При работе с производительностью сложно запомнить все инструменты, которые могут помочь вам в процессе разработки. Для этой цели мы составили список из 23 инструментов для повышения производительности. Некоторые из них вы слышали, другие, вероятно, нет. Некоторые из них были подробно рассмотрены в нашем месяце производительности , другие еще должны быть освещены в будущих статьях; но все они очень полезны и должны быть частью вашего арсенала.
Инструменты производительности на стороне клиента
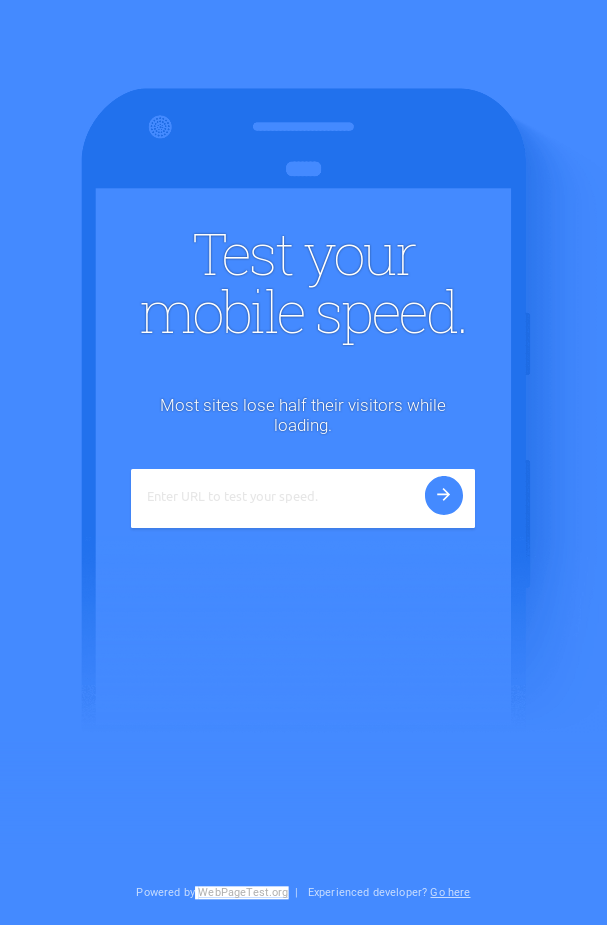
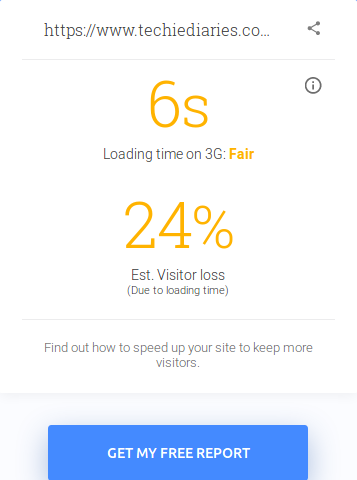
1. Проверьте вашу мобильную скорость с Google
Google Test My Site — это онлайн-инструмент, предлагаемый Google и работающий на основе популярного инструмента производительности веб-сайтов WebPageTest.org .
Вы можете визуализировать свой отчет на сайте или отправить его по электронной почте на ваш адрес электронной почты.
Инструмент дает вам время загрузки вашего сайта (или индекс скорости), рассчитанное с помощью браузера Chrome на устройстве Moto G4 в сети 3G. Это также дает вам примерный процент посетителей, потерянных из-за времени загрузки. Среди прочего это также:
- сравнивает скорость вашего сайта с самыми эффективными в вашей отрасли
- дает вам лучшие исправления, которые могут помочь вам ускорить загрузку вашего сайта.
2. SiteSpeed.io
SiteSpeed.io — это инструмент с открытым исходным кодом или набор инструментов, который может помочь вам измерить производительность вашего сайта и улучшить его.
- Тренер : дает вам советы по производительности и исправления для вашего сайта на основе передового опыта.
- Browsertime : собирает метрики и файлы HAR из вашего браузера.
- Chrome-HAR : помогает сравнивать файлы HAR.
- PageXray : извлекает различные метрики (из файлов HAR), такие как размер, количество запросов и т. Д.
Вы можете установить эти инструменты, используя npm:
npm install sitespeed.io -g sitespeed.io --help Или Докер:
docker run --shm-size=1g --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io https://www.sitespeed.io/ --video --speedIndex
3. Маяк от Google
Lighthouse — это инструмент с открытым исходным кодом для проведения аудита для улучшения качества веб-страницы. Он интегрирован в DevTools Chrome, а также может быть установлен как расширение Chrome или инструмент на основе CLI. Это незаменимый инструмент для измерения, отладки и повышения производительности современных клиентских приложений (особенно PWA).
Вы можете найти расширение в Интернет-магазине Chrome .
Или вы можете установить Lighthouse от npm в вашей системе с помощью:
npm install -g lighthouse
Затем запустите его с:
lighthouse <url>
Вы можете использовать Lighthouse программно для создания собственного инструмента для повышения производительности или для непрерывной интеграции.
Обязательно проверьте эти инструменты на основе Lighthouse:
- webpack-lighthouse-plugin : плагин Lighthouse для Webpack
- Treo : Маяк как услуга с персональным бесплатным планом.
- calibreapp : платный сервис, основанный на Lighthouse, который помогает вам отслеживать, понимать и улучшать показатели производительности с использованием реальных экземпляров Google Chrome.
- Lighthouse -Cron : модуль, который может помочь вам отслеживать ваши результаты Lighthouse и метрики сверхурочно.
Мы подробно рассмотрим Lighthouse в нашем посте за месяц PWA .
4. Lightcrawler
Вы можете использовать Lightcrawler для сканирования вашего сайта, а затем запустить каждую страницу, найденную через Lighthouse.
Начните с установки инструмента через npm:
npm install --save-dev lightcrawler
Затем запустите его из терминала, указав целевой URL и файл конфигурации JSON:
lightcrawler --url <url> --config lightcrawler-config.json
Файл конфигурации может быть что-то вроде:
{ "extends": "lighthouse:default", "settings": { "crawler": { "maxDepth": 2, "maxChromeInstances": 5 }, "onlyCategories": [ "Performance", ], "onlyAudits": [ "accesskeys", "time-to-interactive", "user-timings" ] } }Конфигурация{ "extends": "lighthouse:default", "settings": { "crawler": { "maxDepth": 2, "maxChromeInstances": 5 }, "onlyCategories": [ "Performance", ], "onlyAudits": [ "accesskeys", "time-to-interactive", "user-timings" ] } }
5. YSlow
YSlow — это букмарклет JavaScript, который можно добавить в браузер и вызвать на любой посещенной веб-странице. Этот инструмент анализирует веб-страницы и помогает вам обнаружить причины медлительности на основе правил Yahoo для высокопроизводительных веб-сайтов.
Вы можете установить YSlow, перетащив букмарклет на панель закладок вашего браузера. Найти больше информации здесь .
6. GTmetrix
GTmetrix — это онлайн-инструмент, который дает вам представление о производительности вашего веб-сайта (время полной загрузки, общий размер страницы, количество запросов и т. Д.), А также практические рекомендации по его оптимизации.
7. Производительность страницы
Производительность страницы — это расширение Chrome, которое можно использовать для быстрого анализа производительности. Если у вас открыто много вкладок, расширение будет активировано на активной вкладке.
8. Проект AMP
Проект AMP (Accelerated Mobile Pages) — это проект с открытым исходным кодом, цель которого — сделать Интернет быстрее. Проект AMP позволяет разработчикам создавать быстрые, высокопроизводительные и удобные веб-сайты для пользователей на всех платформах (браузеры настольных компьютеров и мобильные устройства).
Проект AMP состоит из трех основных компонентов:
- AMP HTML: это HTML, но с некоторыми ограничениями, чтобы гарантировать надежную работу.
- AMP JS: библиотека JavaScript, которая заботится о рендеринге AMP HTML.
- AMP Cache: сеть доставки контента для кэширования и доставки действительных страниц AMP. Вы можете использовать такие инструменты, как AMP Validator или amphtml-validator, чтобы проверить, являются ли ваши страницы действительными страницами AMP.
Как только вы добавите разметку AMP на свои страницы, Google автоматически обнаружит их и кэширует для доставки через AMP CDN. Отсюда вы можете узнать, как создать свою первую страницу AMP.
Инструменты производительности на уровне кода
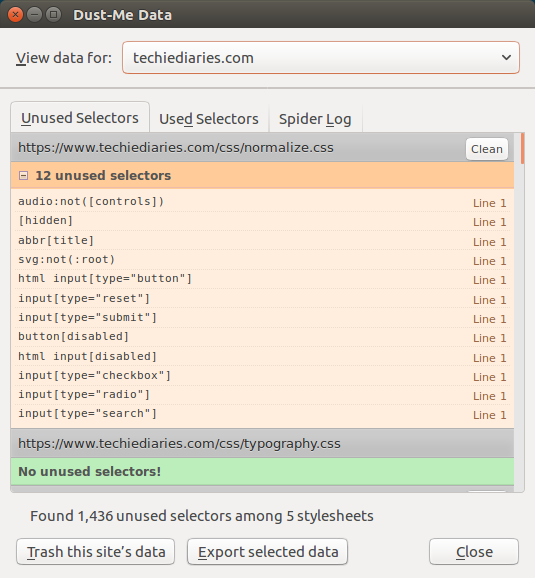
9. Dust Me Селекторы
Dust Me Selectors — это расширение для браузера, которое может помочь вам обнаружить и удалить неиспользуемые селекторы CSS на ваших веб-страницах. Он сканирует все таблицы стилей, а затем упорядочивает найденные селекторы в используемые и неиспользуемые селекторы, которые сообщают вам, какой именно CSS используется или не используется на отсканированной странице.
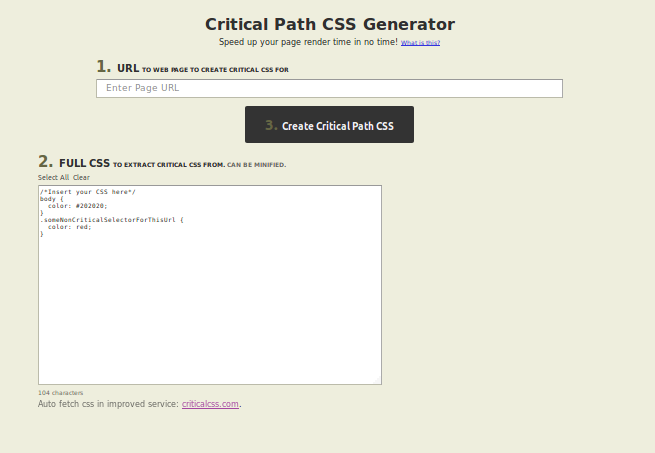
10. Пентхаус
Penthouse — это генератор CSS для критического пути, который позволяет вам получить необходимый CSS для рендеринга содержимого указанной страницы выше сгиба . Вам нужно только указать полный CSS-файл вашего сайта и целевую страницу.
Вы можете установить Пентхаус с npm:
npm install penthouse
Также здесь доступна онлайн-версия этого инструмента.
Для улучшенного, платного сервиса для этого инструмента, обязательно проверьте этот .
11. Критический
Critical — это инструмент Node.js, созданный Addy Osmani, чтобы помочь вам извлечь и встроить CSS критических путей в ваши HTML-страницы. Вы можете установить его из npm:
npm install -g critical critical test/fixture/index.html --base test/fixture > critical.css
Critical может использоваться как инструмент CLI или может быть интегрирован с системами сборки, такими как Gulp.
12. Optimize-JS
Вы можете использовать Optimize-js, чтобы оптимизировать код JavaScript для более быстрой начальной загрузки, заключая в скобки немедленно вызванные функции.
Этот инструмент можно установить из npm:
npm install -g optimize-js
Затем вы можете использовать его через CLI:
optimize-js input.js > output.js
13. Инструменты оптимизации изображения
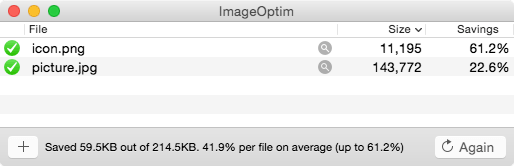
ImageOptim
ImageOptim — это бесплатное приложение с открытым исходным кодом для Mac, которое оптимизирует изображения по размеру. Он также доступен как платный онлайн-сервис .
Pngcrush
Pngcrush — это бесплатный PNG-оптимизатор с открытым исходным кодом, доступный для Windows и Linux.
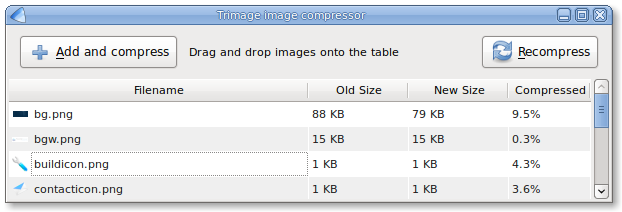
Trimage
Trimage — это кроссплатформенный и бесплатный инструмент для оптимизации файлов PNG и JPG без потерь.
Инструменты производительности на стороне сервера
14. Apachetop
Apachetop — это инструмент, вдохновленный top и основанный на mytop который можно использовать для мониторинга производительности вашего веб-сервера Apache. Он может использоваться для отображения текущего количества записей, чтений и обработанных запросов.
Для систем на основе Debian вы можете установить apachetop с помощью apt:
sudo apt-get install apachetop
Для систем на базе Red Hat и CentOS включите репозиторий EPEL, чтобы установить apachetop, затем используйте менеджер пакетов yum:
sudo yum -y install epel-release sudo yum clean all sudo yum -y update sudo yum -y install apachetop
Затем вы можете использовать его, предоставив файл журнала вашего сервера Apache:
apachetop -f /var/log/apache2/access.log
Убедитесь, что у вас есть разрешение на чтение файла журнала.
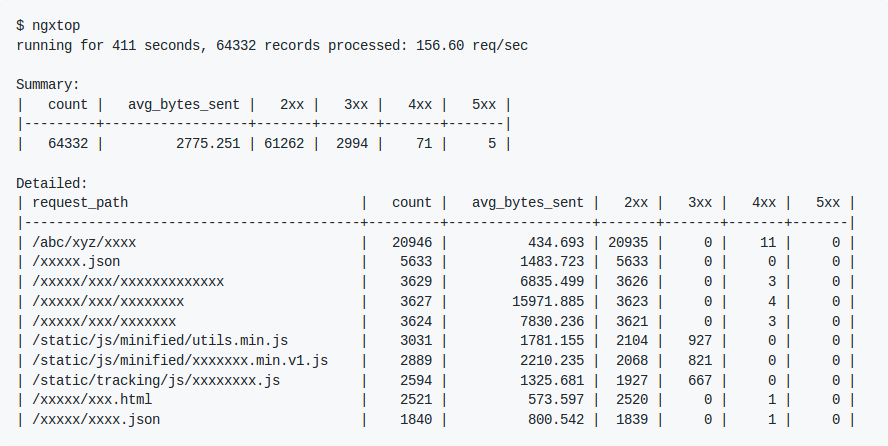
15. Ngxtop
Ngxtop — это топовый инструмент, основанный на Python, который анализирует ваш журнал доступа к серверу Nginx и выводит важные метрики, такие как активный запрос, общее количество запросов по коду состояния, количество удаленных IP-адресов и среднее количество байтов, отправленных в режиме реального времени. Ngxtop также можно использовать для анализа журнала доступа Apache.
Вот пример вывода по умолчанию из Ngxtop:
Убедитесь, что в вашей системе установлен менеджер пакетов Python и PIP, а затем выполните следующую команду для установки Ngxtop:
pip install ngxtop ngxtop -h
Вы также можете проверить эти похожие инструменты:
- Ngx-top : альтернатива Ngxtop, построенная с использованием Haskell.
- Luameter : коммерческий модуль Lua для Nginx, который предоставляет ключевые показатели производительности для мониторинга Nginx в режиме реального времени.
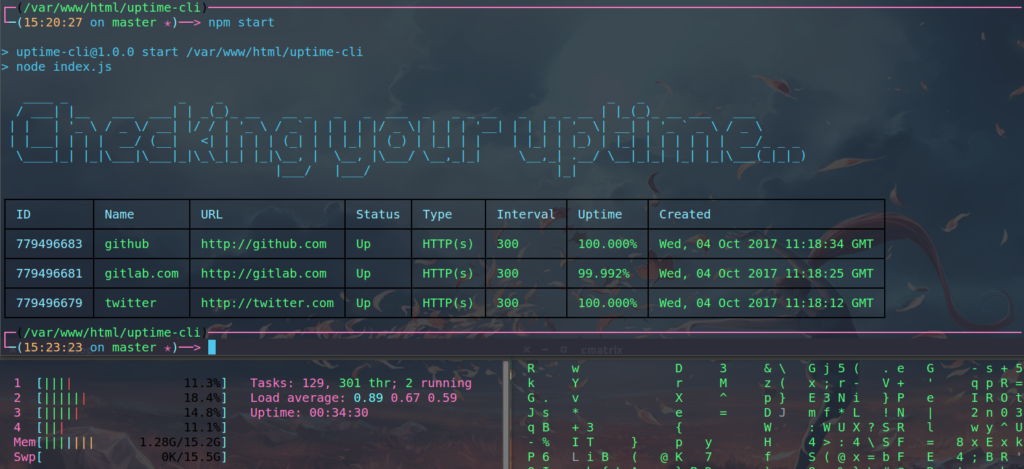
16. uptime-cli
Uptime-cli — это инструмент CLI для мониторинга времени работы вашего сайта с помощью Uptime Robot API .
Вы можете установить инструмент из npm:
npm install -g uptime-cli
Инструменты производительности SQL
17. Тюнинг-праймер
Tuning-primer — современный сценарий настройки производительности MySQL на Bash для MySQL версии 5.5 или выше.
Он основан на учебнике по настройке производительности MySQL версии 1.6-r1 .
wget https://github.com/RootService/tuning-primer/blob/master/tuning-primer.sh chmod +x tuning-primer.sh
18. MySQLTuner
MySQLTuner — это скрипт, написанный на Perl, который анализирует производительность вашего сервера MySQL, а затем показывает рекомендации на основе найденной информации. Эти рекомендации — просто настройка переменных конфигурации (находится в файле /etc/mysql/my.cnf ) для повышения эффективности работы сервера MySQL.
Вы можете получить скрипт MySQLTuner с mysqltuner.com, используя такой инструмент, как wget :
wget http://mysqltuner.com/mysqltuner.pl chmod +x mysqltuner.pl ./mysqltuner.pl --help
19. Mytop
Mytop — это топовый инструмент CLI для отображения производительности сервера MySQL путем подключения к серверу и периодического запуска команд show processlist и show status . Затем он суммирует информацию.
Для систем на основе Debian вы можете использовать apt-get для установки mytop:
sudo yum -y install epel-release sudo yum clean all sudo yum -y update sudo apt-get install mytop
Для систем на базе Red Hat и Centos включите репозиторий EPEL, чтобы установить Mytop, затем используйте менеджер пакетов yum:
sudo yum install mytop
20. SQLBenchmarkPro
SQLBenchmarkPro — это бесплатный облачный сервис, который может удаленно контролировать вашу базу данных и серверы SQL для малого и крупного бизнеса. Он работает путем локальной установки агента SQLBenchmarkPro, который постоянно отслеживает производительность и работоспособность ваших серверов.
Инструменты нагрузочного тестирования
21. Apache JMeter
Apache JMeter — это инструмент с открытым исходным кодом, созданный на основе Java Стефано Маццокки из Apache Software Foundation. Может использоваться для нагрузочного тестирования и измерения производительности.
Поскольку JMeter построен на Java, он доступен на всех основных платформах, таких как Windows, Linux и macOS.
Убедитесь, что у вас установлена Java, затем перейдите на эту страницу, чтобы загрузить JMeter. Затем вы можете запустить JMeter в режиме графического интерфейса, в режиме сервера или в режиме командной строки из разных сценариев в папке bin .
22. Мельница
Grinder — это среда нагрузочного тестирования, построенная с использованием Java, которая может использоваться для проведения распределенного нагрузочного тестирования на многих машинах с инжектором нагрузки. Это инструмент с открытым исходным кодом, доступный в стиле BSD .
Вы можете использовать Grinder для загрузки любого теста от HTTP-серверов до сервисов SOAP и API REST, а также серверов приложений CORBA, RMI, JMS и EJB и т. Д.
Вы можете гибко писать сценарии для среды Grinder, используя мощные языки сценариев, такие как Jython и Closure . Найдите больше информации на официальной странице SourceForge .
Grinder доступен для бесплатной загрузки с SourceForge.net .
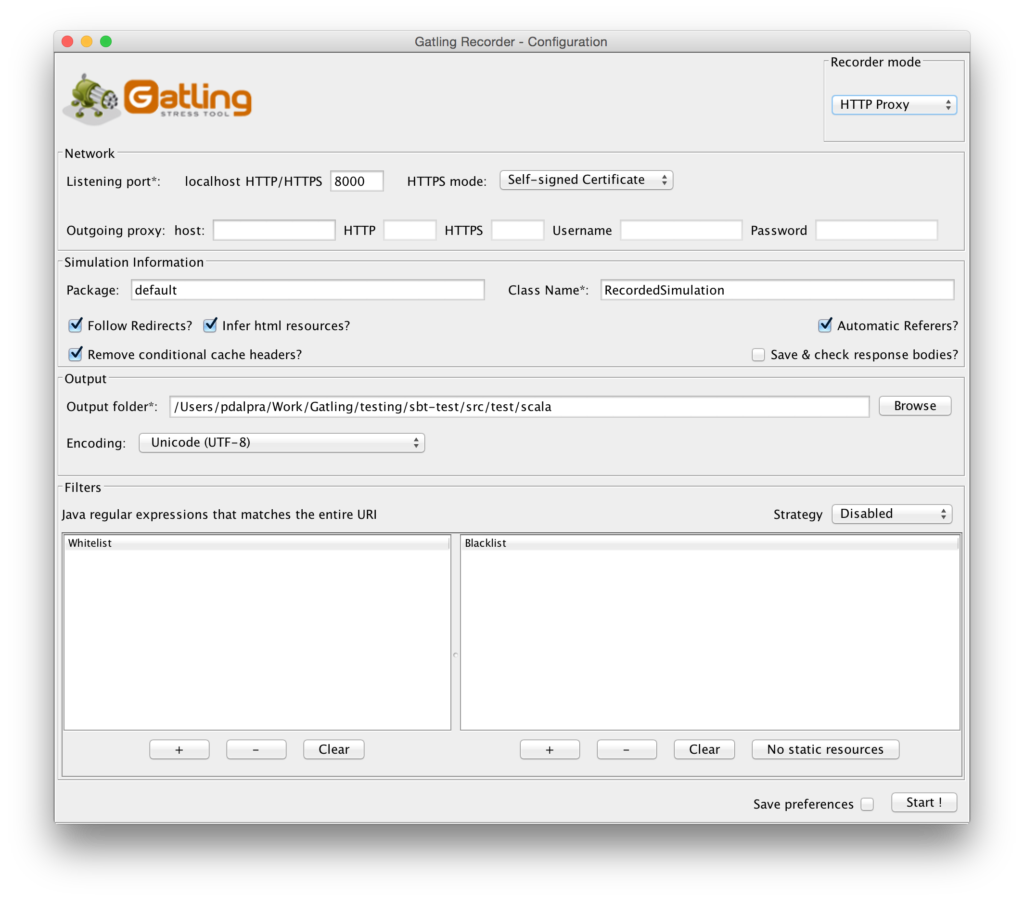
23. Гатлинг
Gatling — это инструмент нагрузочного тестирования, который вы можете использовать для нагрузочного тестирования вашего веб-приложения, имитируя тысячи запросов в секунду на нескольких машинах.
Gatling может быть написан с использованием языка Scala и простого языка DSL, который может удовлетворить большинство ваших потребностей.
Вы можете скачать Gatling с официального сайта Gatling , затем просто разархивировать пакет и запустить инструмент из различных скриптов в папке bin .
Заворачивать
Этот список далеко не полон, поэтому, если у вас есть какой-либо предпочтительный инструмент (ы) для анализа или настройки производительности ваших веб-приложений, напишите мне в Twitter !