортировку и динамические макеты.
8. Объектив изображения Плагин jQuery для масштабирования изображения с эффектом линзы
Используйте этот плагин jQuery для добавления эффекта масштабирования в стиле линз к изображению.
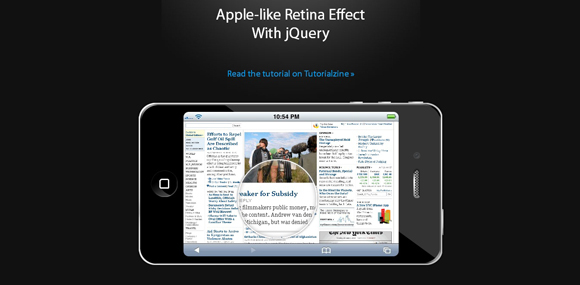
9. Apple, как эффект сетчатки с JQuery
Apple давно применяет выигрышную стратегию в маркетинге, создавая хорошо продуманные продукты, выделяя фанатов и позволяя рекламе расти перед каждым выпуском продукта.
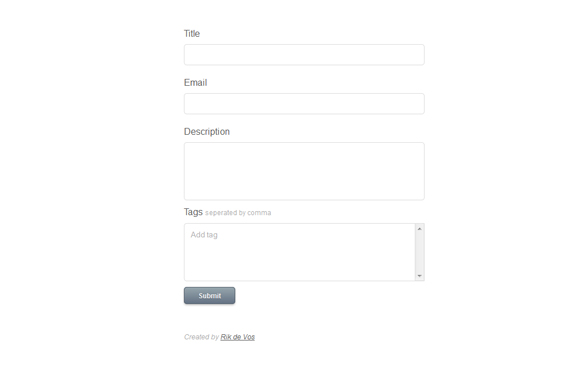
10. Динамическая форма метки
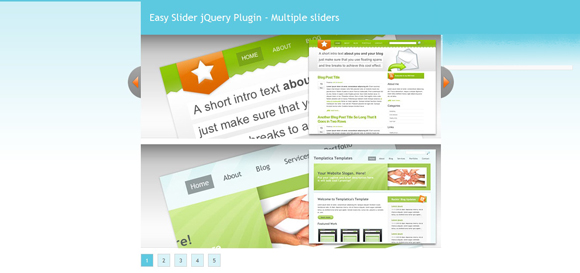
11. Easy Slider jQuery Plug-in Несколько слайдеров
12. Индикатор активности Neteye
Плагин jQuery, который отображает полупрозрачный индикатор активности (счетчик) с использованием SVG или VML.
13. Очень простой плагин аудиоплеера HTML5 для jQuery
Simple Player — это плагин jQuery, который позволяет веб-разработчикам управлять аудиофайлами на своей веб-странице. Поддерживает стиль с помощью CSS. Все браузеры, которые поддерживают аудио-тег HTML5, которые поддерживают формат mp3 или ogg, поддерживаемый этим плагином.
14. Чистая скользящая панель входа, созданная с помощью jQuery
15. DropKick
Создание пользовательских выпадающих меню — это, как правило, утомительный процесс, требующий огромного времени на настройку. Часто не хватает удобств, которые есть в нативных выпадающих меню, таких как клавиатурная навигация.
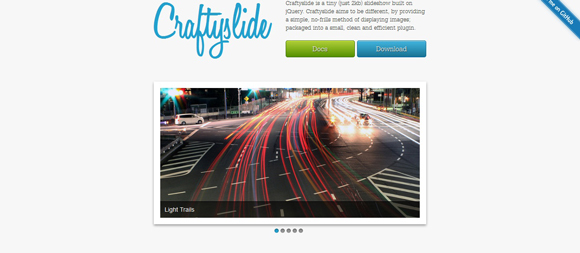
16. Хитрый слайд
Crafty slide — это крошечное (всего 2 КБ) слайд-шоу, построенное на jQuery. Хитрый слайд стремится быть другим, предоставляя простой, без излишеств метод отображения изображений; упакован в небольшой, чистый и эффективный плагин.
17. Динамическое клонирование формы с помощью Jquery
18. Тепловая карта JQuery
Вот очень простой способ создать тепловую карту с помощью jQuery. Идея состоит в том, чтобы отслеживать клики пользователя, а затем отображать шаблон кликов с полупрозрачными точками на оверлее.
19. Acorn Media Player
Acorn Media Player — это плагин jQuery, реализующий пользовательский проигрыватель HTML5 <video> с особым акцентом на доступность и настройку.
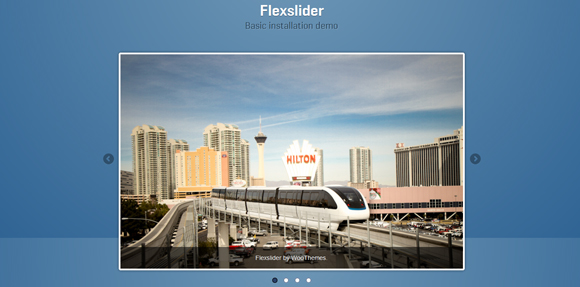
20. Слайдер Flex
Потрясающий, полностью отзывчивый плагин-слайдер jQuery.
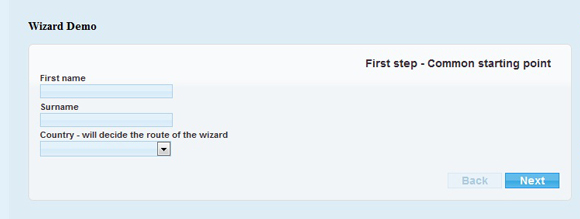
21. Плагин мастера JQuery Form
Плагин мастера форм — это плагин jQuery, который можно использовать для создания мастера, как потоки страниц для форм, без перезагрузки страницы между шагами мастера.
22. Слайдейс
SlidesJS — простой плагин слайд-шоу для jQuery. Обладает полезным набором функций, которые помогут как начинающим, так и опытным разработчикам создавать элегантные и удобные слайд-шоу.
23. Nivo Slider
Самый удивительный в мире слайдер изображений jQuery & Word Press Image.
24. JQuery плагин для нумерации страниц
Сегодня я представляю простой плагин JQuery, который я сделал. Этот плагин позволяет легко просматривать список элементов с элементами управления нумерацией страниц.
25. Supersized — полноэкранное фоновое слайд-шоу, созданное с использованием библиотеки jQuery.
26. Спрайт
jQuery spritely — это плагин jQuery, созданный Art logic для создания динамической анимации персонажей и фона в чистом HTML и JavaScript. Это простой и легкий плагин с несколькими простыми методами для создания анимированных спрайтов, таких как птицы, которые вы видите на этой странице, и динамический фон прокрутки.
27. Lite Accordion — плагин с горизонтальной гармошкой для jQuery
28. EzMark jQuery плагин
29. Easy Image Zoom плагин jQuery
Я работал над небольшим сценарием для моего клиента, который требовал увеличения изображения продукта. Задача состояла в том, чтобы создать скрипт, который позволит пользователям видеть большие детали продукта при наведении курсора на изображение среднего размера.
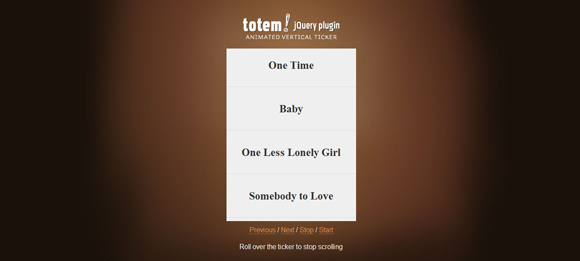
30. Вертикальный тикер jQuery плагин
Мы очень рады запустить наш следующий плагин jQuery, так как широко популярный Supersized. Totem облегчает реализацию анимированных вертикальных тикеров с навигацией. Это результат нескольких недавних клиентских проектов, которые требовали точного управления тикерами и навигации.
Надеюсь, что эти плагины JQuery помогут вам, пожалуйста, оставьте свой ценный комментарий.
Автор биографии — Дэниел — независимый дизайнер и писатель, работает с группой авторов на DesignArticleWriters.com и работает над такими проектами, как SponsoredGiveaways.com — который помогает блоггерам зарабатывать деньги и рекламодателям создавать Buzz с помощью бесплатных раздач.