Я думаю, что мы все согласны с тем, что эффект параллакса может дать вам тот фактор ВАУ, когда кто-то посещает ваш сайт. Итак, я подумал, что покажу вам живой пример параллакса jQuery. В этом уроке я подробно объясню, как создать собственный фоновый эффект параллакса, используя jQuery для управления анимационными аспектами баннера, которые вы можете использовать для фона заголовка.
Обновление: демонстрационная версия плагина Parallax теперь работает на jQuery 1.6.4+ . Я обновил этот пост, демо-версию и новый пакет загрузки, чтобы включить работающий функционал с новой версией jQuery. Счастливого параллакса!
Изображения
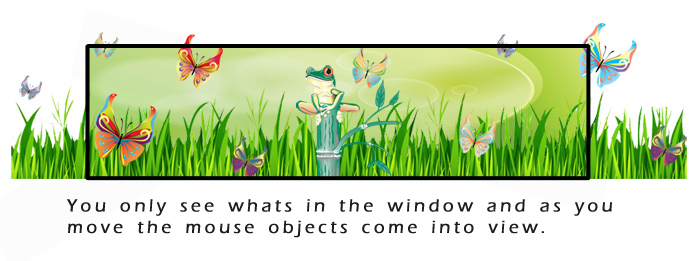
Вам понадобятся фоновые изображения для баннера параллакса. Я выбрал 4 изображения, чтобы сохранить его базовым. Я выбрал следующие 4 изображения (обратите внимание, что изображения 2,3,4 являются прозрачными PNG):
- Слой изображения 1: Основной фон — зеленый векторный фон
- Слой изображения 2: Наложение изображения — лягушка
- Слой изображения 3: Наложение изображения — трава
- Изображение layer4: Наложение изображения — бабочки
Вот несколько сайтов, где вы можете получить бесплатные векторные фоновые изображения:
http://www.freevectordownload.com/Free_Vector_Banners.asp
http://www.vectorportal.com/
http://www.vectorjungle.com/
http://www.vectorjunky.com/
http://www.vecteezy.com/
Примечание. Для редактирования векторных файлов вам понадобится редактор, например Adobe Illustrator / Photoshop.
Код
Вам понадобится плагин jparallax , jquery.event.frame и последняя версия jQuery — включите это в свой исходный код. * Плагин jparrallax.js может уже содержать методы jquery.event.frame.js, если вы можете удалить его из включенных ниже.
Теперь мы добавляем изображения в HTML-код, используя следующую структуру разметки в вашем теге body:
Затем вы добавляете код jQuery для инициализации плагина параллакса в ваш тег head:
Также добавьте стиль CSS, необходимый для параллакса:
#parallax { position:relative; overflow:hidden; width:950px; height:250px; background-image:url('background.jpg'); } .parallax-viewport { position: relative; /* relative, absolute, fixed */ overflow: hidden; } .parallax-layer { position: absolute; }
Заканчивать
Потомки параллаксированного элемента становятся слоями, и им автоматически присваивается позиция: абсолютная; чтобы начать их перемещать, но самому параллаксированному элементу нужно положение: относительный; или позиция: абсолютная; или слои будут перемещаться относительно документа, а не области просмотра. переполнение: скрытый; останавливает отображение слоев за пределами области видового экрана, а ширина и высота должны быть установлены для предотвращения свертывания области просмотра.
Совет: поиграйтесь с размерами изображения слоя, чтобы получить желаемую скорость анимации. Чем меньше изображение по сравнению с фоновым слоем, тем быстрее оно будет двигаться при наведении курсора мыши. Лягушка перемещается только влево и вправо, это достигается за счет того, что она имеет ту же высоту, что и окно (элемент фона), но меньшую ширину. Бабочки имеют противоположный эффект и двигаются, когда мышь поднимается и опускается.
Вот и все. Надеюсь, вам понравится создавать собственные анимированные баннеры параллакса jQuery!